
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.

Alates sellest ajast, kui ostsin oma Google’i kodu, olen soovinud oma seadmeid kodus häälkäskluste abil juhtida. See töötab igal viisil suurepäraselt, kuid mul oli selle videofunktsiooni pärast halb. Saame Youtube'i ja Netflixi vaadata ainult siis, kui meil on sisseehitatud Chromecasti funktsiooniga Chromecasti seade või teler. Mul on Raspberry Pi kaasas, nii et mõtlesin seda kasutada oma lemmikvideote ja filmide esitamiseks häälkäsklustega.
Samm 1:


Selleks tegin järgmise seadistuse
Google'i avaleht -> Dialogflow -> Rpi IP -aadress Dataplicity'is -> Nodejs Server -> URL -ide avamise kood
Dialogflow on Google'i inimese ja arvuti vahelise suhtluse tehnoloogia, mis põhineb loomulike keelte vestlustel. Selle abil saame arendada oma vestlusi või ülesandeid, mida Google'i kodulehele sisendiks anda. See toimib järgmiselt
Kavatsus [sisend, küsimus, vestlus, käsk …] -> Google'i avaleht -> toiming [vastus]
Siin võib vastus olla kas lihtne vestlus või veebihaagist saadud andmed, mille teeme Rpi -serveri abil. Niisiis, minge Dialogflow veebisaidile ja looge konto ning uus agent.
Seejärel looge uus eesmärk….
2. samm:

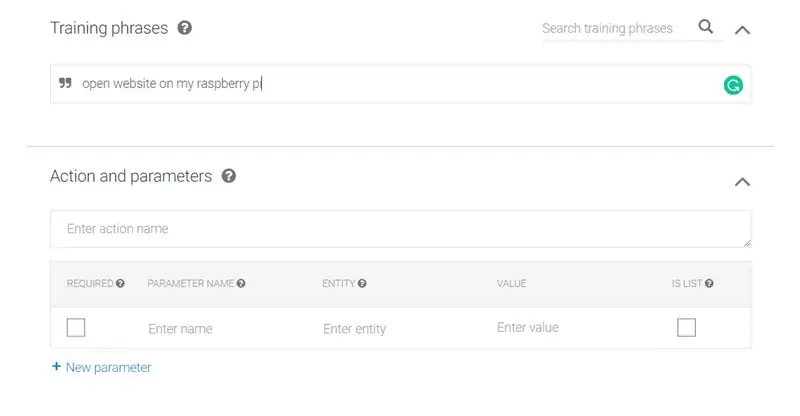
Seejärel sisestage treeninglaused. Need on käsud, mida kasutajad räägivad, kui nad üritavad Google Home'ist konkreetsele ülesandele juurde pääseda.
3. samm:
Siin saab sõna "veebisait" muuta millekski nagu youtube, Netflix, amazon prime jne … Niisiis, see sõna toimib muutujana ja kui valite sõna veebisait [hiire abil], saate järgmise
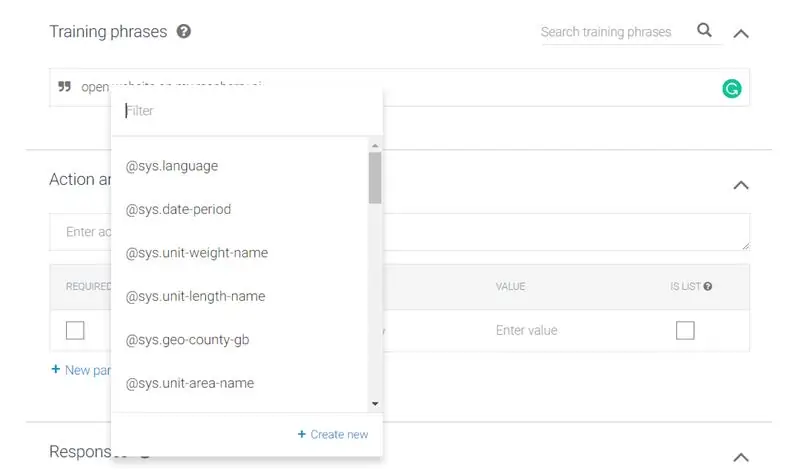
4. samm:

Valige rippmenüüst „@sys.any” ja vajutage sisestusklahvi.
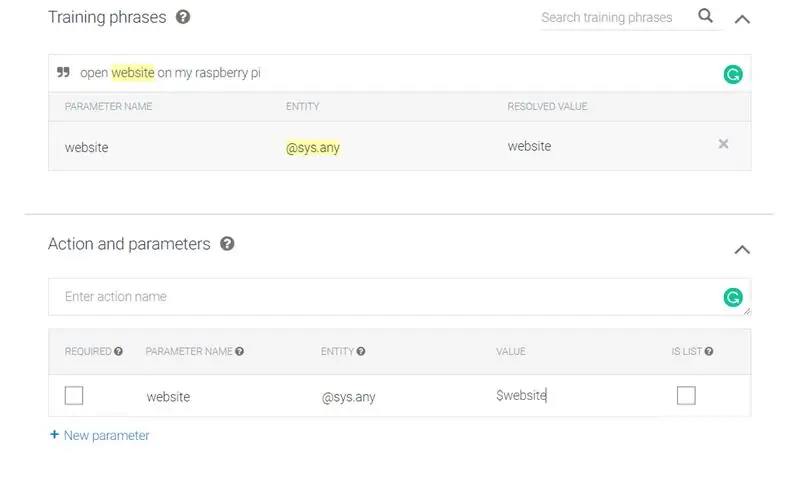
5. samm:

Seejärel sisestage toimingute sektsiooni sama parameetri nimi. Selles jaotises mainitud väärtused saadetakse veebihaakisse JSON -failina, mille peame serverist alla laadima, et teada saada, millisele veebisaidile kasutaja on pöördunud.
Muutuja väärtus leitakse '$ variable_name' abil
6. samm:

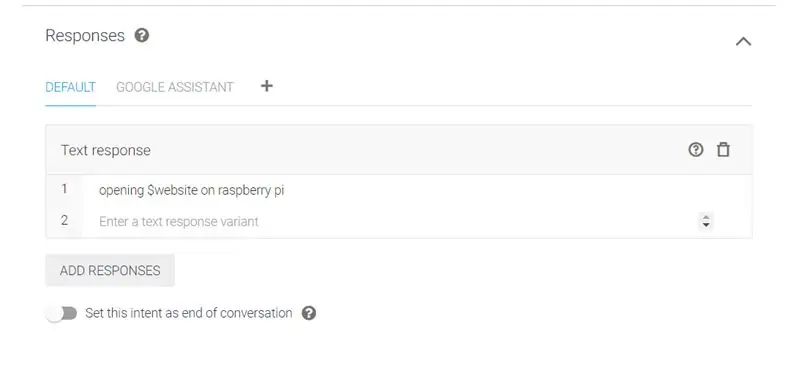
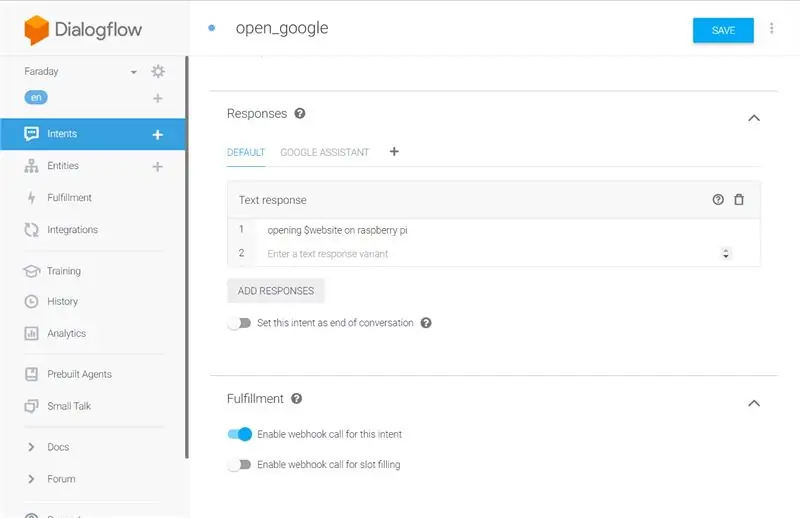
Lisage vastus, mida peame pärast käsu ütlemist Google Home'ile kuulma. Seejärel salvestage kavatsus. Vajadusel määrake see kavatsus vestluse lõpuks.
7. samm:
Nüüd seadistame oma taustateenuse, et saada need päringud meie vaarika pi videote ja veebisaitide avamiseks.
Ülejäänud seadistus
Dataplicity -> Nodejs server -> kood
Miks me vajame andmete rakendamist? sest Google Home loob ühenduse veebihaakidega, mis on kättesaadavad Interneti kaudu. Kuigi meie GHome on ühendatud kohaliku võrguga, pärinevad päringud Google'i pilveteenusest ja seetõttu on vaja meie server Internetti teisaldada. Selle peavalu asemel saame kasutada andmerakendusteenuseid, et oma vaarika pi hõlpsalt Internetti paigutada.
Esmalt looge ühendus vaarika pi-ga [otse HDMI-ga või isegi SSh-ga]. Hankige terminali järgmisest käsust uusim nodejs-i käitusaeg.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Seejärel installige see, kasutades
sudo apt -get install -y nodejs
Seejärel looge uus fail
nano veebiserver.js
8. samm:
Seejärel sisestage faili allolev kood
Siin kasutan demonstreerimiseks ainult kahte veebisaiti (google, youtube). Koodi saab muuta ja vastavalt muuta.
bodyParser = nõuda (‘keha-parser’); var exec = nõuda (‘laps_protsess’). exec; var express = nõuda (‘ekspress’); var app = express (); app.use (bodyParser.json ()); app.post ('/', function (req, res) {let variable = req.body.queryResult.parameters.website; exec (“midori www.”+muutuja+”. com”, funktsioon (viga, stdout, stderr) {console.log (“stdout:“+ stdout); console.log (“stderr:“+ stderr); if (error! == null) {console.log (“exec error:“+ error”;}}); return res.end ();}); rakenduse kuulamine (80);
9. samm:

Ülaltoodud kood on kirjutatud ainult kontseptsiooni selgitamiseks. Kasutasin koodis Midori brauserit, kuna chromium ei tööta kaugkäskudega. Saame kasutada ka Firefoxi. [Enne koodi kirjutamist peame installima keha parser, ekspressmoodulid npm abil]
Pidage meeles, et me peaksime kuulama ainult pordi 80 juures, kuna andmerakendus saab edastada ainult vaarika pi porti 80.
Nüüd peame seadistama Dataplicity
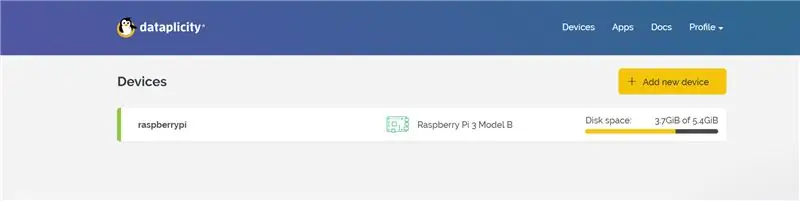
Minge Dataplicity veebisaidile ja looge oma konto ning järgige juhiseid vaarika pi lisamiseks armatuurlauale.
10. samm:

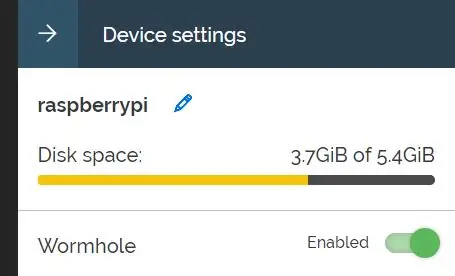
Pärast seda avage seadmete loendist raspberry pi ja valige ussiauk, et saada vaarika pi jaoks ainulaadne IP -aadress, kuhu saame oma sõlmeserveri juurutada.
Kopeerige IP -aadress lõikepuhvrisse.
11. samm:

Nüüd käivitage kood vaarika pi terminalist
sudo sõlm webserver.js
Kui see näitab ekraanil või protokollides mingeid tõrkeid…. täitma
sudo xhost +
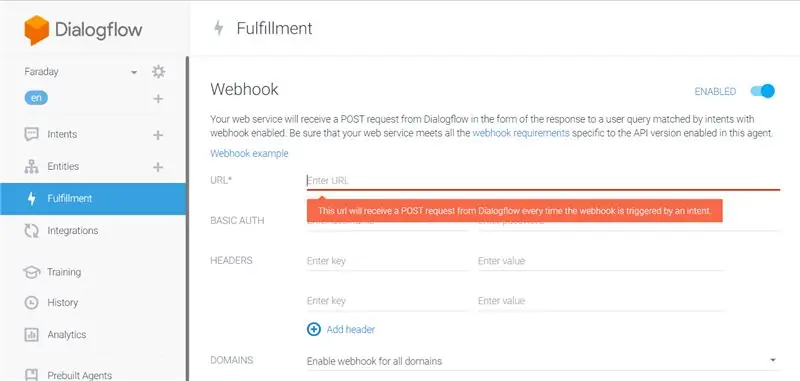
Nüüd minge tagasi dialoogivoogu ja klõpsake täitmise jaotist
12. samm:

Sisestage ülaltoodud väljale IP -aadress või andmerakenduse URL.
13. samm:

Lõpuks minge jaotisse kavatsused ja lubage täitmise vahekaardil veebikonksu kõne.
See on kõik! Minge nüüd tagasi oma Google'i kodulehele ja kontrollige, kuidas see töötab!
Järgmise korrani head häkkimist:)
Soovitan:
Hankige oma Rock64 -lt HDMI -väljund Armbiani abil: 15 sammu

Hankige oma Rock64 -lt HDMI -väljund Armbiani abil: olete ilmselt siin pärast seda, kui Google on otsinud " Rock64 no hdmi output " juhtis teid selles suunas. Või võite mõelda, kuidas kasutada 16 x 2 ekraani, mis oli kaasas ostuga, mis tundus olevat tõsi: " 10–20 dollari eest, laul
Plug & Play CO2 anduri ekraan koos sõlmega MCU/ESP8266 koolidele, lasteaedadele või teie kodule: 7 sammu

Plug & Play CO2 -anduri ekraan koos NodeMCU/ESP8266 -ga koolidele, lasteaedadele või teie kodu jaoks: näitan teile, kuidas kiiresti pistikut luua. mängida CO2 andurit, kus kõik projekti elemendid ühendatakse DuPonti juhtmetega. Jootmiseks on vaja ainult 5 punkti, sest ma ei jootnud enne seda projekti üldse
Tehke oma aja, uudiste ja keskkonnaandmete kuvamiseks oma MQTT EInk ekraan: 7 sammu

Tehke oma aja-, uudiste- ja keskkonnaandmete kuvamiseks oma MQTT EInk -ekraan: „THE” on aja, uudiste ja keskkonnateabe jaoks mõeldud väike MQTT -teabeekraan. Kasutades 4,2-tollist eInk-ekraani, on selle kontseptsioon lihtne-kuvada pöörlevat teavet, värskendades seda iga paari minuti järel. Andmed võivad olla mis tahes voog - f
Hankige oma YouTube'i videod Google'i heaks!: 4 sammu

Hankige oma YouTube'i videod Google'i heaks
Hankige oma iPodist oma itaalidesse album!: 5 sammu

Hankige oma iPodist oma itaalidesse album !: Olen märganud, et paljudel inimestel on idee, et peate oma ipodis oleva muusika leidmiseks alla laadima täiesti uue programmi või uurima kodeeritud failinimesid. see on tegelikult üsna lihtne ja võite isegi leida teatud albumi
