
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Õhu kvaliteet.
Arvatavasti mõtlete sellele nüüd rohkem, kui meie puhas õhk on muutunud taevalaotuses püsivaks uduseks.
Yuck.
Üks asi, mida saate kontrollida, on teie kodu õhukvaliteet. Selles õpetuses näitan teile, kuidas mõne lühikese sammuga ehitada õhukvaliteedi andur.
Samm: koguge kaubad kokku

Võtke kokku kõik, mida selle projekti jaoks vajate.
See sisaldab:
- Puitlaastplaat (argoon, boor, ksenoon). Neid saab peaaegu kõikjalt. Otsene ostmine töötab alati.
- Osakeste^2 õhukvaliteedi andur.
- Honeywell HPMA115S0 osakeste andur.
- HPMA115S0 anduri kaabel. (Viimased kolm saad siit.)
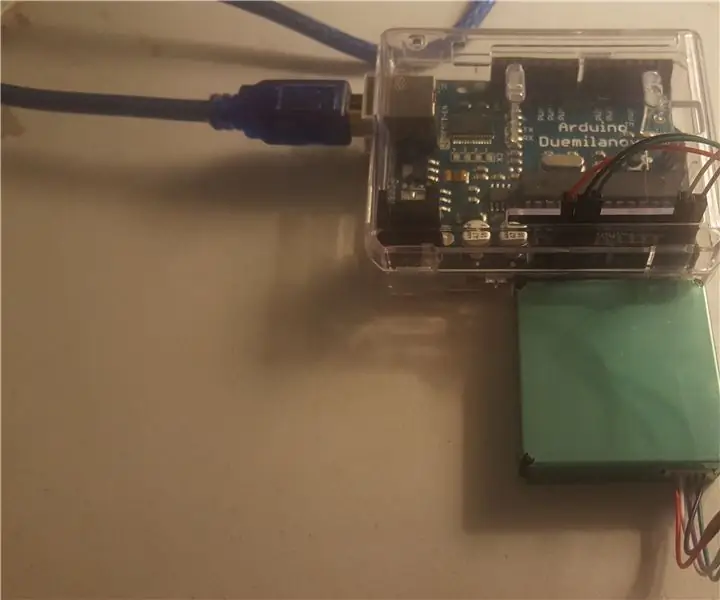
Samm: pange need kokku



- Kinnitage osake osakeste^2 plaadile
- Ühendage HPM osakeste andur kaabli abil osakestega^2
- Ühendage USB!
3. samm: Google'i dokumentide seadistamine - skripti loomine

- Looge uus Google'i leht
- Seejärel klõpsake menüüd Tööriistad ja käsku Skriptiredaktor
- Looge uus skript
- Sisestage allolev kood skripti:
// see on funktsioon, mis käivitub, kui veebirakendus saab POST -päringu funktsiooni doPost (e) {
// Tagasi, kui see on null
if (e == undefined) {Logger.log (“andmeid pole”); return HtmlService.createHtmlOutput (“vaja andmeid”); }
// Sõeluda JSONi andmed
var sündmus = JSON.parse (e.postData.contents); var andmed = JSON.parse (sündmus.andmed);
// Hankige viimane rida ilma andmeteta
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Hankige praegune ajatempel
var timestamp = uus Kuupäev ();
// Sisestage andmed lehele
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (andmed.niiskus); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
return HtmlService.createHtmlOutput („postitaotlus on vastu võetud”); }
Samm 4: Google'i dokumentide seadistamine - Webhooki seadistamine

Siis,
- Avage Avalda ja klõpsake käsku Juuruta veebirakendusena
- Seadistage Käivita rakendus ise
- Seejärel määrake kellelegi, isegi anonüümseks, kellel on rakendusele juurdepääs. (Tähtis: kui töötate. Missioonikriitiliste andmetega, võiksite soovida jõulisemat ja kohandatud lahendust. See võimaldab kõigil, kui neil on teie veebikonksu link, sellel lehel andmeid postitada!)
- Muutke projekti versioon uueks ja kasutage!
- Kopeerige väljundi praeguse rakenduse URL.
Samm: konfigureerige osakeste pilv

- Minge Particle.io konsoolis jaotisse Integratsioonid ja looge uus veebihaak
- Sisestage selle sündmuse nimi, mis saadetakse koodist edasi (antud juhul on see kämp)
- Sisestage praeguse rakenduse URL URL -i kasti viimasest sammust
- Määrake päringu tüübiks POST
- Määrake päringu vorminguks JSON
- Sihtige kasutatavat seadet (või jätke see selliseks, kui teil on ainult üks seade)
- Klõpsake nuppu Salvesta
6. samm: programmeerige juhatus

- Seadistage oma osakeste konto ja osakeste võrgusilma seade. Kasutage kiirkäivitust, kui te pole seda varem teinud.
- Laadige alla Particle Workbench ja installige, kui te pole seda juba teinud. Juhised siin.
- Hankige kood siit.
- Kui kood on alla laaditud, avage see Visual Code'iga (mille installisite 1. toimingus)
- Logige particlisse sisse, kui te pole seda veel teinud (kiireim viis on käsuakna avamiseks vajutada klahve Command + Shift + P. Seejärel hakake sisestama login)
- Avalda osakeste pilve - see kasutab jällegi käsuakent. Kasutage sama Command + Shift + P nagu eespool ja tippige Cloud Flash.
- Kui olete Cloud Flashi valiku leidnud, vajutage sisestusklahvi.
- Teie laud peaks varsti olema programmeeritud. Selle aja jooksul saate jälgida LED -ide muutusi. Kui see on siniselt helendav, on teil hea minna!
7. samm: joonistage kõik


- Google'i lehel saate luua esimeses reas päise koos kõigi siltidega. (Vaata ülaltoodud pilti)
- Nüüd peaksite märkama, et lehel kuvatakse uusi andmeid (kui olete kõik õigesti seadistanud). Kui te seda ei näe, minge tagasi eelmiste sammude juurde.
- Saate andmeid graafiliselt joonistada, valides terve veeru ja koostades sellest uue diagrammi.
- Saate graafiku koostada kõik ühes või eraldi, nagu ma olen eespool teinud.
Kui kõik töötab ja teil on ilusad graafikud, palju õnne !! Kui olete valmis järgmise sammu juurde liikuma, kasutades sellist Interneti -teenust nagu Adafruit, vaadake minu täielikku juhendit siit.
Soovitan:
Airduino: mobiilne õhukvaliteedi monitor: 5 sammu

Airduino: mobiilne õhukvaliteedi monitor: Tere tulemast minu projekti, Airduino. Minu nimi on Robbe Breens. Õpin multimeedia- ja kommunikatsioonitehnoloogiat Howestis Kortrijkis, Belgias. Teise semestri lõpus peame tegema IoT -seadme, mis on suurepärane võimalus tuua kõik
Liidese Sensirion, SPS-30, tahkete osakeste andur Arduino Duemilanove abil, kasutades I2C režiimi: 5 sammu

Interfacing Sensirion, SPS-30, tahkete osakeste andur Arduino Duemilanove abil, kasutades I2C režiimi: Kui uurisin SPS30 andurite liidestamist, mõistsin, et enamik allikaid on mõeldud Raspberry Pi jaoks, kuid mitte nii palju Arduino jaoks. Kulutan natuke aega, et andur Arduinoga tööle saada, ja otsustasin oma kogemuse siia postitada, et see saaks
Õhukvaliteedi monitor koos MQ135 ja välise temperatuuri ja niiskuse anduriga üle MQTT: 4 sammu

Õhukvaliteedi monitor koos MQ135 ja välise temperatuuri ja niiskuse anduriga üle MQTT: see on testimiseks
Tahkete osakeste reostuse õhukvaliteedi jälgimise süsteem: 4 sammu

Tahkete osakeste reostuse õhukvaliteedi jälgimise süsteem: INTRO: 1 Selles projektis näitan, kuidas ehitada tahkete osakeste detektorit, millel on andmete kuvamine, andmete varundamine SD -kaardile ja IOT. Visuaalselt näitab neopikselite rõngasekraan õhukvaliteeti. 2 Õhukvaliteet on üha olulisem probleem
Õhukvaliteedi jälgimine osakeste footoniga: 11 sammu (piltidega)

Õhukvaliteedi jälgimine osakeste footonite abil: Selles projektis kasutatakse PPD42NJ tahkete osakeste andurit, et mõõta õhu kvaliteeti (PM 2,5) koos osakeste footoniga. See mitte ainult ei näita andmeid osakeste konsoolil ja dweet.io -l, vaid näitab ka õhukvaliteeti RGB LED -i abil, muutes seda
