
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.



Tere, sõbrad, selles juhendatavas näeme selle ilmateate kuvamise ehitamiseks kuuma. See kasutab ilmateate kuvamiseks Wemos D1 miniplaati koos 1,8 -tollise värvilise TFT -ekraaniga. Samuti kavandasin ja 3D -trükkisin selle projekti jaoks puidust hõõgniidi abil korpuse! Selle Art Deco stiilis korpuse inspiratsiooni sain vanast raadiost. Ma tahtsin ilmajaamale disaini, mis oleks ainulaadne ja kuidagi kunstiline, ma tüdinesin ruudukujulistest aedikutest ilma igasuguse iseloomuta. Tahtsin midagi sellist, mis paneks mind seda vaadates end hästi tundma.
Projekt loob Interneti -ühenduse ja otsib minu asukoha kohta ilmateate ning kuvab selle ekraanile. Projekt kuvab ainult ilmaikooni, temperatuuri ja ennustuse aega, kuna soovisin selle projekti jaoks minimaalset välimust. Muidugi saate soovi korral hõlpsalt lisateavet lisada. Nüüd vaatame, kuidas seda projekti üles ehitada.
Samm: hankige kõik osad

Selle projekti loomiseks vajalikud osad on järgmised:
- Wemos D1 miniplaat ▶
- 1,8 -tolline värviline TFT -ekraan ▶
- Mõned juhtmed ▶
Projekti maksumus on väga madal, see on umbes 12 dollarit!
Selle projekti jaoks vajame ka korpust. Kui teile meeldib selle projekti jaoks kavandatud Art Deco ümbris, laadige see alla Thingiversest.
Hankige see siit ▶
2. samm: Wemos D1 Mini


Wemos D1 mini on fantastiline uus plaat, mis maksab umbes 5 dollarit!
Tahvel on väga väike. See kasutab kiipi ESP8266 EX, mis võib töötada sagedusel kuni 160 MHz. Programmide salvestamiseks on sellel palju mälu, 64Kb käskmälu, 96Kb andmemälu ja 4 MB välkmälu. See pakub WiFi -ühendust, üle õhu värskendusi ja palju muud. D1 miniplaadil on 11 GPIO kontakti ja üks analoogsisend. Vaatamata selle väiksusele on selle plaadi jaoks välja töötatud palju kaitsekilpe, mis on minu arvates suurepärane, sest nii saame hõlpsasti luua suurepäraseid asjade Interneti projekte! Muidugi saame selle plaadi programmeerida Arduino IDE abil.
Vaatamata väikesele suurusele edestab see plaat jõudlustelt kõiki teisi Arduinoga ühilduvaid plaate. Olen võrdlenud ESP8266 ja Arduino vahel, saate vaadata selles sammus lisatud videot. See plaat on 17 korda kiirem kui Arduino Uno! See edestab ka kiireimat Arduino plaati, Arduino Due. Kõik see maksab vähem kui 6 dollarit! Muljetavaldav.
Samm: 1,8 -tolline värviline TFT -ekraan


See on 1,8 -tolline värviline TFT -ekraan, mis kasutab draiverit ST7735. See oli esimene värviline ekraan, mida kasutasin Arduinoga ja mida ma kasutan kõige rohkem. See on odav, maksab umbes 6 dollarit, selle eraldusvõime on 160x128 pikslit, see võib kuvada 65 000 värvi, pakub tagaküljel SD -kaardi pesa ja sellel on suurepärane raamatukogutugi. See töötab igal Arduino'l, töötab Teensy ja ESP8266 tahvlitega! Mida veel küsida? Suurepärane ekraan!
Olen selle ekraani kohta koostanud üksikasjaliku videoõpetuse ja lisanud selle juhendi.
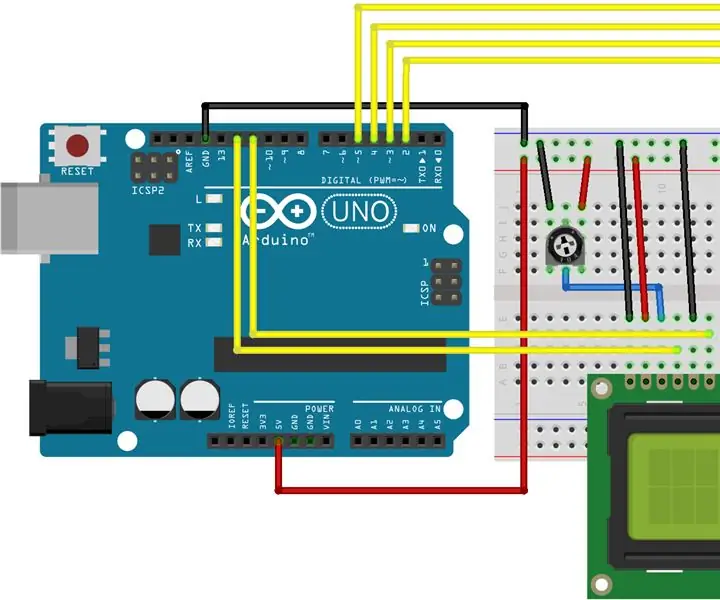
4. samm: ehitage prototüübi ahel



Nüüd on aeg kõik osad omavahel ühendada. See on väga lihtne. Meil on vaja ühendada ainult 8 juhet!
1,8 -tollise värvilise TFT -ekraani ühendamine
- Ekraani Vcc läheb Wemos D1 mini 5 V väljundisse
- Ekraani GND läheb Wemos GND -le
- CS -tihvt läheb digitaalsele tihvtile 2
- Lähtestusnõel läheb digitaalsele tihvtile 4
- A0 tihvt läheb digitaalsele tihvtile 3
- SDA tihvt läheb digitaalsele tihvtile 7
- SCK tihvt läheb digitaalsele tihvtile 5
- LED -pin läheb Wemos D1 mini 3,3 V väljundisse
See on kõik! Elektroonika on valmis! Kui käivitame projekti, töötab kõik ootuspäraselt!
Samm: printige korpus 3D -vormingus


Järgmine samm on korpuse 3D printimine. Kujundasin selle korpuse Fusion 360 tasuta tarkvara abil.
Proovisin palju erinevaid 3D disainitarkvara, kuid Fusion 360 sai minu lemmikuks järgmistel põhjustel.
- See on väga võimas
- See on tasuta
- Seda on suhteliselt lihtne kasutada
- Internetis on selle tarkvara kasutamiseks palju õpetusi
Selle korpuse 3D -projekteerimiseks kulus mul umbes pool tundi ja pidage meeles, et olen 3D -disaini ja 3D -printimise osas väga uus. See on teine disain, mille ma kunagi teinud olen! See disain põhineb vana, väga vana raadio kujundusel.
Kui teile meeldib selle projekti jaoks kavandatud Art Deco ümbris, laadige see alla Thingiversest. Hankige see siit ▶
3D -trükkisin selle puidust hõõgniidi abil. Kasutasin Form Futura Easy Wood Coconut filamenti. Pean ütlema, et see hõõgniit on minu lemmik. See näeb välja ja tundub suurepärane.
6. samm: 3D -printimise lõpetamine




Korpus koosneb 3 osast ja mul kulus selle printimiseks paar tundi, kuid tulemus oli fantastiline!
Pärast printimise lõppu lihvisin osad peene liivapaberiga. Seejärel poleeritud neid puitlakiga. Enne projekti menetlemist ootasin umbes päeva, kuni lakk kuivas.
Lõpptulemus on muljetavaldav.
Kuna ma olen 3D -printimisel väga uus, ei pruugi minu 3D -printimise poleerimise tehnika olla ideaalne, kuid lõpptulemus on tõesti suurepärane!
Samm: ühendage kõik kokku



Pärast puitlaki kuivamist kinnitasin ekraani esipaneeli külge teibiga ja jootsin juhtmed Wemos D1 miniplaadile. Seejärel ühendasin juhtmed ekraaniga. Pärast vooluringi uuesti testimist veendumaks, et kõik töötab ootuspäraselt, oli aeg liimida Wemos D1 miniplaat oma kohale.
Kahjuks ei olnud disain täiuslik ja osad ei mahtunud korpusesse paari millimeetrise vea tõttu, nii et pidin raskes plaanis disaini muutma. Minu üleslaaditud 3D -failid on õiged pärast muudatuste ülekandmist 3D -kujundusele.
Seejärel lülitasin projekti sisse ja tsentreerisin ekraani, enne kui selle kuuma liimiga püsivalt kinnitasin. Seejärel oli aeg liimida esiosale väike kangatükk, et lisada korpusele veidi värvi ja kontrasti. Viimane samm oli kõik osad kokku liimida! Meie projekt on valmis! Muljetavaldav kas pole? Mulle väga meeldib korpuse kuju ja tunne. See muudab tavalise ilmajaama ainulaadseks. Vaatame nüüd projekti tarkvara poolt.
8. samm: projekti kood

Projekt saab ilmateate saidilt openweathermap.org. Ilmaandmete analüüsimiseks vajame suurepärast Arduino JSON -i raamatukogu. Samuti vajame kuvamiseks kahte raamatukogu.
Vajalikud raamatukogud on järgmised:
- Adafruit GFX:
- Adafruit ST7735:
- Arduino JSON:
Vaatame nüüd koodi. Esialgu peame määrama oma WiFi -võrgu SSID ja parooli. Järgmisena peame sisenema tasuta APIKEY -le veebisaidilt operweathermap.org. Oma API võtme loomiseks peate veebisaidil registreeruma. Praeguste ilmaandmete ja prognooside hankimine on tasuta, kuid veebisait pakub rohkem võimalusi, kui olete nõus raha maksma. Järgmisena peame leidma oma asukoha ID. Leidke oma asukoht ja kopeerige ID, mille leiate oma asukoha URL -ist. Seejärel sisestage muutujale CityID oma linna ID. Viimane samm on sisestada oma ajavöönd, et projekt saaks kuvada õiget aega. Nüüd oleme valmis edasi liikuma.
Alguses loome ühenduse WiFi -võrguga. Seejärel küsime serverilt ilmateavet. Soovin ainult ühte tulemust, järgmise kolme tunni ilmateadet. Soovi korral saate koodi hõlpsalt muuta, et saada rohkem prognoositulemusi. Vastuse saame ilmaandmetega JSON -vormingus. Enne andmete saatmist JSON -i teeki kustutan käsitsi mõned märgid, mis tekitasid mulle probleeme. Seejärel võtab üle JSON -i teek ja me saame hõlpsasti salvestada vajalikud andmed muutujatesse. Peame vaatama JSONi andmete struktuuri, millele openweathermap veebisait vastab, et näha, kuidas saada meile huvipakkuvaid andmeid. Kui oleme andmed muutujateks salvestanud, peame vaid neid kuvama ekraanil ja oodake 30 minutit, enne kui soovite serverilt uusi andmeid küsida. Kuvame ilmaennustuse aja, temperatuuri ja ilmaikooni. Ilmastikuikoonid koosnevad mõnest bitikaardi graafikast ja mõnest lihtsast kujundist. Olen koostanud ka koodi versiooni, mis näitab temperatuuri Fahrenheiti kraadides.
Projekti koodi leiate sellele juhendile. Tellin alla laadida koodi uusima versiooni (versioon 2020), saate vaadata projekti veebisaiti siit:
või projekti githubi hoidla:
9. samm: lõpptulemus


Nagu näete, saame nüüd saadaval oleva tehnoloogia abil hõlpsalt ja väga madalate kuludega ehitada muljetavaldavaid projekte! See projekt näitab seda selgelt, see maksab vähem kui 15 dollarit! Loomulikult saame sellele projektile lisada palju asju, et seda parandada. Saame lisada kõlari ja muuta sellest MP3 -mängija, saame lisada FM -raadio vastuvõtja ja muuta selle vintage raadioks ja paljuks muuks. Tahaksin kuulda teie arvamust selle projekti kohta. Kas teil on ideid selle projekti täiustamiseks? Palun postitage oma mõtted ja ideed allpool. Tänan!


IoT -ehitajate konkursi esimene auhind


Kolmas auhind Design Now'is: 3D -disainikonkurss 2016
Soovitan:
Ilmateate majakas: 4 sammu (koos piltidega)

Ilmateate majakas: Selles projektis esitlen kohaliku ilmamajaka mudelit, mille tegin 3D -printimise, LED -triipude, toiteallika ja Arduino -tahvli abil koos WiFi -ühendusega, et pääseda ligi järgmise päeva ilmateatele. Peamine eesmärk
TTGO (värviline) ekraan Micropythoniga (TTGO T-ekraan): 6 sammu

TTGO (värviline) ekraan Micropythoniga (TTGO T-ekraan): TTGO T-ekraan on tahvel, mis põhineb ESP32-l ja sisaldab 1,14-tollist värvilist ekraani. Lauda saab osta vähem kui 7 dollari suuruse auhinna eest (sh saatmine, auhind banggoodil). See on uskumatu auhind ESP32 -ga koos ekraaniga. T
Ekraan Y temperatuuril ja LCD -ekraan Arduino: 5 sammu

Presidendi Y temperatuur ja LCD -ekraan Arduino: Con este tutorial, see ense ñ ar á a usar el LCD con el arduino para que en la pantalla se muestra la presi ó n y temperatura, junto con ayuda del BMP180. Vee í en encontrara cada paso para completarlo, sh im á geen
Ilmateate pilv: 11 sammu (koos piltidega)

Ilmateadete pilv: see projekt teeb ilmapilve Raspberry Pi Zero W. abil. See ühendub Yahoo Weather API -ga ja sõltuvalt järgmise päeva prognoosist muudab värve. Mind inspireeris Wisconsini gaasihoone, mille katusel on leek, mis muutub
Art Deco FM -raadio projekt Arduino abil: 7 sammu (piltidega)

Art Deco FM -raadio projekt Arduino abil: Kallid sõbrad, tere tulemast teise Arduino projekti Instructable! Olen väga põnevil, sest täna näitan teile, kuidas ma ehitasin selle Art Deco stiilis FM -raadio projekti Arduino abil. See on vaieldamatult kõige keerulisem projekt, mille olen kunagi ehitanud, ja ka minu
