
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-06-01 06:09.




See interaktiivne seinakunstiteos on umbes 39 tolli pikk ja 24 tolli lai. Lõikasin Clemsoni ülikooli üliõpilasruumis puitu laseriga, seejärel maalisin käsitsi kõik kolmnurgad ja paigaldasin tuled selle tagaküljele. See juhend annab ülevaate sellest, kuidas ma selle täpse teose tegin, loodetavasti inspireerib selle kontseptsioon kedagi teist tegema oma ainulaadset kunstiteost. See kasutab ESP8266 mikrokontrollerit koos adresseeritavate WS2812B LED -ribatuledega ja tavaliste RGB LED -ribatuledega.
Osad ja materjalid
- 1/4 "puit - 40" kuni 28 "(meie laserlõikuri maksimaalsed mõõtmed)
- 1/8 "läbipaistmatu akrüül - TAPPlastics (ma kasutan Lighting White'i, 69%)
- Aku - TalentCell 12V/5V aku (kasutasin 12V/6000mAh akut)
- RGB LED -riba - 6 jalga (standard 4 juhtmega, 5050 versioon, kus RGB -valgus on kõik ühes moodulis)
- TIP122 transistor paljude tulede PWM juhtimiseks
- WS2812B LED -riba - 2 jalga ish (kasutasin versiooni 144 LED -iga meetri kohta)
- ESP8266 NodeMCU mikrokontroller
- Tahke südamikuga 22 gabariidi pistiku juhe (link1 - link2 - link3 - link4)
- Umbes 300Ω takistid
- Pintslid
- Värv - kasutasin enamasti Craft Premium värvi. Üksikasjad värvimisetapis
Tööriistad
- Juurdepääs laserlõikurile (kasutasin seda Clemsonis)
- Jootekolb
- Kuum liimipüstol (see on hädavajalik)
- Traadi lõikurid/eemaldajad
- Adobe Illustrator
- Kannatlikkus
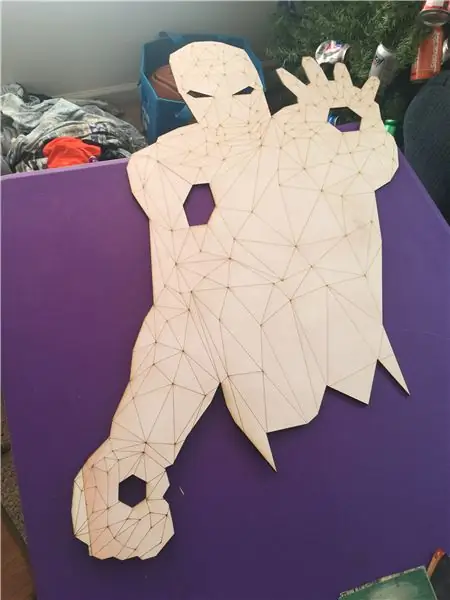
Samm: kujundage Illustratoris


Allikapilt on William Teali illustratsioon, palun vaadake tema portfooliole teisi tema suurepäraseid teoseid: https://www.behance.net/tealeo93 (ma arvan, et see on tema oma - ma järgisin GoogleImages'i, Pinteresti jäneseauku, GraphicDesignJunction, Behance)
Leidsin lähtepildi google otsingust "Low-Poly Iron Man" või "Geometric Iron Man Wallpaper". Laadisin pildi alla ja avasin selle Adobe Illustratoris.
Järgmisena kasutasin Illustratoris pliiatsitööriista, et joonistada käsitsi üle pildi kõik jooned. Ma tegin seda selleks, et laserlõikur saaks söövitada kõik sisemised jooned vektori lõikena, mis on seatud väikese võimsusega, selle asemel, et kogu kujutist rasterida. Selle tegemiseks kulus mõni tund (ehk umbes 3 klassiperioodi koolis)
Kui pilt oli täielikult piiritletud, rühmitasin kõik need jooned kokku ja joonistasin seejärel käte, rinna ja silmade kujundid. Panin need kõik rühma ja seadsin nende täitmisvärvi siniseks, et saaksin neid kergesti eristada. Kopeerisin need akrüüllõike jaoks eraldi faili.
Akrüülosa jaoks tahtsin maksimeerida oma akrüüldetaili efektiivsust, nii et laadisin selle siia veebisaidile https://svgnest.com/ ja laadisin üles faili, milles olid ainult akrüülist lõigatud tükid, ja lasin sellel osad „pesastada”. See kasutab mõningaid iteratsioone ja lahedaid algoritme, et määrata teie osade kõige tõhusam paigutus lehel, et minimeerida jäätmeid. See väljastab konfiguratsiooni, mis on failis IronManAcrylic.ai.
Samm: laserlõikamine


Enne puidu lõikamist värvisin selle pihustiga kruntvärviga ja seejärel kergelt lihvisin, et see siledaks hakkaks. Tegin seda nii, et hiljem peaks värv ühtlasemalt välja tulema.
Kui ma lõikasin kontuuri kogu puidust läbi, kasutasin meie 60 W Epilog Fusion M2 40 Clemson Makerspace'is 100% võimsust 6% kiirust (ma arvan). See töötas suurema osa sellest, kuid puit oli nurgas väga kõverdunud, nii et tegelikult pidin selle nurga laser uuesti fokuseerima ja selle lõikeosa uuesti käivitama.
Kuna joonistasin jooned ka kõikidele sisekolmnurkadele, sain ka kõigi nende joonte kiireks söövitamiseks kasutada vektorilõiget, nagu on näidatud ülaltoodud videos. See oli oluliselt kiirem, kui oleks olnud faili raster -söövitus. Ma arvan, et kasutasin 70% kiirust ja 50% võimsust - peate siiski katsetama.
Lõikasin 1/8 akrüüli esmalt 100% võimsuse ja 8% kiirusega, mis oli natuke liiga võimas ja jättis kaitsmata akrüülile mõned kõrvetusjäljed, nii et siis tegin seda 14% kiirusega ja see töötas nagu võlu.
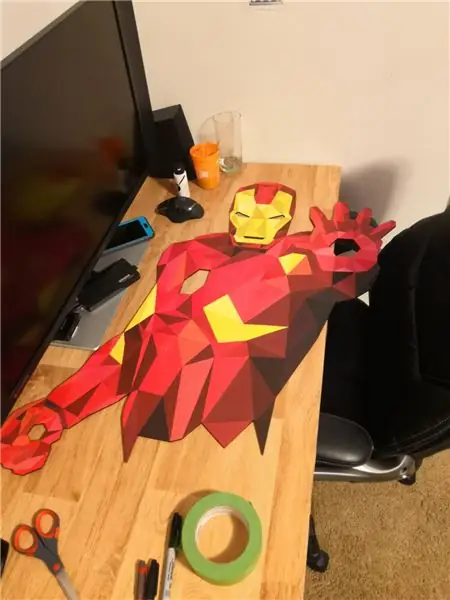
3. samm: maalimine



Niisiis. Palju. Maalimine. Ma arvan, et see oli umbes 20 tundi maalimist.
Kui mõtlete projekti tegemisele nii paljude kolmnurkadega kui see, siis ärge seda ise värvige. Makske lihtsalt selle eest, et pilt prinditaks metallile või puidule ja seejärel lõigataks välja, või prindiksite selle millelegi muule ja liimiksite selle tüki kindlale materjalile. Lihtsalt ärge maalige seda ise, kui teile ei meeldi maalimine.
Kasutasin FrogTape'i maalriteipi, et joonistada joonisel iga kolmnurk joonisel. See andis mulle palju järjepidevamaid tulemusi kui minu varased katsed täita iga kolmnurk käsitsi ilma lindipiirideta.
FrogTape annab jooned, mis on palju teravamad kui valge või sinine maalriteip. Teie aeg ja mõistus on täiesti väärt 2 dollarit lisarulli kohta. Kui soovite, et see oleks kõhnem, lõigake täpse noaga paar ülemist lindi kihti veelgi väiksemateks ribadeks, nii et ühe kolmnurga visandamisel ei kataks see nii palju naaberkolmnurki.
Ma olen odav ja mul pole maalimisega palju kogemusi, seega kasutasin Michaelsi või Hobby Lobby 2 untsi pudelit värvi. Leidsin, et Craft Smart Premium liin kattis üsna hästi ja lõpuks kasutasin 95% minu punastest toonidest CraftSmart Premium Metallic Festive Red värvi, mis oli segatud valge või mustaga. Kollane oli lihtsalt Craft Smart esmaklassiline kollane, millesse visati veidi kulda, et muuta see kergelt sädelevaks.
Kui teate odavat värvi, mis katab paremini - palun andke mulle kommentaarides teada !! Ma pidin sageli tegema kaks värvikihti, et ükski allpool olev valge ei paistaks läbi ja mulle meeldiks, kui mul oleks mõni ilusam värv, mis seda väldiks.
Kui see kõik oli värvitud (kuid enne akrüülitükkide liimimist), kasutasin värvi kaitsmiseks ja läikivaks läikivat läbipaistvat värvipihustit.
Samm: akrüülist tükid ja akrüülist taustvalgustid




Akrüülitükkide kinnitamine oli natuke väljakutse, sest minu töölaud/laud ja puitdetailid on mõlemad veidi väändunud, nii et ma ei saanud kuidagi garanteerida, et see kõik jääb piisavalt kaua lamedaks, et minu epoksü saaks tarduda. Lahendusena surusin puidu liimitava akrüüldetaili lähedale lauale ja kasutasin kõigepealt kuuma liimi, et hoida iga akrüülitükk paigal. Kuum liim on akrüüli esiküljelt nähtav, nii et ma kasutasin siis Gorilla Glue kaheosalist epoksüüd, mida kanti hambatikuga, et akrüülitükid püsivalt paigal hoida. Läksin väikeste tangidega tagasi ja eemaldasin kuumad liimitükid.
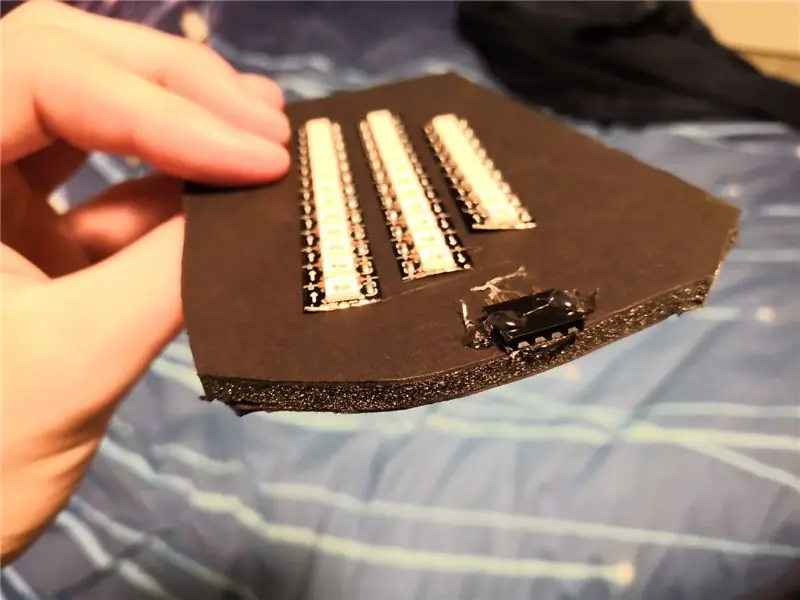
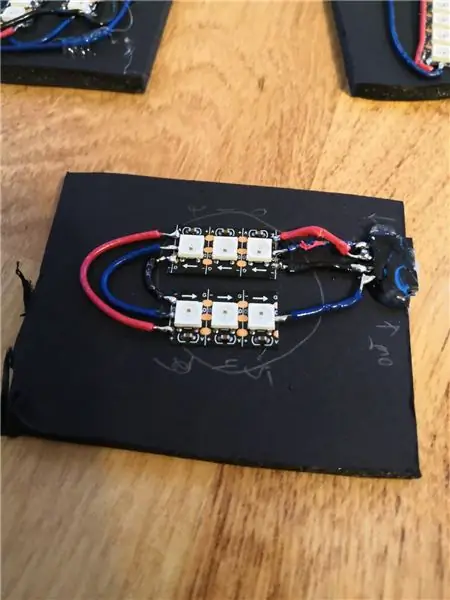
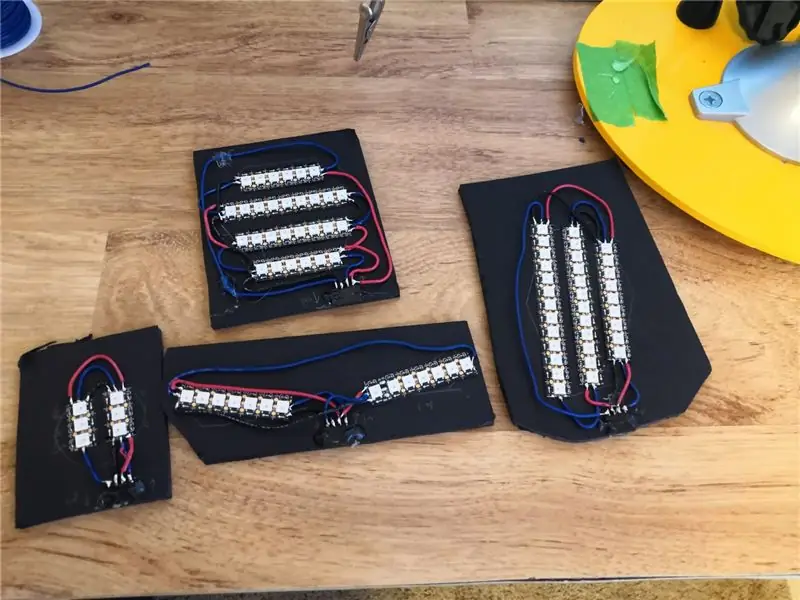
Tegin igale akrüüldetailile eraldi valgusmooduli. Kõigepealt lõikasin tüki 1/4 tolli musta vahtplaati vajalikust veidi suuremaks ja joonistasin sellele akrüüldetaili kontuuri. Seejärel lõikasin ja teipisin selle tüki LED -ribad viisil, mis enamasti kattis akrüüli piirkonnas.
Seda sammu oleks parem teha prototüüpplaadi ja mõne kruviklemmiga, kuid mul polnud neid käepärast, kui olin valmis seda juhtmestikuga alustama. Lahendusena lõikasin mõned naissoost päise nööpnõelad 4 sisendisse - maandatud, 5 V sisse, andmed sisse, andmed välja. Liimisin kuumalt naissoost päise riba vahtplaadi külge ja hakkasin kõiki tulesid kokku jootma.
Jootmine oli tegelikult väga keeruline, kuna need jootmispadjad olid väikesed. Õnneks oli mul kaks võimalust kogu toite- ja maanduspadja jaoks, sest iga riba saab toita mõlemasse otsa. Panin ribad välja nii, et andmeside voolas serpentiini kujul. Ma kasutan reguleeritava temperatuuriga jootekolvi ja olen avastanud, et mulle meeldib, kui temperatuur on rohelise värvi ülemises otsas - mulle meeldib see ilmselt kuum, sest aastaid kasutatud jootekolb oli odav ja sellel polnud temperatuuri reguleerimist ja jooksis kuumalt.
Kui kõik oli joodetud, lõikasin vahtplaadist ribade lõikamiseks täppisnuga (värske teraga), et sulgeda tuled ja vähendada läbivoolu. Kasutasin musta asemel valget, sest mul olid sellest pikemad ribad ja tegelikult oli see hea asi, sest see võimaldas mul tagantpoolt hõlpsasti näha, kas see LED -ribade osa lülitati selle ühendamise katsetamise ajal sisse.
Samm: ülejäänud elektroonika



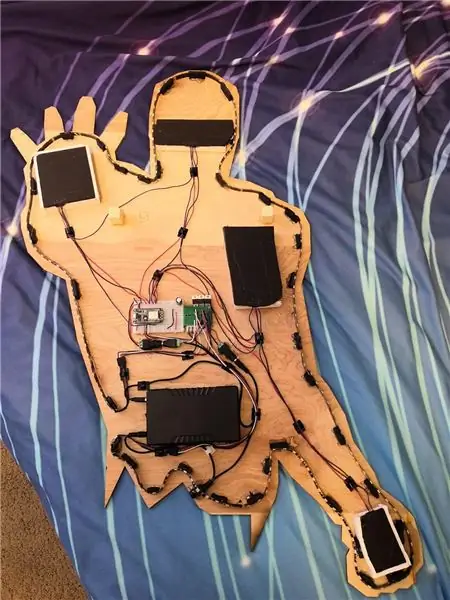
Proovin alati oma projekte juhtida, pannes kõigepealt sisse toitesisendid, seejärel kontrolleri, seejärel muud plaadielemendid ja välisseadmed. Liimisin aku kuumalt oma kohale ja vedasin seejärel jagatud alalisvoolu pesa kaabli nii, et laadimissisend oleks hõlpsasti ligipääsetav projekti servast, et seda oleks lihtne laadida. Aku oli kaasas jagatud kaabliga ja juhistes öeldi, et aku laadimine on selle kasutamise ajal hea.
Kannibaliseerisin odava mikro-USB-kaabli ja asendasin mikro-USB-alalisvoolu pistikupesaga, et saaksin kasutada 5 V sisendit. Panin 5V leivaplaadi ühele pingesiinile ja ESP8266 Vin -tihvti, seejärel maandasin maandusliinile ja ESP8266 maandusnõelale (kõik alused tuleks kontrolleriga sisemiselt ühendada, nii et pole vahet, milline neist)
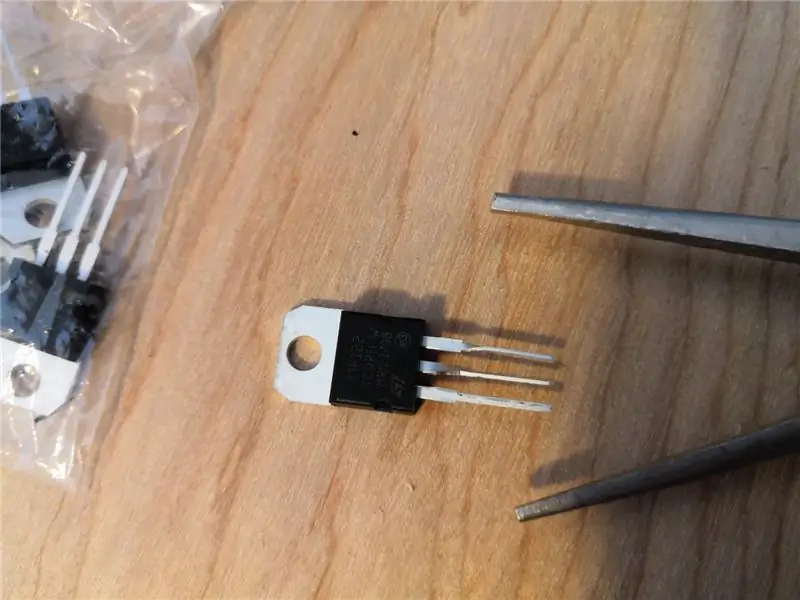
Tavalisi RGB LED -ribasid juhitakse kontrolleri PWM -signaaliga. Kuid mikrokontrollerid võivad sõltuvalt kontrollerist tarnida ainult 20-50 mA voolu tihvti kohta. Iga ribal olev LED vajab umbes nii palju energiat, nii et peame ribade juhtimiseks kasutama mingit transistorit. Mõned kohad, mis Google'i otsingutel ilmnesid, soovitasid TIP122 transistorit, mis suudab lülitada 5 amprit või 40 W võimsust - meie rakenduse jaoks enam kui piisav. Need ei ole tegelikult mõeldud nii, et need sobiksid leivaplaadile, kuid kui keerate iga traati külili 90 °, siis mahub see leivalaua piludesse. Plaanisin algselt kruvida iga jahutusradiaatori külge, kuid pärast mõningast katsetamist otsustasin, et need ei kuumene piisavalt, et see oleks vajalik. Ühendasin iga transistori sisendi PWM -väljundiks määratud ESP8266 tihvtiga
RGB LED -ribad, millel mul juhtumisi oli "veekindel" kummist kate, ei jääks puidule nii hästi liimitud, kui sooviksin. Lahendusena lõikasin vahtplaadist väikesed tükid ja liimisin vahtdetaili puidu külge ning seejärel liimisin nende külge LED -riba.
Samm 6: Programmeerimise ülevaade
See projekt kasutab erinevaid raamatukogusid, nii et seda saab juhtida telefonirakendusest nimega Blynk, sisse/välja lülitada Amazon Echo kaudu ja koodi saab värskendada wifi kaudu. Mõned kasutatavad raamatukogud on allpool
Blynk -
Blynk on teenus, mis võimaldab lihtsat juhtimist ESP8266 mikrokontrolleri ja kohandatava telefonirakenduse vahel. Telefonirakendus võimaldab teil luua rakenduse, millel on nupud, liugurid, RGB värvivalijad ja palju muud. Iga "vidin" muudab väärtust, mille saab teatud funktsiooni käivitamisel rakendusest Blynk tõmmata.
OTA (üle õhu) värskendus- ESP8266-ga kaasasolev vaikeraamatukogu
Alexa Wemo emulaator-https://github.com/witnessmenow/esp8266-alexa-wemo…
Pettused Amazon Echo mõtlema, et teie projekt on Wemo valguslüliti. Kood võimaldab teil määrata funktsiooni, mida käivitada, kui Alexa saadab sisselülitussignaali, ja eraldi funktsiooni väljalülitussignaali jaoks. Saate jäljendada mitut seadet (kuni 10) ühe kontrolleriga, mis võimaldab veelgi suuremat paindlikkust. Minu kood on seadistatud nii, et Echo leiab kaks seadet nimega "Raudmees" ja "Öövalgus". Nad on nii see projekt kui ka see kontroller, kuid kui ma lülitan "Öövalguse" sisse, käivitab see hämarate valgete tuledega funktsiooni, kus "Raudmehe" sisselülitamisel muudavad LED -ribad punaseks ja akrüüldetailid valgeks.
Arduino redigeerimine Visual Studio'is vMicro abil
Olen kasutanud Visual Studio'i tööl juba paar kuud ja mulle meeldivad kõik selle automaatse täitmise tööriistad, mis on sisseehitatud, nii et pärast mõningast otsimist leidsin, et saan tegelikult kasutada Visual Studio'i tavalise Arduino IDE asemel. Üks arvuti vMicro litsents maksab õpilastele 15 dollarit, mis on minu arvates täiesti seda väärt, kui kavatsete Arduino koodi programmeerimiseks kulutada rohkem kui paar tundi.
FastLED vs Neopixel
Kasutan FastLED -i oma projektides lihtsalt sellepärast, et leidsin veebist selle jaoks juba loodud funktsioone ja praeguseks olen seda teinud palju projekte kasutades, nii et mul on palju korduvkasutamiseks mõeldud koodi. Olen kindel, et Neopixeli raamatukogu töötaks sama hästi, kui selle kallal piisavalt tööd teeksite. Kavatsen kõik oma kohandatud funktsioonid GitHubi teistele inimestele kasutada panna, lihtsalt pole sellega veel kursis.
Samm: programmeerimisnõuanded
Üldine struktuur
Olen oma töös juhtinsener ja kasutame sageli programmeerimisstiili, mida nimetatakse PLC programmeerimiseks. See tüüp sarnaneb Arduinoga selle poolest, et sellel on silmus, mis töötab pidevalt iga paari millisekundi tagant ja tegeleb sisendite/väljunditega, hüpates koodi erinevate "olekute" vahel. Näiteks võib kood tabada konveieriga tegelevat sammu, kus kui konveieril on salv, läheb see olekusse 45, kuid kui seda pole, läheb see olekusse 100. See programmeerimisstiil inspireeris mu koodi Tegin mõned muudatused, et saaksin osariigi numbri asemel lihtsalt stringi lugeda.
Ma kasutan globaalset muutujat (commandString), et jälgida, millises valguse olekus projekt on. Lisaks kasutan ka boolean -i nimega "animate", et teha kindlaks, kas see funktsioonist välja murrab või mitte. Nii et kui vajutate Blynk'il nuppu "Klassikaline režiim", määrab minu kood animate väärtuseks vale (nii et see puruneb praegusest funktsioonist) ja määrab käsuString väärtuseks "RunClassic". Iga funktsioon kontrollib pidevalt Blynk, Alexa ja OTAUpdate sisendit, käivitades funktsiooni "CheckInput".
Globaalsed muutujad
Kasutan globaalseid muutujaid, et jälgida oma projekti mõningaid seadeid. Need muutujad lähtestatakse enne minu seadistuskoodi, mis muudab need juurdepääsetavaks mu koodi mis tahes funktsioonile.
- globalBrightness (0-255)
- globalSpeed - mis tahes animeeritud funktsioonide animatsioonikiirus. Sellel projektil on lihtsalt tuhmuvad vikerkaarid
- globalDelayTime - FastLED vajab igale LED -ile teabe kirjutamiseks umbes 30 mikrosekundit, seega seadsin selle muutuja väärtuseks NUM_LEDS * 30/1000 + 1; seejärel lisage viivitus (globalDelayTime) pärast enamikku kordi, kui teen FastLED.show (), nii et käsk ei katkeks.
- _r, _g, _b - globaalsed RGB väärtused. Nii saavad erinevad värviskeemi nupud lihtsalt muuta globaalseid r/g/b väärtusi ja kõik kutsuvad lõpuks sama funktsiooni
Arduino OTA värskenduskontrolleri nimetamine
Mul läks tüütult palju otsinguid, kuni sain aru, kuidas kontrollerile õhu kaudu värskendamise funktsiooni abil nime anda. Sõna otseses mõttes lisage see rida oma koodi seadistuste sektsiooni enne "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("Raudmees");
vMicro koos Visual Studio näpunäidetega
Mõnikord tuvastab visuaalstuudio mõned probleemid sügavate failidega, nagu tavalised C ++ failid, ja viskab mõned vead. Proovige erinevat tüüpi veateateid sisse/välja lülitada, kuni teil on avatud projektiga lihtsalt vigu ja mitte ühtegi toetavat faili. Samuti saate koodi avada Arduino IDE -s ja vaadata, kas see kompileeritakse sinna või annab see kasulikuma veakoodi.
FastLED
Saada mulle sõnum, kui see Instructable on üle paari nädala üleval olnud ja ma pole ikka veel välja mõelnud, kuidas oma kohandatud funktsioone GitHubi panna.
FastLED on loetletud kui ühilduv ESP8266 -ga, kuid tihvtide määratlused ei pruugi olla õiged. FastLEDi dokumentatsioonis öeldakse, et võite enne #include lisada ühe järgmistest ridadest
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Proovisin siiski kõiki kolme ja mul ei läinud kunagi kõik nööpnõelad kokku. Praegu kasutan viimast rida ja nõustusin sellega, et kui käskisin FastLED -il kasutada tihvti D2, kasutab see tegelikult minu kontrolleri tihvti D4.
Kuigi mu tuled on vaid Hiina neopikselite odav koputus, ütlen ma siiski FastLED -ile, et käsitleks neid seadistuses neopikslitena
- FastLED.addLeds (ledid, NUM_LEDS);
- FastLED.setCorrection (tüüpilineLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Kasulik patareitoitega projektide jaoks
- FastLED.setBrightness (globalBright);
8. etapp: lõpptoode



Ta-da!
Kommenteerige või saatke mulle küsimusi e -postiga - mulle meeldib see kraam ja ma aitaksin ka teistel inimestel lahedaid projekte teha. Vaadake minu veebisaiti, kus on mõned muud projektid, mida olen teinud, ja mõned pildistamised: www.jacobathompson.com
Soovitan:
Madala tehnoloogiaga päikeseenergia lamp koos taaskasutatud akudega: 9 sammu (piltidega)

Madala tehnoloogiaga päikeseenergia lamp koos taaskasutatud akudega: see õpetus võimaldab teil valmistada USB-laadijaga varustatud päikeselampi. See kasutab liitiumelemente, mida kasutatakse vanast või kahjustatud sülearvutist. See päevase päikesevalgusega süsteem suudab nutitelefoni täielikult laadida ja 4 tundi valgust. See tehnika
Madal polü LED -tujulamp: 9 sammu (piltidega)

Low Poly LED meeleolulamp: suurepärane lisand igale lauale, riiulile või lauale! Alusel asuv diskreetne nupp võimaldab teil liikuda erinevate LED -valgustusmustrite vahel. Pole tähtis, kas soovite oma lampi kasutada õppimiseks, lõõgastumiseks või isegi pidutsemiseks … seal on mitu
Töölaua imelik vehkiv täispuhutav käe lehvitav toru mees: 4 sammu (piltidega)

Töölauale mõeldud kummalise vehkiva täispuhutava käega lehvitav torumees: ma olen alati tahtnud ehitada töölaua suuruse "Wacky Waving täispuhutava käe lehvitava toru mehe", tuntud ka kui Tube man, tuntud ka kui Skydancer, Air tantsija … See projekt algas tagasi aastal esitasin esimese nutika prototüübi, mis tehti nutikalt
MXY juhatus - madala eelarvega XY plotteri joonistusrobot: 8 sammu (piltidega)

MXY -plaat - madala eelarvega XY -plotteri joonistusrobotiplaat: Minu eesmärk oli kujundada mXY -plaat nii, et see oleks väikese eelarvega XY -plotteri joonistusmasin. Nii et ma kavandasin tahvli, mis muudab selle projekti tegemise lihtsamaks. Eelmises projektis, kasutades 2 tk Nema17 samm -mootorit, kasutas see plaat
Põhjavee taseme mõõtmise andur madala ressursi seadete jaoks: 4 sammu (piltidega)

Põhjavee taseme mõõtmise andur madalate ressursside jaoks: Sissejuhatus Saime Oxfamilt taotluse töötada välja lihtne viis, kuidas Afganistani koolilapsed saaksid jälgida põhjavee taset lähedal asuvates kaevudes. Selle lehe on tõlkinud dari keelde dr Amir Haidari ja tõlge võib olla f
