
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.



Tere, minu nimi on Ben Vanpoucke ja ma õpin Belgias Kortrijkis Howestis uut meediat ja kommunikatsioonitehnoloogiat. Kooli ülesandena pidime tegema IoT-seadme. Airbnb kaudu majutust rentides tekkis mul idee avada korter, maja, tuba… virtuaalse võtmega (QR -kood), mitte päris võtmega. Andsin oma seadmele nime 'LockChanger'. Allpool saate lugeda kõiki selle tööriista valmistamiseks vajalikke samme. Kui soovite minust ja teistest projektidest rohkem teada saada, vaadake minu portfelli.
Samm: funktsionaalne analüüs
Idee sai teoks. Nüüd oli aeg uurida, kas inimestele see idee meeldib. Nii tegin mõned kasutajaintervjuud inimestega, kes on Airbnb -ga lubatud majutuskohtade omanikud. Idee neile väga meeldis ja soovisid, et ma selle võimalikult kiiresti üles ehitaksin. Niisiis alustasin ülejäänud protsessi. Tegin kokkulangevusanalüüsi ja panin kirja mõned isikud. Pärast seda tegin mõned kasutaja- ja kaardilood. Siis tegin madala täpsusega traatraamid ja tegin sellega kasutajatestid. Saadud tagasiside põhjal muutsin raame.
2. samm: materjalide kogumine



Enne kui hakkasin veebisaiti kujundama ja tööriista tegema, pidin veenduma, et mul on seadme jaoks kõik vajalikud osad olemas. Hakkasin oma tööriistakasti otsima ja panin kirja, mida vaja tellida. Siit leiate kogu materjali arve. Need on peamised osad:
1. Sumin
2. LCD -ekraan
3. Led kahevärviline
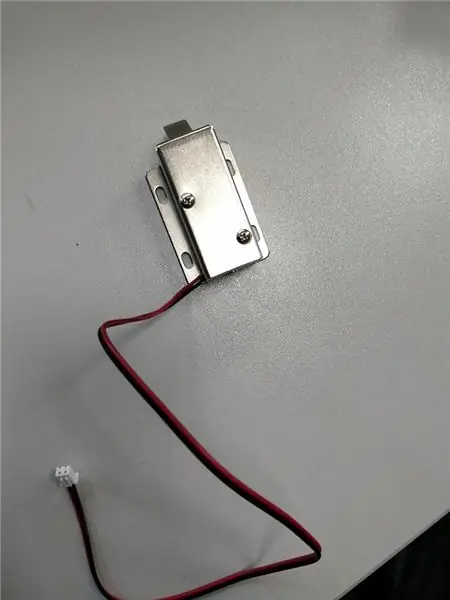
4. Lukusta
5. Vaarika pi
6. Kaamera
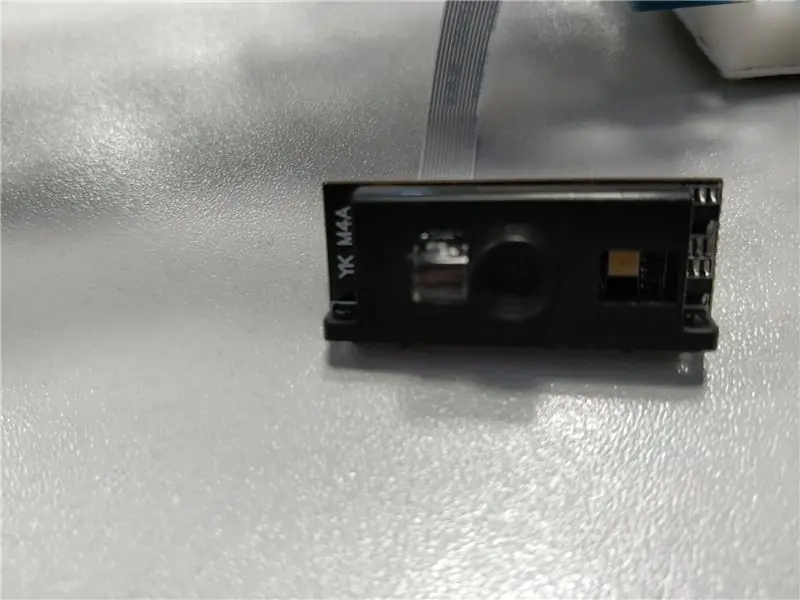
7. Skanner
8. Puit
3. samm: andmebaas

Pärast materjalide ostmist ja uurimistööd oli aeg asjad reaalseks muuta.
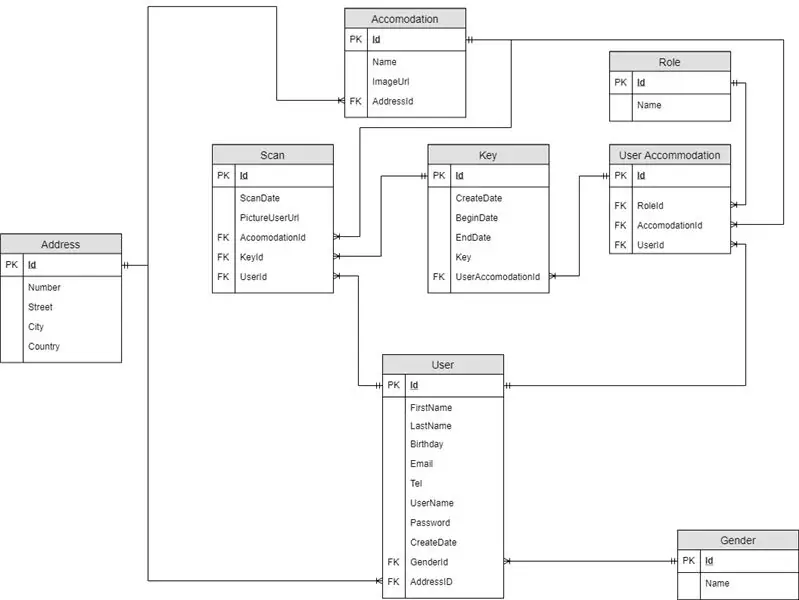
Hakkasin looma olemi suhte diagrammi, tegin sellest andmebaasi ja sisestasin mõned andmed. Varsti oli selge, et seal oli mõningaid vigu, nii et tegin seda uuesti ja uuesti, kuni arvasin, et see on piisavalt hea. See on väga dünaamiline, nii et saate mõningaid välju lisada, värskendada või eemaldada.
Lihtsuse ja paremate tulemuste huvides sidusin skaneerimislauad ka kasutajate ja majutuskohtadega.
Tegin mõned salvestatud funktsioonid ja salvestatud protseduurid, et veebisaidi asju lihtsustada.
Selle olemussuhete skeemi loomiseks kasutasin draw.io.
Selle sammu juurde on lisatud minu Mysqli prügila. Nii saate seda hõlpsalt importida.
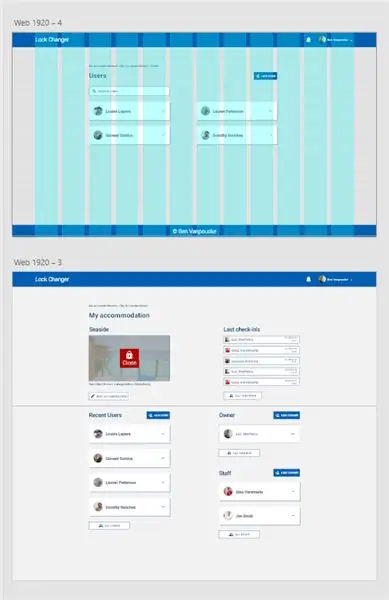
4. samm: kujundage tundlik veebisait


Mõtlesin, kuidas mu tundlik veebisait välja peab nägema. Enne kui jõudsin seda teha, pidin tagasi vaatama tehtud funktsionaalsele analüüsile ning otsima inspiratsiooni ja huvitavaid mustreid.
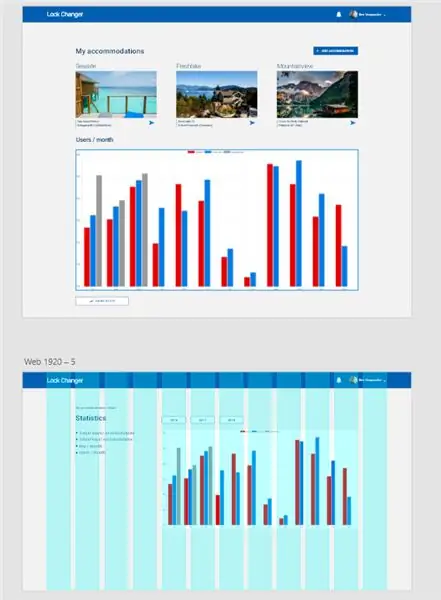
Esiteks tegin oma kujunduse Adobe XD -s. Ülaosas olevatel piltidel näete, et ma kasutasin sisu paigutamiseks paigutust ja baasvõrku.
Font, mida kasutasin, oli Robotto. Minu kasutatavad pildid olid cco License saidilt pexels.com.
Kujunduse kiitsid heaks minu õpetajad, nii et sain hakata programmeerima. Kirjutasin saidi HTML -vormingus - CSS - Python (Jinja2 ja Flask).
Selle sammu juurde on lisatud minu disain veebisaidilt web.xd.
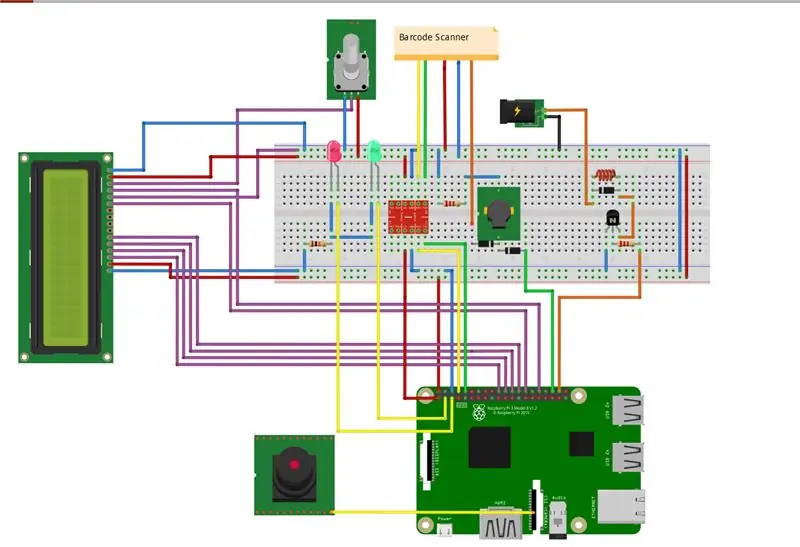
5. samm: Fritzeerimise skeem

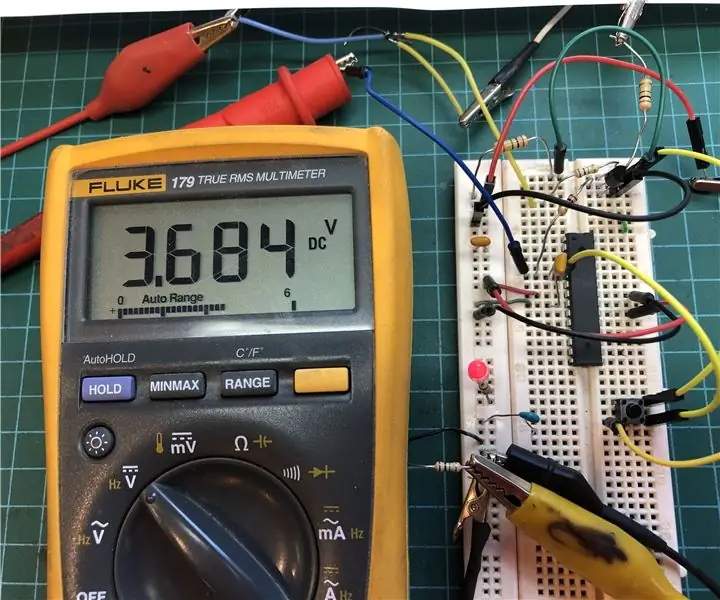
Mõne nädala pärast tarniti mu komponendid, et saaksin oma seadet ehitada. Esiteks koostasin skeemi, et veenduda, kas ühendan kõik õigesti.
Kasutasin kuvariga ühendamiseks 6 -pin GPIO -d. Kaamera saab ühendada otse vaarika pi. Valisin vöötkoodiskanneri ühendamiseks nivoo muunduriga, et teisendada 5v to 3.3v, et saaksin pi -ga salvestada jadaühenduse. Kahevärviline led kasutab 2 gpio tihvti.
Transistor vajab ka ühte gpio -nööpi. Seejärel ühendasin 12v lukuga ja läbisin transistori ühise maaga. Veenduge, et kasutate komponentide kaitsmiseks dioodi.
Signaal on ühendatud vöötkoodi skanneriga. Signaaliga on ühendatud ka teine GPIO pin, et saaksin koodiga heli luua. Vaata hästi: selleks kasutatakse 2 dioodi.
Selle skeemi loomiseks kasutasin friteerimist. Saate selle sammu juurde lisada skeemi.
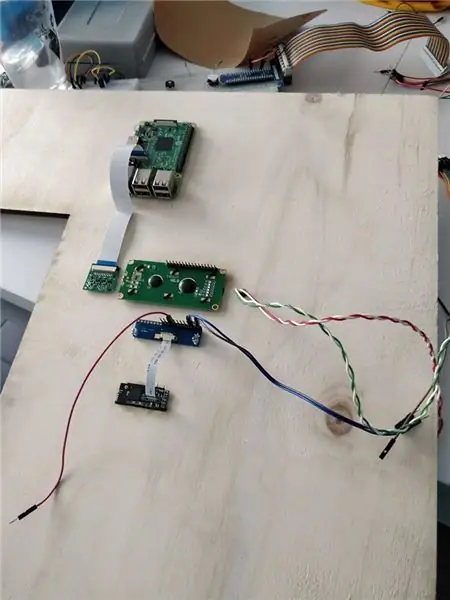
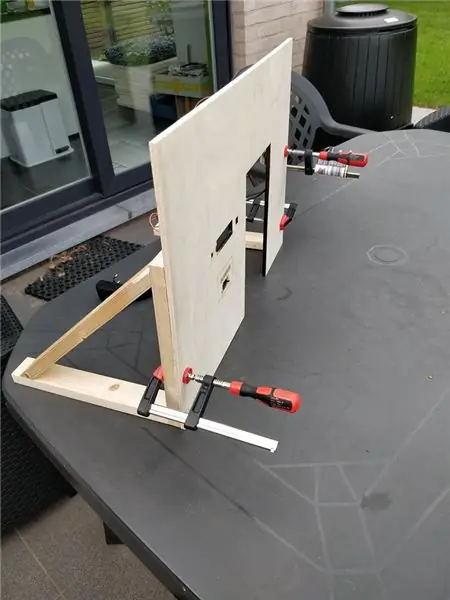
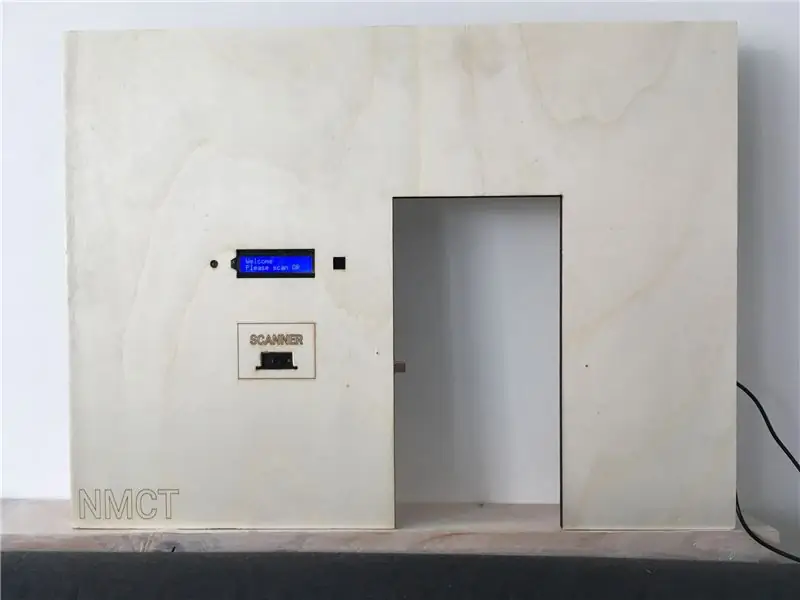
6. samm: Laaseri lõikamine ja ühendamine



Koos sõbraga lõikasin metsa laseriga. Valin 8 mm paksuse mitmekordse puidu. Kui see tehtud, lükkasin oma komponendid kaadrisse. Paigaldasin komponendid ilma kohakruvita mõne kruviga plaadi tagaküljele.
Seejärel paigaldasin taseme muunduriga (5v kuni 3,3v) vöötkoodiskanneri, et ühendada TX en RX pordi vaarika pi (jadaühendus).
Ühendasin ekraani vaarika pi -ga ja kasutasin intensiivsuse jaoks potentsiomeetrit.
Vähemalt paigaldasin oma luku 12v adapteriga. Kasutage kindlasti seda transistorit ja dioodi.
Selle sammu juurde on lisatud minu laserlõikamisskeem Adobe illustraatorist
Samm: mõne koodi kirjutamine

Nüüd on aeg veenduda, et kõik komponendid töötavad seal. Nii et ma kirjutasin pythonis koodi ja kasutasin selle vaarika pi -le. Minu koodi leiate Githubist, kui mu õpetajad selle avalikuks teevad.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Koodi programmeerimiseks oli mul vaja kasutada Pycharmi. Kood on kirjutatud html, CSS ja python (Flask ja Jinja)
8. samm: ukse ja toe lisamine




Tahtsin, et paneel jääks üksi, nii et lisasin sellele toetuse. Kasutasin selleks puiduliimi. Pärast seda ühendasin ukse.
Soovitan:
Sisse lülitatud riiviahel koos UC -ga. Üks nupp. Üks tihvt. Diskreetne komponent: 5 sammu

Sisse lülitatud riiviahel koos UC -ga. Üks nupp. Üks tihvt. Diskreetne komponent: Tere kõigile, otsisin võrgust sisse/välja lülitust. Kõik, mis ma leidsin, ei olnud see, mida ma otsisin. Ma rääkisin iseendaga, selleks on tingimata võimalus. Seda ma vajasin.-Ainult üks nupp, mida saab sisse ja välja lülitada
Avage Apollo juhtimisarvuti DSKY: 13 sammu (koos piltidega)

Avage Apollo juhtimisarvuti DSKY: uhke, et olete esiletõstetav juhendaja alates 1.10.18. Palun hääleta meie poolt ja anna meile Like! Kickstarteri kampaania oli üliedukas! Avatud DSKY Kickstarter Meie avatud DSKY on praegu otse -eetris Backerkitis (https://opendsky.backerkit.com/hosted_preorders) ja
Avage ja puhastage Canon Pixma IX6550 printer: 5 sammu

Canon Pixma IX6550 printeri avamine ja puhastamine: ostsin selle A3 -printeri 2011. aastal ja isegi tindi absorbeerimisalus on täis, ma ei taha seda maha visata. Nii et avame selle ja puhastame selle
Koduautomaatika Androidi ja Arduino abil: avage värav koju jõudes: 5 sammu

Koduautomaatika Androidi ja Arduino abil: avage värav koju jõudes: see juhend sisaldab koduautomaatikasüsteemi seadistamist, mida saab Interneti -ühenduse abil juhtida nutitelefoni kaudu, nii et sellele pääseb juurde kõikjal, kus seda vajate. Lisaks teostab ta teatud toiminguid alati, kui kriteerium on täidetud
Krakkimine Avage Motorola HS820 Bluetooth -peakomplekt: 6 sammu

Krakkimine Avage Motorola HS820 Bluetooth -peakomplekt: Paljud inimesed on bluetooth -peakomplekte oma projektides kasutamiseks uuesti kasutusele võtnud. http://www.grooveking.com/blog/2006/03/grooveking-geekout-make-your-old-brick.htmlhttp://kamalot.blogspot.com/2005/09/nes-bluetooth-handset.htmlMõlemad radioshackid ja Amazo
