
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:47.
- Viimati modifitseeritud 2025-01-23 14:40.


Tere, kõik! Olen Elizabeth Kacerek, keskkooli lõpetav abiturient ja lõin selle juhendatava, kuna märkasin sellel laialt kasutusel oleval platvormil auku, mille saaksin täita. Mulle oleks selline juhend meeldinud, kui alustasin oma aastase uurimisprojekti UI/UX/EX tarkvaraarenduse kohta, kuid kahjuks pidin ma välja selgitama, kuidas rakendust kujundada. See juhend on mõeldud nii arvutiteaduse nohikutele kui ka harrastajatele. Nii et kui arvate, et teil on suurepärane idee, kuid teil pole aimugi, kuidas seda teostada, vaadake seda.
Samm: projekti plaan

See võib esialgu tunduda tarbetu, kuid projektiplaani väljakirjutamine aitab teid pikas perspektiivis kindlasti, määratledes:
- Mida soovite, et teie rakendus konkreetselt teeks (see hoidis mind minu "praktikas")
- Kes on sihtrühm
- Kui on õiguslikke tagajärgi (minu oma oli meditsiinirakendus)
- Midagi muud, mida arvate, et peate ülesande täitmiseks kirjeldama.
Ma tõesti ei suutnud seda sammu piisavalt rõhutada: seda esialgset projektiplaani saab hõlpsasti kohandada paljudeks dokumentideks, mida vajate edaspidiseks arendamiseks.
(Pange tähele, et see on põhimõtteliselt teie rakenduste poe kirjeldus! Skoor!)
See plaan võib olla pool lehekülge pikk ja 5 lehte või võib -olla isegi kauem. Pole õiget ega valet, mis iganes aitab teil oma visiooni paberile panna.
2. etapp: teadusuuringud, õigus ja arendustegevus

Üks asi, mida ma oma UX -disaini teekonna alguses ei osanud arvata, on see, kui palju ma uuriksin. Ära nüüd lase end sellest üldse heidutada, sest see heidutas mind esialgu natuke, sest ma lihtsalt ei saanud sellest aru, kui palju ma sellest valdkonnast ei teadnud (mida me just uurima pidime, sellest ka uurimisprojekt.)
See on samm, kus otsustate, kas soovite oma koodi nullist kirjutada või kasutada ühte paljudest mobiilirakendusi koondavatest veebisaitidest. Alustasin isiklikult sellest, et mõtlesin selle rakenduse arendamiseks Java -s lihtsalt kasutada oma arenenud oskusi, sest kujutasin ette, et see oleks lihtsam kui rakenduse loomise rakenduse kasutamise õppimine. See oli lõpuks väga ebaefektiivne ja ebamugav viis oma rakenduse loomiseks, mistõttu ma lõpuks läksin üle Adobe XD -le. Soovitan tungivalt uurida seda kui oma peamist konstruktiivset viisi oma rakenduse visuaalseks kaardistamiseks kasutajasõbraliku prototüübi abil. Kuigi see pole täiusliku rakenduste koostaja algus, võib see teie rakenduse luude ehitamisel hästi toimida, nii et saate oma esialgse kujunduse hõlpsasti professionaalsele arendajale (eelistatavalt sellele, kellel on õigus iTunes'i poodi üles laadida) üle anda ja Google Play poest.) Rõhutan seda, et juhtida teie tähelepanu sellele, et kui kasutate XD -d, kuigi see on planeerimisel väga kasulik, ei ole rakendus kauplustesse üleslaadimiseks valmis.
Lisaks, kui otsustate, et pole oma rakenduse ideest enam vaimustuses, pole kõik kadunud. Kui ehitusprotsess pole veel alanud, saate lihtsalt oma projektiplaani juurde tagasi pöörduda ja oma esialgset plaani kohandada või täielikult kriimustada.
Kui loojale või kasutajale on võimalikud juriidilised nõuded, soovite sel ajal teada saada kõik kohad, kus abi vajate. Nende probleemide lahendamiseks on nüüd palju lihtsam valmistuda, et saaksite neid üllatuse asemel planeerida. See võib põhjustada nädalaid viivitusi, mõjutades lõpuks teie esialgset ajakava.
3. toiming: arendajarakendus (valikuline)

Nüüd, kui soovite ametlikult saada arendajaks, kellel on juurdepääs iTunes'i poele, peaksite taotluse võimalikult kiiresti täitma (selle taotluse esitamisega kaasneb 99 -dollarine tasu). Nende taotlemisprotsess võtab aega, kuni teid vastu võetakse. Oleks kõige kiirem, kui taotleksite sel hetkel Apple'i arendajaks ja läbiksite oma rakenduse koostamise ajal ooteprotsessi.
developer.apple.com/programs/
Samm: tarkvara kodeerimine


Nüüd, kui olete oma projekti uurimise lõpetanud, on aeg alustada Adobe XD kodeerimist.
- Esimesed asjad kõigepealt. Soovite järgida õpetuse kõiki samme (ma ei ole pikkade õpetuste jaoks üks, kuid see on teie rakenduse edu jaoks hädavajalik, luban).
- Veenduge, et saate aru, kuidas teksti, lehti, pilte lisada, objekte kustutada, ekraane ümber korraldada ja isegi oma lehti ühendada.
- Kui olete lõpetanud ja köitest aru saanud, võite lõpuks alustada oma rakenduse koostamist ja kodeerimist, prototüübi testimist ja silumisprobleeme!
Siinkohal võite hakata kasutama mõningaid uurimusi, mille olen leidnud erinevate tööriistade ja selle kohta, kuidas teha Adobe Creatoriga teatud asju oma rakenduse täiustamiseks. Siiski soovitan kindlasti minna otsinguribale, et otsida konkreetseid elemente, mis on teie projekti jaoks ainulaadsed.
5. samm: viimane venitus/ arendus

Palju õnne, olete jõudnud selle punkti, mis tähendab, et teie koodis pole vigu! Siit peaksite alustama beetatesti, et mitte ainult leida kõrvalisi vigu, vaid ka saada oma toote kohta erapooletu arvamus. Kui olete oma koodiga rahul, võite hakata arendama, kasutades väliseid ressursse.
Soovitan:
Seadistage ST visuaalne arendamine kosmilise STM8 kompilaatoriga: 11 sammu

Seadistage ST Visual Develop koos kosmilise STM8 kompilaatoriga: nii seadistan integreeritud arenduskeskkonna (IDE), et programmeerida STM8 mikrokontrollereid ST Microelectronics (ST) -st Windows 10. Ma ei väida, et see on õige viis, kuid see toimib hästi minule. Selles juhendis näeb see välja nagu
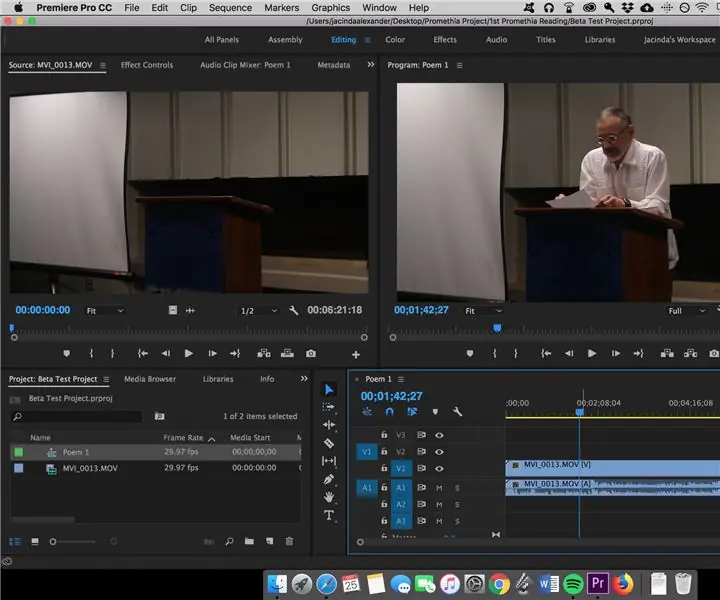
Video redigeerimine Macis Adobe Premiere Pro abil: 5 sammu

Video redigeerimine Macis Adobe Premiere Pro abil: Sissejuhatus: Kas soovite õppida video redigeerimist hõlpsasti kasutatava, kuid professionaalse tarkvara abil? Ärge otsige kaugemale kui Adobe Premiere Pro. Selle abil saate luua lihtsa slaidiseansi või keerulise saatefilmi ja kõik vahepealne. Õppige tundma põhitõdesid
Kella tegemine M5stick C abil Arduino IDE abil RTC reaalajas kell M5stack M5stick-C abil: 4 sammu

Kella tegemine M5stick C abil, kasutades Arduino IDE | RTC reaalajas kell koos M5stack M5stick-C-ga: Tere, selles juhendis olevad poisid, me õpime, kuidas Arduino IDE abil kella m5stick-C arendusplaadiga teha. Nii kuvab m5stick kuupäeva, kellaaja ja amp; kuunädal ekraanil
ESP32 arendamine Windowsi allsüsteemis Linuxile: 7 sammu

ESP32 arendamine Windowsi allsüsteemis Linuxile: ESP32 on Espressifi odav ja väikese energiatarbega mikrokontrolleri plaat. See on tootjate seas populaarne madala hinna ja sisseehitatud välisseadmete, sealhulgas WiFi ja Bluetoothi tõttu. ESP32 arendustööriistad nõuavad aga Unixi-laadset
Rakenduste arendamine, kasutades GPIO nööpe DragonBoard 410c -s koos Androidi ja Linuxi operatsioonisüsteemidega: 6 sammu

Rakenduste arendamine, kasutades GPIO nööpe DragonBoard 410c-s koos Androidi ja Linuxi operatsioonisüsteemidega: Selle õpetuse eesmärk on näidata teavet, mida on vaja rakenduste arendamiseks, kasutades GPIO-nööpi DragonBoard 410c väikese kiirusega laiendamisel. See õpetus pakub teavet rakenduste arendamiseks, kasutades GPIO -tihvte koos SYS -iga Andris
