
Sisukord:
- Tarvikud
- Samm: jootke kolm INA -plaati
- Samm: seadistage kolm erinevat I2C -aadressi
- Samm: ühendage Ina -plaadid ESP32 -ga
- Samm: installige ESP32 plaat Arduino IDE -sse
- Samm: kontrollige Ina -ESP32 ühendust, kasutades I2C skannerit
- 6. toiming: HTML -veebiserveri kausta loomine
- Samm: looge Power Monitori veebisait
- Samm: laadige veebisait ESP32 -sse
- Samm: seadistage ESP32 veebiserveriks
- Samm: olete valmis
- Samm 11: ESP32 toide
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.

Leivalauaga sõitmisel tuleb sageli jälgida vooluringi erinevaid osi korraga.
Et vältida valu, mis peaks multimeetri sondid ühest kohast teise kleepima, tahtsin kujundada mitme kanaliga pinge- ja voolumõõturi.
Adafruit'i tahvelarvuti Ina260 pakub selleks väga tõhusat ja tõhusat viisi. See sisaldab väga täpset pinge- ja voolumõõturit koos integreeritud I2C sillaga (säästes palju tihvte, kui ühendate neist kolm!).
Ainus, mis puudu oli, oli väljapanek. Seetõttu otsustati ühendada tahvlid ESP32 arendusplaadile, mis hõlpsasti kannab veebiserverit, et näidata mõõdetud esemeid arvuti/mobiiliekraanil.
Tarvikud
3 x Ina260 adafruit -tahvlit
3 x päise tihvtid pikkade tihvtidega
Min 6 hüppetraati
1 x ESP32 Wrover-B (või mis tahes muu WiFi-plaat, millel on I2C tugi)
2 x 19 -kontaktiline tihvti päis (kui on olemas)
1 x PCB või Perfboard
1 x 3,3 V toiteallikas
Samm: jootke kolm INA -plaati

Esimene samm on kolme INA260 plaadi kokkupanek.
Väga hea juhendi leiate Adafruit'i veebisaidilt. Järgige Adafruit'i kokkupaneku juhiseid.
Nende üksteise peale virnastamiseks kasutage piki tihvtide päiseid, mitte tarnitud tihvtribasid!
Samm: seadistage kolm erinevat I2C -aadressi




I2C on jadaprotokoll kahe juhtmega liidese jaoks, et ühendada väikese kiirusega seadmeid lühikese vahemaa tagant. Ühendada saab kuni 127 orja. Ühel siinil tuleb iga seade identifitseerida kordumatu I2C -aadressi järgi. Seadme I2C -aadress on sageli kõvasti ühendatud seadme kiibiga. Samade seadmete ühendamiseks ühe siiniga jätab tootja sageli võimaluse muuta I2C aadressi, jootes tihvtide konfiguratsiooni kokku.
See kehtib ka kolme INA260 plaadi kohta. Seadmel on kaks aadressinõela, A0 ja A1, mida saab soovitud aadressi seadistamiseks ühendada GND, VS, SCL või SDA -ga. Texase instrumentide INA260 kiibi andmelehelt leiate pin -ühenduste loendi iga 16 võimaliku aadressi kohta.
Adafruit pardal piirdub see 4 lauaga, paljastades kaks padja, mida saab kasutada A0 ja/või A1 tõmbamiseks VS -i. INA260 tahvli vaike -aadress on 0x40.
Selle sammu lõpetamiseks määrate kahele teisele tahvlile erinevad aadressid:
Teise plaadi A0 padja jootmisel määrate tema aadressiks: 0x41 (või 1000001 BIN)
Kolmanda plaadi A1 padja jootmisel määrate aadressiks: 0x44 (või 1000100 BIN)
Samm: ühendage Ina -plaadid ESP32 -ga

Nüüd, kui oleme igale INA -plaadile määranud erinevad I2C -aadressid, on aeg need ESP32 -plaadiga ühendada!
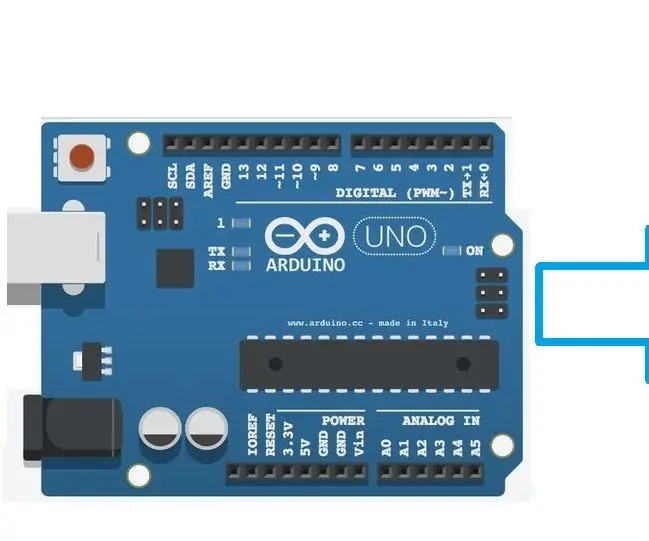
Ülaltoodud pildi järgi ühendage
1) VCC tihvt 3,3 V kontaktile
2) GND tihvt GND tihvti külge
3) SDA tihvt GPIO tihvtiga 21
4) SCL -tihvt GPIO -pessa 22
Olen ühenduste tegemiseks kasutanud trükkplaadi disaini, kuna see on osa suuremast projektist (WiFi reguleeritav pingeallikas reguleeritava voolupiiranguga - loodan ka selle jaoks juhendada).
Ühendamiseks võite kasutada mis tahes muud viisi, näiteks joodetavat lehte või leivaplaati. Mõlemad toimivad ka hästi.
Samm: installige ESP32 plaat Arduino IDE -sse

Nüüd, kui oleme lauad omavahel ühendanud, on aeg ühendust kontrollida.
Me teeme seda, kogudes Ina -tahvlite I2C -aadressid.
ESP32 plaat töötab suurepäraselt Arduino IDE -ga.
Nii et paigaldagem ESP32 plaat Arduinosse, kasutades juhatuse haldurit.
Samm: kontrollige Ina -ESP32 ühendust, kasutades I2C skannerit

Kasutame lihtsat I2C aadressi skannerit, et tagada ühenduvus ESP32 ja Ina260 plaatide vahel.
I2C aadressi skanneri koodi saab kopeerida ja kleepida tühja Arduino projekti.
Kood on võetud Arduino cc veebisaidilt:
// -------------------------------------- // i2c_scanner // Versioon 1/ / Seda programmi (või koodi, mis näeb välja selline) // võib leida paljudest kohtadest. // Näiteks Arduino.cc foorumis. // Algne autor pole teada. // Versioon 2, juuni 2012, Arduino 1.0.1 kasutamine // Arduino.cc kasutaja Krodal kohandas selle võimalikult lihtsaks // Versioon 3, 26. veebruar 2013 // lo3, Arduino 1.0.3 kasutamine // Arduino.cc kasutaja Krodal poolt. // Louarnoldi tehtud muudatused on eemaldatud. // Skaneerimisaadressid muudeti 0… 127 -lt 1… 119 -le, // vastavalt Nick Gammoni i2c -skannerile // https://www.gammon.com.au/forum/?id=10896 // Versioon 5, märts 28., 2013 // Versioonina 4, kuid aadress skaneerib nüüd 127. // Tundub, et andur kasutab aadressi 120. // Versioon 6, 27. november 2015. // Lisatud ootab Leonardo jadakommunikatsiooni. // // // See visand testib standardseid 7-bitiseid aadresse // Kõrgema bitiaadressiga seadmeid ei pruugita korralikult näha. // #include void setup () {Wire.begin (); Seriaalne algus (9600); while (! Seeria); // Leonardo: oota seeriamonitori Serial.println ("\ nI2C skanner"); } void loop () {bait viga, aadress; int nSeadmed; Serial.println ("Skaneerimine …"); n Seadmed = 0; for (aadress = 1; aadress <127; aadress ++) {// i2c_scanner kasutab // Write.endTransmisstioni tagastusväärtust, et näha, kas // seade tunnistas selle aadressi. Wire.beginTransmission (aadress); viga = Wire.endTransmission (); if (error == 0) {Serial.print ("I2C seade leiti aadressilt 0x"); if (aadress <16) Serial.print ("0"); Serial.print (aadress, HEX); Serial.println ("!"); nSeadmed ++; } else if (viga == 4) {Serial.print ("Tundmatu viga aadressil 0x"); if (aadress <16) Serial.print ("0"); Serial.println (aadress, HEX); }} if (nDevices == 0) Serial.println ("I2C seadmeid ei leitud / n"); else Serial.println ("tehtud / n"); viivitus (5000); // oodake järgmist skannimist 5 sekundit}
6. toiming: HTML -veebiserveri kausta loomine

ESP32 pakub võimalust veebiserveri käitamiseks. Samuti pakub see üsna suurt RAM -mälu mõne veebilehe hoidmiseks. (See tihendab automaatselt veebilehe failid).
Arduino IDE pakub funktsioone loodud veebilehtede üleslaadimiseks otse ESP32 RAM -i.
Selleks peate looma Arduino projekti kausta alla kausta „andmed”. Minu puhul on need / Arduino / esp32_Power_supply_v1_implemented / andmed.
Oluline on nimetada kaust täpselt andmeteks, kuna see on kausta nimi, mida Arduino otsib veebilehefailide ESP -sse üleslaadimisel.
Samm: looge Power Monitori veebisait
HMTL on keel, mis võimaldab teksti veebibrauseris esitada. HTML -fail salvestatakse laiendi htm (l) alla. Veebilehe vormindamine paigutatakse tavaliselt eraldi faili (nt css -fail). Veebilehe pakutavad programmifunktsioonid paigutatakse tavaliselt teise faili (nt js -fail, javascripti jaoks).
Lisasin oma HTML -dokumenti teksti, vormingu ja Javascripti ühte faili. Seetõttu ei ole see hea näide veebilehe tegemisest, kuid see täidab eesmärke. Panin HTML -dokumendile nimeks „Index.htm”.
Minu andmekausta on lisatud teine fail, st. PicoGraph.js. Raamatukogu PicoGraph pakub RainingComputers Vishnu Shankar B ja see võimaldab väga lihtsat, kuid samas tõhusat ja paindlikku viisi graafikute esitamiseks veebilehele. Muutsin koodi veidi oma eesmärgi täitmiseks.
Märkate, et HTML -i veebisait sisaldab ka koodi minu PCB -plaadi pingetoite juhtimiseks. Toiteallika kood kontrollib 5 I/O kontakti pingetaset. Saate selle välistamiseks koodi muuta või jätta, kui see ei mõjuta.
HTML -kood on sellele sammule lisatud txt -failina (kuna juhised ei luba htm -koodi üles laadida).
HTML -koodi kasutamiseks kopeerige ja kleepige see tekstiredaktorisse (ma kasutan Notepad ++) ja salvestage see kausta „Andmed” nimega „Index.htm”. Sama teete faili picograph.txt puhul, kuid nimetate selle ümber nimeks picograph.js
Mis puutub HTML -faili:
Funktsiooni SndUpdate kasutatakse sõnumite saatmiseks ESP -st veebilehele edasi ja tagasi.
ESP -lt saadetavad teated teenivad toiteallika funktsioone ja ei kuulu selle juhendi reguleerimisalasse. ESP -le saadetud teated teenivad Ina260 tahvli mõõtmisi.
var Msg = JSON.parse (xh.responseText); PG1_arand0 = Msg. PG1_arand0; PG2_arand0 = Msg. PG2_arand0; PG3_arand0 = Msg. PG3_arand0; PG4_arand0 = Msg. PG4_arand0; PG5_arand0 = Msg. PG5_arand0; PG6_arand0 = Msg. PG6_arand0;
Ülaltoodud kood loeb ESP32 plaadilt 6 numbrit, st. pinge mõõtmine, voolu mõõtmine esimeselt plaadilt, millele järgnevad kaks mõõtmist teisest ja nii edasi.
Graafikud on manustatud niinimetatud paindmahutitesse, mis võimaldavad veebilehe paindlikku suurust muuta.
.flex-container {kuva: flex; taustavärv: cadetblue; painduv mähis: mähis; }.flex-container> div {background-color: #f1f1f1; veerised: 10 pikslit; polster: 20 pikslit; fondi suurus: 20 pikslit; font-family: "Seitse segmenti"; fondi kaal: paks; }
Iga paindmahuti sisu koostatakse järgmiselt, sealhulgas manustatud graafikud.
(pange tähele, et kust eemaldati)
div label for "" PG1_scale "Scale:/label input name =" PG1_scale "value =" 10 "brbr!-Canvas for thr graph-canvas style =" height: 100px; border: 2px solid #000000; background-color: #fafafa; " /lõuend
!-div legendide/siltide jaoks-
div /div div /div /div
HTML -faili viimane oluline osa töötab koos PicoGraphi koguga, et esitada numbrid:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Värskenda väärtusi iga sekund */ setInterval (updateEverySecond, 1000); function updateEverySecond () { / * Hankige uusi väärtusi * / SndUpdate ();
/ * Uuenda graafikut */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Väärtus)+ parseInt (byID ("PG1_scale"). Väärtus)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Väärtus)+ parseInt (byID ("PG2_scale"). Väärtus)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Väärtus)+ parseInt (byID ("PG3_scale"). Väärtus)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Väärtus)+ parseInt (byID ("PG4_scale"). Väärtus)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Väärtus)+ // parseInt (byID ("PG5_scale"). Väärtus)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Väärtus)+ parseInt (byID ("PG6_scale"). Väärtus)/10, "#0000ff"); var Watts = Matemaatika ümber (PG1_arand0 * PG2_rand0 * 100)/100; byID ("PG1_wattLabel"). internalHTML = `WATT: $ {Watts} mW`; var Watts = Matemaatika (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). internalHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). internalHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value)/2+PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value)/2+PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value)/2+PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value)/2+PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value)/2+PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value)/2+PG6_yrand0);
Koodi uurides märkate, et kasutan oma eesmärgil ainult 5 graafikut kuuest. Õigete ridade kommentaaride tühistamine võimaldab kuuenda graafiku.
Neile, kes pole HTML -iga kogenud, võib see samm olla sama raske. Siiski võib see olla tore sissejuhatus HTML -i maailma. Ma tean, sest see oli esimene leht, mille ma kunagi lõin. Nii et ärge kartke. Neile, kes on meie all kogenud, andestage.
Veebilehel tehtud töö tulemust saab vaadata, avades oma html, see laaditakse teie brauserisse ja näitab selle välimust. Võimalike vigade kontrollimiseks vajutage brauseris klahvi F12, ilmub silumisaken. Silumise täielik selgitus ei kuulu selle juhendi reguleerimisalast, kuid veebileht võib olla abiks veebilehe / javascripti silumise esimese sammuna.
Järgmine samm on laadida loodud veebilehed ESP32 -sse.
Samm: laadige veebisait ESP32 -sse

Pärast rahuldava tulemuse saamist on aeg veebileht ESP32 -sse üles laadida.
Selleks salvestage Arduino projekti kausta „andmed” kaust „Index.htm” (teie veebileht) ja „PicoGraph.js”.
Järgmine samm on ühendada ESP32 plaat arvutiga. Kui olete valinud õige plaadi ja COM -pordi, valige Arduino IDE tööriistade menüüst ESP32 visandandmete üleslaadimine.
Näete, et IDE alustab üleslaadimisprotsessi, mis peaks viima eduka laadimiseni.
Selle sammu kõrval on ESP32 mikrokontrolleri konfigureerimine veebiserveriks.
Samm: seadistage ESP32 veebiserveriks
Lisatud on Arduino Ino visand, mis konfigureerib ESP32 veebiserveriks.
Peate asendama SSID ja sellega seotud parooli ruuteri parooliga.
Nagu juba mainitud, sisaldab see visand ka koodi veebilehe konfigureerimiseks PCB toitepinna kontrollerina (tegelikult 5 IO kontakti konfigureerimine PWM -tihvtidena ja nende kontrollimine veebilehe sõnumivoo kaudu).
Eskiis põhineb Hristo Gochkovi välja töötatud standardsel veebiserveri visandil.
Veidi selgitust koodi kohta.
Kõik järgmised funktsioonid on seotud veebiserveri seadistamisega.
Stringi formaatBytes (size_t baiti) String getContentType (Stringi failinimi) bool on olemas (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Ka funktsioonis setup () olev esimene kood on seotud PWM -i ja veebiserveri seadistamisega.
Järgmine kood määrab katkestamise funktsiooni, mis teenindab sõnumivoogusid veebilehele ja sealt:
(peaksite veebisaidi loomisel identifikaatorid ära tundma)
server.on ("/SndUpdate", HTTP_GET, () {
String Msg = "{"; Msg+ = "\" PG1_yrand0 / ":"+ (string) Vina [1]; Msg+ = ", \" PG2_yrand0 / ":"+ (string) Iina [1]; Msg+ = ", \" PG3_yrand0 / ":"+ (string) Vina [0]; Msg+ = ", \" PG4_yrand0 / ":"+ (string) Iina [0]; Msg+ = ", \" PG5_yrand0 / ":"+ (string) Vina [2]; Msg+ = ", \" PG6_yrand0 / ":"+ (String) Iina [2]; Sõnum+= "}";
server.send (200, "text/json", Msg);
See käivitab serveri:
server.begin ();
Järgmine koodiplokk lähtestab INA260 tahvlid:
// INA260 initsialiseerimine if (! Ina260_0x40.begin (0x40)) {Serial.println (F ("INA260 0x40 kiipi ei leitud")); // while (1); } Serial.println (F ("Leiti INA260 kiip 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("0x41 INA260 kiipi ei leitud")); // while (1); } Serial.println (F ("Leiti INA260 0x41 kiip")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("INA260 0x44 kiipi ei leitud")); // while (1); } Serial.println (F ("Leiti INA260 kiip 0x44"));
ina260_0x40.setAveverageCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveverageCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveverageCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Loop -koodis tagab järgmine avaldus katkestuskoodi käsitsemise:
server.handleClient ();
Järgmine tsükliavalduse kood on seotud toiteallika funktsionaalsusega.
Järgmine kood silmusest () on jälle huvitav:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Need avaldused koguvad ja valmistavad mõõtmised serveri kaudu veebisaidile edastamiseks ette. Katkestuskõnede korral (iga 1000 ms tagant, seatud veebilehe html java skriptis).
Samm: olete valmis

Eskiisi üleslaadimine ESP32 tahvlile peaks seadistamise lõpule viima ja teie Power monitor peaks olema lõplik!
Võib -olla olete märganud, et ESP32 toide toimub nüüd USB -pordi kaudu, mis tõstab suure osa WiFi -ühenduse eelistest teie pinge- / voolumõõturitega. Seega olen teinud ESP32 jaoks lihtsa LM317 -põhise pingega reguleeritud toiteallika. Ma jätsin selle juhendi reguleerimisalast välja, kuid huvi korral võib see olla järgmine juhend.
Järgmises etapis olen juba varustanud toiteallika elektroonilise vooluahela, mis võiks olla inspiratsiooniks.
Samm 11: ESP32 toide

Siit saate inspiratsiooni oma ESP32 jaoks eraldiseisva jõuallika loomiseks, kui teil seda pole.
Toiteahel töötab 19 V sülearvuti toiteallikaga. See nõuab kahefaasilist pinge vähendamist, et hoida LM317 võimsuse hajumist kontrolli all. (Isegi jahutusradiaatoritega!). Ärge unustage lisada ka 100uF kondensaatorit VCC_ESP liini ette, kuna neil mikrokontrolleritel on WiFi -ühenduse käivitamisel kindlasti suured voolukiirused.
Pange tähele, et ärge toite ESP32 korraga rohkem kui ühe toiteallikaga!
Lisaks tavalised vastutusest loobumised, kuid ennekõike
Lõbutse hästi!
Kõik failid leiate minu GitHubist:
Soovitan:
Mitme kanaliga Sonoff - häälega aktiveeritud tuled: 4 sammu (piltidega)

Mitmekanaliline Sonoff-häälega aktiveeritud tuled: 5 aastat tagasi läksid minu köögi tuled do-do teed. Raja valgustus oli ebaõnnestunud ja leti all olev valgustus oli lihtsalt rämps. Tahtsin ka valgustuse kanaliteks jagada, et saaksin ruumi paremini valgustada
HiFi mitme toa WiFi ja Bluetooth-kõlar: 10 sammu (piltidega)

HiFi mitme toa WiFi ja Bluetooth-kõlar: Wi-Fi-ühendusega kõlarid suudavad pakkuda oluliselt paremat helikvaliteeti kui Bluetooth-valikud. Nad ei tihenda helisisu enne selle esitamist, mis võib helile negatiivselt mõjuda, kuna vähendab detailide taset
Pilvevalmis Arduino voolumõõtur: 5 sammu

Pilvevalmis Arduino voolumõõtur: selle õpetuse jaoks näitan teile, kuidas seadistada arduino Adafruit voolumõõturiga, saata saadud andmed pilve ja kasutada seda kõigi projektide jaoks, mida võite ette kujutada
Traadita kaugjuhtimispult, kasutades 2,4 GHz NRF24L01 moodulit koos Arduinoga - Nrf24l01 4 kanaliga / 6 kanaliga saatja vastuvõtja nelikopterile - Rc helikopter - Rc lennuk Arduino

Traadita kaugjuhtimispult, kasutades 2,4 GHz NRF24L01 moodulit koos Arduinoga | Nrf24l01 4 kanaliga / 6 kanaliga saatja vastuvõtja nelikopterile | Rc helikopter | Rc -lennuk Arduino abil: Rc -auto käitamiseks | Quadcopter | Droon | RC lennuk | RC paat, meil on alati vaja vastuvõtjat ja saatjat, oletame, et RC QUADCOPTERi jaoks on vaja 6 kanaliga saatjat ja vastuvõtjat ning seda tüüpi TX ja RX on liiga kulukad, nii et teeme selle oma
Mitme kanaliga analüsaator MCA koos gammaspektroskoopia NaI (Tl) detektoriga: 5 sammu

Mitme kanaliga analüsaator MCA koos gammaspektroskoopiaga NaI (Tl) detektor: Tere, tere tulemast kõigile huvilistele gammaspektroskoopia vastu. Selles lühikeses artiklis tahan lihtsalt jagada oma töölogi protsessi omatehtud DIY gammaspektroskoopia detektori loomiseks MCA-ga. See ei ole juhend, jagan ainult selle protsessi fotosid. Kui
