
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-06-01 06:09.


Selles õpetuses uurime, kuidas kasutada bitkaarte, kasutades Adafruit_GFX.c teeki sprites mängus. Lihtsaim mäng, mida võiksime mõelda, on külgmine kerimisriba vahetav automäng, lõpuks otsustas meie beetatestija ja abikodeerija nimeks „Hoolimatu võidusõitja”, kuna on üsna hoolimatu kiirteel alla sõita !!.
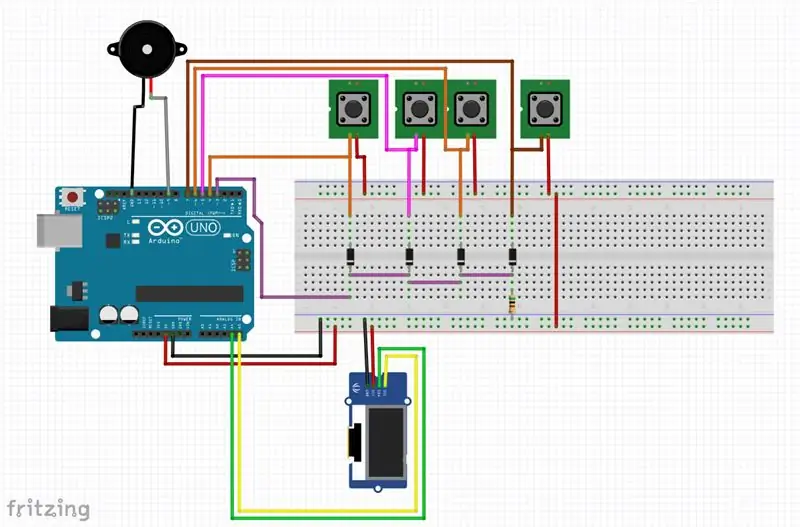
Meie vooluahela disain on ülaltoodud piltidel ja seda on üksikasjalikult kirjeldatud meie viimases projektis/õpetuses siin Snake Instructables, mis kirjeldab vooluringi toimimist.
me nõuame
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
ja palun vaadake ülejäänud varustuse Snake õpetust.
Tarvikud
Madu mäng
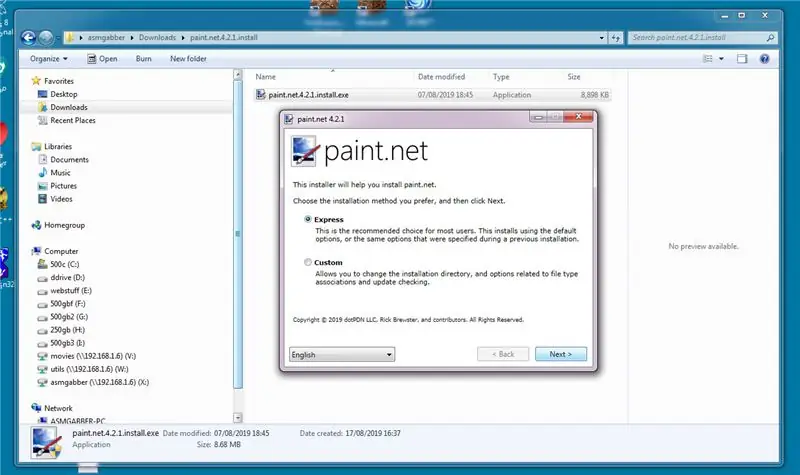
Samm: installige Paint.net



Me kasutame paint.net -i, kuna tarkvara on tasuta, nii et saate selle tasuta alla laadida.
Paint.net installimiseks topeltklõpsake allalaaditud programmi ja vastake järgmisena positiivselt, jah, ok, olen nõus ja ülaltoodud pildid annavad teile juhised.
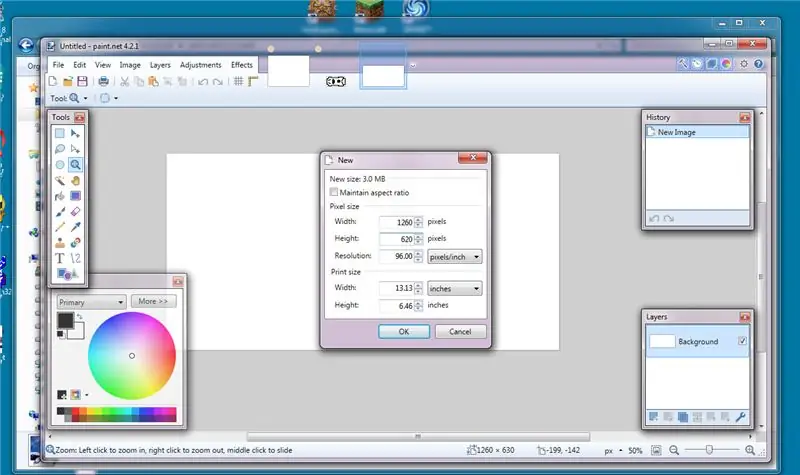
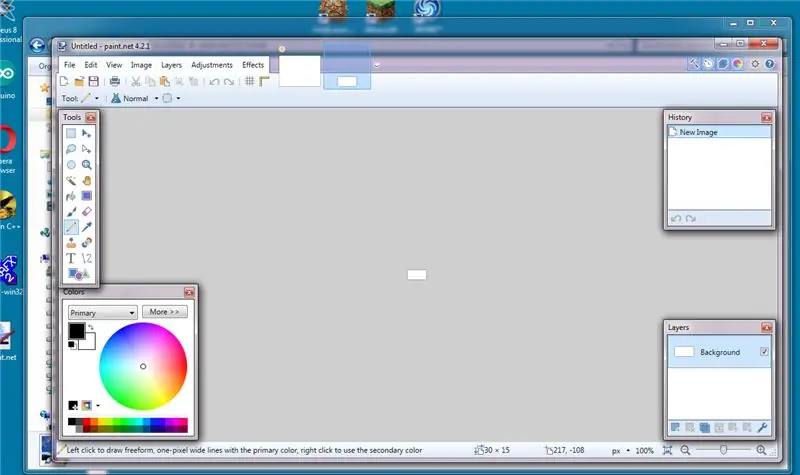
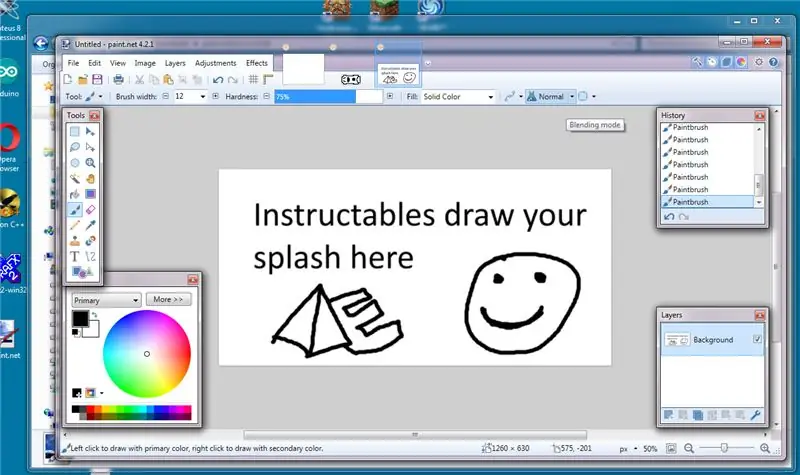
2. samm: lihtsa pritsekraani joonistamine



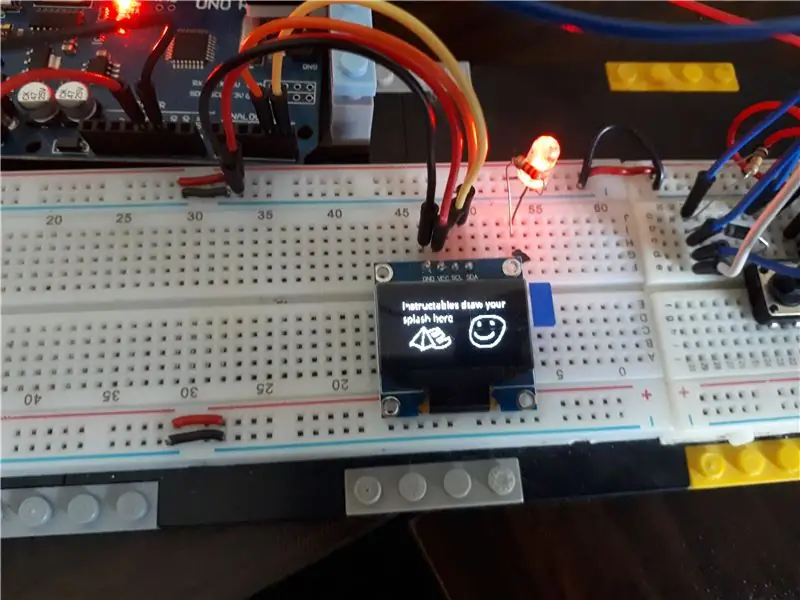
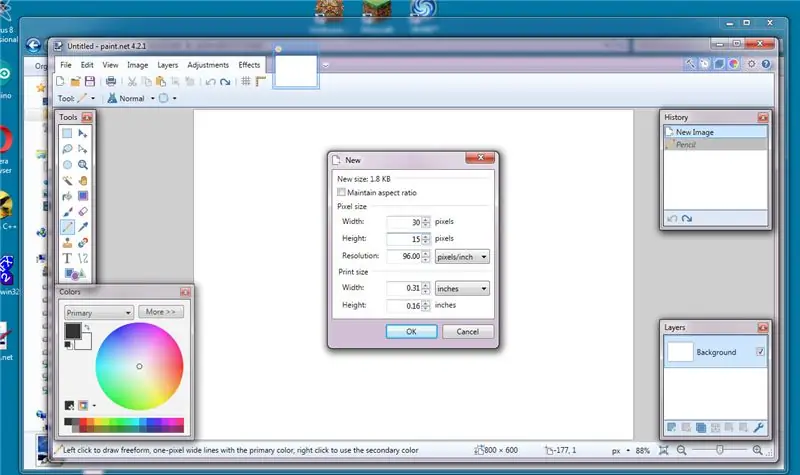
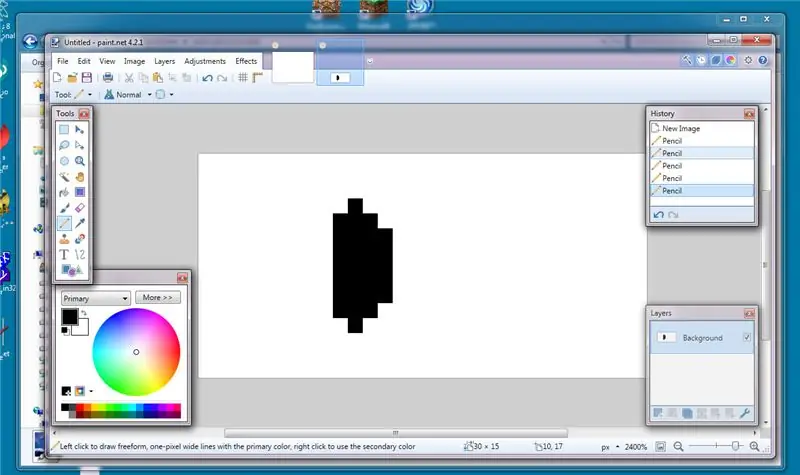
Kui olete saidil paint.net, looge uus pilt, klõpsates nuppu Fail, seejärel uus, määrake pildi suuruseks 1260x620 (vt esimest pilti) klõpsake nuppu OK, kui olete uue lehe joonistanud pritsmeekraani, kasutades pliiatsiga ainult kahte värvi mustvalget tööriist (pilt 2), kui olete pritsmeekraani pildi joonistanud (või kleepinud), klõpsake pilti ja seejärel muutke selle suurust (pilt 4), muutke hüpikaknas suurust 1260x620 -lt 126x62 -le (2 pikslit väiksem kui teie ekraan) (pilt 5) Klõpsake nuppu OK.
Järgmisena klõpsake menüüd Fail ja salvestage nimega (pilt 6).
kui hüpikaken ilmub failitüübi rippmenüüsse, valige BMP (bitmap). (pic7), tippige faili nimi ja klõpsake nuppu Save, kui ilmub hüpikaken, määrake dithering väärtuseks 0 ja 8 bitile, klõpsake nuppu ok (pic8)).
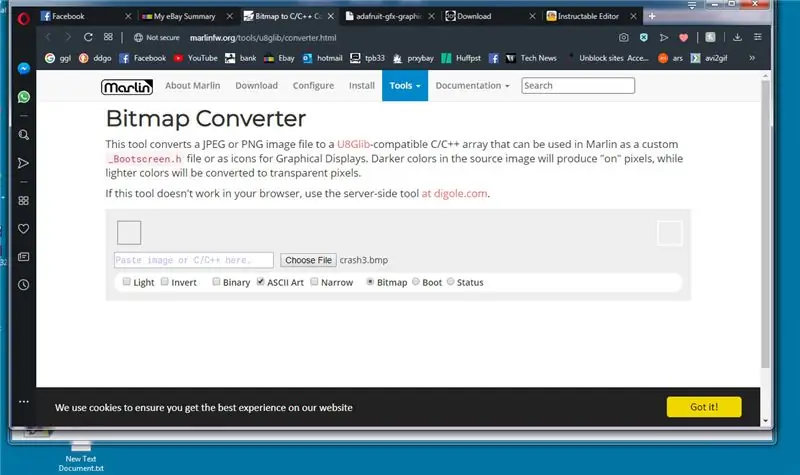
3. samm: BMP teisendamine C -bitipildifailiks




Nüüd peame oma pildi teisendama vormingusse, millest arduino saab aru, et selle tegemiseks on saadaval palju tööriistu, kuid minu "mine" koht on marlini veebisaidi bitikaardi teisendamise tööriist …
marlinfw.org/tools/u8glib/converter.html
Alustame seda jaotist ülaltoodud lingi abil, et avada pildil 1 näidatud veebisait
klõpsake nuppu Vali fail ja valige varem loodud bitikaart (pilt 2)
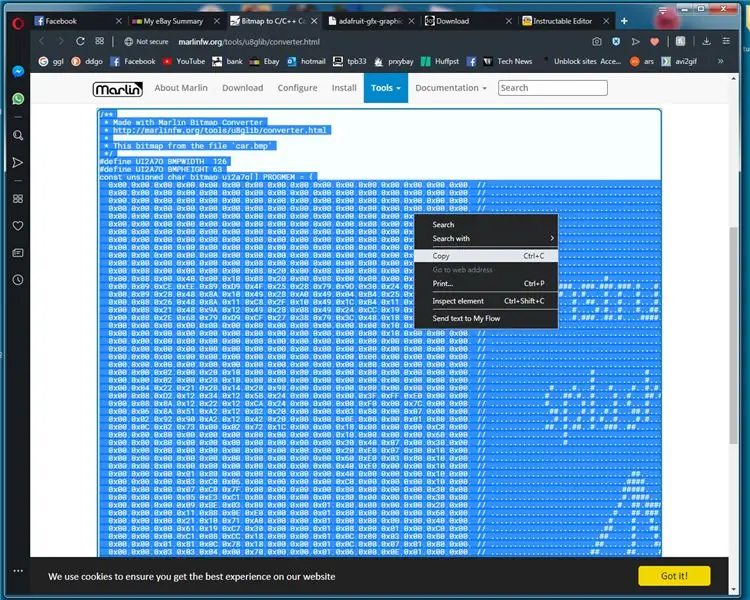
marlin bitmap converter teisendab teie pildi automaatselt c -koodiks, tehke vasakul topeltklõps koodil, mis peaks koodi esile tõstma, seejärel paremklõpsake ja klõpsake kopeeri (pic3)
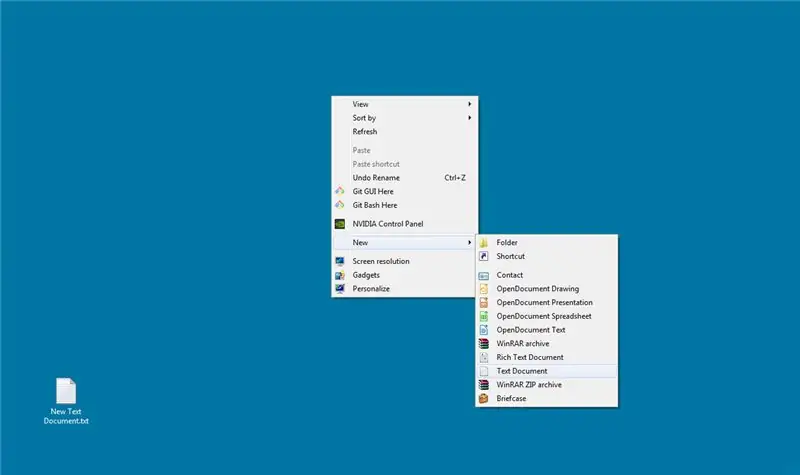
järgmine Loome paremklõpsu ja loome uue tekstidokumendi (pilt 4)
topeltklõpsake uut dokumenti, avamisel paremklõpsake ja kleepige kood (pilt 5)
Järgmiseks peame lisama rea koodi ülaossa #include see võimaldab meil salvestada bitmap andmed arduino välkmällu, seejärel nimetame #define laiuse, kõrguse ja nime ümber millekski lihtsamaks, need on esile tõstetud pildil 6, nimetame need ümber juhuslikult genereeritud tähemärkidest, nimetame need ümber allpool toodud allajoonitud näiteks
#defineeri LOGOWIDTH
#define LOGOHEIGHT
const unsigned char LOGOOPILINE PROGMEM
järgmine klõpsake faili ja salvestage nimega, salvestage fail logo.c sulgege märkmik, paremklõpsake logo.c ja klõpsake kopeeri.
Samm 4: LOGO kuvamine DrawBitmapi abil



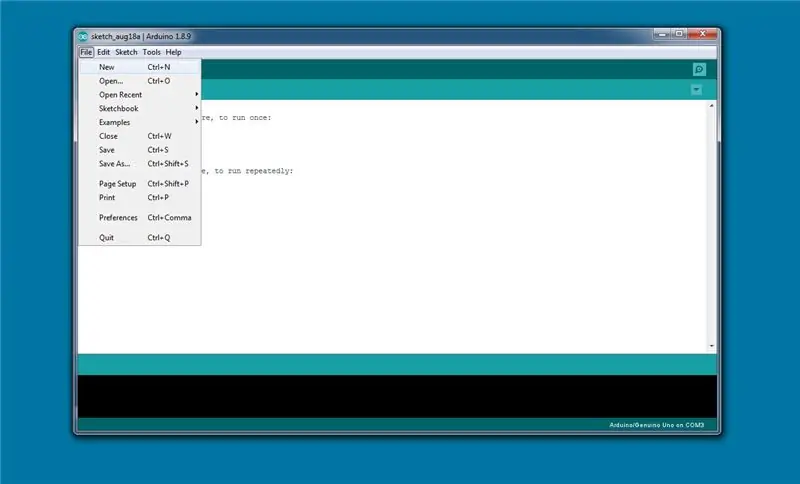
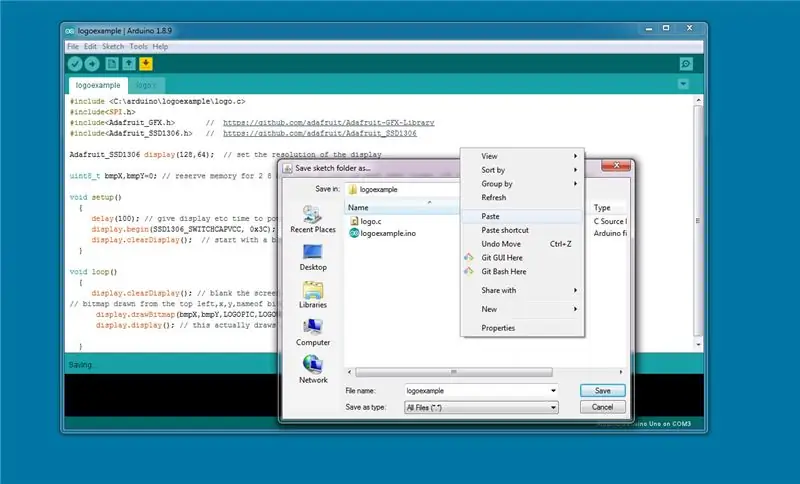
Nüüd laadime arduino IDE ja loome uue visandi ning salvestame selle nimega logoexample.ino, seejärel arduino idees petturina klõpsake failimenüüd, seejärel salvestage nimega, minge tagasi projekti kausta, paremklõpsake ja kleepige fail.c (pic2), seejärel klõpsake nuppu Tühista, nii ei pea te faili kleepimiseks kausta sirvima.
tippige järgmine kood arduino IDE -sse või laadige alla ino.
(soovitame selle asemel, et kopeerida ja kleepida või kasutada allpool olevaid faile, see on parim viis õppimiseks)
#include /* see varieerub sõltuvalt sellest, kus te salvestate
ino tavaliselt kaustas C: / Users / ~ kasutajanimi / Documents / Arduino / project ~ nimi
ja nii lingime oma bitikaardile */
#kaasake
#kaasake
uint8_t bmpX, bmpY = 0; /* reserveerige mälu 2 x 8 -bitiste täisarvude jaoks, vajame ainult 8 -bitiseid inte
Kuna väärtus ei ole kunagi kõrgem kui 128 (pikslit), saame säästa ruumi, kasutades 8 -bitist tolli (mille maksimaalne väärtus on 255) */
tühine seadistus ()
{viivitus (100); // anna kuvarile jne aega ekraani sisselülitamiseks.begin (SSD1306_SWITCHCAPVCC, 0x3C); // see on ekraani kuva initsialiseerimine.clearDisplay (); // alusta tühja ekraaniga}
/* pange tähele, et te ei pea neid kommentaare trükkima, need on viitamiseks …………..
käsk, millele keskendume, on display.drawBitmap, see tõmbab meie pritsmeekraani. (bmpX, on X -telje väärtus ekraanil, kus asub bittkaardi X ankurpunkt ja bmpX ja bmpY on väärtused, millest oleme huvitatud liikumise loomiseks (bmpY, on Y -telje väärtus ekraanil, kus Y ankur bittkaardi punkt on see, et saame viitenimed, nagu me logos määratlesime. c (LOGOPIC, on bitkaardi nimi #included faili logos. c (LOGOWIDTH, on mitu pikslit (X) joonistamiseks bitipilt ankurduspunktist (LOGOHEIGHT, see on mitu pikslit allapoole (Y), et tõmmata bitikaart ankurduspunktist, mille X ja Y pikslid läbivad, saab käsitsi sisestada, kuid eeldefineeritud on lihtsalt lihtsam kasutada kui neid kõiki meeles pidada (1, viimane väärtus on värv, kuna ekraan on mustvalge 0 must 1 valge. okei alustage tippimist järgmiselt realt: ¬D lol*/ void loop () {display.clearDisplay (); // tühjendage ekraan // bitikaart üleval vasakul, x, y, bittkaardi nimi, laius X, kõrgus Y, värviekraan. joonisBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // see tõmbab puhvri ekraanile kunagi}
laadige üles oma arduino kood ja kinnitage, et see töötab (pilt 3).
Samm: Bitmap Sprite'i teisaldamine




kasutades varasemaid juhiseid, kasutage maali paint.net ja tehke uus fail 30x15 piksliseks (pic1) ning joonistage jäme auto, mille meie noor disainer alustab esiklaasiga (pildid 2 ja 3).
salvestage see uuesti Windowsi bmp -failina (nagu 2. etapis), teisendage see C -bitikaardiks (3. samm) ja asetage fail car.c (või mis iganes te otsustate) samasse kausta, kus on äsja loodud arduino ino (visand) faili.
(p.s. ärge unustage lisada autosse rida #include. c see tabas meid sageli)
Esmalt linkige auto ekvivalent. C
#kaasake
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Adafruit_SSD1306 ekraan (128, 64); // määrake ekraani eraldusvõime
/* bmpX/bmpY peame neid muutujateks muutma ja neid uuesti joonistama
ekraan on see, kuidas me loome liikumise animatsiooni efekti. hitSide ja hitTop on see, kuidas me sprite ekraanil hoiame */ uint8_t bmpX, bmpY = 0; // reserveerige mälu 2 8 bitise tolli jaoks (0-255), mida me ei vaja suuremaks 128 on suurim kasutatud bool hitSide = 0; bool hitTop = 0;
tühine seadistus ()
{viivitus (100); // anna kuvarile jne aega ekraani sisselülitamiseks.begin (SSD1306_SWITCHCAPVCC, 0x3C); // see on ekraani kuva initsialiseerimine.clearDisplay (); // alustage tühja ekraaniga
}
tühine tsükkel ()
{display.clearDisplay (); // ekraani tühjendamine // vasakust ülanurgast joonistatud bittkaart, x, y, bitikaardi nimi, laius X, kõrgus Y, värviekraan.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // see tõmbab puhvri tegelikult ekraanile kunagi) // see valib boole põhjal auto suuna {case 0: bmpX ++; murda;
juhtum 1:
bmpX--; murda; } // need 2 if lauset seab booli väärtuseks true või false, kui (bmpX == 0) {hitSide = 0; } if (bmpX == 96) // ekraani laius miinus auto {hitSide = 1; } // sama nagu ülal Y -telje puhul, kui (bmpY == 0) {hitTop = 0; } if (bmpY == 49) // ekraani kõrgus miinus auto kõrgus {hitTop = 1; } lüliti (hitTop) {juhtum 0: bmpY ++; murda; juhtum 1: bmpY--; murda; }
}
programmi saate vaadata lisatud videost
6. samm: sõidumängu tegemine


Kõigepealt joonistame mõned erinevad autod või takistused, nagu õpetuse varasemates etappides, muutes need 30x15 piksliteks. Seejärel teisendame need c -bitikaartideks ja lingime koodi.
#include // need teed peavad olenevalt muutuma
// failide salvestamise koht // redigeerimine: sain just teada, kui asendate // -ga, ei vaja te täielikku teed // oma teekidega #include
#kaasake
#kaasama #kaasama
#kaasake
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Adafruit_SSD1306 ekraan (128, 64); // määrake kuvatavad parameetrid
määratleda muutujad ja fikseeritud väärtused
// define sisendpoldid need on arduino nööpnõelad, mida nad kunagi ei muuda, nii et #define #define INTPIN 3 // ainult nööpnõelad 2 ja 3 võivad olla katkestatud nööpnõelad UNO #define UPPIN 4 // need on ühendatud tihvtidega tp asjakohane lüliti #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // määrake juhised
#define DIRUP 1 // need väärtused on see, mida "madu" otsustab-
#define DIRDOWN 2 // madu liikumissuund #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed = 0; // väärtus suuna registreerimiseks, et liikuda edasi, milline tihvt läks kõrgele
// booleanide kauplus, milline pin läks kõrgele
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars auto asukoha jaoks uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // vajab massiivi läbivõtmist
uint8_t lanePosArr = {0, 16, 32, 48}; // massiiv salvestamiseks, kus iga rada asub
uint8_t carPosYCnt = 0; uint8_t carYTmp = 0; // muutujad tee ridadele uint8_t roadLineX1 = 51; // need on alguses eelmääratletud, seejärel ilmuvad read õmblusteta uint8_t roadLineX2 = 102; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// see on mitu pikslit mänguala korraga liigub
uint8_t drawSpeed = 4;
// vars vaenlase jaoks0
uint8_t vaenlane0PosX = 255; uint8_t vaenlane0PosY = 0; uint8_t vaenlane1PosX = 255; uint8_t vaenlane1PosY = 0; uint8_t vaenlane2PosX = 255; uint8_t vaenlane2PosY = 0;
// muutuja juhuslikult määrab takistustele sõiduraja numbri
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t laneGen1 = 0; uint8_t laneGen2 = 0;
// tulemuste loendur
pikk skoor = 0; // see on skoor:/ lol pikk võrdlus = 0; // see salvestab skoori viimasel tasemel, et võrrelda seda tagasi pika rekordiga = 25; uint8_t metreCnt = 0;
siit alustame funktsioone
// see on käskude komplekt, kui katkestus on aktiveeritud void interruptressed () {delay (150); updateDirection (); } // värskendage, milline väärtus on var suunas, kontrollides DIR boole // -------------------------- UPDATE DIRECTION (player)- ------------------------ void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); if (BUTUP == true) {dirPressed = DIRUP; } if (BUTDWN == true) {dirPressed = DIRDOWN; } if (BUTLFT == true) {dirPressed = DIRLEFT; } kui (BUTRHT == true) {dirPressed = DIRRIGHT; }
}
// ------------------------------- LIIKU AUTOT --------------- -------------------------
// see värskendab ekraani, mis liigutab auto sprite'i
tühine moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; toon (SND, 100, 100); kui (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY up"); // Serial.println (carPosYCnt); murda; juhtum DIRDOWN: carPosYCnt ++; toon (SND, 100, 100); kui (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; murda; // kommenteeris autot, mis on võimeline vasakule ja paremale liikuma, kokkupõrke tuvastamine pole veel nii hea /* juhtum DIRLEFT: carPosX--; kui (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; murda; */ ümbris DIRRIGHT: // lihtsalt lõbu pärast, kui vajutate paremale, hakkab mäng helisema (SND, 100, 50); // carPosX ++; // kui (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; murda; } updateDisplay (); }
// -------------------------- RANDOM POS X ------------------- -----------
uint8_t randomPosX () // need 2 rutiini genereerivad takistustele lihtsalt juhusliku positsiooni
{uint8_t posValTmp = 0; posValTmp = juhuslik (129, 230); //Seriaalne.println ("juhuslik x"); //Serial.println(posValTmp); return (posValTmp); }
// --------------------------- RANDOM POS Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; laneVal = juhuslik (0, 4); // lisage juhuslikkuse jaoks täiendav rada, st sellel rajal pole ekraanil ühtegi objekti //Serial.println("RandomY "); //Serial.println(lanePosArr[laneVal]); return (lanePosArr [laneVal]); }// ------------------------------- MÄNGU KIIRUSE SEADISTAMINE -------------- -------------- void setGameSpeed () // see peatab taseme tõusu üle 20, muutes mängu mängimatuks {if (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ DETECT CRASH ---------- ----------------------- tühine detectCrash () {
kui (vaenlane0PosX = 0 && vaenlane0PosY == autoYTmp)
{// Serial.println ("Mäng CRAASSSSHHHHHHEEEEDDD kaudu liiklusse 0"); mäng läbi(); } if (vaenlane1PosX = 0 && vaenlane1PosY == autoYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD liiklusesse 1 "); mäng läbi(); } if (vaenlane2PosX = 0 && vaenlane2PosY == autoYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD liiklusse 2 "); mäng läbi(); }}
need on rutiinid, mis ekraani joonistavad.
// ------------------------------- JOONISTEE --------------- --------------------- void drawRoad () // X, Y, pikkus, laius {display.fillRect (roadLineX1, 15, 30, 4, WHITE); display.fillRect (roadLineX1, 30, 30, 4, WHITE); display.fillRect (roadLineX1, 45, 30, 4, WHITE); display.fillRect (roadLineX2, 15, 30, 4, WHITE); display.fillRect (roadLineX2, 30, 30, 4, WHITE); display.fillRect (roadLineX2, 45, 30, 4, WHITE); display.fillRect (roadLineX3, 15, 30, 4, WHITE); display.fillRect (roadLineX3, 30, 30, 4, WHITE); display.fillRect (roadLineX3, 45, 30, 4, WHITE); display.fillRect (roadLineX4, 15, 30, 4, WHITE); display.fillRect (roadLineX4, 30, 30, 4, WHITE); display.fillRect (roadLineX4, 45, 30, 4, WHITE); display.fillRect (roadLineX5, 15, 30, 4, WHITE); display.fillRect (roadLineX5, 30, 30, 4, WHITE); display.fillRect (roadLineX5, 45, 30, 4, WHITE);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ---------------------------------------- LOOSI vaenlased ---- --------------------------------------- tühjad vaenlasedDraw () {// X, Y, bmp nimi, laius, kõrgus, värviekraan.drawBitmap (vaenlane0PosX, vaenlane0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); vaenlane0PosX = vaenlane0PosX-drawSpeed; display.drawBitmap (vaenlane1PosX, vaenlane1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); vaenlane1PosX = vaenlane1PosX-drawSpeed; display.drawBitmap (vaenlane2PosX, vaenlane2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); vaenlane2PosX = vaenlane2PosX-drawSpeed; display.display (); if (vaenlane0PosX> 231 && vaenlane0PosX231 && vaenlane1PosX <255) {vaenlane1PosX = juhuslikPosX (); vaenlane1PosY = juhuslikPosY (); checkDuplicate (); }
if (vaenlane2PosX> 231 && vaenlane2PosX <255) {vaenlane2PosX = juhuslikPosX (); vaenlane2PosY = juhuslikPosY (); }} // ------------------------------------ UPDATE DISPLAY -------- ---------------------------------------- void updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, MUST); display.setCursor (100, 0); display.setTextColor (VALGE, MUST); display.println (skoor); display.display ();
}
// ------------------------- oodake presside silmust ------------------- ------
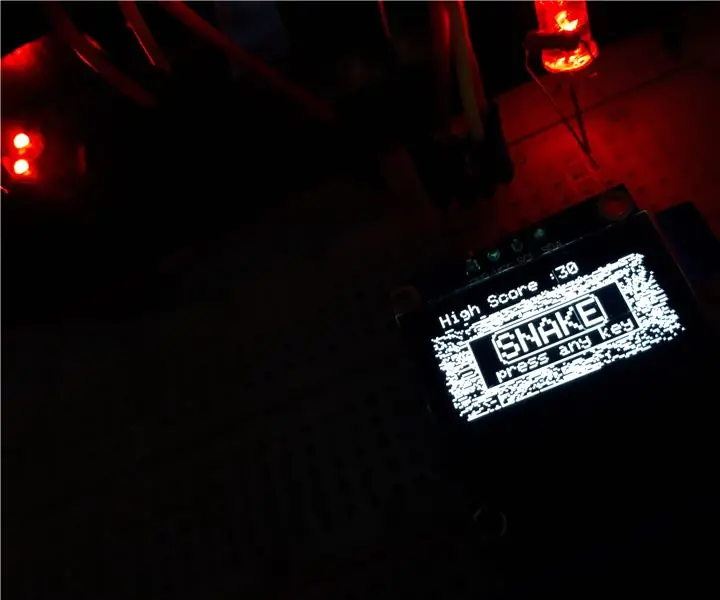
// see on avakuva kood void waitForPress () {splashScreen (); bool ootab = 0; // tsükkel lõpeb, kui see on tõsi display.clearDisplay (); samal ajal (oodates == 0) {
display.fillRect (19, 20, 90, 32, MUST); // teksti jaoks tühi taust
display.setTextColor (VALGE); display.setCursor (23, 24); display.setTextSize (0); display.println ("Hoolimatu"); display.setCursor (36, 34); display.println ("Võidusõitja"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, WHITE); // ääris Snake display.drawRect (19, 20, 90, 33, VALGE); // piirikast - 3 kuva.setCursor (25, 43); display.setTextSize (0); // font tagasi normaalsele kuvale.println ("vajutage suvalist klahvi"); display.fillRect (0, 0, 127, 8, MUST); display.setCursor (10, 0); display.print ("High Score:"); // kuvab kõrge skoori kuva.print (highScore); display.display (); ootamine = digitalRead (INTPIN); // kontrollige, kas klahvivajutus ootamine muutub 1 -ks lõpuks, kui dirPressed = 0; // lähtestamisnuppu vajutage suunaga}} // -------------------------------------- ----- UPDATE GAME ---------------------------------------- void updateGame () {moveCar (); drawRoad (); enemysDraw (); // vaenlane1Draw (); // vaenlane2Draw (); metreCnt ++; detectCrash (); if (metreCnt == 5) // lisab punktisumma iga 10 tsükli kohta {metreCnt = 0; skoor ++; } if (skoor == võrdle+5) // kiirendab mängu iga 5 punkti järel maksimaalselt 20 kiirusele {võrdle = skoor; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ MÄNG LÄBI---------------- ------------------------------
// see rutiin tõmbab jooned ümber surnud kangelase auto ja kuvab mängu ekraanil
tühine mäng üle ()
{toon (SND, 200, 200); // heli esitamine uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // seada vars joonistama kastid ümber autojoonePosX = carPosY; linePosY = carYTmp; piksli laius = 30; piksli kõrgus = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); for (int i = 0; i <= 26; i ++) // see ümbritseb autot plahvatust simuleerivate ristkülikutega {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth+4; piksli kõrgus = piksli kõrgus+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, BLACK); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); toon (SND, i*20, 50); viivitus (10); } display.setTextSize (2); display.setTextColor (VALGE, MUST); display.setCursor (10, 23); toon (SND, 50, 500); display.print ("MÄNG"); display.display (); viivitus (500); toon (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); display.display (); viivitus (3000); restartGame (); waitForPress (); }
// -----------------------------------------UUESTAGE MÄNG ----- -------------------------------------------------- -----
void restartGame () // see kopeerib kõrgeid tulemusi ja lähtestab kogu statistika ning loob juhuslikke positsioone
{if (score> = highScore) // kontrollige, kas skoor on kõrgem kui {highScore = score; // ühekordne, kui avaldus kõrge tulemuse värskendamiseks}
skoor = 0;
viikKiirus = 4; metreCnt = 0; carPosYCnt = 0; vaenlane0PosX = juhuslikPosX (); vaenlane0PosY = juhuslikPosY (); vaenlane1PosX = juhuslikPosX (); vaenlane1PosY = juhuslikPosY (); vaenlane2PosX = juhuslikPosX (); vaenlane2PosY = juhuslikPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ -Kontrollige duplikaati ----------------------------------------------- ------ void checkDuplicate () // need kontrollivad, kas takistused hõivavad sama mänguruumi {// Serial.println ("duplikaat on kontrollitud"); if (vaenlane2PosX> 230 && vaenlane2PosX <255) {samas (vaenlane2PosY == vaenlane1PosY || vaenlane2PosY == vaenlane0PosY) {vaenlane2PosY = juhuslikPosY (); }}
if (vaenlane0PosX> 230 && vaenlane0PosX230 && vaenlane2PosXenemy1PosX && vaenlane2PosX230 && vaenlane0PosXenemy1PosX && vaenlane0PosX
// ------------------------------------------- PRIPLIKRAAN --- --------------------------------
void splashScreen ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); viivitus (2000); } // ------------------------------------------------ SEADISTUS ------------------------------------------------- ----------- tühine seadistus () {viivitus (100); // las asjad hakkavad käima // Serial.begin (9600); // kommenteerige seda ja kogu seeriat. käsud vea diag display.begin jaoks (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (VALGE, MUST); display.setTextWrap (vale); display.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, INPUT);
attachInterrupt (digitalPinToInterrupt (INTPIN), katkestatud, RISING);
// juhuslikult asetage takistused vaenlane0PosX = juhuslikPosX (); vaenlane0PosY = juhuslikPosY (); vaenlane1PosX = juhuslikPosX (); vaenlane1PosY = juhuslikPosY (); vaenlane2PosX = juhuslikPosX (); vaenlane2PosY = juhuslikPosY (); checkDuplicate (); // kontrolli duplikaatide asukohti // Serial.println ("setup Complete"); splashScreen (); waitForPress (); } // ----------------------------------------------- ----- LOOP -------------------------------------------- ----------
tühine tsükkel ()
{updateGame (); }
ja see on peaaegu kõik, kõik muudatused ja tagasiside on teretulnud. Probleemid, millega peame tegelema ekraani värelemisega, peame uurima, kuidas seda vähendada, ja vaenlase autod suudavad endiselt sama ruumi hõivata.
Soovitan:
Liidese nupp - Arduino põhitõed: 3 sammu

Liidese nupp - Arduino põhitõed: Nupp on komponent, mis ühendab selle vajutamisel ahela kaks punkti. Kui nupp on avatud (vajutamata), ei ole surunupu kahe jala vahel ühendust, nii et tihvt on ühendatud 5 -ga Voltid (ülestõmbejõu kaudu
Simoni mäng - lõbus mäng!: 5 sammu

Simoni mäng - lõbus mäng !: Viide: siinPärast pikka nädalavahetust peate kindlasti kõvasti proovima, et täita kõik ülesanded ja töö, mille eest vastutate. Meil on aeg oma aju treenida, kas pole? Peale nende igavate ja mõttetute mängude on olemas ka mäng nimega Simon Game
Arduino OLED madu mäng: 3 sammu

Arduino OLED Snake Game: Tere ja tere tulemast, meie juhendite juurde, kuidas OLED -mängu teha ja arduino teha, see projekt sündis, kui me üritasime oma esimest mängu arduinoga teha, niiii, mõtlesime, kust alustada paremini kui nokia klassikaline madu (vähemalt
Arduino TFT liidese põhitõed: 10 sammu (piltidega)

Arduino TFT -liidese põhitõed: TFT -puuteekraanid on hämmastav graafiline liides, mida saab kasutada selliste mikrokontrolleritega nagu Atmel, PIC, STM, kuna sellel on lai värvivalik, hea graafiline võime ja pikslite hea kaardistamine. Täna läheme 2,4 -tollise TFT liidesega
Robot võidusõitja: 12 sammu (piltidega)

Robot võidusõitja: Tere, tere tulemast minu juhendatavasse! Selles juhendatavas näitan teile, kuidas ehitada robotvõistleja! Robotvõistleja on kiire, lõbus ja hõlpsasti ehitatav elastne ribaauto. Auto kasutab ringlussevõetud torusid, pudeliotsikuid ja isegi ringlussevõetud elastsed ribad. Kui te koorite läbi
