
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.



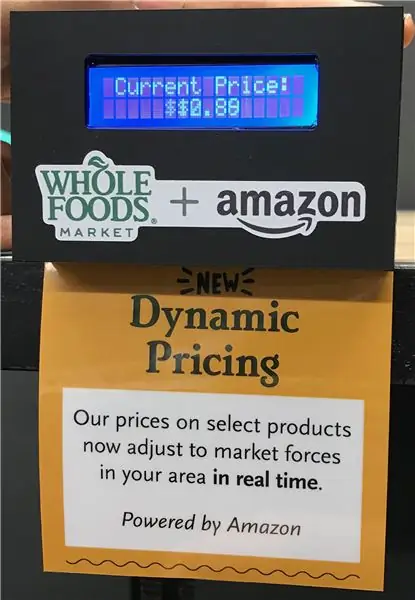
Amazoni hinnad muutuvad pidevalt. Kui jätate esemed ostukorvi kauemaks kui mõneks tunniks, saate tõenäoliselt märku minutikõikumiste kohta - 0,10 dollarit siin, 2,04 dollarit seal. Amazon ja selle kaupmehed kasutavad ilmselgelt mingisugust algoritmilist hinnakujundust, et viimase sendi turult välja suruda.
See on kõik, mida oodata (hiline kapitalism ja kõik muu). Aga mis juhtub, kui asjad lähevad viltu? 2011. aastal puhkes hinnasõda kahe konkureeriva algoritmi vahel. Tulemus: raamat majakärbeste elutsüklist (otsas, kuid mitte eriti haruldane) tõusis hüppeliselt 23,6 miljoni dollarini.
Amazoni hiljutine Whole Foods Market'i omandamine pani meid mõtlema: mis takistab dünaamilise hinnakujunduse sisenemist jaemüügi füüsilisse maailma? Mis siis, kui supermarketi hinnad oleksid sama paindlikud kui veebis?
Niisiis, selles juhendis loome dünaamilise hinnakuva koos Arduino ja väikese LCD -ekraaniga. Räägime lühidalt ka selle varjamisest ja poodi paigaldamisest.
(Ja kui olete huvitatud, võib see Chrome'i pistikprogramm näidata teile Amazonase mis tahes üksuse hinnaajalugu viimase 120 päeva jooksul.)
Vajalik materjal
Selle projekti koostamisel kasutasime järgmist.
- Arduino Uno R3
-
Tavaline 16x2 LCD -ekraan. Me kasutasime seda Adafruitist, kuid seni, kuni see ühildub LiquidCrystali raamatukoguga, peaksite olema hea. Arduinoga ühendamiseks vajate mõnda asja:
- mõned hüppajakaablid
- 220 oomi takisti
- 10k oomine potentsiomeeter (see on mõeldud ekraani kontrastsuse reguleerimiseks. Kui leiate kontrasti, mis teile meeldib, võite potentsiomeetri asendada fikseeritud takistiga.)
- Karbi jaoks natuke akrüüli. Kasutasime valatud matt-musta akrüüli, laserlõigatud ja kokku pandud akrüüllahusti-liimi ja kuuma liimiga.
- Magnetid ja/või riiulikonks poe kasti kinnitamiseks. Kui lähete konksu teed, saate seda mõõta ja 3D-printida või proovida seda Internetist leida (võib-olla Alibaba?) Või… omandada see mõnel muul, kurjemal viisil. Ole ohutu.
Esiteks paneme ekraani käima!
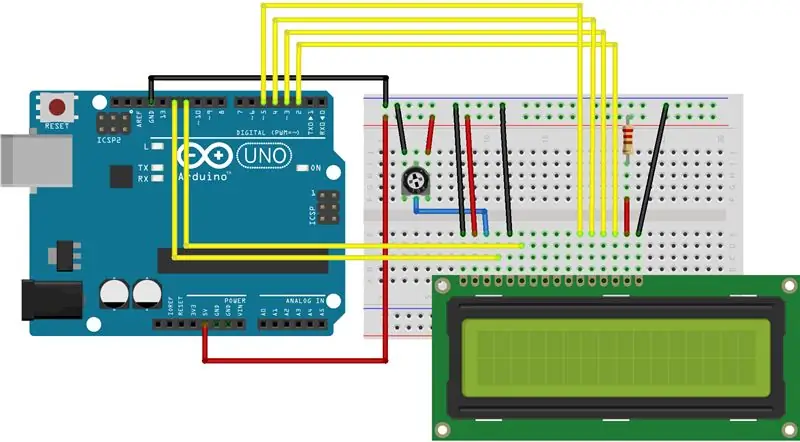
Samm: ühendage ekraan juhtmega


Selle LCD tagaküljel on kindlasti palju nööpnõelu. Õnneks on tarkvararaamatukogu dokumentatsioonis, mida kavatseme kasutada, hea juhend selle ühendamiseks. Vaata järgi.
Kokkuvõttes peaks teie juhtmestik lõppema järgmiselt:
-
Võimsus:
- LCD GND (tihvt 1) → Arduino GND
- LCD VDD (tihvt 2) → Arduino +5V
- LCD RW (tihvt 5) → Arduino GND
-
Andmed:
- LCD RS (tihvt 4) → Arduino digitaalne tihvt 12
- LCD lubamine (tihvt 6) → Arduino digitaalne tihvt 11
- LCD D4 (tihvt 11) → digitaalne tihvt 5
- LCD D5 (tihvt 12) → digitaalne tihvt 4
- LCD D6 (tihvt 13) → digitaalne tihvt 3
- LCD D7 (tihvt 14) → digitaalne tihvt 2
-
Ekraani kontrastsus:
- Ühendage 10k potentsiomeetri jalad Arduino +5V ja GND -ga
- Potentsiomeetri väljund → LCD VO (tihvt 3).
-
Taustvalgustus:
- LCD BL1 (tihvt 15) → 220 oomi takisti → Arduino +5V
- LCD BL2 (tihvt 16) → Arduino GND
Kui kõik on valmis, laadige Arduino IDE -sse üks LiquidCrystali näidisprojekte ja vaadake, kas see töötab! Ärge unustage proovides uuesti kontrollida LCD-initsialiseerimiskoodi-pin-numbrid peavad olema õiged või te ei näe midagi.
Näiteks näites "Blink" on see kood, mis on ülaltoodud seadistust arvestades õige:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Näpunäiteid
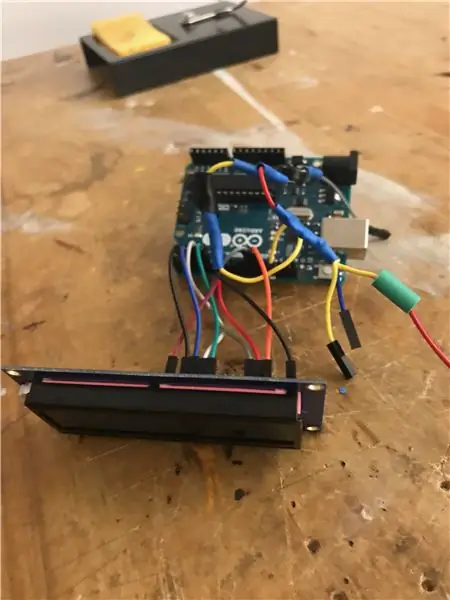
- Säästke jootmist ja investeerige mõnda pressimisotsasse ja päiseühendusse. Selliste projektide puhul, kus kavatseme elektroonika väikeseks korpuseks kokku suruda, on lühikeste hüppajakaablite valmistamine uskumatult kasulik.
- Sarnaselt on kuumade kokkutõmbumisvoolikute torud tõesti kasulikud, et veenduda, et miski ei lähe lühikeseks, kui see kõik ise vastu surutakse.
- Kuna GND-le ja +5 V-le läheb nii palju asju, otsustasime teha võimalikult kompaktse kaabli (vt ülaltoodud fotot). Kui ruum oleks vähem probleem, oleks leivalaud või protoshield olnud lihtsam valik.
- Mõned potentsiomeetrid on kummalise kujuga. Üldiselt kasutatakse vasakpoolset juhet maandusena, parempoolsemat juhet toiteallikana ja keskmist väljundina. Kui teil on kaks juhtmest ees ja üks taga, on väljundiks üks tagaküljel.
Gotchas
- Kui te ei näe oma vedelkristallekraanil midagi, proovige keerata potentsiomeeter ühes suunas, seejärel teises suunas. Madalaima kontrasti korral on vedelkristallekraani sisu täiesti nähtamatu.
- Kui näete vedelkristallekraanil imelikku jama või ainult ühte rida kahe asemel, veenduge, et kõik ühendused oleksid turvalised. Meil oli vigane ühendus maaga ja see põhjustas kõige kummalisemaid ekraaniprobleeme.
- LCD -initsialiseerimiskood (mis käivitatakse seadistuse () funktsioonis lcd.init ()) on oluline ja võtab aega. Kui teie ekraanil on midagi valesti ja kahtlustate vigase juhtme olemasolu, ärge oodake, et värisevad asjad äkki tööle hakkavad. Võimalik, et peate Arduino lähtestama, et lähtestamiskood saaks korralikult töötada.
- Veenduge, et teie juhtmed on üsna lühikesed, kuid mitte liiga lühikesed. Pole midagi hullemat kui resideerida, sest olete mõne sentimeetri kaugusel päisest.
Suurepärane! Nüüd laseme sellel näidata mõnda uhket asja.
2. samm: kood: põhitõed


Esiteks: las ekraanil kuvatakse ülemisel real „Praegune hind:” ja teisel juhuslik hind mõnes vahemikus. Iga natukese aja tagant värskendame hinda. See on üsna lihtne, kuid toob esile LiquidCrystali raamatukogu põhikasutuse ja mõned selle veidrused.
Esiteks tõmbame raamatukogu sisse ja määratleme mõned konstandid:
#kaasake
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const pikk minPriceInCents = 50;
const pikk maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Suurepärane! Need on hinnaklassi parameetrid ja selle värskendamise sagedus. Nüüd teeme raamatukogu pakutava LCD -klassi eksemplari ja lähtestame selle. Prindime midagi jadakonsooli kaudu välja, et olla kindel, et asjad töötavad, isegi kui me ei näe LCD -ekraanil midagi. Teeme seda funktsioonis setup (), mis töötab üks kord pärast Arduino käivitamist. Pange aga tähele, et deklareerime muutuja lcd väljaspool seadistust (), kuna soovime sellele juurdepääsu kogu programmi vältel.
LiquidCrystal LCD (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD initsialiseeritud");
lcd.print ("Praegune hind:");
}
Liha puhul kasutame kümnendhinna koostamiseks sisseehitatud juhuslikku () funktsiooni ja String () initsialiseerijat. random () genereerib ainult täisarvu, seega jagame selle tulemuse 100,0-ga, et saada ujukoma väärtus. Teeme seda silmusena (), nii et see juhtub nii sageli kui võimalik, kuid juhusliku viivitusega varem määratletud konstantide vahel.
tühine tsükkel ()
{topelthind = juhuslik (minPriceInCents, maxPriceInCents) / 100,0; String pärisHind = "$" + String (hind, 2); lcd.setCursor (0, 1); lcd.print (päris hind); delay (juhuslik (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Üks asi, mida tuleb märkida, on kõne lcd.setCursor (). LiquidCrystali raamatukogu ei edasta teie teksti pärast printimist automaatselt järgmisele reale, seega peame (nähtamatu) kursori käsitsi teisele reale viima (siin 1-see on nullpõhine). Samuti pange tähele, et me ei pidanud uuesti trükkima "Praegune hind:"; vedelkristallekraan ei tühjene, kui te seda käsitsi ei tee, seega peame värskendama ainult dünaamilist teksti.
Tehke seda ja näete kiiresti seotud probleemi. Kui hind oli näiteks "14,99 dollarit" ja seejärel "7,22 dollarit", kuvatakse ekraanil "7,229 dollarit". Pidage meeles, et ekraan ei puhastu ise, kui te seda ei ütle. Isegi kui prindite samale reale, jääb trükitud tekstist möödunud tekst alles. Selle probleemi lahendamiseks peame võimaliku prügi ülekirjutamiseks nööri tühikutega täitma. Lihtsaim viis seda teha on kasutada mõnda tühikut meie muutuja prettyPrice abil:
String pärisHind = "$" + String (hind, 2) + "";
Selle muudatusega oleme saanud kontseptsiooni tõestuse! Naeratagem seda natuke.
3. samm: kood: kohandatud märgid


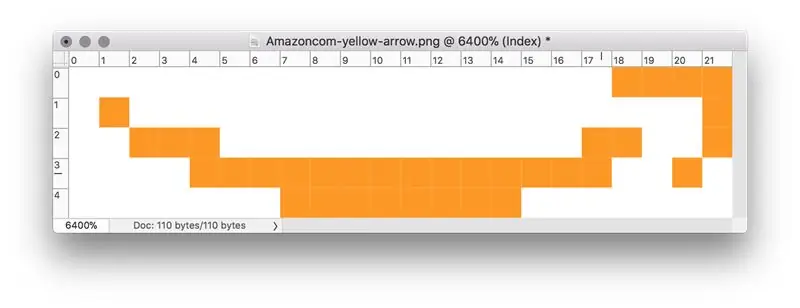
Üks meie kasutatava LCD -mooduli lahedamaid omadusi on võimalus luua kuni 8 kohandatud märki. Seda tehakse meetodi createChar () abil. See meetod võtab 8x5 bitist massiivi, mis kirjeldab, milliseid LCD piksleid antud märgi jaoks sisse lülitada. Veebis on mõned tööriistad, mis aitavad neid massiive luua. Ma kasutasin seda.
Kui te ei tunne end eriti disainerlikult, soovitan Photoshopis kasutada lävefiltrit, et muuta pilt mustvalgeks ja teisendada see tegelasteks. Pidage meeles, et teil on maksimaalselt 8 kohandatud tähemärki ehk 64x5 pikslit.
Otsustasin kasutada Amazonase noolelogo jaoks neid tähemärke 6 ja ülejäänud 2 ilusama kaubamärgi sümboli jaoks. API kasutamise kohta saate Arduino IDE -s järgida CustomCharacteri näidet. Nii otsustasin asju rühmitada:
// Määratlege kaubamärgi märkide andmed
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // Selle märgi printimisel kasutatud bait; määratud initCustomChars ()
Seejärel kasutasin tähemärkide loomiseks sellist funktsiooni, mille nimi on setup ():
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Pärast seda on kohandatud märkide printimine sama lihtne kui lcd.write () kasutamine sobivate baitidega. Kirjutasin abifunktsiooni baitide vahemiku printimiseks ja määratlesin selle järgi printTrademark ():
void writeRawByteRange (rida uint8_t, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, line); // vaja kasutada kirjet (), mitte printida () - print muudab täisarvu // väärtuse stringiks ja prindib *, et * lcd.write (startValue + i); }} tühine printTrademark (uint8_t rida, uint8_t col) {writeRawByteRange (rida, kol, esimeneTrademarkCharByte, kaubamärkCharCount); }
Amazonase noole logoga suhtuti sarnaselt. Lisateavet leiate lisatud koodist.
Samm 4: Kood: kenad
Asja enda jaoks natuke lihtsamaks muutmiseks lisasin koodile mõned nüansid. See hõlmab selliseid asju nagu: funktsioon konkreetse rea kustutamiseks, kirjutades selle tühikutega üle, ja funktsioon antud stringi tsentreerimiseks reale.
Samuti tahtsin, et ekraan läbiks kolm erinevat faasi:
- "Dünaamiline hinnakujundus" all oleva logoga
- "Amazon" all oleva logoga
- juhuslik hinna kuvamine
Selleks ehitasin üles lihtsa süsteemi, mis jälgib, kui kaua antud faas on olnud aktiivne, ja liigub teatud aja möödudes järgmise juurde.
Vaadake lisatud koodi kõigi veriste üksikasjade kohta!
5. samm: kast

Nüüd, et me pommirühma ei kutsuks, teeme kogu asja jaoks kena kasti. Me teeme seda laserlõigatud akrüüliga. Lihtsate kastide valmistamise protsessi alustamiseks on palju veebitööriistu. Soovitan makercase.com -i, kuna see võimaldab teil määrata sisemõõdud ja arvestada materjali paksusega.
Mõõtsime Arduino, LCD ja 9V aku ning hindasime, et suudame selle mahutada 4 x 2,5 "x 2" korpusega. Niisiis, ühendasime need 1/8 tolli paksusega makrosse. akrüül. Muutsime saadud PDF -faili, et lisada LCD -le ümardatud aken ja ekraani allosas olev pesa (rohkem sellest hiljem). Saadud fail lisatakse PDF -failina.
Karbi nelja külje kokkupanemiseks kasutasime akrüülliimi (mürgine metüületüülketoon). Seejärel kinnitasime LCD -paneeli kuuma liimiga esiküljele. Kui kõik oli töökorras ja sobis, sulgesime karbi kaks viimast külge kuuma liimiga, et saaksime selle hiljem hõlpsalt lahti võtta. Kuna me ei oodanud, et seade saab palju kulumist, jätsime Arduino ja aku korpuse põhjale turvamata.
Võimalikud täiustused
- Seadme sisse- või väljalülitamiseks jätsime ehitamise mis tahes viisil tähelepanuta. Ha. Hea võimalus oleks olnud ruumi lüliti jaoks kasti põhjas või tagaküljel.
- Rippuva sildi põhjas olev pilu oleks võinud nähtavuse parandamiseks asuda karbi esiosale lähemal.
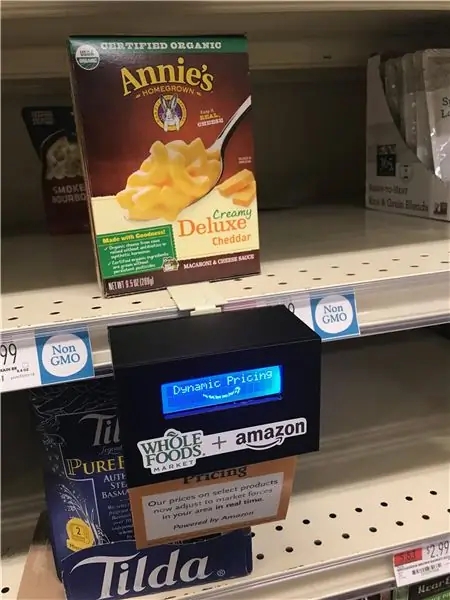
6. samm: sisse segamine


Ja nüüd, raske osa: hiilida see poodi.
Whole Foodsi kaubamärk
Mõned asjad, mida õppisime Whole Foodsi ja Amazoni kaubamärgi pöördtehnoloogias:
- Põhitekst on üldiselt Scala Sans
- Päise tekst näeb välja nagu Brighton - üks neist üldistest "soojad ja sõbralikud" fondid
- Whole Foods Green on midagi lähedast numbrile #223323
- Kasutage kohalikku poodi, et leida näiteid graafilistest elementidest, mis korduvad: neile meeldivad kammitud äärised, päikesepursked ja lihtne vektorkunst.
Rippuv silt
Lõikasime akrüülkarbi põhja pilu, et saaksime karbile kinnitada rippuva sildi, mis selgitab, mis toimub. Näiteid leiate lisatud PDF -failist. See on ette nähtud väljalõikamiseks ja pesasse sisestamiseks; see peaks sobima ja hoidma ilma liimita.
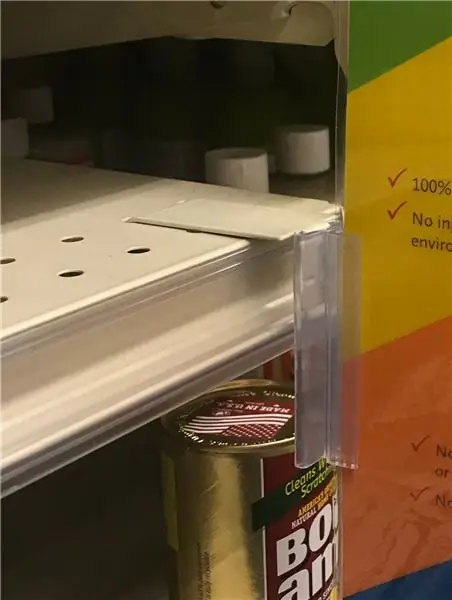
Riiulid
Mis puudutab kasti riiulile kinnitamist, siis kasutab Whole Foods päris tavalisi riiulikomponente. Tegime mõõtmised ja leidsime ehituspoest ühilduva konksu. Kinnitasime karbi konksu külge kuuma liimiga.
Kui te sellist konksu ei leia, võite proovida magneteid - liimige mõned karbi tagaküljele ja klõpsake lihtsalt riiulile.
Juuruta
Asetage kast silmade kõrgusele, et meelitada möödujate tähelepanu. Ärge jääge vahele! Palju edu!
Soovitan:
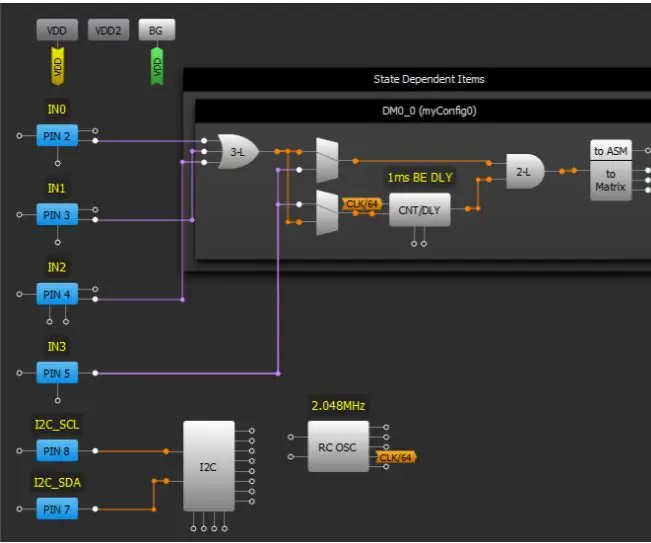
DIY dünaamiline mäluplokk: 5 sammu

DIY dünaamiline mäluplokk: SLG46880 ja SLG46881 tutvustavad mitmeid uusi plokke, mida pole varasemates GreenPAK -i seadmetes ilmunud. See rakenduse märkus kirjeldab dünaamilise mälu (DM) plokke ja nende kasutamist. DM -plokkide peamine eelis on see, et neid saab uuesti konfigureerida
Dünaamiline LED -valgustuse kontroller kunsti jaoks: 16 sammu (piltidega)

Dünaamiline LED -valgustuse kontroller kunstile: Sissejuhatus: Valgustus on visuaalse kunsti oluline aspekt. Ja kui valgustus võib aja jooksul muutuda, võib sellest saada kunsti oluline mõõde. See projekt sai alguse valgusetenduse külastamisest ja kogemustest, kuidas valgustus võiks täielikult
Dünaamiline laualamp: 10 sammu (piltidega)

Dünaamiline laualamp: Tere poisid! Olen teinud selle dünaamilise valgusega laualambi, mis hoiab teie ümbritseva keskkonna elava, rahustava ja toimuva. Saate kaugjuhtimispuldiga valida valguse värvi ja muuta seda vastavalt oma meeleolule ning ka valgusmustrile
Dünaamiline LED -valgustite varjukarp ja raam kunstile :: 16 sammu (piltidega)

Dünaamiline LED -valgustite varjukarp ja raam kunstile :: Valgustus on kujutava kunsti oluline aspekt. Ja kui valgustus võib aja jooksul muutuda, võib sellest saada kunsti oluline mõõde. See projekt sai alguse valgusetenduse külastamisest ja kogemisest, kuidas valgustus võiks täielikult muuta ühist
Dünaamiline kontroller ELIO: 3 sammu

Dünaamiline kontroller ELIO: ELIO on tootjatele mõeldud multifunktsionaalne kontroller. Minu viienda klassi tütar tegi oma koolis liikuva auto. Auto oli nii lihtne, lülitiga juhitav mänguasi. Ta saatis auto käsitsi teisele poole õele, kuna autol puudub juhtimisfunktsioon
