
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.



Kas olete kunagi tahtnud luua rakenduse, mis töötab dünaamilises andmebaasis, millega on lihtne töötada, mis võimaldab mittetehnoloogilistel kasutajatel andmeid sisestada ega kuluta ettevõtte ressursse? Noh, siis on mul teile lahendus. Täna ehitame rakendust, mis töötab Google Drive'is (noh, täpsemalt Google'i arvutustabelites) ja mida saab kasutada erinevatel eesmärkidel. Kuigi see õpetus keskendub sündmustepõhise rakenduse loomisele, et näidata ülikoolilinnakus toimuvate sündmuste loendit, saab selle projekti hõlpsasti ümber kirjutada, et see toimiks mitmel viisil, olgu selleks siis kalkulaatorirakendus rakendusele, mis jälgib toodete varud. Olen lisanud oma taotluse koopia, kui soovite näha, mida me teeme. Pakkige ZIP -fail lahti ja käivitage selle sees olev JAR. Ja nüüd, ilma pikema jututa, alustame!
Samm: mida vajate
Selle projektiga alustamiseks vajate järgmisi ressursse:
-
Netbeans
Soovitan Java EE allalaadimist, kuna see pakub serveritoetust, kuid kui te ei soovi tarbetuid faile või lisaruumi, töötab ka Java SE. Netbeans on meie rakenduse kodeerimiseks ja kompileerimiseks IDE
-
Jsoup
Lisasin selle allalaadimiseks juhendisse. See on HTML -i parser, mis võimaldab meil avaldatud arvutustabelist teavet hankida
-
Java SDK (V8)
Laadige alla teie süsteemile sobiv fail. Kui teil on Java SDK juba eelmises versioonis, soovitan seda värskendada. Mõned minu funktsioonid kasutavad v8 -le omaseid uusi lambda -väljendeid ja kood ei pruugi ilma nendeta töötada, sõltuvalt sellest, mida teete
-
Visual Studio (valikuline)
Täiesti vabatahtlik. Kuigi NetBeans töötab meie rakenduse koostamisel ja pakkimisel suurepäraselt, pole ma arendusstuudio suur fänn. Ma eelistan VS -is kodeerida, kuna sellel on kenam liides. Kui teile see ei meeldi, on veebis palju muid IDE -sid, nii et leidke see, mis teile kõige rohkem meeldib
-
Stardikood
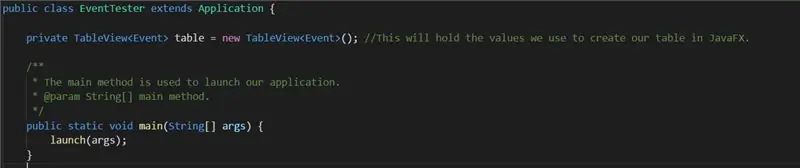
Olen lisanud stardikoodi selle ressurssidesse ja avaldanud selle ka GitHubile. Selles on mul põhifail (sündmus), mis pakub rakendust tegelikult käivitava faili struktuuri, samuti EventTester, mis kasutab rakenduse GUI loomiseks JavaFX -i. Kui soovite saada täielikku kogemust, ei soovita ma kopeerida ja kleepida. Võtke aega ja lugege see läbi
Teised:
Java põhiteadmised. Kasuks tuleb Java -tundmine, näiteks kirjutamisfunktsioonid, objektide loomine jne
2. samm: andmebaasi seadistamine

Projekti alustamiseks peame esmalt minema Google Drive'i ja looma lehe, mida kasutame oma rakenduse käivitamiseks. Minge saidile drive.google.com, klõpsake vasakus ülanurgas ikooni „Uus” ja valige selle all „Arvutustabelid”.
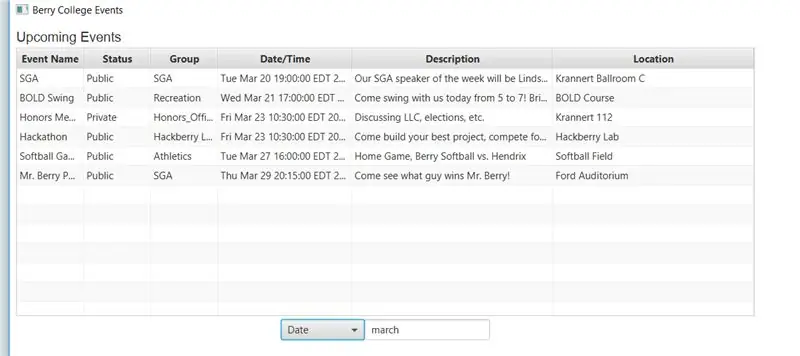
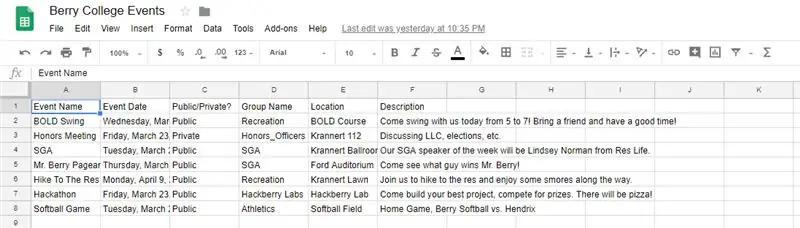
Kui teie leht on laaditud, jätkake ja nimetage see ümber hõlpsasti äratuntavaks. Pärast seda jätkake ja täitke ülemine rida oma andmete nimedega, näiteks asjadega, mida igasse veergu sisestate. Vaadates siin oma näidet, olen sildistanud ülemise rea selliste asjadega nagu "Sündmuse nimi", "Kuupäev" jne.
Pärast seda alustage arvutustabeli täitmist andmetega, mida soovite täita. Ärge unustage vormindada kõiki oma andmeid sarnaselt, et kood saaks sellega töötada ilma vigu esitamata. Näiteks kui kavatsete oma koodis kasutada kuupäevi, vormistage iga kuupäev ühtemoodi, vastasel juhul ei saa kood seda sõeluda.
Pärast andmete sisestamist avaldage arvutustabel, minnes jaotisse "Fail" -> "Avalda veebis". Siit soovite valida kogu dokumendi ja veenduda, et see on avaldatud HTML -failina, nii et meie rakendus suudab andmeid õigesti joonistada. Pärast arvutustabeli avaldamist märkige kindlasti selle lisatud link. Seda läheb hiljem rakenduses vaja.
3. samm: NetBeansi seadistamine

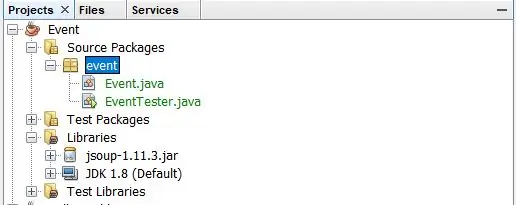
Nüüd, kui meil on arvutustabel, on aeg seadistada NetBeans, et saaksime alustada kodeerimist. Pärast NetBeansi ja Java SDK allalaadimist ja installimist jätkake ja looge uus projekt. Tüübi valimisel valige kategooria "Java" ja projekt "Java -rakendus". Valige, kuidas soovite, et teie projekti kutsutaks (mina panin omale nimeks lihtsalt "Sündmus"). Märkige ruut „kasuta teekide salvestamiseks spetsiaalset kausta” ja ka „Loo põhiklass” kõrval olev märkeruut. Pärast seda peaks NetBeans looma projekti ja projektikataloogi, kus saaksime hakata töötama, sarnaselt pildil olevaga.
Enne kodeerimise alustamist peame ka veenduma, et NetBeansil on JSoupi teek, mida ta vajab meie arvutustabeli analüüsimiseks. NetBeansis paremklõpsake projekti kataloogi all olevat ikooni „Raamatukogud”. Valige hüpikmenüüst.jar-faili lisamiseks nupp. Liikuge nüüd sinna, kuhu te jsoup -i allalaadimise paigutasite (tõenäoliselt kaust Allalaadimised, kui te pole mujal määranud). Valige see fail ja lisage see kogu. Kui laiendate NetBeansis oma raamatukogude kausta, peaksite nüüd selles piirkonnas nägema jsoup.jar. Kui oleme seda teinud, saame nüüd hakata oma rakendust kodeerima.
Samm: meie põhiklassi kodeerimine

Niisiis, meie rakenduse kodeerimise esimene samm on teie põhiklassi loomine. Teie põhiklass on see, kus me oma objekte loome, omame JSoupiga suhtlevaid meetodeid ja palju muud. Eeldades, et kõigil, kes seda loevad, on kodeerimise kogemus, jätkake ja kasutage järgmist importi:
import java.util. Collections;
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
import java.util.stream. Stream;
import java.util.stream. Kogujad;
importige java.text. SimpleDateFormat;
importige java.text. ParseException;
import org.jsoup. Jsoup;
import org.jsoup.nodes. Document;
import org.jsoup.nodes. Element;
import org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
See võib tunduda palju ja olenevalt teie projektist ei pruugi kõik olla vajalik. Kui me kodeerimist jätkame, teavitab NetBeans teid kasutamata importide olemasolust, et saaksime need alati hiljem kustutada. Praegu on seda aga vaja.
Olles oma impordiavaldused kätte saanud, lähme edasi ja kuulutame oma klassi. Kui kavatsete oma klassispetsiifilise objekti väljatöötamisel kasutada kuupäevi või mõnda muud mitte-põhiobjekti, soovitan lisada oma klassideklaratsioonile sõna „rakendab võrreldavat”. See võimaldab teil võrrelda objekte, mis võimaldab teil klassiobjektide loendit hiljem sortida. Pärast seda jätkake ja deklareerige kõik vajalikud instantsimuutujad. Iga loodud avaliku stringi jaoks peate selle jaoks looma ka SimpleStringProperty. Need on JavaFX -objektid, mis võimaldavad meil hiljem oma põhiklassi objektidega töötada.
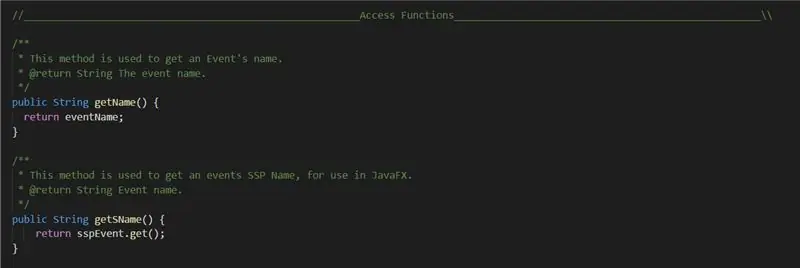
Nüüd jätkake ja kuulutage, et pääsete juurde funktsioonidele. Mis puutub teie põhimuutujatesse, siis saate oma funktsioone nimetada mis tahes. Teie SSP -juurdepääsu funktsioonide jaoks peate siiski kasutama vormingut getFunctionNameHere (). Seda seetõttu, et hiljem kasutame nende funktsioonidega ühenduse loomiseks JavaFX -i ja kasutatavad funktsioonid nõuavad, et alustaksime oma SSP -funktsioone get -ga. Näete ülaltoodud näidet.
Pärast kõigi juurdepääsumuutujate määratlemist jätkake ja määrake muud vajalikud funktsioonid. See on väga kasutajapõhine, kuna vajalikud funktsioonid on projektiti erinevad. Kui vajate inspiratsiooni, vaadake minu Javadocit või tegelikku koodi ja vaadake mõnda minu tehtud funktsiooni. Näiteks lõin sortimisfunktsiooni, mis sorteerib loendi kuupäeva järgi, samuti funktsioonid, mis tagastasid ainult sündmused, mille olekud on avalikud, ja palju muud. Kuigi on mõistlik need staatiliseks muuta, et saaksite testida, soovitan pärast silumise lõpetamist mitte kasutada ühtegi staatilist meetodit, et vältida vigu, kui jõuame projekti järgmise etapi juurde.
5. samm: meie loomise () meetodi määratlemine

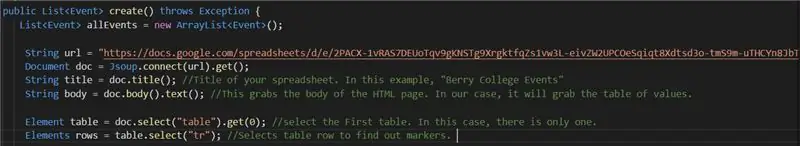
Nüüd tuleb tõenäoliselt kõige olulisem osa koodist, kus me määratleme oma loomise () meetodi, mis on meie veebisaidile juurdepääs ja meile andmed. Oluline on märkida, et peate oma meetodi deklaratsioonile lisama viske erandi rea, nii et me ei pea proovikoode oma koodi kirjutama. Alustuseks kuulutage oma objekti tühi loend. Minu puhul nägi see välja
Sündmuse sündmused = uus ArrayList ()).
Nüüd otsige üles see URL, mille olete varem avaldatud arvutustabelisse kopeerinud. Kuulutage see link Java -s stringiks ja nimetage seda kuidas soovite. Nüüd jätkake ja kuulutage uus Jsoup -dokument. Seda saate teha, luues uue dokumendiobjekti, näiteks
Dokument doc = uus dokument ();
Nüüd seadke oma dokument meie URL -iga ühenduse loomiseks ja andmete hankimiseks. Selleks proovige:
Dokument doc = Jsoup.connect (url).get ();
Nüüd peame hankima oma dokumendi sisu, kuhu tegelikud andmed salvestatakse.
Stringi keha = dok.keha (). Tekst ();
Nüüd peame hakkama andmeid kehast välja tõmbama. Kuna meie andmed on tabelis (kuna see oli arvutustabel), peame tabeli kehast välja tõmbama. Proovime
Elementide tabel = doc.select ("tabel"). Get (0);
See valib esimese tabeli. Sel juhul on ainult üks. Nüüd tippige
Elemendid read = table.select ("tr");
Sellega saame kõik tabeli read.
Niisiis, nüüd on kõik meie andmed selle ridade muutuja sees. See on hea ja kõik, kuid selle funktsiooni kirjutamise mõte selles klassis on see, et saaksime sellest objekte luua. Seega peame enne selle tagastamist looma oma ridadest loendi. Selleks saame kasutada for silmust. Pean märkima, et selle parandamiseks kulus mul natuke katsetamist ja vigu. Mõistsin, et ridadelt tõmmates ei ole mõned meie andmed selle olukorra jaoks kasulikud, kuna need pakuvad selliseid asju nagu üksiku lehe nimi, esimene rida, millel on meie andmeideed jne. Lõpuks määran esialgse sisestades for -silmuse numbri 2 -ks, nii et see neist üksustest mööda läheb ja saab meie üksused luua. Lõpuks töötasin välja koodiga välimuse
jaoks (int i = 2; i <rida.suurus (); i ++) {
Elementide rida = read.get (i);
Elemendid cols = row.select ("td");
Nüüd tehke objekti loomiseks midagi sellist
Objekti nimi = uus objekt (cols.get (0).text ());
Põhimõtteliselt saab cols.get (0) andmed rea (i) veerust (0) ja muudab need stringiks, mille saab seejärel objekti konstruktorisse edastada.
Pärast konstruktsiooni seadistamist lisage see loendisse, mille oleme varem loonud koos loendiga list.add (), näiteks
events.add (nimi);
Nüüd sulgege oma for loop ja helistage kõikidele vajalikele funktsioonidele. Näiteks helistasin oma sortimisfunktsioonile, et saada sündmused kuupäeva järjekorras. Pärast seda tehke oma nimekiri tagasi ja olete selle jaotisega lõpetanud!
6. samm: meie rakenduse kodeerimine


Looge uus fail ja pange sellele nimi. Teil on vaja järgmist importi:
import java.util. List;
import java.util. ArrayList;
import java.util. Date;
importige javafx.geometry. Pos;
importige javafx.scene.layout. HBox;
importige javafx.application. Application;
importige javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; importige javafx.scene.control.*;
importige javafx.collections. FXCollections;
importige javafx.collections. ObservableList;
importige javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
importige javafx.scene.control.cell. PropertyValueFactory;
importige javafx.scene.layout. VBox;
import javafx.stage. Stage;
Ma tean, et seda võib tunduda palju, kuid uskuge mind, need on vajalikud meie rakenduse loomiseks. Jätkake ja kuulutage oma klass ning veenduge, et see laiendab rakendust, kuna see on projekti vajalik komponent. Alguses deklareerige uus eksemplari muutuja, mis on teie objekti TableView, näiteks
private TableView tabel = new TableView ();
Samuti kuulutage välja peamine meetod, mida me rakenduse käivitamiseks kasutame. Põhimõtteliselt peaks see välja nägema nagu ülaosas olev pilt.
Nüüd peame looma oma stardimeetodi. Veenduge, et see viskaks erandit, kuna kutsume meetodit create () oma endisest klassist. Tehke tühjade parameetritega uus sündmus lihtsalt selleks, et saaksime sellega luua meetodit kutsuda. Määratlege uus loend ja määrake see võrdseks create () tulemusega. Nüüd looge uus ObservableList, mida kasutatakse meie tabeli täitmiseks meie andmetega. Määratlege see järgmiselt:
ObservableList andmed = FXCollections.observableArrayList ();
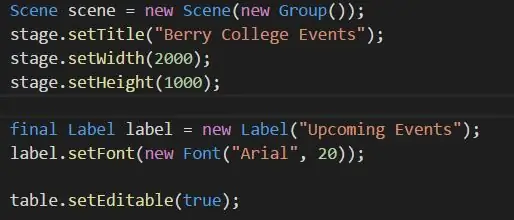
Nüüd looge uus stseen järgmiselt.
Stseeni stseen = uus stseen (uus rühm ());
Määrake pealkiri, laius, kõrgus ja kõik muu, mida vajate, mis sobib teile. Minu väärtusi näete üleval oleval pildil. Nüüd saame hakata oma lauda kokku panema. Kogu kuvatava teabe jaoks looge TableColumn, näiteks:
TableColumn eventCol = uus TableColumn ("Sündmuse nimi"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (uus PropertyValueFactory ("sName"));
Parameeter "sName" peaks olema täidetud mis tahes teie SSP -juurdepääsu funktsioonide nimega, nii et see saaks antud objektide jaoks vajalikud väärtused. Tehke nii palju veerge kui vaja, seejärel lisage need tabelisse
FilteredList flEvent = uus FilteredList (andmed, p -> tõene);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Kui soovite lisada otsinguriba nagu mina, kontrollige koodist teavet selle kohta, kuidas luua valikukasti ja tekstivälja, mis võimaldab kasutajal tabelit teatud väärtuste järgi filtreerida. Kui olete selle valinud, peate nende salvestamiseks tegema ka hBoxi
HBox hBox = uus HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Samuti peate hBoxi lisama allolevasse meetodisse.addAll ().
Vastasel juhul looge lihtsalt uus vBox, et hoida meie andmeid
lõplik VBox vbox = uus VBox ();
vbox.getChildren (). addAll (silt, tabel);
[(Rühma) stseen.getRoot ()]. GetChildren (). AddAll (vbox);
stage.setScene (stseen); etapp.näitus ();
Nüüd kompileerige oma kood ja käivitage see ning vaadake, kas see töötab. Kasutage NetBeansit vigade leidmiseks, mis kuvatakse ekraani paremas servas punaste ribadena. Jätkake seda, kuni teil pole enam vigu ja projekt töötab.
Pärast kodeerimise lõpetamist soovitan luua koodist Javadoc, et inimesed näeksid, mida teie kood teeb. Selleks klõpsake ekraani ülaosas asuva nupu "Käivita" all lihtsalt nuppu "Loo Javadoc". Minu Javadoc'i koopia leiate, kui vaatate esimesel lehel zip -faili ja valite faili index.html.
Samm: meie purkfaili koostamine ja pakkimine

Kui olete oma vea piisavalt silunud ja selle edukalt käivitanud, saate selle lõpuks kompileerida JAR -failiks, mille saab seejärel avaldada, et teised saaksid seda tarkvara käitada ilma NetBeansi või Jsoupita.
Enne rakenduse koostamist veenduge, et kõik on tehtud. Kui soovite lisada dokumentatsiooni ja luua JavaDoc, tehke seda. Kui teil on System.out käske, mis prindivad teie konsooli, eemaldage need. Põhimõtteliselt veenduge, et teie rakendusel ei oleks soovimatuid käske ega funktsioone ning et sellel oleks kõik pakendamiseks vajalik.
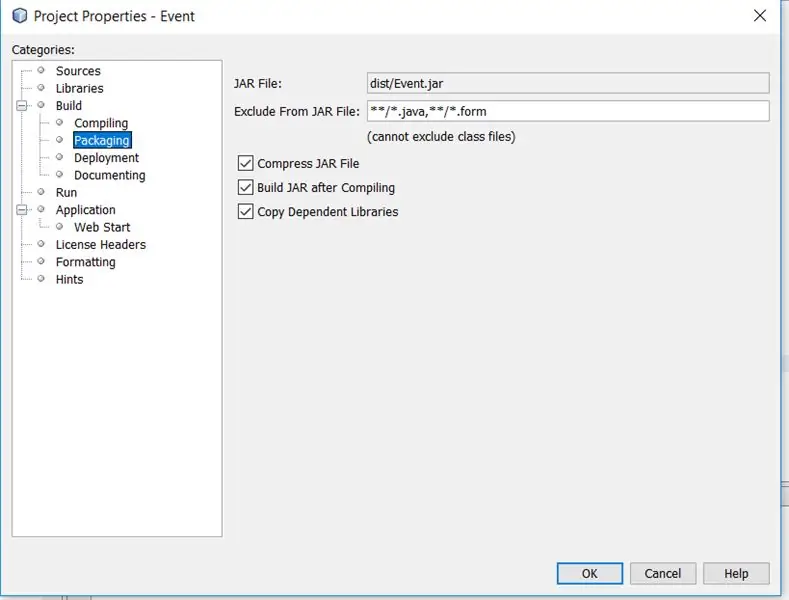
Pärast seda paremklõpsake NetBeansis projekti nimel. See peaks avama menüü. Klõpsake atribuute (menüü allosas), seejärel klõpsake uue hüpikmenüü vasakul küljel olevat pakendit. Nüüd veenduge, et kõik märkeruudud on märgitud. Teie ekraan peaks välja nägema ülaltoodud.
Pärast seda tehke NetBeansis uuesti oma projekti paremklõps. Sel hetkel klõpsake nuppu "Puhasta ja ehita" ning NetBeans hakkab teie raamatukogusid ja faile võtma ning töötavaks JAR -failiks kompileerima. Kui kõik läheb hästi, peaksite mõne hetke pärast nägema konsoolis sõnumit, mis ütleb teile, et JAR on kompileerimise lõpetanud ja faili saab nüüd käivitada. Käivitage see rakendus ja veenduge, et kõik töötab. Kui ei, siis siluge ja taaskäivitage protsess, kuni vead on kõrvaldatud.
8. samm: õnnitlused
Palju õnne! Kui järgisite kõiki juhiseid õigesti ja kodeerisite kõik hästi, peaks teil olema oma töörakendus. Lahe on see, et nüüd, kui teie või keegi teine, kellel on teie arvutustabelile juurdepääs, andmeid redigeerib, saab teie rakendus uusi andmeid muuta ja neile reageerida. Siin on kiire video sellest, kuidas minu oma välja kukkus.
Kui otsite võimalusi täiustamiseks ja ehitamiseks, soovitan vaadata mõningaid JavaFXi täiustatud funktsioone, näiteks FancyText või FancyButton, mis võivad teie rakendusele lisada mõne kallima graafika. Palju õnne ja jätke kommentaar, kui vajate abi või märkate viga minu koodis!
Soovitan:
Fordi Audiophile stereoraadio esitamine MP3 -failide esitamiseks .: 7 sammu

Kuidas teha Fordi Audiophile stereoraadio MP3-failide esitamiseks. See juhend annab teile mõned olulised üksikasjad selle kohta, kuidas täita Ford Audiophile'i (ja tõenäoliselt Mach 300, Shaker 500 ja Shaker 1000) MP3 CD-R ühilduvusnõudeid ) tehase stereo, nii et saate CD-plaadil MP3-faile põletada ja nautida
MP3 -heli esitamine FX -sein: 12 sammu (piltidega)

MP3 -heli esitamine FX -sein: looge lõbus ja interaktiivne helisein, mis esitab MP3 -sid lihtsa puudutusega! Mida teha tühja seinaga? Kas saaksite sinna lisada mõnusaid pilte? Või katta värvika toataimega. Oleme isegi näinud, kuidas mõned inimesed raamatu taha paljaid seinu peidavad
Rääkiv Arduino - MP3 esitamine Arduinoga ilma moodulita - Mp3 -faili esitamine Arduino'st PCM -i abil: 6 sammu

Rääkiv Arduino | MP3 esitamine Arduinoga ilma moodulita | Mp3 -faili esitamine Arduino'st PCM -i abil: Selles juhendis õpime, kuidas mängida MP3 -faili arduino abil ilma helimoodulit kasutamata, siin kasutame Arduino jaoks PCM -i teeki, mis mängib 16 -bitist PCM -i 8 kHz sagedusega, nii et saate seda teha
Laulude esitamine (MP3) Arduino abil PWM -i kasutamine kõlaris või tagasitransformaatoris: 6 sammu (piltidega)

Esitage laule (MP3) koos Arduinoga, kasutades kõlaris või Flyback -trafos PWM -i: Tere poisid, see on minu esimene juhendatav, ma loodan, et teile meeldib see !! Põhimõtteliselt olen selles projektis kasutanud oma Arduino ja sülearvuti vahelist jadaühendust, muusikaandmete edastamiseks sülearvutist Arduino. Ja kasutades Arduino TIMERS t
Kuidas peatada Facebooki videote automaatne esitamine Androidis !!: 10 sammu

Kuidas peatada Facebooki Androidi videote automaatse esitamise eest !!: See juhend annab teile teada, kuidas peatada Facebooki Androidi seadmetes nii andmete kui ka wifi videote automaatne esitamine. Palun tellige minu kanalTänan
