
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.




Räägime täna väga erilisest ESP32 -st, mis sobib ideaalselt asjade interneti jaoks, milleks on M5Stack. See sisaldab ESP32 sees ja lisab isegi ekraani, klaviatuuri, võimendi, kõlari ja aku. Seega saab selle seadmega teha lugematuid asju. Kui sain selle riistvara, oli mul juba tarkvara ESP32 jaoks ja see on teisaldatud ainult selles projektis kasutatud kuvarile, mis on erinev. Kuid lähtekood, mida me kasutame, on sama, mida kasutati meie videol TEMPERATURE AND HUMIDITY WITH OLED DISPLAY.
Tänases vooluringis tahan konkreetselt rõhutada, et meil on positiivsete ja negatiivsete ühendustega M5Stack, mis toidab ennast DHT22 anduriga. Mõlemad on ühendatud GPIO -ga. Andmed kuvatakse diagrammil.
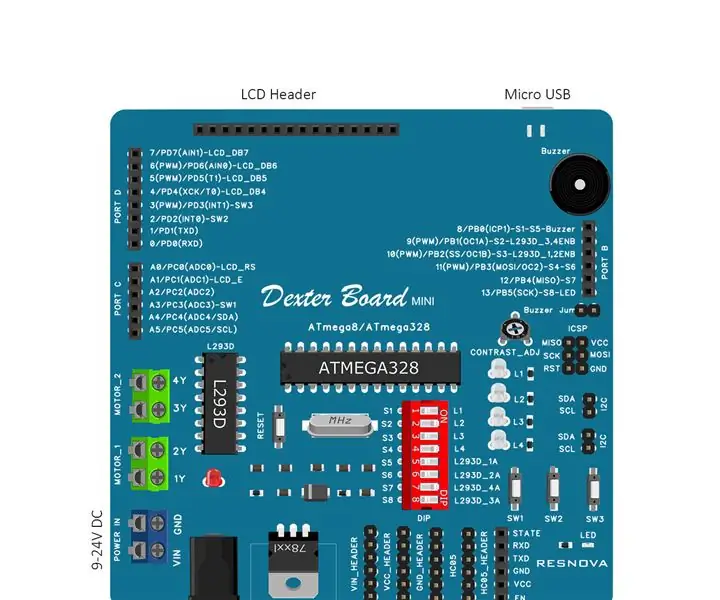
Selles artiklis tutvustame M5Stacki ja arutame selle rakendusi. Pean rõhutama, et sellel seadmel on mikro-SD-kaardi sisend, 1 W kõlar ja akupesa ning sellel on ka interaktsiooninupud, i2c-pistik, C-tüüpi USB, avatud IO-d, kahe tolline TFT-ekraan, muude omaduste hulgas. See on näidatud ülaltoodud pildil. Võime öelda, et see seade on asjade Interneti jaoks valmis, kuna sellega on juba kaasas Bluetooth ja ESP32 WiFi. See sisaldab ka magnetit metallpindade kinnitamiseks.
Kas teile meeldis M5Stack? Klõpsake:
1. samm: M5Stack




Üks M5Stacki uuendusi on see, et kui selja ära võtta, mahub see erinevate funktsioonidega erinevatesse moodulitesse, näiteks GPS -moodul, GSM, LoRa. See on pildil näidatud.
Mul on allpool rohkem näiteid moodulitest, alates RS485, alalisvoolumootorist, tegijast, tuumast kuni samm -mootori juhtimiseni.
See on tegelikult väga kiire viis prototüübi koostamiseks. Vanasti oli vaja osta mitu transistorikiipi ja teostada arvukalt kokkupanekuid, mis nõudis palju aega ja investeeringuid. Alles pärast seda tuli toote prototüüpimine. Siis ilmusid Arduino ja Vaarikas, mis on taldrikud.
Nüüd on meil lõpuks M5Stack, mis on see kasutusvalmis suletud kast. See vabastab meid teistest lugematutest sammudest.
Teised M5Stacki mudelid on näidatud piltidel. Meil on seade, mis sisaldab tähtnumbrilist, numbrilist ja mänguklaviatuuri. Need võimaldavad teil töötada nii, nagu oleks see mingi arvuti. Meil on ka näide tarkvara töötamisest, mida saab lisaks Basicule programmeerida ka MicroPythonis, Arduinos, ESP-IDF-is, NodeJS-is.
2. samm: M5Stacki võimalikud rakendused



M5Stacki rakenduste näidete hulgas on meil ostsilloskoop, nagu näete pildil. Meil on ka omamoodi kalkulaator / lõikeriistade tabel.
Kuidas oleks jalgratta spidomeetriga?
See võib olla ka kaugpuur, mis on trükitud 3D -vormingus ja mida jälgib kaugjuhtimispult.
Kõik see näitab, et elektroonika juhtimine on tänapäeval palju soodsam, just nagu nende vooluahelate programmeerimine on muutunud lihtsamaks.
3. samm: M5Stack - tihvtid

Sellel pildil on M5Stacki tagakülg, mis näitab, et võimsus on 5 volti. Pilt näitab lisaks, et meil on kõik, mis ESP32 -s olemas on, ühenduvusega.
4. samm: DHT -raamatukogu

Kasutage SimpleDHT libi, mis on sama, mida kasutasin videos: TEMPERATURE AND HUMIDITY WITH OLED DISPLAY.
Samm: hallake Arduino IDE raamatukogu

Installige menüüs "Menüü: Visand -> Lisa kogu -> Halda teeke" kaks alloleval pildil näidatud raamatukogu. Pidage meeles, et enne seda kõike peate installima ESP32 Arduino tuuma. See video näitab teile, kuidas seda teha it: KUIDAS ARDUINO IDE PAIGALDADA ESP32 -sse.
6. samm: lähtekood
Lähtekood, nagu mainitud, on sama, mida kasutasin videos: TEMPERATURE GRAPH WITH OLED DISPLAY. Ainus muudatus selles projektis oli ekraani suuruse osas.
Samm 7: M5StackDHTGraph.ino
Kaasame teegid M5Stack.h ja SimpleDHT.h ning määratleme kuvaril kasutatavad värvid ja DHT -andmestiku. Samuti konstrueerime anduriga suhtlemiseks objekti, määratleme näitude eest vastutava muutuja ja näitame X-telje väärtuse.
// Libs do M5Stack e DHT #include #include // definição das cores que serão utilizadas #define BLACK 0x0000 #define RED 0xF800 #define CYAN 0x07FF #define YELLOW 0xFFE0 #define WHITE 0xFFFFF # // construtor do objeto para comunicar com o sensor SimpleDHT22 dht; // variavel responseavel por contar o número de leituras realizadas e indicador do valor no eixo X int leituraAtual = 1;
Jätkame X-telje ja Y-telje positsioneerimise definitsioonide, temperatuuri ja niiskuse andmete kuvamise koordinaatidega ning muutujatega, mis salvestavad loetud väärtused. Osutame endiselt muutujale diagrammi printimiseks ekraanile.
// definições do posicionamento dos dosxx X e Y #define POS_X_GRAFICO 30 #define POS_Y_GRAFICO 3 #define ALTURA_GRAFICO 180 #define COMPRIMENTO_GRAFICO 270 // definição da coordenada onde escredeados POSOSOS #30 que armazenarão os valores lidos da umidade e temperatura int umidade = 0; int temperatura = 0; // variável que armazenará o valor da coordenada Y para desenharmos uma linha de examplelo // que varia os valores de 1 em 1 int linhaExemplo = 20; int fator = 1; // indicará se somaremos ou subtrairemos uma unidade na variável linhaExemplo
8. samm: M5StackDHTGraph.ino - seadistamine
Seadistuses lähtestame M5Stacki. Me määratleme graafiku joonistamise käsud, konfigureerime fondi ja teksti värvid ning asetame kursori kirjutamiseks.
tühine seadistus (tühine) {Serial.begin (115200); // Inicializa o M5Stack M5.begin (); // pinta a tela toda de preto M5. Lcd.fillScreen (MUST); // os comandos a seguir irão desenhar as linhas dos eixos cartesianos na cor branca // drawFastVLine (x, y, width, color) linha vertical M5. Lcd.drawFastVLine (POS_X_GRAFICO, POS_Y_GRAFICO, ALTURA_GRAFICO, WHITE); // eixo Y // drawFastHLine (x, y, laius, värv) linha horisontaalne M5. Lcd.drawFastHLine (POS_X_GRAFICO, ALTURA_GRAFICO+1, COMPRIMENTO_GRAFICO, WHITE); // eixo X // configura o tamnaho do texto que escreveremos em tela M5. Lcd.setTextSize (3); // seadistage tekst või tekst M5. Lcd.setTextColor (VALGE); // positsioon või kursor escrita M5. Lcd.setCursor (POS_X_DADOS, POS_Y_DADOS); M5. Lcd.print ("T:"); // indicando a temperatura M5. Lcd.setCursor (POS_X_DADOS+105, POS_Y_DADOS); M5. Lcd.print ("U:"); // indicando a umidade}
9. samm: M5StackDHTGraph.ino - silmus
Tsükli esimeses osas loeme temperatuuri ja niiskust, kaardistame muutujate väärtuse graafikule paigutamiseks ja joonistame ekraanile punkti, mis viitab nendele andurilt loetud väärtustele.
void loop () {// Fazemos a leitura da temperatura e umiade float temp, umid; int olek = dht.read2 (DHTPIN, & temp, & umid, NULL); if (olek == SimpleDHTErrSuccess) {temperatura = temp; umidade = umid; } // mapeando o valor das variáveis para colocar no gráfico // vajadus mürgi või kuvamise jaoks 240 pikslit ja eraldusvõime eraldajad 180 para või gráfico // umidade pode ser lida de 0-100 int temperaturaMapeada = kaart (temperatuur, 0, 100, 0, ALTURA_GRAFICO); int umidadeMapeada = kaart (umidade, 0, 100, 0, ALTURA_GRAFICO); // desenha na tela o ponto referente aos valores lidos do sensor M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-temperaturaMapeada, RED); M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-umidadeMapeada, CYAN); // desenha na tela o ponto referente a nossa linha de examplelo que fica variando M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-linhaExemplo, YELLOW);
Seejärel määratleme graafika ekraanile printimise võimalused.
// aqui controlamos nossa linha de examplelo, quando chega no valor máximo decmentamos o valor // até um valor mínimo determinado (no nosso caso 10), e a partir daí, Incrementta novamente if (linhaExemplo == 50) fator = -1; muidu kui (linhaExemplo == 10) fator = 1; // soma o valor de linhaExemplo linhaExemplo += fator; // juurdekasv o contador de leituras realizadas leituraAtual ++; // se a leitura chegar em 270 (número máximo do eixo X) então limparemos a área do gráfico para voltarmos a desenhar. if (leituraAtual == 270) {// limpa a área toda do gráfico M5. Lcd.fillRect (POS_X_GRAFICO+1, POS_Y_GRAFICO-1, COMPRIMENTO_GRAFICO, ALTURA_GRAFICO-1, BLACK); leituraAtual = 1; // volta o contador de leitura para 1 (nova coordenada X)} // limpa a area on colocamos o valor da temperatura e da umidade M5. Lcd.fillRect (POS_X_DADOS+50, POS_Y_DADOS, 60, 30, BLACK); M5. Lcd.fillRect (POS_X_DADOS+165, POS_Y_DADOS, 90, 30, MUST);
// repositsioon või kursor temperatuuritemperatuuri M5. Lcd.setCursor jaoks (POS_X_DADOS+50, POS_Y_DADOS); M5. Lcd.setTextColor (PUNANE); M5. Lcd.print (temperatuur); M5. Lcd.print ((char) 247); // reposiciona või kursori avamine ja umidade M5. Lcd.setCursor (POS_X_DADOS+165, POS_Y_DADOS); M5. Lcd.setTextColor (CYAN); M5. Lcd.print (umidade); M5. Lcd.print ("%"); viivitus (1000); }
10. samm: failid
Kas teile meeldis M5Stack? Kas soovite ühe osta? Minge aadressile:
Laadige failid alla:
INO
Soovitan:
Temperatuuri ja niiskuse andur (DHT22) koos Dexteri lauaga: 7 sammu

Temperatuuri ja niiskuse andur (DHT22) koos Dexter Boardiga: Dexter board on hariv treenerikomplekt, mis muudab elektroonika õppimise lõbusaks ja lihtsaks. Tahvel koondab kõik vajalikud osad, mida algaja vajab idee muutmiseks edukaks prototüübiks. Arduino südames on tohutult palju
ESP32 -põhine M5Stack M5stick C ilmateade koos DHT11 -ga - Jälgige temperatuuri niiskuse ja kuumuse indeksit mudelil M5stick-C koos DHT11-ga: 6 sammu

ESP32 -põhine M5Stack M5stick C ilmateade koos DHT11 -ga | Jälgige temperatuuri niiskuse ja kuumuse indeksit M5stick-C-l DHT11 abil: Tere poisid, selles juhendis õpime, kuidas ühendada DHT11 temperatuuriandur m5stick-C-ga (m5stacki arendusplaat) ja kuvada see m5stick-C ekraanil. Nii loeme selles õpetuses temperatuuri, niiskust ja amp; ma kuumutan
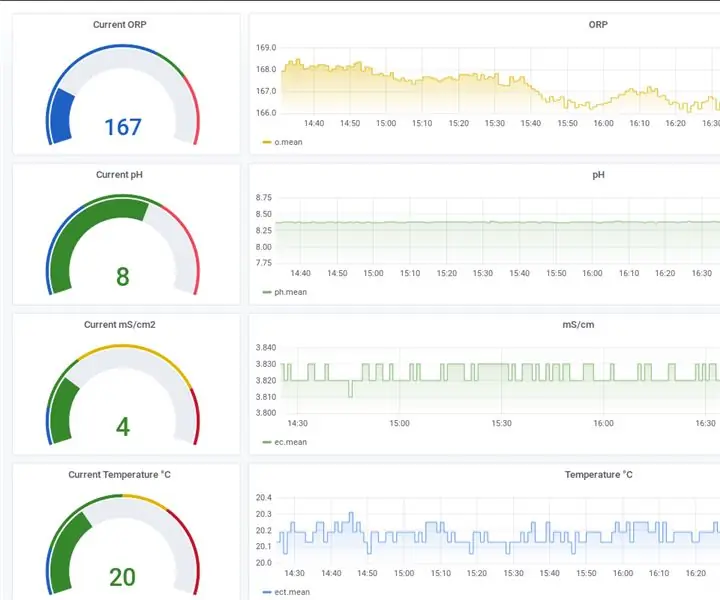
EC/pH/ORP andmete salvestamine ja graafikute koostamine TICK -virna ja NoCAN -platvormiga: 8 sammu

Salvestage ja joonistage EC/pH/ORP andmed koos TICK Stacki ja NoCAN -platvormiga: selles käsitletakse, kuidas kasutada Omzlo ja uFire andurite NoCAN -platvormi EC, pH ja ORP mõõtmiseks. Nagu nende veebisait ütleb, on mõnikord lihtsam juhtida mõni kaabel andurisõlmedesse. CAN -i eeliseks on side ja võimsus ühes
IoT -rahakott (nutikas rahakott koos Firebeetle ESP32, Arduino IDE ja Google'i arvutustabeliga): 13 sammu (koos piltidega)

IoT-rahakott (nutikas rahakott koos Firebeetle ESP32, Arduino IDE ja Google'i arvutustabeliga): esimene auhind Instructables Pocket-Sized Contest konkursil! Need muutuvad üleöö ja te ei tea kunagi, kui palju raha on teie rahakotis
Ehitage Apple HomeKiti temperatuurianduri (DHT22) seade RaspberryPI ja DHT22 abil: 11 sammu

Ehitage Apple HomeKiti temperatuurianduri (DHT22) seade RaspberryPI ja DHT22 abil: otsisin odavat temperatuuri / niiskuse andurit, mida saaksin kasutada oma roomamisruumis toimuva jälgimiseks, kuna leidsin, et sel kevadel oli see väga märg , ja seal oli palju niiskust. Nii et ma otsisin mõistliku hinnaga andurit, mida saaksin
