
Sisukord:
- Samm: kujundage ja seadistage
- 2. samm: käivitage kõnetuvastus
- 3. samm: otsustuspuu loomine
- 4. samm: testige vasteid
- Samm: andke suulist tagasisidet
- Samm: määrake lõuendi värv
- 7. toiming: sobimatute vigade avastamine
- 8. toiming: häältuvastuse käsitsi käivitamine
- Samm: milline näeb välja kogu programm
- 10. samm: laiendamine ja laiendamine
- 11. samm: ümbrised ja katted
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.


Mul oli vaja luua klass meie kohalikule tegijate rühmale. Midagi, mis garanteeris isegi esmakülastajatele kindla võidu ja suure tasu ilma möllu, kära ja spetsiaalsete tööriistade või materjalideta. Õpilastel oli vaja koju tuua midagi funktsionaalset ja lõbusat, mida nad saaksid oma sõpradele näidata, teha seda ühe pärastlõuna jooksul - ja see pidi olema tasuta. (Ja loodetavasti tooge nad tagasi rohkemateks või seotud klasside jaoks) Nii ma selle projekti lõin.
Muutke oma vana telefon või tahvelarvuti hääljuhtimisega meeleolu- ja olekulauaks. TASUTA !!! Lihtne teha ühe pärastlõunaga - EI OLE KOGEMUSI VAJALIK (pühapäev, pühapäev, pühapäev)
Igaüks, kellel on Android -seade ja juurdepääs arvutile, saab tunni või kahe jooksul hääljuhtimisega rakenduse programmeerida. See kasutab tasuta MIT App Inventori, nii et see pole tasuta. Nad saavad seda hõlpsalt kohandada ja seejärel kattele või ümbrisele lisada oma kavalad omadused. Ja nad saavad sama asja klassi tagasi tuua ning oma projekte mitu kuud laiendada ja täiustada.
Projekt annab hea lähtekoha programmeerimiseks, kuid ei ole päris rahuldamiseks piisav - selle eesmärk on tuua inimesed järgmisesse klassi tagasi. Kurjus, ma tean. Kuid see viib inimesed Arduino juurde, mis viib Raspberry Pi juurde, mis viib elektroonika ja jootmiseni. Kui nad on põhirakendusega rahul ja ei taha enam programmeerida, saavad nad teha sellele kohandatud juhtumi, kui nad tulevad tagasi Maker Groupi kanga ja õmblemise, paberi ja joonistamise, puidutööde ja raamitundide juurde. tegemine või isegi 3D disain ja trükkimine.
Põhinõuded
- Vana Android -telefon või tahvelarvuti (praegu 2.3 või uuem)
- Internetiühendus
- Rakenduse leiutaja konto (tasuta)
- Eelistatavalt arvuti, kuhu on installitud Chrome'i brauser
Ettevalmistus
Peate olema kursis MIT App Inventori programmiga. Selle kohta on palju juhendeid (mõned üsna arenenud). Kuid parim koht App Inventori õppimiseks on nende veebisait ja suurepärased õpetused. Enamik inimesi õpib põhimõisted selgeks mõne minutiga. Lõppude lõpuks on see sama pood, mis lõi programmeerimiskeskkonna Scratch, ja algne programmeerimisrakendus LEGO Mindstorms. Kui olete nende kohta teadmiseks liiga vana, paluge kohalikul kooliealisel lapsel teid aidata.
Kui õpetate klassi, peaksite tõenäoliselt olema tuttav enamiku komponentide ja käskudega. Keegi klassist on peaaegu garanteeritud, et ta palub teha midagi muud, kui selles õpetuses näidatud. Võite jääda skripti juurde ja teha ainult seda, mida siin näidatakse. Kuid olen märganud, et saame palju rohkem korduvaid külastajaid, kui saame aidata kõigil luua ainulaadse versiooni, millel on "täiustatud" funktsioonid, mida nad saavad oma sõpradele näidata.
Nii et tutvuge põhitõdedega ja naaske seejärel samm-sammult õpetuse juurde.
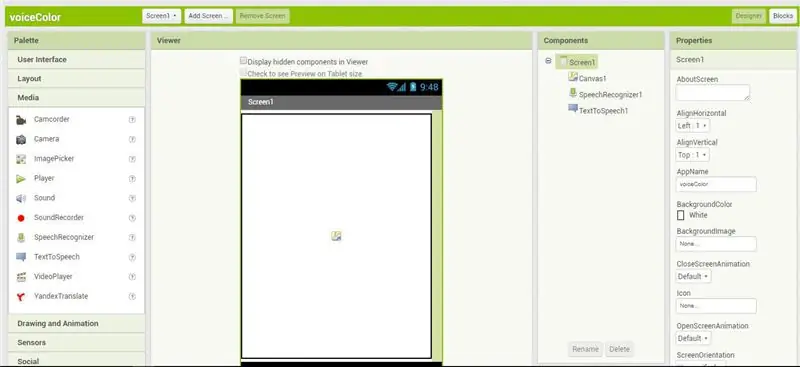
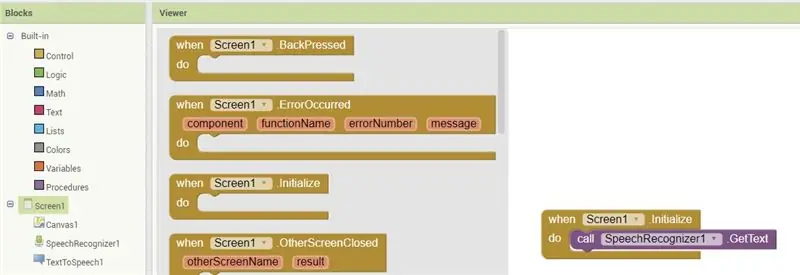
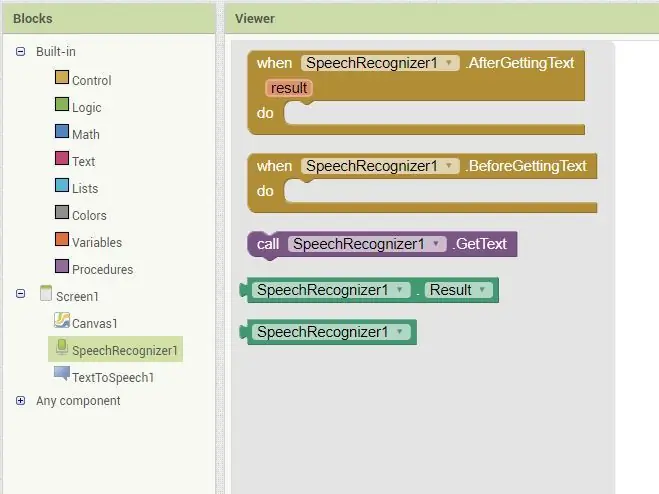
Samm: kujundage ja seadistage



Loo lõuend
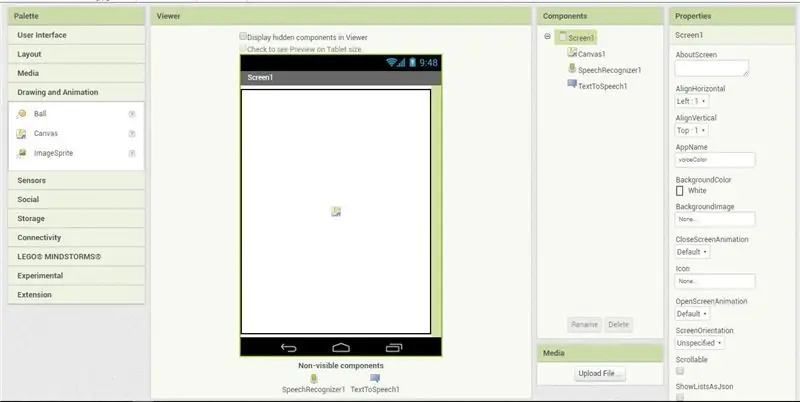
- Režiimis "Disainer" minge paletile "Joonistamine ja animatsioon".
- Lohistage ekraanile lõuend.
- Määrake lõuendi laiuseks ja kõrguseks "Täida vanem"
- Loome lõuendi värvi muutmiseks hilisemates sammudes koodi.
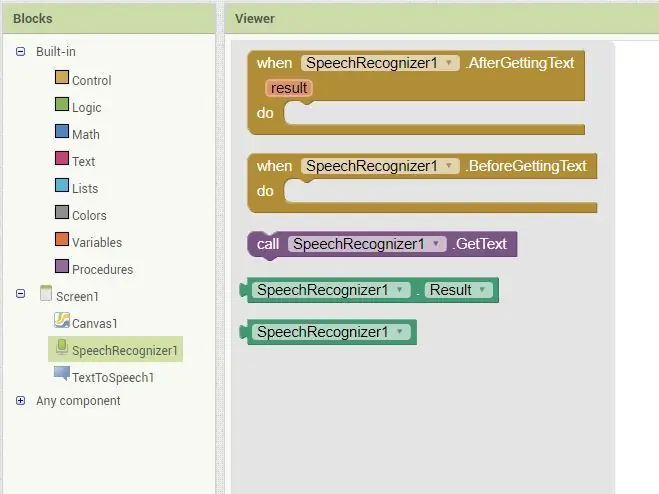
Looge hääletuvastus
- Lohistage "Meedia" paletilt ekraanile "SpeechRecognizer".
- See on komponent, mis kuulab meie häälkäsklusi.
- Seadistame selle üksuse hiljem.
Looge kõnevõime
- Samuti lohistage paletist "Meedia" ekraanile objekt "TextToSpeech".
- Kasutame seda komponenti kasutajale hääljuhiste loomiseks.
- See üksus konfigureeritakse ka hiljem õpetuses.
Paigaldasime just oma rakenduse põhikomponendid - kõik mõne sekundiga. Nüüd liigume nende konfigureerimise ja kodeerimise juurde. Selleks peame lülituma režiimile "Blokid". Vaadake ekraani paremas ülanurgas ja klõpsake nuppu Blokid. Kui peate naasma disainerirežiimi, klõpsake lihtsalt nuppu Disainer.
2. samm: käivitage kõnetuvastus

TÄHELEPANU: lülitage režiim "BLOCKS": lülitage kindlasti blokeerimisrežiimile, klõpsates ekraani paremas ülanurgas asuvat nuppu. Ilmub uus palettide komplekt. Me kasutame neid palette ja plokke meeleolu valguse programmeerimiseks.
Tahame käske kuulata kohe, kui rakendus avaneb. Selleks "kutsume" SpeechRecognizeri objekti, kui esimene ekraan "käivitub". AppInventor on meile automaatselt loonud "ekraani". Igal rakendusel on vähemalt üks ekraan, mõnel on mitu. Vajame ainult vaikimisi.
Vormindage ekraan
- Klõpsake vasakpoolses menüüs objekti Ekraan.
- Lohistage väljatõmmatavast menüüst objekt "Kui ekraan käivitatakse" lavale.
Käivitage kõnetuvastus
- Klõpsake vasakpoolses menüüs objekti "SpeechRecognizer"
- Lohistage objekt "call SpeechRecognizer getText" lavale
- Ühendage see käsk ekraani initsialiseeritud ploki sisse
Nüüd hakkab programm automaatselt kuulama häälkäsklusi (getText) kohe pärast esimese ekraani laadimist (lähtestamist). Järgmisena ütleme arvutile, mida teha, kui ta käske kuuleb.
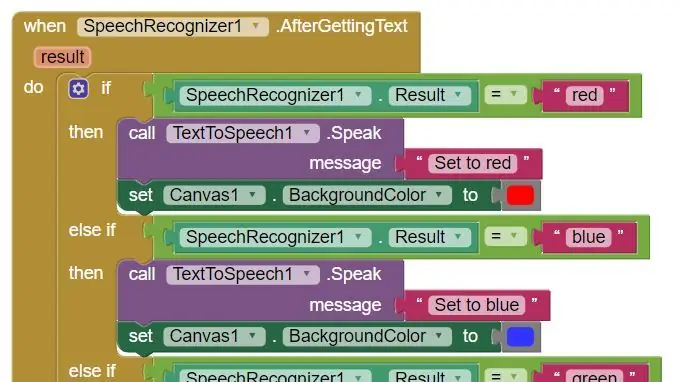
3. samm: otsustuspuu loomine



Arvuti kuulab nüüd häälkäsklusi, nii et järgmisena peame täpsustama, mida teha pärast teatud sõnade kuulamist. Selles projektis kasutame enamasti värvinimesid nagu sinine, roheline ja kollane. Kui arvuti kuuleb neid sõnu, muudab see lõuendi objekti värvi.
Seda teeme, testides, kas häälkäsklus vastab meie määratud sõnadele. Kui häälkäsklus vastab eelnevalt määratletud sõnale, siis soovime, et arvuti teeks teatud toiminguid, näiteks muudaks lõuendi värvi ja annaks suulist tagasisidet. Kui vastet ei leita, peame kasutajale teatama, et midagi läks valesti.
Alustuseks loome tühja raami kõigi testide ja toimingute hoidmiseks.
Mida teha pärast häälkäskluse saamist?
- Klõpsake vasakpoolses menüüs SpeechRecognizer
- Lohistage plokk "Pärast teksti saamist" lavale
- (Asetage plokk otse lavale, MITTE eelmise ploki sisse)
Looge testimisaegu
- Klõpsake vasakpoolses menüüs jaotises Sisseehitatud nuppu Juhtimine
- Lohistage käsulaud If-then lavale
- Ühendage plokk If-then ploki afterGettingText sees
- Klõpsake plokil If-then sinist hammasrattaikooni
- Ilmuvas hüpikaknas lohistage mitu Else-If alamplokki peamisse if-then plokki
- Lohistage ka üks muu alamplokk loendi lõppu
Järgmise sammuna hakkame neid tühje kohti täitma testide ja toimingutega - programmi tuum.
4. samm: testige vasteid




Rakendus kuulab suulisi käske ja nende häälkäskluste testimiseks on olemas raamistik. Nüüd määratleme testid. Esiteks käsime arvutil testida, kas kaks objekti on võrdsed, seejärel määratleme esimese objekti häälkäsklusena ja teise objekti tekstitükina. Loome siin ainult ühe testi, kuid sama tehnikat kasutatakse kuue või kümne või saja testi loomiseks. Kui esimene test on vaste, siis programm tegutseb, vastasel juhul liigub ta järgmisele testile ja nii edasi.
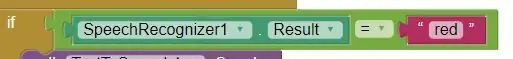
Loo võrdõiguslikkuse test
- Klõpsake vasakpoolses menüüs jaotises Sisseehitatud nuppu Loogika
- Lohistage = (võrdub) test lavale
Seadke esimene üksus hääletulemusele
- Klõpsake vasakpoolses menüüs SpeechRecognizer
- Lohistage tulemuste plokk lavale
- Ühendage SpeechRecognizer. Tulemus võrdõiguslikkuse testploki vasakusse pilusse
Määrake teise üksuse tekstiplokk
- Klõpsake vasakpoolses menüüs jaotises Sisseehitatud tekst
- Lohistage põhiline tekstivälja plokk lavale
- Sisestage sellesse tekstiplokki sõna, mida soovite testida
- Ühendage tekstiplokk võrdõiguslikkuse testploki paremasse pesasse
Asetage test õigesse kohta
- Nüüd ühendage kogu Equals-Test plokk otsustuspuu IF-pesasse
- Järgmistes sammudes määrame mõned toimingud, mida tuleb teha, kui test on tõene
NÄIDE: Kui kasutaja ütleb "sinine", salvestab programm selle sõna "tulemuste" prügikasti. Seejärel testitakse, kas see tulemussõna (sinine) sobib tekstiplokki sisestatud sõnaga. Kui see sobib, siis käivitab programm toiminguid ploki "siis" osas (määratleme toimingud järgmistes sammudes). Kui häälkäsklus tekstiga ei ühti, liigub programm järgmise testi juurde, kuni leiab vaste või jõuab lõpliku muu avalduseni „midagi on valesti”.
MÄRKUS. Häälkäsk ei pea olema värviline. Näidiskoodis kasutame musta ja valge vallandamiseks sõnu "tume" ja "hele". Võiksime sama lihtsalt kasutada selliseid sõnu nagu:
- Ema/isa/Billy/Suzy
- Õnnelik/kurb/vihane/näljane
- Magamine/õppimine/ringhääling/pidu
Samm: andke suulist tagasisidet


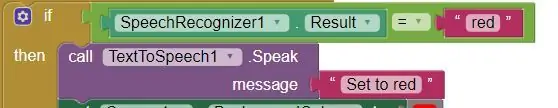
Nüüd peame looma mõned toimingud, millal häälkäsklus testiga sobib. Esiteks ütleme kasutajale, millise värvi jaoks programm arvab, et on leidnud sobivuse.
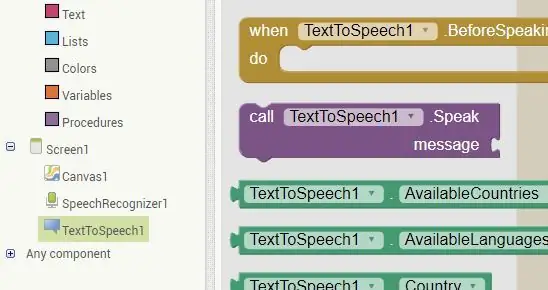
Räägi plokk Tee oma asi
- Klõpsake vasakus menüüs objektil TextTo Speech
- Lohistage Speak. Message plokk lavale
Sisestage, mida soovite öelda
- Klõpsake vasakpoolses menüüs sisseehitatud jaotises tekstiplokki
- Lohistage lavale tavaline tühi tekstiplokk
- Sisestage fraas, mida soovite öelda
Pange osad kokku
- Ühendage täidetud tekstiplokk kõneplokiga Speak. Message
- Ühendage kokkupandud Speak. Messageblock seejärel pessa
Nüüd, kui programm tuvastab häälkäsklusega kokkulangevuse, räägib programm just teie poolt antud fraasi
trükitud. Ole loominguline, kui soovid:
- Õige ütles Fred, see on punane
- Boo hoo hoo, see on sinine
- Roheline, tõesti? See pole sinu värvi mees.
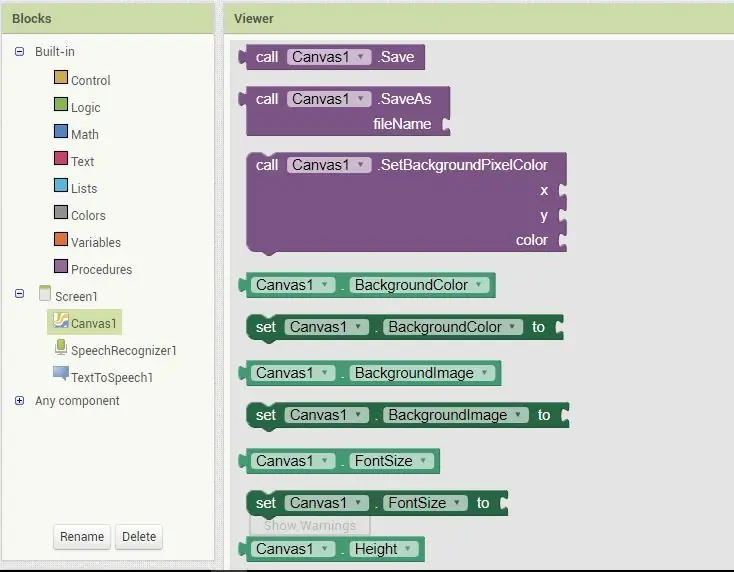
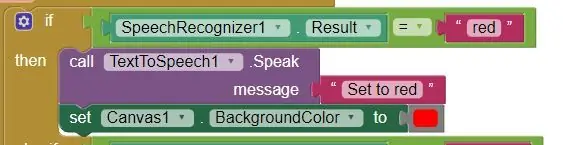
Samm: määrake lõuendi värv



Nüüd muudame lõpuks lõuendi värvi, et see vastaks kõneldud käsule.
Määra lõuendi taustavärv
- Klõpsake vasakpoolses menüüs lõuendi objektil
- Lohistage SetCanvasBackgroundColorTo blokeerimiseks lavale
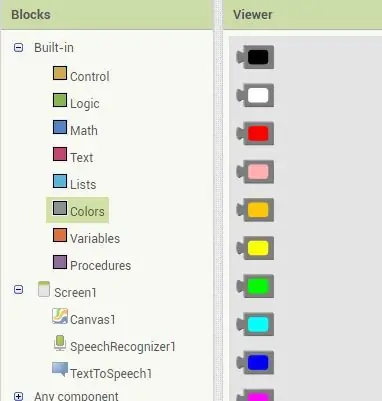
Valige värvivalik
- Klõpsake vasakpoolse menüü jaotises Sisseehitatud värvilisel objektil
- Lohistage värviproov lavale
Pange osad kokku
- Ühendage värvivorm SetBackgroundColor plokiga
- Ühendage kokkupandud plokk lause If-then (siis kõneploki alla)
Vahusta, loputa, korda
See on ilmselt hea aeg programmi toimimise testimiseks. Laadige see oma Android -seadmesse ja katsetage seda, enne kui kopeerite käske 10 korda.
Nüüd, kui teate, et põhikood töötab, kopeerige testid ja toimingud iga värvi jaoks, mida soovite valida.
Olete just loonud programmi põhiraamistiku. Kui programm tuvastab häälkäskluse sobivuse, ütleb ta määratud fraasi ja muudab lõuendi värvi määratud värviks. Samuti saate määrata individuaalseid RGB- ja alfa-väärtusi, nii et saate luua käsu nagu rohkem sinine ja vähem punane. Samuti võite luua käsu juhusliku värvi määramiseks, värvide pulseerimiseks ja tuhmumiseks või vikerkaare läbimiseks.
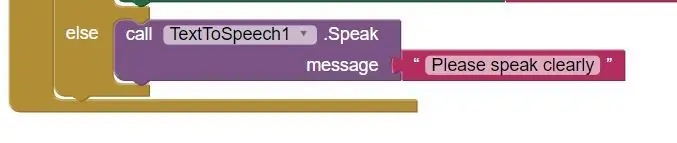
7. toiming: sobimatute vigade avastamine

Aga mis siis, kui häälkäsklus ei leia vastet - sa tegid valesti sõna või aevastasid? Selleks on viimane Else avaldus. Kui kõik muud testid ebaõnnestuvad, täidab programm selle muu avalduse toimingu. Selle avalduse loote täpselt nagu eelmised väited (välja arvatud juhul, kui testi pole vaja teha).
- Ühendage tekstiväli SpeakMessage'i plokiga ja ühendage see viimasesse muu pesasse.
- Öelge kasutajale: "Vabandust, ma ei tea, mida sa öelda tahad - palun proovi uuesti."
Olete peaaegu valmis. Nüüd on veel vaid mõned sammud teha.
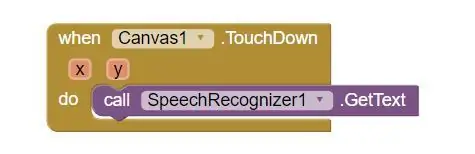
8. toiming: häältuvastuse käsitsi käivitamine

Kui häälkäsklust on testitud ja asjakohased toimingud tehtud, lõpetab programm täiendavate käskluste kuulamise. Selle vältimiseks on palju viise, kuid enamik on algajatele keerulised. Seega jääme millegi lihtsa juurde - puudutage ekraani, et programm hakkaks uuesti kuulama.
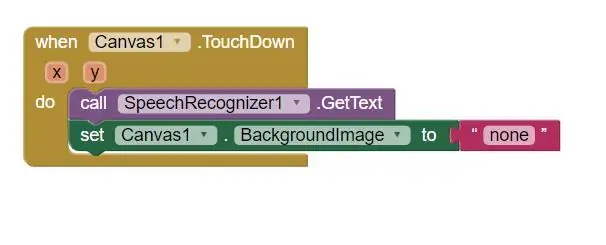
- Klõpsake vasakpoolses menüüs lõuendi objektil
- Lohistage plokk ifCanvasTouchDown lavale (eraldi objektina, mitte ühegi teise ploki sees)
- Klõpsake vasakpoolses menüüs objekti SpeechRecognizer
- Lohistage callSpeechRecognizer. GetText plokk lavale ja ühendage see plokiga ifCanvasTouchDown
Nüüd, kui ekraani puudutatakse, hakkab programm kuulama häälkäsklusi.
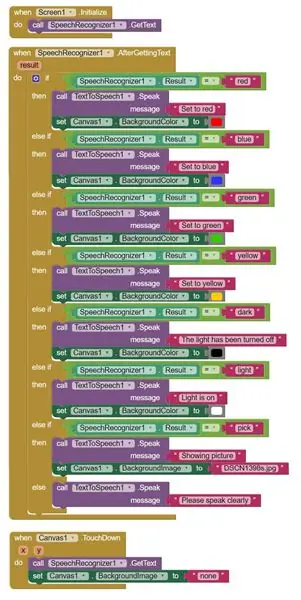
Samm: milline näeb välja kogu programm

Lõpetanud - lõite äsja hääljuhtimisega andoidirakenduse, mis muudab teie vana telefoni või tahvelarvuti meeleoluvalguseks. Kui teil on probleeme selle toimimisega, laadige selles etapis alla pildi täissuuruses versioon. Sellel pildil on näha kogu programm pluss mõned lisad.
Kuid nagu näete, on kogu programm tõesti õiglane
- alustav kõne
- rida teste ja toiminguid
- siis taaskäivitus.
See programm kriimustab lihtsalt pinna, mida saate teha MIT App Inventoriga. Käsklusi on palju rohkem ja isegi selles projektis kasutatud käskudel on võimalusi, mida me pole uurinud. Võtke see põhiprogramm ja tuginege sellele, et luua oma kohandatud meeleolu-, oleku- või kuvapaneel.
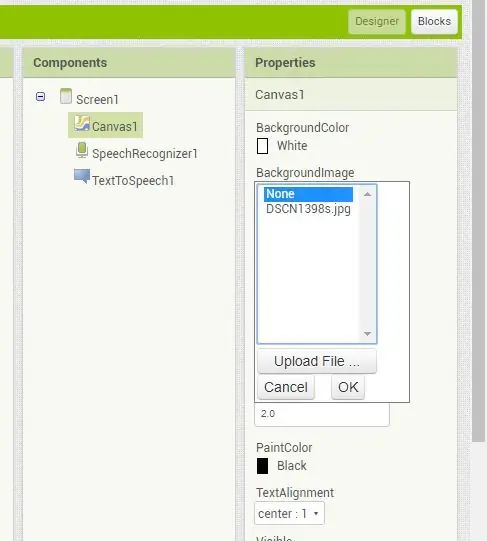
10. samm: laiendamine ja laiendamine




Olgu, teeme veel ühe asja, lihtsalt lõbu pärast. Selle asemel, et lihtsalt ekraani värvi muuta, näitame fotot. Samuti saate kuvada videoid, veebilehti või tekstsõnumeid. Mängige ringi ja nautige.
- Kujundusrežiimi naasmiseks klõpsake ekraani paremas ülanurgas asuvat nuppu
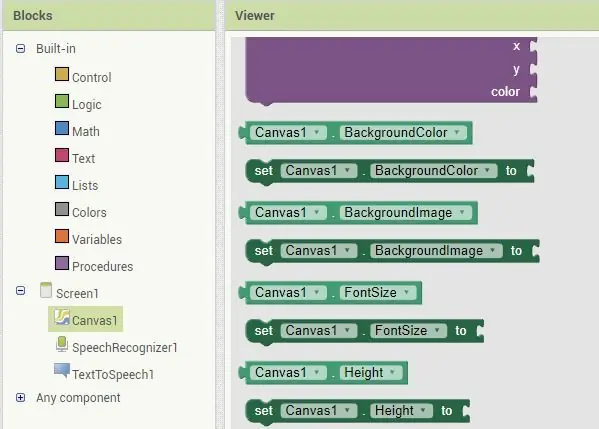
- Klõpsake vasakpoolses menüüs lõuendil
- Klõpsake ka menüüs Komponendid lõuendil (teine paneel paremalt)
- See avab lõuendi atribuutide paneeli
- Klõpsake paneelil Atribuudid (paremal) taustapilti
- Laadige foto hüpikakna abil
- Lülitage tagasi blokeerimisrežiimi
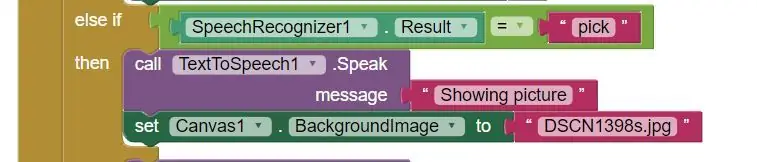
- Lisage täiendav lause if-then
- Lisage pildi käsule test
- SetBackgroundImageTo blokeerimiseks lisage otsustuspuule - kasutage foto nime
- Lisage ka setBackgroundImageTaaskäivitusploki taaskäivitamiseks - määrake nimeks "puudub"
Ja buum, nüüd saate nii fotosid laadida kui ka värvi muuta. Võib -olla soovite pildi suurusega mängida. Või proovige videoobjekti laadida. Saate lõuendile kujundeid joonistada või animatsioone luua. Saate kuvada numbreid, sõnu, graafikuid või teha mitmele üksusele mitu lõuendit.
Samuti saate luua programme, et pääseda juurde oma telefoni sisseehitatud anduritele. Saate luua ühenduse oma telefoni muude rakendustega, luua ühenduse veebiga ja sealt teavet hankida ning Bluetoothi või WiFi kaudu teiste seadmetega ühenduse luua.
Või kasutage uskumatult käepärast IFTT -d, et Alexa või mõni muu assistent meeleolukaarti seadistada või kõiki vanu seadmeid juhtida.
Olete just alustanud rakendusega MIT App Inventor, kuid näete, kui lihtne ja võimas see on. Nii et minge uudistama ja looge oma ekraaniplaat.
11. samm: ümbrised ja katted



Nii et häälega aktiveeritud rakenduse programmeerimine oli väga lõbus. Kuid see näeb välja ikkagi sama vana telefon või tahvelarvuti - kuidagi igav. Miks mitte lisada seadmele kate või ümbris, et see näeks välja tõesti eritellimusel valmistatud. Arvesse tuleb võtta ainult mõnda kaalutlust:
Kui katate ekraani, peab materjal:
- Kasutage piisavalt auke, et sõrm ekraani puudutada
- Või olge piisavalt juhtiv, et edastada oma puudutus tahvelarvuti pinnale
Head võimalused on võrkkangas või pits. Mõlemad muudavad telefoni välimust, kuid võimaldavad teie nahal ekraaniga kokku puutuda. Mõned õhukesed paberid ja Mylari tüüpi plastikud lasevad puudutuseks registreerimiseks piisavalt elektrit läbi.
- Kui panete raami ümber, jätke kindlasti toitejuhtme jaoks piisavalt ruumi.
- Veenduge, et seade on kindlalt seinale paigaldatud. See võib olla vana ja aegunud, kuid töötab endiselt - nii et ärge seda nüüd katkestage, kui teate, kuidas seda programmeerida.
Kuid see on täiesti erinev teema, väärt ja täielik klass ning juhendatav iseenesest. Ja see on suurepärane võimalus uusi külastajaid oma tegijate ruumi tagasi tuua. Nii et kindlasti öelge neile kõigile: "Tulge tagasi klassi teise osa juurde."
Õnnelik tegemine ja olge üksteisele suurepärased.
Soovitan:
DIY Ehita BB-8 Indias -- Androidi juhitav ja jutukas -- Elusuurus: 19 sammu (koos piltidega)

DIY Ehita BB-8 Indias || Androidi juhitav ja jutukas || Elusuuruses: TELLI minu kanalile rohkemate projektide jaoks. See projekt räägib sellest, kuidas ehitada toimiv, elusuuruses jutukas, arduino-juhitav Starwars BB-8 droid. me kasutame ainult kodumajapidamises kasutatavaid materjale ja väikest Arduino vooluringi. Selles oleme
Alexa hääljuhtimisega Raspberry Pi droon IoT ja AWS -iga: 6 sammu (koos piltidega)

Alexa hääljuhtimisega Raspberry Pi droon IoT ja AWS -iga: Tere! Minu nimi on Armaan. Olen 13-aastane Massachusettsi poiss. See õpetus näitab, nagu saate pealkirjast järeldada, kuidas Raspberry Pi drooni ehitada. See prototüüp näitab, kuidas droonid arenevad, ja ka seda, kui suurt osa nad võivad mängida
WIFI juhitav meeleolutuli: 4 sammu (piltidega)

WIFI juhitav meeleolutuli: see on WIFI juhitav meeleoluvalgusti, mille ma kujundasin ja valmistasin! Läbimõõt on 10 cm ja kõrgus 19 cm. Ma kujundasin selle „LED STRIP kiiruse väljakutseks“. Seda meeleoluvalgust saab juhtida Interneti kaudu teie kohaliku võrgu mis tahes seadmes! I
Littlebots: lihtsad 3D -trükitud Androidi Arduino robotid: 13 sammu (koos piltidega)

Littlebots: lihtsad 3D -trükitud Androidi Arduino robotid: LittleBotid loodi robootika lihtsaks sissejuhatuseks. See näitab kõiki vajalikke robootika komponente, tundmist, otsuste tegemist ja liigendamist kena ja lihtsalt kokkupandavas pakendis. LittleBot on täielikult 3D-trükitud, mis võimaldab
Androidi ja Arduino SMS -põhine koduautomaatika: 5 sammu (koos piltidega)

Androidi ja Arduino SMS -põhine koduautomaatika:! ! ! N O T I C E! ! ! Kuna minu piirkonnas uuendatakse kohalikku mobiiltelefonitorni, ei saa ma seda GSM -moodulit enam kasutada. Uuem torn ei toeta enam 2G -seadmeid. Seetõttu ei saa ma seda projekti enam toetada. Hiljuti olen
