
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.



Kuigi Arduino-põhise projekti jaoks saab osta odava 320x240 LCD-puutetundliku ekraani, võib tahvelarvuti või telefoni kasutamine puuteekraanina ja toiteallikana olla mugavam-eriti eskiisi prototüüpide koostamiseks ja eskiisi testimiseks. projekti. Android-seadmes võib teil olla palju suurem eraldusvõime ja parem väljanägemine (nt kõik teie read on varjunimivastased).
Android-põhise ekraani saab ühendada USB-jadaliidese, Bluetoothi või WiFi kaudu (nt ESP8266).
Selleks kirjutasin VectorDisplay (allikas siin), Androidi rakendus, mis on ühendatud Arduino raamatukoguga, mis rakendab Adafruit GFX liidese suurt alamhulka. Saate kirjutada koodi, mida saab seejärel hõlpsasti teisaldada, et kasutada eraldiseisvat ekraani, või jätkata visandi kasutamist Android-põhise ekraaniga. Ja Arduino visandi juhtimiseks saate Androidi rakendusest saata käske. Arduino raamatukogu on suures osas tahvlist sõltumatu: see peaks töötama mis tahes tahvliga, mis pakub USB jadapordi objekti nimega Serial või ESP8266-ga WiFi või Bluetoothi kaudu (kõigepealt ühendage oma plaat).
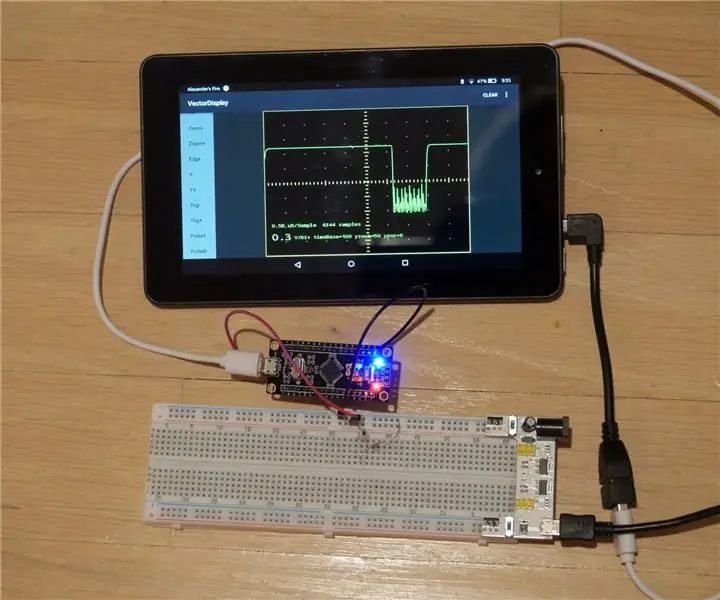
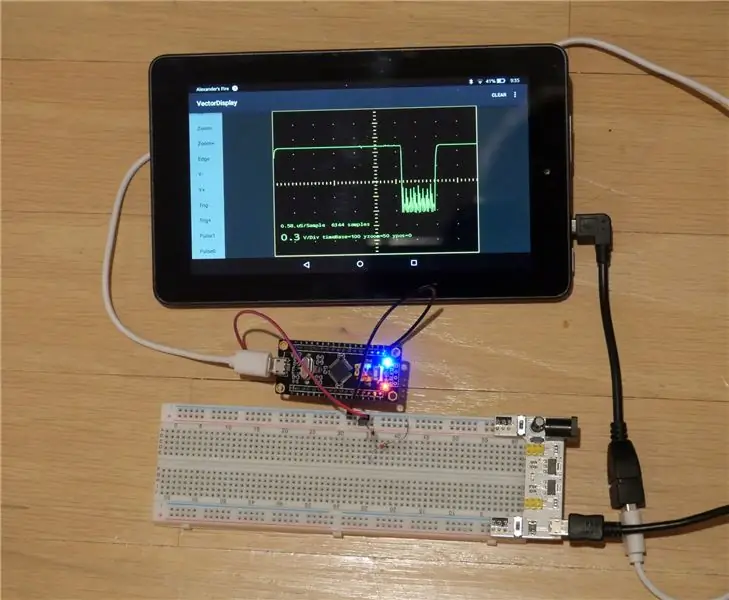
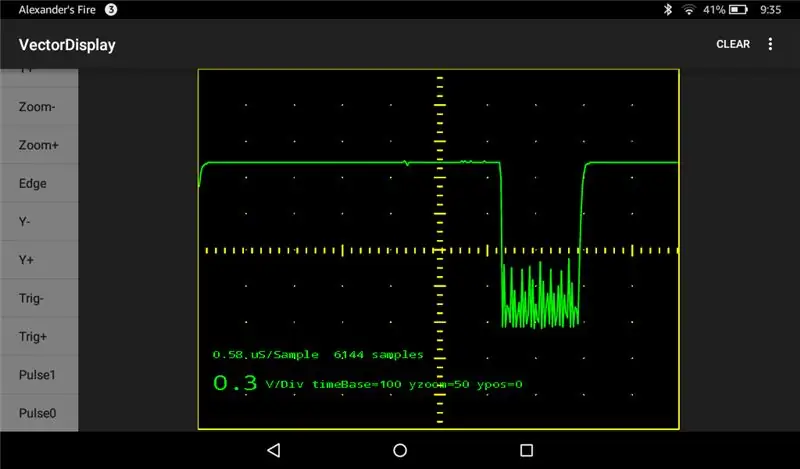
Kontseptsiooni rakendamise tõestuseks teisaldasin palja luustiku STM32-O-Scope projekti, et kasutada ILD9341 ekraani asemel VectorDisplay. Tulemuseks on kaasaskantav (äärtest karm) kaasaskantav, patareitoitega 1,7MS/s ostsilloskoop, mis ei vaja muud kui 2-dollarine STM32F103C plaat (kasutades libmaple-põhist Arduino südamikku), kaks juhtmest, USB OTG-kaabel ja Android-seade. Loomulikult saate sellega kõik vahemikus 0 kuni umbes 3,3 V.
Samm: installige tarkvara
Eeldan, et teie lemmikplaadile on seadistatud Arduino IDE ja teie lemmikplaadil on USB -jadaliides.
Avage Sketch | Kaasa kogu | Hallake raamatukogusid. Pange otsinguväljale "VectorDisplay" ja klõpsake selle leidmisel nuppu "Install".
Laadige raamatukogu zip alla siit.
Pakkige lahti kaust Arduino/teegid kaustas.
Laadige VectorDisplay alla Google Playst ja installige see oma Android -seadmesse. Võimalik, et peate Android -seadmes lubama installimise tundmatutest allikatest. Androidi rakendus kasutab UsbSerial raamatukogu ja lähtekohaks oli üks raamatukogu näidisrakendusi.
2. samm: demovisand




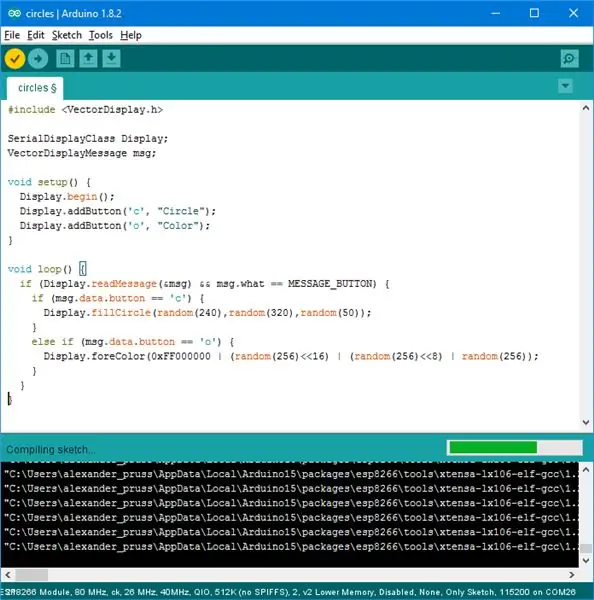
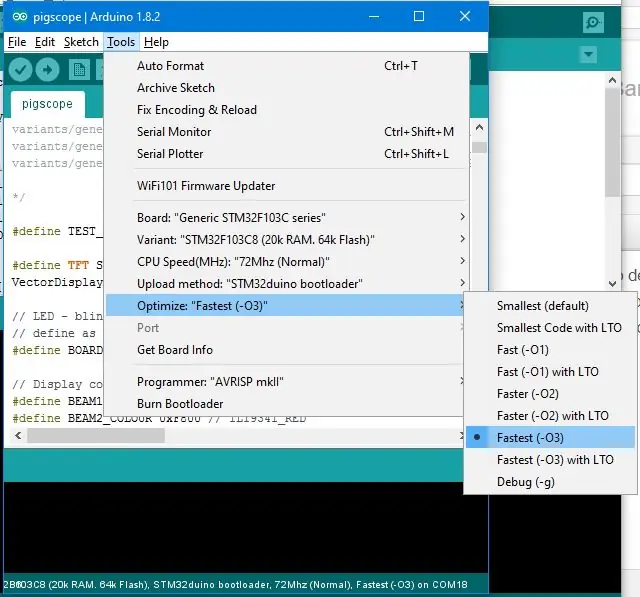
Ühendage oma tahvel (vajadusel üleslaadimisrežiimis) arvutiga ja minge Fail | Näited | VectorDisplay | suhtlusringid teie Arduino IDE -s. Klõpsake üleslaadimisnuppu (paremnool).
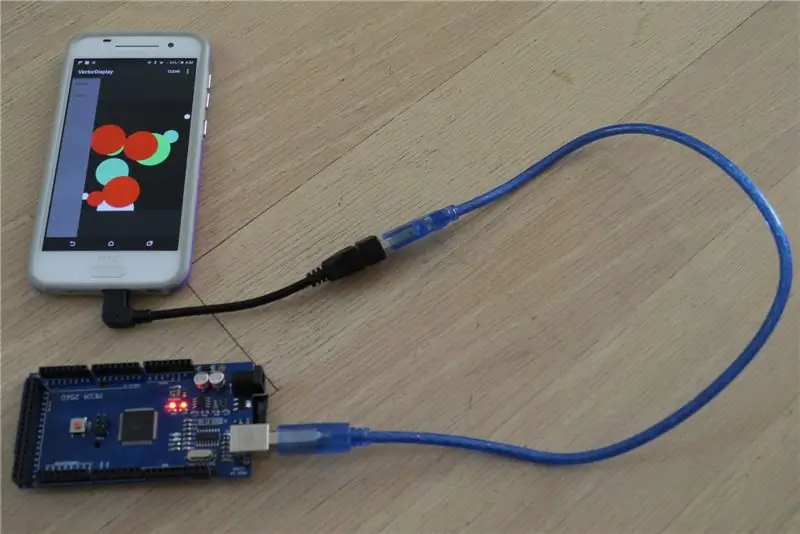
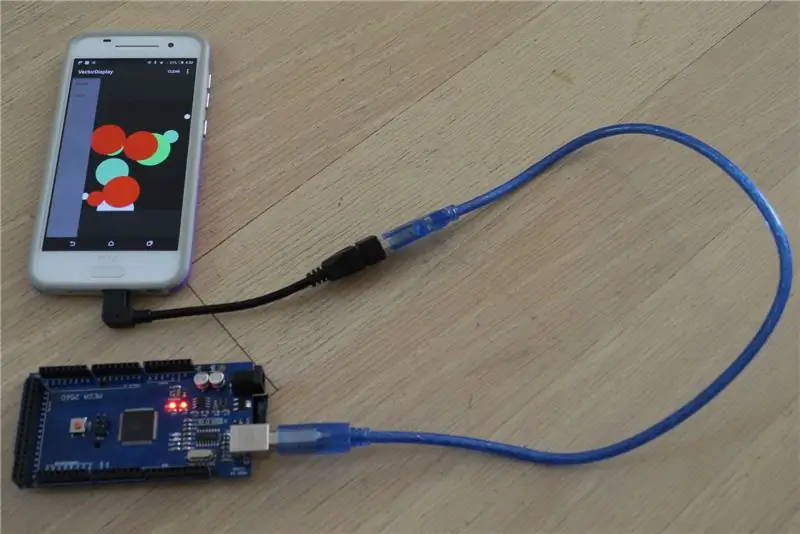
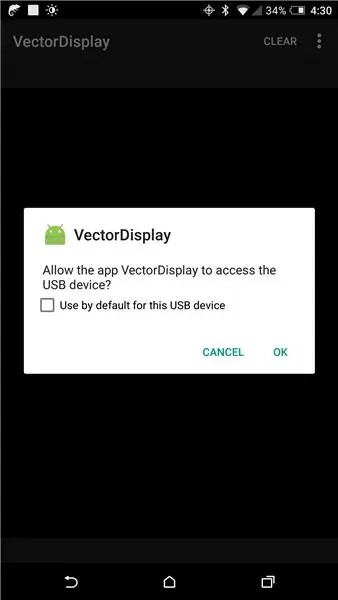
Käivitage oma Android -seadmes rakendus VectorDisplay. Ühendage tahvel Android -seadmega USB OTG -kaabli abil. (Kui teie plaadil on USB -mikroport, veenduge, et teie USB OTG -hosti pool läheb Android -seadmele). Nüüd peaksite saama VectorDisplay jaoks loa päringu. Vajutage OK.
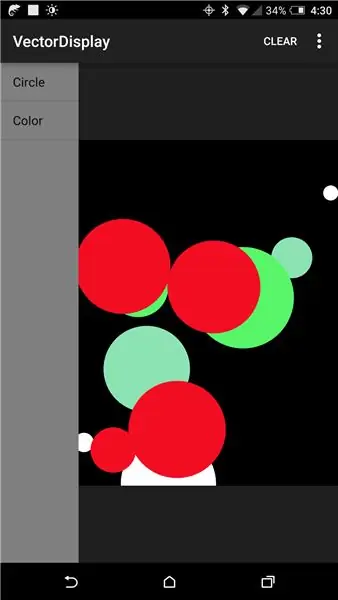
Kui kõik läheb hästi, kuvab VectorDisplay nüüd ekraani vasakus servas kaks nuppu: ring ja värv. Ringile vajutades joonistatakse ekraanile juhuslik ring ja Värv muudab värvi enne järgmist ringi juhuslikuks värviks.
Kui vaatate IDE -s ringide visandit, näete, et jadavektori kuva on deklareeritud järgmiselt:
SerialDisplayClass Display;
ja seejärel lähtestati seadistuses () järgmiselt:
Display.begin ();
Seejärel palutakse käsunuppe Display.addButton () abil. Seejärel helistab loop () Display.readMessage (), et otsida käsunuppude kaudu saadetavaid käske.
Vaikimisi on ekraani koordinaatsüsteem 240x320. Kuid jooned ja tekst on kõik joonistatud, kasutades teie Android -seadme ekraani täielikku eraldusvõimet, koos hea väljanägemisega. Seetõttu kannabki rakendus nime Vector Vector.
3. samm: API
Teegis olev API on failis VectorDisplay.h. Esmalt peate vormindama kuvatava objekti. USB -ühenduse jaoks tehke seda järgmiselt.
SerialDisplayClass Display;
Vormistage ühendus Display.begin () abil.
SerialDisplayClass objektis on saadaval kaks meetodikomplekti: üks komplekt kasutab 32-bitist värvi (sh alfa) ja käske, mis on üsna lähedased USB-jadaprotokollile, mida minu rakendus VectorDisplay kasutab, ja teine komplekt on standardi alamhulk Adafruit GFX raamatukogu meetodid, kasutades 16-bitist värvi. Enamasti saate neid kahte käsukomplekti vabalt segada, välja arvatud see, et kui kasutate Adafruitiga ühilduvaid meetodeid, peaksite kasutama 32-bitiste asemel 16-bitiseid värvikäsklusi, mille nimed lõpevad 565-ga.
Koordinaatide süsteemi saate määrata Display.coordinates (laius, kõrgus) abil. Vaikimisi on laius = 240 ja kõrgus = 320. Kui soovite kuvarit mitte ruudukujuliste pikslitega jäljendada, võite kasutada funktsiooni Display.pixelAspectRatio (suhe).
Mõned meetodid, sealhulgas pixelAspectRatio (), kasutavad FixedPoint32 argumenti. See on 32-bitine täisarv, mis tähistab ujukoma numbrit, kus 65536 tähistab 1,0. Ujukoma numbri x teisendamiseks FixedPoint32 -ks tehke järgmist: (FixedPoint32) (65536. * X) (või lihtsalt TO_FP32 (x)).
Lisaks Android -nuppude käskluste saatmisele saadetakse MCU -sse ka ekraani puudutussündmused.
WiFi kasutamise kohta vaadake ringi_esp8266 näidet. WiFi -režiimile lülitumiseks peate rakenduses vajutama USB -nuppu.
Bluetoothi puhul peaksite saama teha järgmist.
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
ja seejärel jätkake nagu USB -jadaümbrises, kus MyBluetoothSerial on mis tahes voo objekt (nt Serial2), mis on teie Bluetooth -adapteriga ühendatud.
4. samm: 2 dollari suurune ostsilloskoop



Kiire ja määrdunud ostsilloskoobi jaoks vajate sinist või musta (lihtsam toime tulla) pilli STM32F103C8 tahvlit, mille saate Aliexpressist alla 2 dollari eest. Kirjeldan, kuidas tahvlit selleks Arduino keskkonnaga kasutamiseks ette valmistada ja siin visandeid paigaldada.
Laadige see eskiis tahvlilt alla, mis on Pingumacpenguini STM32-O-Scope visandi muudetud versioon. Muutke rida #define BOARD_LED, et see sobiks teie lauaga. Ma kasutan musta pille, mille LED on PB12. Sinistel pillidel (ja mõnel mustal pillil, millel on sama nööpnõel kui sinisel pillil) on LED -tuli PC13 -l.
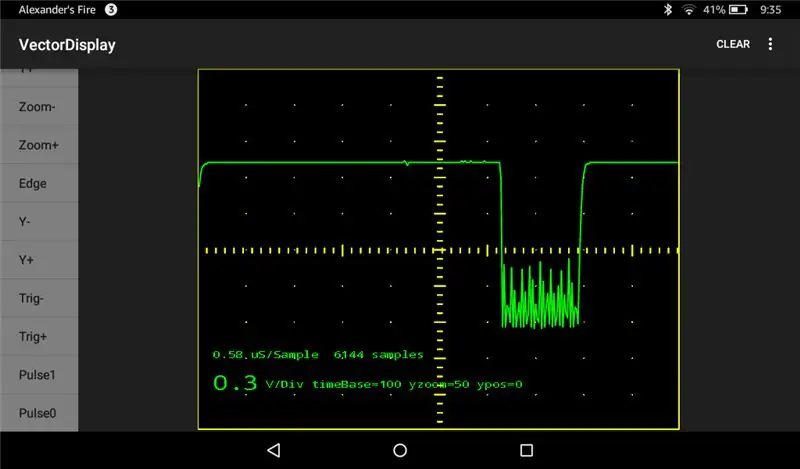
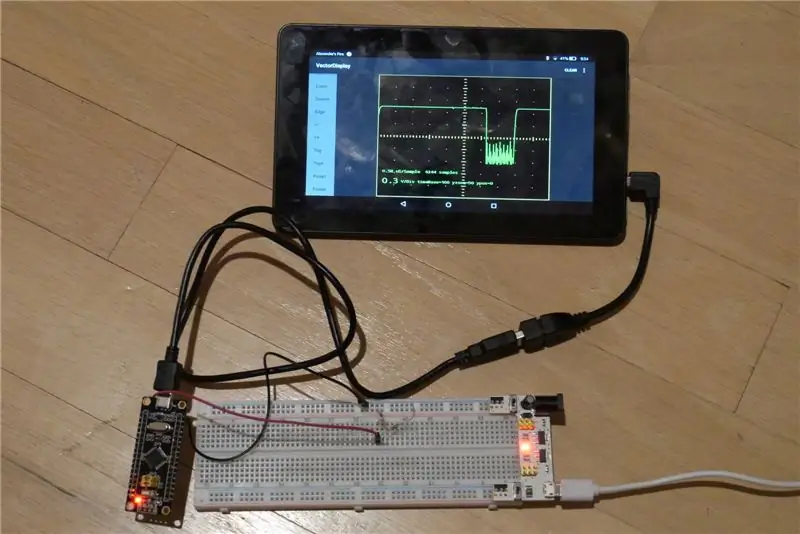
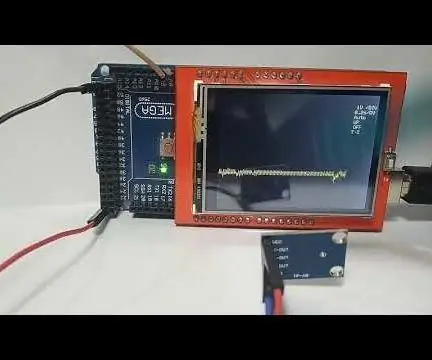
Ühendage üks traat-maandussond-plaadi maandusega ja teine juhe plaadi B0 tihvtiga. Ühendage tahvel Android -seadmega, kus töötab VectorDisplay, ja teil on kaasaskantav patareitoitega ostsilloskoop.
Fotol on ostsilloskoop ühendatud fototransistoriga. Jälg ekraanil pärineb teleri infrapuna kaugjuhtimispuldist.
Soovitan:
DIY 10Hz-50kHz Arduino ostsilloskoop 128x64 LCD-ekraanil: 3 sammu

DIY 10Hz-50kHz Arduino ostsilloskoop 128x64 LCD-ekraanil: See projekt kirjeldab viisi lihtsa ostsilloskoobi valmistamiseks, mille vahemik on 10Hz kuni 50Khz. See on äärmiselt suur vahemik, arvestades, et seade ei kasuta välist digitaal -analoogmuunduri kiipi, vaid ainult Arduino
Kõrvapulga hoidik (tahvelarvuti, arvuti, telefon): 4 sammu

Kõrvapulga hoidik (tahvelarvuti, arvuti, telefon): olen alati pettunud, kui mu kõrvaklapid sassi lähevad või ära lähevad. Seega otsustasin teha midagi, mille saate oma arvuti tahvelarvuti tagaküljele panna jne. Esitan teile kõrvaklappide hoidja
Sammumootori kasutamine pöördkodeerija ja OLED -ekraanina sammude jaoks: 6 sammu

Sammumootori kasutamine pöörleva kodeerija ja OLED -ekraanina sammude jaoks: Selles õpetuses õpime, kuidas jälgida samm -mootori samme OLED -ekraanil. Vaadake tutvustusvideot. Originaalõpetuse autoriõigus kuulub YouTube'i kasutajale " sky4fly "
Arduino-ostsilloskoop: miks see töötab: 4 sammu

Arduino-ostsilloskoop: miks see töötab: Paar aastat tagasi hakkasin elektroonikasse õppima ja põhiprintsiipe uurima. Leidsin, et ulatus on tööriist, mis aitab teid peaaegu kõiges. Nüüd, kui ma sellest aru sain, asusin õppima skaala tööpõhimõtteid
MacBooki tahvelarvuti või DIY Cintiq või Homebrew Maci tahvelarvuti: 7 sammu

MacBooki tahvelarvuti või isetegija Cintiq või Homebrew Mac -tahvelarvuti: inspireerituna suuresti c4l3b soovitatud juhendist, kes oli omakorda inspireeritud bongofishist, otsustasin sama proovida ka oma Core 2 Duo MacBookiga. Sammud olid piisavalt erinevad, et arvasin, et eraldi juhendamine on õigustatud. Samuti
