
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.


Vuforia liitreaalsuse SDK Unity 3D jaoks kasutab ARCore'i ja ARKiti AR -i maapealsete lennukite tuvastamiseks. Tänane õpetus kasutab nende loomulikku integreerimist Unity'is, et luua AR -rakendus Androidile või IOS -ile. Auto kukub taevast maapinnale ja selle uksed avanevad automaatselt, kui lähedale jõuame. Samuti vaatame AR -is videot. Järgmiseks peate arvutisse installima Unity 3D (see on tasuta). Need juhised on mõeldud algajatele, nii et vaatame kõik üksikasjalikult üle!
Parim osa Vuforia SLAM -is on IOS -i ja Android -seadmete hulk, mida see toetab. Seadmete täieliku loendi leiate siit:
library.vuforia.com/articles/Solution/grou…
Samm: alustage uut projekti

Laadige Unity 3D siit alla, kui teil seda veel pole:
Installige kindlasti Vuforia liitreaalsuse ja Androidi või IOS -i tugi sõltuvalt sellest, milline seade teil on.
Avage Unity ja alustage uut Unity projekti, nimetage seda kuidas soovite.
Esiteks lubame rakenduse välja ehitada, et seda mitte unustada. Niisiis, salvestage stseen ja nimetage see "peamiseks".
Minge faili, looge seaded ja lülitage oma ehitusplatvorm Androidile või IOS -ile. Liikuge mängija seadetes XR -seadetele ja kontrollige Vuforia liitreaalsuse toetust.
Kui kasutate Androidi, ei pea te midagi muud tegema, kuid IOS -i puhul minge muudesse seadistustesse ja sisestage kindlasti oma kimbu identifikaatori jaoks midagi. Kasutage vormingut "com. YourCompanyName. YourAppName".
Sisestage kaamera kasutamise kirjelduse jaoks kõik ja muutke sihtmärgi minimaalse versiooni versiooniks vähemalt 9,0.
Lõpetage see ja paneme nüüd kõik muu paika.
2. samm: seadistame Vuforia

Nüüd paneme kõik paika.
Minge ülemises menüüs mänguobjekti ja klõpsake nuppu ARCamera. Nüüd kustutage stseenist põhikaamera.
Valige ARCamera ja klõpsake inspektori paremal küljel nuppu Open Vuforia Configuration. Klõpsake andmekogumite kogu ja tühjendage kõik märkeruudud, kuna me ei kasuta siin ühtegi pildisihtmärki.
Klõpsake seadmejälgijal ja seejärel seadme jälgimisel. Muutke jälgimine pöörlevast asendisse.
Nüüd minge tagasi mänguobjekti vahekaardile ja klõpsake Vuforia, Ground Plane ja Plane Finder. See sisaldab skripte, mis leiavad meie põhitasandi.
Viimane asi, mida vajame, on maapealne tasand, seega minge ülemises menüüs uuesti mänguobjektile ja klõpsake Vuforia, Ground Plane ja valige Ground Plane Stage. Nüüd ilmub AR -is kõik, mida me sellega tegeleme.
Samm: lisage uus skript


Selle maatasapinna tuvastamise vaikimisi käitub uue objekti paigutamine iga kord, kui ekraanile vajutate. Tahame objekti lihtsalt iga kord ekraanil vajutades ümber paigutada. Nii paremklõpsake oma varade kaustas ja looge uus C# skript. Helistage sellele "DeployStageOnce" ja asendage kõik selle koodiga:
süsteemi kasutamine;
UnityEngine'i kasutamine; Vuforia kasutamine; avalik klass DeployStageOnce: MonoBehaviour {public GameObject AnchorStage; private PositionalDeviceTracker _deviceTracker; privaatne GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("AnchorStage tuleb määrata"); tagasipöördumine; } AnchorStage. SetActive (vale); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public void OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } private void OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public void OnInteractiveHitTest (HitTestResult tulemus) {if (result == null || AnchorStage == null) {Debug. LogWarning ("Tulemustest on kehtetu või AnchorStage pole määratud"); tagasipöördumine; } var anchor = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), tulemus); if (ankur! = null) {AnchorStage.transform.parent = ankur.transform; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (tõene); } if (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = ankur; }}
Selle skripti kasutuselevõtmiseks peame helistama funktsioonile OnInteractiveHitTest (), nii et minge tagasi Unity'i ja klõpsake tasapinna leidja mänguobjektil. Muutke režiim Automaatne interaktiivseks. Lohistage skript, mille me just tegime, tasapinnaotsija mänguobjektile. Eemaldage skript ContentPositioningBehavior. Näete DeployStageOnce skriptis mänguobjekti kohta, lohistage tasapinnaotsija sinna ja leidke see skript, valige loendi ülaosast funktsioon OnInteractiveHitTest. Nüüd helistatakse meie funktsioonile iga kord, kui kasutaja ekraanil klõpsab!
Samm: lisame auto

Laadige see tasuta auto 3D -mudel siit alla (hankige kindlasti.obj -versioon):
www.turbosquid.com/3d-models/max-exterior-…
Samuti laadige see heli alla, sest me mängime seda, kui auto maapinnale jõuab:
freesound.org/people/PaulMorek/sounds/1967…
Pakkige mõlemad failid lahti ja lohistage need oma varade kausta.
Klõpsake autol ja vaadake paremale, muutke ülaosas asuvast rippmenüüst suvandit Kasuta manustatud materjale väliste materjalide kasutamiseks (pärand). Nüüd saame muuta kõigi autol olevate materjalide värvi.
Lohistage auto oma tasapinnale, muutes selle lapseks. Muutke x, y ja z skaala väärtuseks.035.
Nüüd minge läbi iga auto lapsemänguobjekt ja muutke nende materjalid soovitud värviga.
Lisage auto juuremänguobjektile jäik kerekomponent ja lisage ka karbipõrke, skaleerige see nii, et see kataks kogu auto. Lisage alusplaadi astmele ka karbikollipidur ja skaleerige see nii, et see oleks paar korda laiem kui aluspinna aste. Nii saame auto taevast alla visata ja see lööb maapinnale, kasutades Unity sisseehitatud füüsikamootorit.
Samm: pange auto taevasse

Lisage auto juuremänguobjektile heliallikas, lohistage autoõnnetuse heli selle heliklipi kohta.
Nüüd peame tegema stsenaariumi, mis paneb auto õhku, kui kasutaja ekraanile vajutab ja seejärel mängib auto maapinnale põrkamisel heli. Niisiis, paremklõpsake varade kaustas ja looge uus C# skript ning nimetage see "CarControlleriks".
Asendage kogu seal olev kood järgmiselt:
kasutades System. Collections;
kasutades System. Collections. Generic; UnityEngine'i kasutamine; avalik klass CarController: MonoBehaviour {private bool soundPlayed = false; // Värskendust kutsutakse üks kord kaadri kohta tühine Update () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition += new Vector3 (0, 10, 0); transform.eulerAngles += uus Vector3 (5, 20, 5); soundPlayed = vale; } IEnumerator DelayPlaySound () {tootlus tagastab uue WaitForSeconds (.2f); GetComponent (). Play (); }}
Lisage funktsioon MoveCar sündmusele OnInteractiveHitTest nagu ülaltoodud pildil. Nüüd helistatakse sellele, kui kasutaja ekraanil klõpsab.
6. samm: lambouksed

Nii et kui laiendate automängu objekti ja leiate uksed, märkate, et mõlemad uksed on üks võrk. Kui tahame uksi avada, on meie ainsaks võimaluseks vertikaalselt avanevad Lambo uksed. Selle töö tegemiseks peame esmalt muutma nende pöördepunkti.
Tehke tühi mänguobjekt, mis on auto laps. Lohistage uksed sisse ja tehke neist selle uue mänguobjekti laps. Liigutage vanemängu objekt uksehingedest sinna, kus pöördepunkt peaks olema. Nüüd viige lapse uksed oma kohale tagasi. Nüüd, kui me pöörame ukse vanemat, on pöördepunkt õiges kohas.
Teeme stsenaariumi, mis avab uksed, kui jõuate auto lähedale, kuid enne seda vajame viisi sündmuse "käivitamiseks". Lisage oma ukse vanemmängu objektile kasti põrkur ja skaleerige see nii, et see liiguks veidi üle auto mõlemas suunas. Kontrollige "isTrigger". Nüüd lisage põhikaamerale karbikollipidur ja skaleerige see sobivalt. Kontrollige ka "isTrigger". Lisage oma kaamerale jäik kehaosa ja eemaldage märkeruut „useGravity”. Kui kaamera on valitud, muutke inspektori ülaosas selle silt „MainCamera”.
Lisage uus skript nimega "LamboDoorBehavior" ja lisage allolev kood. Lohistage skript oma ukse vanemale.
kasutades System. Collections;
kasutades System. Collections. Generic; UnityEngine'i kasutamine; avalik klass LamboDoorBehavior: MonoBehaviour {private float currAngle = 0; private float wantAngle = 0; // Värskendust kutsutakse üks kord kaadri kohta tühjaks Update () {currAngle = Mathf. LerpAngle (currAngle, soovitudAngle, Time.deltaTime * 3f); transform.localEulerAngles = uus Vector3 (currAngle, 0, 0); } public void OpenDoors () {soovitudAngle = 60f; } public void CloseDoors () {soovitudAngle = 0; } void OnTriggerEnter (kokkupõrke kol.) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} void OnTriggerExit (kokkupõrke kol.) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
See skript avab teie uksed aeglaselt, kui sulgete need AR -is, kasutades funktsiooni Lerp () ühtsuses, mis interpoleerib kahe punkti (või sel juhul kahe nurga) vahel.
Samm: video esitamine AR -is


Viimane asi, mida peame tegema, on video esitamine AR -is.
Paremklõpsake mis tahes mänguobjektil, mis on teie auto laps, ja looge 3D -objekt Quad. See tagab, et quad on teie auto laps. Paigutage ja muutke seda nelinurka nii, et see sobiks teie auto kriipsu sisse ja näeks välja, nagu see seal peaks olema. See on see, millel me videot esitame.
Lisage oma quadile videopleieri komponent. Muutke allikaks URL ja leidke. MP4 -failile kõva link või lohistage videofail oma varade kausta ja lohistage see klipp tühja pesasse. Kui soovite voogesitada videot URL -ist, on Instragram suurepärane allikas. Paremklõpsake mis tahes Instagrami videot Google Chrome'is ja klõpsake nuppu Kontrolli. Leidke videot sisaldav div ja kopeerige link sealt (mul on see meetod ülaltoodud pildil).
Kontrollige kindlasti silmust, kui soovite, et seda esitataks rohkem kui üks kord. Lisage sellele mänguobjektile heliallika komponent ja muutke videopleieri väljundallikaks heliallikaks. Lohistage oma äsja loodud heliallikas sellesse pesasse.
Lõpuks oleme valmis!
Samm: pange rakendus oma telefoni

Kui loote Androidi jaoks, võite lihtsalt minna faili ja vajutada ehitada ja käivitada, kui telefon on ühendatud.
Kui kasutate iPhone'i või iPadi, siis laadige Xcode kindlasti rakenduste poest alla. Registreeruge ka tasuta õuna arendajakontole saidil www.apple.developer.com. Minge faili ja klõpsake ehita. Avage Xcode'ist loodud fail ja ühendage telefon. Valige oma arendusmeeskond ja vajutage esitusnuppu.
Võimalik, et peate kaamerat veidi ringi liigutama, kuid andke sellele hetk ja puudutage ekraani ning näete, et teie auto kukub taevast maapinnale! Nüüd saate jalutada sisse ja vaadata oma videomängu armatuurlaual!
Lõbutsege ja andke mulle kommentaarides teada, kui teil on küsimusi!
Soovitan:
Veepehmendaja soola taseme monitor: 7 sammu

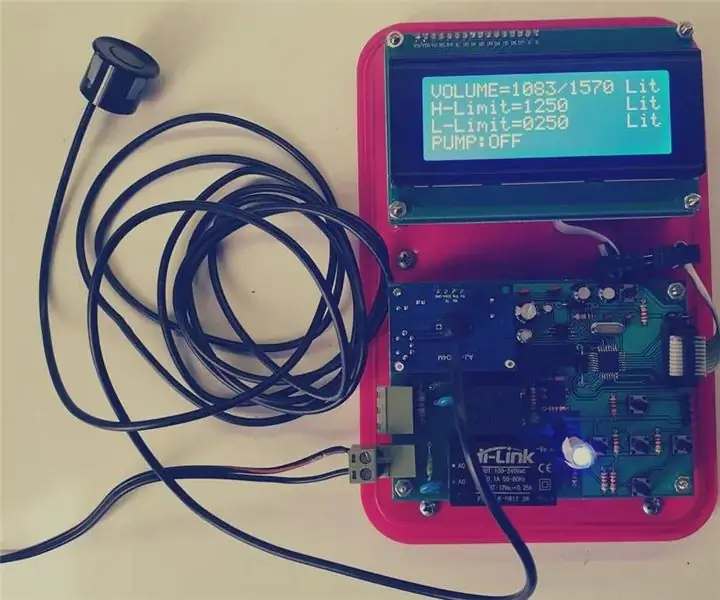
Veepehmendaja soola taseme jälgimine: Veepehmendajad töötavad ioonivahetusprotsessi abil, mille käigus kaltsiumi- ja magneesiumioonid kõvast veest vahetatakse spetsiaalse vaigu kaudu naatriumkloriidiga (soolaga). Vesi läheb surveanumasse, kus see liigub läbi vaiguhelmeste
UltraSonic vedeliku taseme kontroller: 6 sammu (piltidega)

UltraSonic vedeliku taseme kontroller: Sissejuhatus Nagu te ilmselt teate, on Iraanil kuiv ilm ja minu riigis on veepuudus. Mõnikord, eriti suvel, on näha, et valitsus lõikab vett. Nii et enamikus korterites on veepaak. Seal on 1
Võitlusroboti valmistamine (mis tahes oskuste taseme jaoks): 8 sammu

Kuidas teha võitlusrobotit (IGAL oskuste tasemel): Võitlusrobootikaga alustades leidsin, et puudub " samm -sammult " Võitlusrobotite koostamise läbivaatus, nii et pärast Internetis hulgaliselt uurimistööd otsustasin sellest osa koostada, et koostada juhend võitlusroboti valmistamiseks, et keegi saaks
Liitreaalsus (AR) Dragonboard410c või Dragonboard820c jaoks, kasutades OpenCV ja Python 3.5: 4 sammu

Liitreaalsus (AR) Dragonboard410c või Dragonboard820c jaoks OpenCV ja Python 3.5 kasutamine: selles juhendis kirjeldatakse, kuidas installida OpenCV, Python 3.5 ja sõltuvused Python 3.5 jaoks, et käivitada liitreaalsuse rakendus
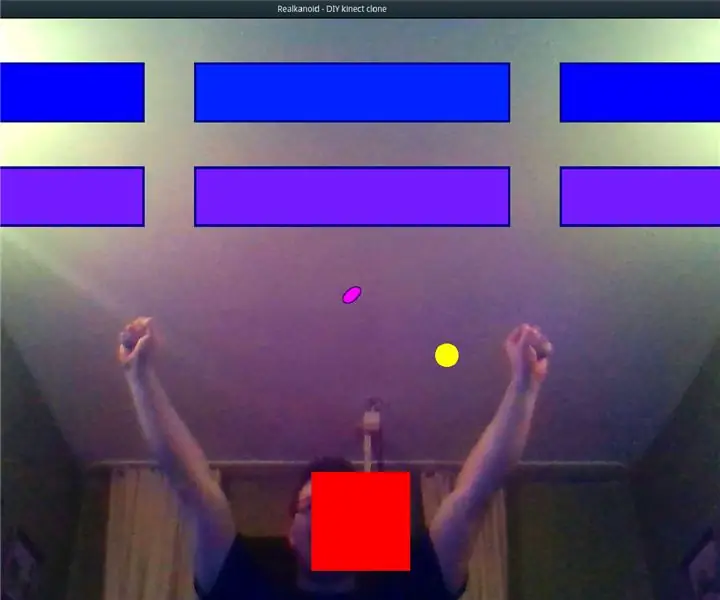
DIY videomäng, mida juhib pea liikumine (liitreaalsus): 4 sammu

DIY videomäng, mida juhib pea liikumine (liitreaalsus): Ma tahan teile näidata, kui lihtne on tänapäeval teha oma mängu, mida saab juhtida oma keha liigutades. Teil on vaja ainult veebikaameraga sülearvutit ja mõningaid programmeerimisoskusi. Kui teil pole sülearvutit ja veebikaamerat või kui te ei tea, kuidas programmeerida, saate
