
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.



Lõime selle vikerkaareprojekti, kasutades erinevaid "müra" tehnikaid, mis loovad kontrollitud juhuslikke efekte. Värvi lisamisega saaks tekitada vikerkaare efekti. See kasutab Arduino Nano ja 128x128 OLED -ekraani. Näitasime efekte TFT raamatukogu abil. Kasutasime ka mõningaid mitmesuguseid komponente, nagu leivalaud ja mõned juhtmed.
Samm: juhtmestik
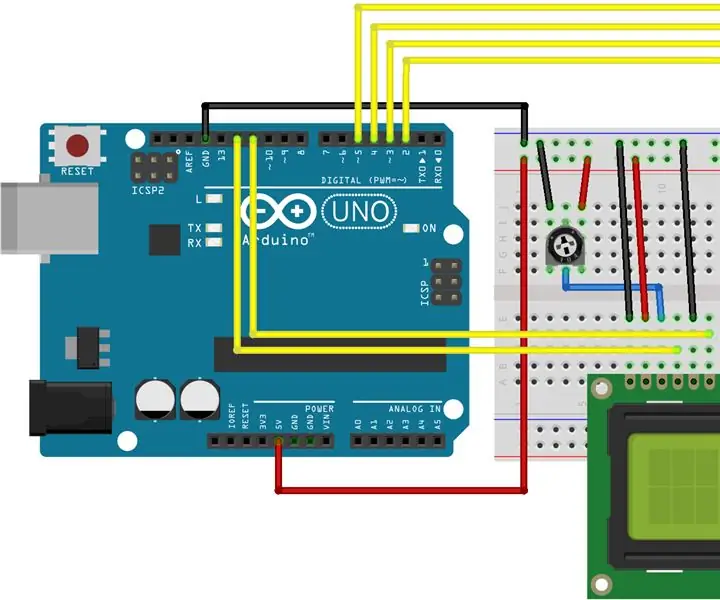
Kõige põhilisem ülesanne oli OLED -i ühendamine Arduinoga. Ühendasime GND ja VCC leivalaua vastavate bussidega; SCL digitaalsele tihvtile 13; SDA digitaalsele tihvtile 11; RES digitaalsele tihvtile 8; Alalisvool - digitaalne tihvt 9; CS digitaalsele tihvtile 10 ja lõpuks BL kuni 3.3V Arduino peal. Arduino 5v ja GND nööpnõelte abil saime toita kogu leivalauda.
2. samm: sujuv müra
Pärast TFT -ekraanile esitatavate nõuete lähtestamist. Sileda müra efekti loomiseks vajasime esmalt põhilist mürafunktsiooni. See tagastab suhteliselt juhusliku väärtuse vahemikus 0 kuni 1, tuginedes sisestatud x- ja y -väärtustele. Oluline on märkida, et arvuti ei saa kunagi anda tõeliselt juhuslikku tulemust ja see juhuslikkus saavutatakse lihtsalt numbrit nii palju kui võimalik muutes, seega võrrandi väga suured numbrid.
ujukimüra (int x, int y) {int n; n = x + y * 57; n += (n << 13) ^ n; tagasitulek (1,0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Seejärel tasandame müra teise funktsiooniga. See saavutatakse väärtuse loomisega, mis põhineb mitte ainult funktsioonile edastatud koordinaatide, vaid ka ümbritsevate koordinaatide tulemusel. Selle tulemusena annavad üksteise lähedal asuvad koordinaadid sarnase väärtuse.
float smoothNoise (float x, float y) {float fractX = x - (int) x; ujuki murd Y = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; ujuki väärtus = 0,0f; väärtus += fractX * fractY * müra (x1, y1); väärtus += (1 - fractX) * fractY * müra (x2, y1); väärtus += fractX * (1 - fractY) * müra (x1, y2); väärtus += (1 - fractX) * (1 - fractY) * müra (x2, y2); tagastamisväärtus; }
Samm: efektid sujuva müra abil

Sellega lõime kaks efekti. Selleks loopisime OLED -i iga piksli läbi ja võtsime nende pikslite x- ja y -koordinaatide põhjal juhusliku müra väärtuse. Neist esimese efekti saime, kasutades värvi valimiseks loodud väärtust, ja värvisime selle piksli eelnimetatud värviga. Teine efekt toodeti sarnasel viisil, kuid korrutasime ka värvi tekitatud müra väärtusega. See andis mustrile rohkem varjutatud efekti. Kasutatud kood on näidatud allpool:
tühine Noise2n3 (bool Noisy) {jaoks (int y = 0; y <noiseHeight; y ++) {jaoks (int x = 0; x 8) absNoise = 8; if (Noisy) setNoisyColour (värvid [absNoise], müra); else setBlockColour (värvid [absNoise]); TFT -ekraan.punkt (x, y); }}} void setNoisyColour (värvivärv, ujukimüra) {TFTscreen.stroke (värv.punane * müra, värv.roheline * müra, värv.sinine * müra); } void setBlockColour (värvivärv) {TFT -ekraani.joon (värv.punane, värv.roheline, värv.sinine); }
4. samm: juhuslikud gradiendiefektid



On kaks efekti, mis tekitavad juhusliku gradiendi. Esimene efekt asetab pikslid nende rgb -värvi suhtes, muutes ekraanile aeglaselt gradiendimustri. Teine kasutab samu värvilisi piksleid kui esimene, kuid paigutab need kindlasse järjekorda, luues piki ekraani diagonaalse gradiendi.
Siin on esimene (värvide põhjal):
void Noise1 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int Praegune värv [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = praegune värv [z] [0]; G = praegune värv [z] [1]; B = praegune värv [z] [2]; jaoks (int x = 0; x <128; x ++) {jaoks (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); kui (R_Lower = 255) {R_Higher = 254; } int R_Offset = juhuslik (R_Lower, R_Higher); int G_Alam = G - ((x + y) / 4); kui (G_Lower = 255) {G_Higher = 254; } int G_Offset = juhuslik (G_Lower, G_Higher); int B_Alam = B - ((x + y) / 4); kui (B_Alam <1) {B_Alam = 0; } int B_Higher = B + ((x + y) / 4); kui (B_Higher> = 255) {B_Higher = 254; } int B_Offset = juhuslik (B_Lower, B_Higher); int mult = 2; kui (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFT -ekraan.punkt ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFT -ekraan.punkt ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFT -ekraan.punkt ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
Ja teine (korrapärasem efekt):
tühine müra4 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int Praegune värv [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = praegune värv [z] [0]; G = praegune värv [z] [1]; B = praegune värv [z] [2]; jaoks (int x = 0; x <128; x ++) {jaoks (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); kui (R_Lower = 255) {R_Higher = 254; } int R_Offset = juhuslik (R_Lower, R_Higher); int G_Alam = G - ((x + y) / 4); kui (G_Lower = 255) {G_Higher = 254; } int G_Offset = juhuslik (G_Lower, G_Higher); int B_Alam = B - ((x + y) / 4); kui (B_Alam <1) {B_Alam = 0; } int B_Higher = B + ((x + y) / 4); kui (B_Higher> = 255) {B_Higher = 254; } int B_Offset = juhuslik (B_Lower, B_Higher); int mult = 2; kui (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFT -ekraan.punkt (x, y); }}}}
5. samm: lõpptulemus
Lõpuks ühendasime need efektid omamoodi vikerkaaride slaidiseansiks. Selle saavutamiseks kutsusime iga funktsiooni mõne aja pärast lihtsalt üksteise järel järgmiselt:
while (tõsi) {Noise2n3 (false); Müra2n3 (tõsi); TFT -ekraan.taust (0, 0, 0); Müra1 (); Müra4 (); }
Soovitan:
TTGO (värviline) ekraan Micropythoniga (TTGO T-ekraan): 6 sammu

TTGO (värviline) ekraan Micropythoniga (TTGO T-ekraan): TTGO T-ekraan on tahvel, mis põhineb ESP32-l ja sisaldab 1,14-tollist värvilist ekraani. Lauda saab osta vähem kui 7 dollari suuruse auhinna eest (sh saatmine, auhind banggoodil). See on uskumatu auhind ESP32 -ga koos ekraaniga. T
Ekraan Y temperatuuril ja LCD -ekraan Arduino: 5 sammu

Presidendi Y temperatuur ja LCD -ekraan Arduino: Con este tutorial, see ense ñ ar á a usar el LCD con el arduino para que en la pantalla se muestra la presi ó n y temperatura, junto con ayuda del BMP180. Vee í en encontrara cada paso para completarlo, sh im á geen
Termomeetri suhtelise värviga 2 -tolline TFT -ekraan ja mitu sensorit: 5 sammu

Termomeetri suhtelise värviga 2 -tolline TFT -ekraan ja mitu andurit: Olen teinud ekraani, mis näitab mitmete temperatuuriandurite mõõtmisi. Lahe on see, et väärtuste värv muutub koos temperatuuriga: > 75 kraadi Celsiuse järgi = PUNANE > 60 > 75 = ORANSS > 40 < 60 = KOLLANE > 30 < 40
Kuidas teha reaalajas kella Arduino ja TFT -ekraani abil - Arduino Mega RTC 3,5 -tollise TFT -ekraaniga: 4 sammu

Kuidas teha reaalajas kella Arduino ja TFT-ekraani abil | Arduino Mega RTC 3,5-tollise TFT-ekraaniga: külastage minu Youtube'i kanalit. Sissejuhatus:- Selles postituses kavatsen teha reaalajas kella, kasutades 3,5-tollist TFT-puutetundlikku LCD-d, Arduino Mega 2560 ja DS3231 RTC moodul…. Enne alustamist… kontrollige minu YouTube'i kanali videot. Märkus:- Kui kasutate Arduini
Graafikatest ILI9341 TFT LCD SPI -ekraan: 6 sammu

Graafikatest ILI9341 TFT LCD SPI -ekraan: 2,8 -tollise SPI TFT, millel on ILI9341 kiip, ühendamine Arduino Unoga
