
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Nii et teil on Raspberry Pi ja lahe idee, kuid kuidas muuta see kasutajale suhtlemiseks sama lihtsaks kui nutitelefon?
Graafilise kasutajaliidese (GUI) loomine on tegelikult üsna lihtne ja mõne kannatlikkusega saate luua hämmastavaid projekte.
1. samm: lai ülevaade
Üks võimsamaid tööriistu, mida Raspberry Pi pakub teiste mikrotehnoloogiate ees, on kiire kiirus ja lihtsus, kuidas saate oma projekti jaoks luua graafilise kasutajaliidese (GUI).
Üks võimalus selle saavutamiseks, eriala, kui teil on täispuuteekraan (või tavaline ekraan ja sisendseade, näiteks hiir), muutus see hämmastavaks!
Selle artikli jaoks kasutame Python 3 koos Tkinteriga:
Võimas raamatukogu graafilise kasutajaliidese (GUI) rakenduste arendamiseks Raspberry Pi -l, kus tegijad on mures.
Tkinter on Pythoniga ilmselt kõige sagedamini kasutatav ja Internetis on palju ressursse.
2. samm: "Tere maailm" Tkinteris

Kasutame Raspberry Stretch OS -iga laaditud aRaspberry Pi.
Meie Tkinteri GUI -rakenduste käitamiseks. saame kasutada ka mis tahes muud opsüsteemi, kuhu on installitud python.
Raspbianiga on installitud nii Python 2, Python 3 kui ka Tkinteri teek.
Installitud versiooni kontrollimiseks käivitage terminal:
python3 -versioon
Looge uus fail nimega app.py ja sisestage allpool näidatud põhikood:
#!/usr/bin/python
alates tkinter import * # impordib Tkinter lib juure = Tk () # loo juurobjekt root.wm_title ("Tere maailm") # määrab akna juure pealkirja.mainloop () # käivitab GUI -ahela
Kui te ei kasuta IDE -d, käivitage programmi käivitamiseks teie Pythoni koodi sisaldava kataloogi terminalis järgmine käsk.
python3 app.py
Samm: akna kohandamine

Vaatame nüüd, kuidas seda akent kohandada.
Tausta värv
root.configure (bg = "must") # muutke taustavärv mustaks
või
root.configure (bg = " # F9273E") # kasutage kuusnurkset värvikoodi
Akna mõõtmed
root.geometry ("800x480") # määrake akna mõõtmed
või
root.attributes ("-täisekraan", True) # seatud täisekraanile
Pidage meeles, et kui te ei loo väljumisviisi, jääte täisekraanirežiimi kinni
# saame väljuda, kui vajutame põgenemisnuppu
def end_fullscreen (sündmus): root.attributes ("-täisekraan", vale) root.bind ("", end_fullscreen)
4. samm: vidinad Tkinteris


Tkinter sisaldab palju erinevaid vidinaid, mis aitavad teil luua sobivaima kasutajaliidese. Kasutatavate vidinate hulka kuuluvad: • tekstikasti
• nupud
• kontrollnupp
• liugur
• loendiboks
• Raadio nupp
•jne..
Nüüd saame lisada mõned vidinad, näiteks teksti, nupud ja sisendid.
Vidinate lisamine
Sildid
label_1 = silt (juur, tekst = "Tere, maailm!")
Enne kui see on aknas nähtav, peame selle asukoha määrama. Kasutame võrgu positsioneerimist.
label_1.grid (rida = 0, veerg = 0) # määrake asukoht
Sisenemise sisend
label_1 = Silt (juur, tekst = "Tere, maailm!", font = "Verdana 26 paks, fg ="#000 ", bg ="#99B898 ")
label_2 = Silt (juur, tekst = "Mis su nimi on?"), kõrgus = 3, fg = "#000", bg = "#99B898") entry_1 = Kirje (juur)#sisendkirje label_1.grid (rida = 0, veerg = 0) label_2.grid (rida = 1, veerg = 0) entry_1.grid (rida = 1, veerg = 1)
Nupud
#Lisage akna sisse nupp
Nupp = nupp (juur, tekst = "Esita") Button.grid (rida = 2, veerg = 1)
Samm: loogika lisamine


Nüüd on meil lihtne vorm, kuid nupule klõpsamine ei tee midagi !!
Uurime, kuidas nuppude vidinal sündmust seadistada ja siduda funktsiooniga, mis klõpsamisel käivitub.
Sel eesmärgil värskendame sildi_1, et kuvada tekst „Tere + sisendisse sisestatud tekst”. Kui valite nupu Esita.
Laadige alla kood ja käivitage see.
6. samm: LED -juhtimine




Siiani näeme, kuidas aknale nupp lisada ja sellele toimingu tegemiseks loogikat lisada.
Nüüd muudame koodi veidi. Seega loome vormi ja lisame sellele kaks nuppu. Üks LED -i sisse-/väljalülitamiseks ja teine programmist väljumiseks.
Märkus. Enne alustamist veenduge, et olete oma Raspberry värskendanud ja kas teil on GPIO raamatukogu installitud. Avage käsuaken ja sisestage järgmine GPIO teegi install. Avage käsuaken ja sisestage järgmine:
$ sudo apt-get update
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Ehitus:
Vajalikud osad:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω takisti
Ringraja ehitamine:
Järgige ülaltoodud fotosid.
Pöörake tähelepanu LED -i orientatsioonile ja tihvtile, kus see on ühendatud (GPIO23).
Samm: servomootorikontrolleri lisamine



Liigume millegi muu kui nupu poole, samuti saame kasutada erinevaid sisendeid Raspberry Pi PWM (impulsi laiuse modulatsiooni) väljundite juhtimiseks.
Servomootor on suurepärane valik, mis teisendab PWM -signaali nurga alla.
Ehitus:
Vajalikud osad:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω takisti
1 x servomootor
Ringraja ehitamine:
Järgige ülaltoodud skeemi (LED on ühendatud GPIO 23 -ga, servomootor ühendatud GPIO 18 -ga).
Kontrollige videot, kui olete kinni jäänud.
8. samm: järeldus

Siin see on! Minge edasi ja vallutage hämmastavaid kasutajaliidese ideid!
Kui teil on küsimusi, võite muidugi kommentaari jätta.
Minu tööde kohta lisateabe saamiseks külastage minu kanalit
myYouTube
myTwitter
myLinkedin
Täname, et lugesite seda juhendit ^^ ja kena päeva. Nägemiseni. Ahmed Nouira.
Soovitan:
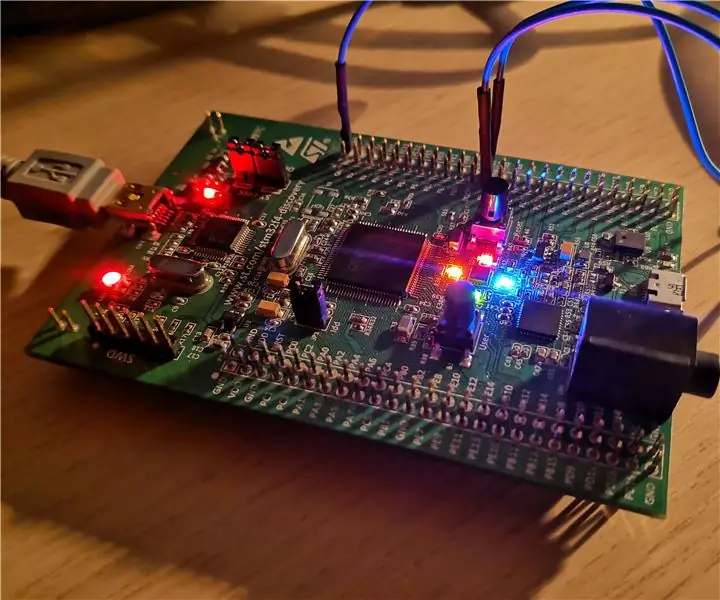
Alustage STM32 arendamist Linuxis: 4 sammu

Alustage STM32 arendamist Linuxis: selles juhendis näitan teile, kui lihtne on alustada STM32 programmide arendamist Linuxis. Alustasin Linuxi kasutamist peamasinaga 2 aastat tagasi ja pole alt vedanud. Kõik töötab kiiremini ja paremini kui aknad. Muidugi on les
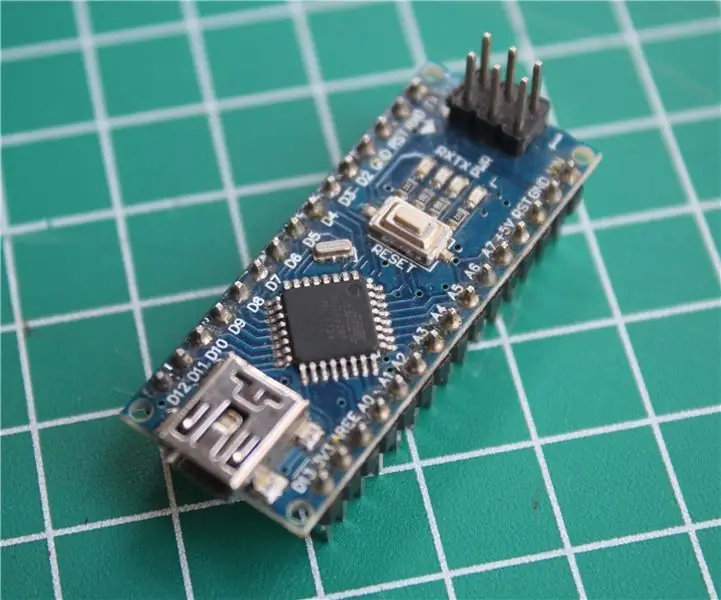
Alustage Arduino Nanoga: 5 sammu

Alustage Arduino Nanoga: Arduino Nano on üks saadavalolevatest Arduino plaadimudelitest. Sellel on väike suurus, täielik funktsioon ja lihtne kasutada. Arduino nano on suurusega 1,70 tolli x 0,7 tolli ja sellel on täielik funktsioon, näiteks: Atmel ATmega 328 IC, nupp Restar, 4 indikaatori LED -i, 3V3 Re
[HASS.IO] Alustage oma nutika kodu ehitamist ilma kodeerimiseta, vähem kui 100 dollari eest: 6 sammu
![[HASS.IO] Alustage oma nutika kodu ehitamist ilma kodeerimiseta, vähem kui 100 dollari eest: 6 sammu [HASS.IO] Alustage oma nutika kodu ehitamist ilma kodeerimiseta, vähem kui 100 dollari eest: 6 sammu](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Alustage oma nutika kodu ehitamist ilma kodeerimiseta, hinnaga alla 100 dollari: viimasel ajal olen jama ajanud ja oma maja edukalt vähem "idiootseks" muutnud. Nii et ma jagan, kuidas teha nutikas kodusüsteem madala hinnasildiga, suure ühilduvusega, mis töötaks sujuvalt ja stabiilselt
Alustage NodeMCU -ga (ESP8266) .: 3 sammu

Alustage NodeMCU -ga (ESP8266) ….: Selles juhendis jagan, kuidas saate alustada NodeMCU -ga (ESP8266) Arduino IDE -ga. See õpetus on mõeldud algajatele, kes alles alustavad. NodeMCU on sisseehitatud Wifi -ga täpselt nagu Arduino, nii et saate oma projekte võrku viia. K -le
Alustage oma jõuluvalgusetendust nupuga: 5 sammu

Alustage oma jõuluvalgusetendust nupuga: muusikaga sünkroonitud jõuluetenduse käivitamisel võiksite saate käivitada nupule vajutades. See õpetus kehtib ainult saate jaoks, mida juhitakse Raspberry Pi -ga töötava Falcon Pi Playeri (FPP) kaudu. Kui jooksed F
