
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:47.
- Viimati modifitseeritud 2025-01-23 14:40.

Tere, poisid, selles juhendis õpime, kuidas teha Arduino Uno abil kalkulaatorit 3,5 -tollise TFT LCD -puutetundliku ekraaniga. Nii et kirjutame koodi ja laadime selle üles arduino, mis kuvab ekraanil kalkulaatori liidese anda matemaatiliste põhiväljendite väljund.
Samm: asjad, mida vajate


Selle projekti jaoks vajate järgmisi asju: 3,5 TFT LCD DISPLAYARDUINO UNO
Samm: TFT ekraaniteegi installimine Arduino IDE -sse

Kasutame raamatukogu SPFD5408:
selle arduino kalkulaatori koodi toimimiseks. See on Adafruit'i muudetud raamatukogu ja saab meie LCD TFT mooduliga sujuvalt töötada. Teil on väga oluline installida see raamatukogu oma Arduino IDE -sse või sellesse programmi, et koostada ilma veata. Selle teegi installimiseks võite lihtsalt klõpsata ülaltoodud lingil, mis viib teid Githubi lehele. Seal klõpsake klooni või allalaadimist ja valige „Laadi ZIP alla”. Zip -fail laaditakse alla. Nüüd avage Arduino IDE ja valige Sketch -> Include Librarey -> Add. ZIP library. Avaneb brauseriaken, liikuge ZIP -faili ja klõpsake "OK". Arduino vasakus alanurgas peaksite märkima „Teie raamatukogudesse lisatud raamatukogu”.
Samm: laadige kalkulaatori kood üles


Pärast teegi installimist ühendage ekraan Arduinoga ja kopeerige järgmine kood ning laadige see Arduinosse üles. raamatukogu#include "SPFD5408_TouchScreen.h"/*_ Raamatukogude lõpp _*//*_ Määratlege LCD -nööpnõelad (olen määranud vaikeväärtused) _*/#define YP A1 // peab olema analoogpinge, kasutage märget "An"!# define XM A2 // peab olema analoogpulk, kasutage märget "An"! #define YM 7 // võib olla digitaalne tihvt#define XP 6 // võib olla digitaalne tihvt#define LCD_CS A3#define LCD_CD A2#define LCD_WR A1#define LCD_RD A0#define LCD_RESET A4/*_ Defineeringute lõpp _*//*_ Määrake värvidele ja rõhule nimed _*/#define WHITE 0x0000 // Black-> White#define YELLOW 0x001F // Blue-> Yellow#define CYAN 0xF800 // punane-> tsüaan#define PINK 0x07E0 // roheline-> roosa#define RED 0x07FF // tsüaan-> punane#define GREEN 0xF81F // roosa-> roheline #define BLUE 0xFFE0 // kollane- > Sinine#define BLACK 0xFFFF // Valge-> must#define MINPRESSURE 10#define MAXPRESSURE 1000/*_ Määratud _*//*_ TFT LCD kalibreerimine _*/#define TS_MINX 125#define TS_MINY 85#define TS_MAXX 965#define TS_MAXY 905/* _Kalibreerimise lõpp _*/puutetundlik ekraan ts = puuteekraan (XP, YP, XM, YM, 300); // 300 on tundlikkusAdafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); // Alusta suhtlemist LCD -stringi sümboliga [4] [4] = {{"7", "8", "9", "/"}, {"4", "5", "6", "*"}, {"1", "2", "3", "-"}, {"C", "0", "=", "+"}}; int X, Y; pikk Num1, Num2, Number; char tegevus; loogiline tulemus = vale; void setup () {Serial.begin (9600); // Silumiseks kasutage seeriamonitori tft.reset (); // Lähtesta alati alguses tft.begin (0x9341); // Minu LCD kasutab LIL9341 liidese draiverit IC tft.setRotation (2); // Ma lihtsalt röökasin nii, et toitepistik oleks ülespoole - valikuline tft.fillScreen (WHITE); IntroScreen (); draw_BoxNButtons (); } void loop () {TSPoint p = waitTouch (); X = p.y; Y = p.x; // jadatrükk (X); Serial.print (','); Serial.println (Y); // + "" + Y); DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); delay (300);} TSPoint waitTouch () {TSPoint p; tee {p = ts.getPoint (); pinMode (XM, OUTPUT); pinMode (YP, OUTPUT); } while ((lk p MAXPRESSURE)); p.x = kaart (p.x, TS_MINX, TS_MAXX, 0, 320); p.y = kaart (p.y, TS_MINY, TS_MAXY, 0, 240);; return p;} void DetectButtons () {if (X0) // Nuppude tuvastamine veerus 1 {if (Y> 0 && Y <85) // Kui tühistamisnuppu vajutatakse {Serial.println ("Button Cancel"); Arv = arv1 = arv2 = 0; result = false;} if (Y> 85 && Y <140) // Kui nuppu 1 vajutatakse {Serial.println ("Button 1"); kui (arv == 0) arv = 1; else Arv = (arv*10) + 1; // Vajutatakse kaks korda} if (Y> 140 && Y <192) // Kui nuppu 4 vajutatakse {Serial.println ("Button 4"); kui (arv == 0) arv = 4; else Arv = (arv*10) + 4; // Vajutatakse kaks korda} if (Y> 192 && Y <245) // Kui nuppu 7 vajutatakse {Serial.println ("Button 7"); kui (arv == 0) arv = 7; else Arv = (arv*10) + 7; // Vajutati kaks korda}} if (X50) // Nuppude tuvastamine veerus 2 {if (Y> 0 && Y <85) {Serial.println ("Button 0"); // Nupule 0 vajutatakse, kui (Number == 0) Number = 0; else Arv = (arv*10) + 0; // Kaks korda vajutatud} if (Y> 85 && Y <140) {Serial.println ("Button 2"); kui (arv == 0) arv = 2; else Arv = (arv*10) + 2; // Kaks korda vajutatud} if (Y> 140 && Y <192) {Serial.println ("Button 5"); kui (arv == 0) arv = 5; else Arv = (arv*10) + 5; // vajutatud kaks korda} if (Y> 192 && Y <245) {Serial.println ("Nupp 8"); kui (arv == 0) arv = 8; else Arv = (arv*10) + 8; // vajutatud kaks korda}} if (X105) // nuppude tuvastamine veerus 3 {if (Y> 0 && Y <85) {Serial.println ("Button Equal"); Num2 = arv; tulemus = tõene; } if (Y> 85 && Y <140) {Serial.println ("Button 3"); kui (arv == 0) arv = 3; else Arv = (arv*10) + 3; // Kaks korda vajutatud} if (Y> 140 && Y <192) {Serial.println ("Button 6"); kui (arv == 0) arv = 6; else Arv = (arv*10) + 6; // Kaks korda vajutatud} if (Y> 192 && Y <245) {Serial.println ("Button 9"); kui (arv == 0) arv = 9; else Arv = (arv*10) + 9; // Vajutati kaks korda}} if (X165) // Nuppude tuvastamine veerus 3 {Num1 = Number; Arv = 0; tft.setCursor (200, 20); tft.setTextColor (PUNANE); if (Y> 0 && Y <85) {Serial.println ("Lisamine"); tegevus = 1; tft.println ('+');} if (Y> 85 && Y <140) {Serial.println ("Lahutamine"); tegevus = 2; tft.println ('-');} if (Y> 140 && Y <192) {Serial.println ("Korrutamine"); tegevus = 3; tft.println ('*');} if (Y> 192 && Y <245) {Serial.println ("Devesion"); tegevus = 4; tft.println ('/');} viivitus (300); }} tühine CalculateResult () {if (action == 1) Number = Num1+Num2; kui (tegevus == 2) arv = arv1-arv2; kui (tegevus == 3) arv = arv1*arv2; kui (tegevus == 4) arv = arv1/arv2; } tühine DisplayResult () {tft.fillRect (0, 0, 240, 80, CYAN); // kustuta tulemuste kast tft.setCursor (10, 20); tft.setTextSize (4); tft.setTextColor (MUST); tft.println (arv); // update new value} void IntroScreen () {tft.setCursor (55, 120); tft.setTextSize (3); tft.setTextColor (PUNANE); tft.println ("ARDUINO"); tft.setCursor (30, 160); tft.println ("KALKULAATOR"); tft.setCursor (30, 220); tft.setTextSize (2); tft.setTextColor (SININE); tft.println ("-Circut Digest"); delay (1800);} void draw_BoxNButtons () {// Joonista tulemuste kast tft.fillRect (0, 0, 240, 80, CYAN); // Joonista esimene veerg tft.fillRect (0, 260, 60, 60, RED); tft.fillRect (0, 200, 60, 60, MUST); tft.fillRect (0, 140, 60, 60, MUST); tft.fillRect (0, 80, 60, 60, MUST); // Joonista kolmas veerg tft.fillRect (120, 260, 60, 60, GREEN); tft.fillRect (120, 200, 60, 60, MUST); tft.fillRect (120, 140, 60, 60, MUST); tft.fillRect (120, 80, 60, 60, MUST); // Joonista secound & neljas veerg (int b = 260; b> = 80; b- = 60) {tft.fillRect (180, b, 60, 60, BLUE); tft.fillRect (60, b, 60, 60, BLACK);} // Joonista horisontaaljooned (int h = 80; h <= 320; h+= 60) tft.drawFastHLine (0, h, 240, WHITE); // Joonista vertikaalsed jooned (int v = 0; v <= 240; v+= 60) tft.drawFastVLine (v, 80, 240, WHITE); // Klaviatuuri siltide kuvamine (int j = 0; j <4; j ++) {jaoks (int i = 0; i <4; i ++) {tft.setCursor (22+(60*i), 100+(60*) j)); tft.setTextSize (3); tft.setTextColor (VALGE); tft.println (sümbol [j] ); }}} Pärast koodi üleslaadimist näete oma ekraanil töötavat kalkulaatorit minu oma ja nüüd saate selle kohta teha põhilisi matemaatilisi arvutusi. Nii et nautige Arduino UNO abil oma kalkulaatori tegemist.
Soovitan:
Jai Mishra LCD -kalkulaator: 8 sammu

Jai Mishra LCD -kalkulaator: See on väga kasulik projekt, mis õpetab teile oma kalkulaatori loomist. Saate selle kalkulaatori luua veebis või päriselus lisatarvikute abil, kuid praegu keskendume ainult veebikalkulaatori loomisele
Arduino DIY kalkulaator 1602 LCD ja 4x4 klaviatuuri abil: 4 sammu

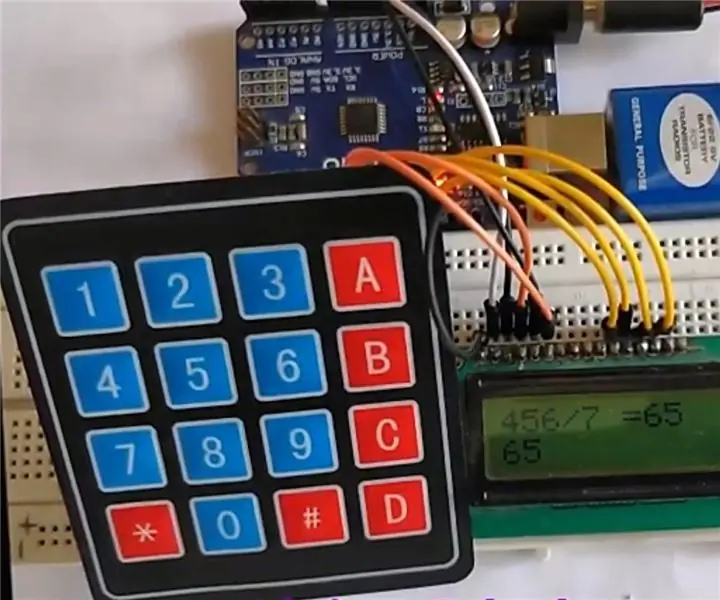
Arduino DIY kalkulaator, kasutades 1602 vedelkristallekraani ja 4x4 klahvistikku: Tere, selles juhendis olevad poisid, teeme Arduino abil kalkulaatori, millega saab teha põhilisi arvutusi. Põhimõtteliselt võtame sisendi 4x4 klaviatuurilt ja prindime andmed 16x2 lcd ekraanile ja arduino teeb arvutused
Arduino puuteekraaniga kalkulaator: 7 sammu

Arduino puuteekraaniga kalkulaator: Tere! See on projekt puuteekraaniga kalkulaatori valmistamiseks, kasutades Arduino Uno ja TFT LCD -ekraani. Mõtlesin välja oma koduõppe programmeerimistunni kontseptsiooni ja selle projekti loomise kogemus oli väga huvitav. See kalkulaator on
Arduino Flappy Bird - Arduino 2,4 "TFT puuteekraaniga SPFD5408 linnumänguprojekt: 3 sammu

Arduino Flappy Bird | Arduino 2,4 -tollise puutetundliku ekraaniga SPFD5408 linnumänguprojekt: Flappy Bird oli mõne aasta jooksul seal liiga populaarne mäng ja paljud inimesed lõid selle omal moel, nii ka mina, lõin Arduinoga oma versiooni flappy linnust ja odava 2,4 "TFT -ga. Puuteekraan SPFD5408, alustame siis
Arduino TFT puuteekraaniga ukse lukk: 5 sammu

Arduino TFT puuteekraaniga ukselukk: see on minu esimene juhendatav. See projekt kasutab Arduino ja 2.8 " TFT puuteekraan koos paroolivisandiga, et aktiveerida relee, mis katkestab vooluahela mag -lock ukse külge. Taust, tööl oleva ukse RFID -lukk purunes, mitte ei ühendanud uuesti
