
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:47.
- Viimati modifitseeritud 2025-06-01 06:09.



SISSEJUHATUS
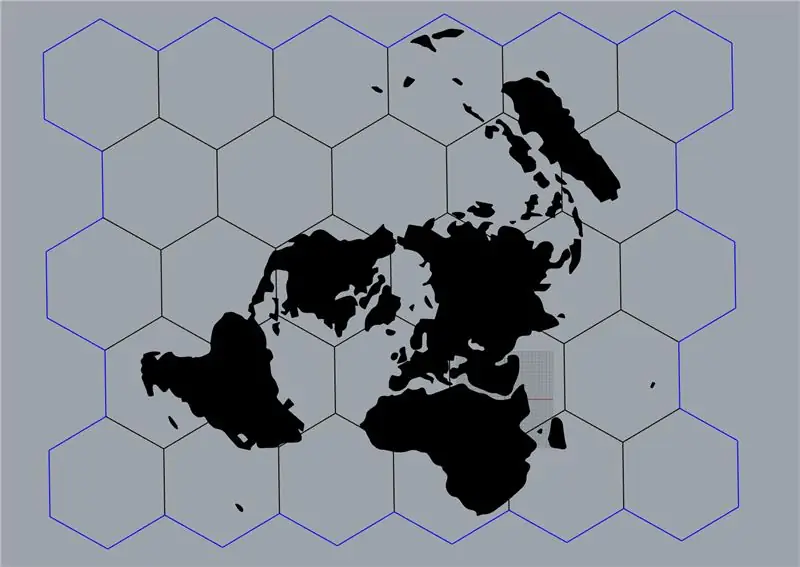
Järgmisel lehel õpetatakse teile, kuidas luua Arduino projekt, millel on kaks põhifunktsiooni-tavaline kaunistamine koos valgustuse ja rahvamuusikamänguga, mis hõlmab geograafiat, geomeetriat, kaarte, ÜRO-d ja muusikat. Tuginedes kuusnurkade struktuurile, kujutab seade maailmakaarti asimuuta võrdse kaugusega projektsioonis, mis on ÜRO (ja selle sümboli) kasutatav kaardiprojektsiooni vorm.
Kaunistamisrežiimi aktiveerimisel helendavad kaardi mandrid erinevates värvides, mis on määratud RGB -väärtuste juhuslike kombinatsioonide abil RGB -valgusdioodide abil.
Seevastu mängurežiim nõuab kasutajatelt rahvamuusika laulude päritolu äratundmist (valitakse juhuslikult numbrite 1 kuni 20 abil) ja asetatakse oma vastuse kontinentaal vastavale kohale puidust põhilaual aeg (eelseadistatud 1 minutiks).
_
TARVIKUD
Tegelikud materjalid
- 5 mm RGB LED -id *20
- Juhtmed
- Takistid *9
- Arduino Board *1 (mis tahes tüüpi)
- Paneelid *3
- Nupud *7
- LCD -ekraaniplaat I2C *1
- Pappkarp (13*9*5,7 tolli; 33*23*14,5 cm)
- Puitlaudis (37,5*29*0,8 cm)
- Akrüülplaadid (läbipaistev * 2, poolläbipaistev * 1)
- Kaasaskantav laadija *1
Tööriistad:
- Tera *1
- UV -kiirgusega liimid *1
- Kahepoolne teip *1 rull
- Kuumliimipüstol *1
Masinad:
Laserlõikamismasin
Tarkvara:
- Adobe Illustrator
- Adobe Photoshop
- Ninasarvik 3D
Samm: kujundage plaat
Lisatud faili saate otse alla laadida või järgida alltoodud samme.
Kaardi visandamine
-
Laadige Google'ist alla kaardi ülevaade
- Google'i "Ameerika Ühendriikide logo"
- Valige "tööriistad - suurus - suur"
- Laadige alla oma kõige lemmikpilt (see, mida see projekt kasutab: link) *Püüdke mitte valida neid, mille keerulised jooned kattuvad mandrimaadega *
-
Teisaldage allalaaditud kaart trükiversiooni
- Värvige soovimatud piirkonnad valgeks, kasutades Adobe Photoshopi pintsli funktsiooni
- Faili eksportimine (JPEG)
- Importige fail Adobe Illustratorisse ja kasutage kaardi jälgimiseks funktsiooni "pildi jälgimine"
- Faili eksportimine (dxf)
Kuusnurkse tausta lisamine
- Importige dxf -fail Rhino -sse
- Valige funktsioon "hulknurk" ja sisestage suvandi "NumSides" jaoks "6"
- Sisestage raadiuse väärtuseks "3.5"
- Joonista 28 võrdse suurusega kuusnurka
- Ekspordi fail 3Dm -vormingus
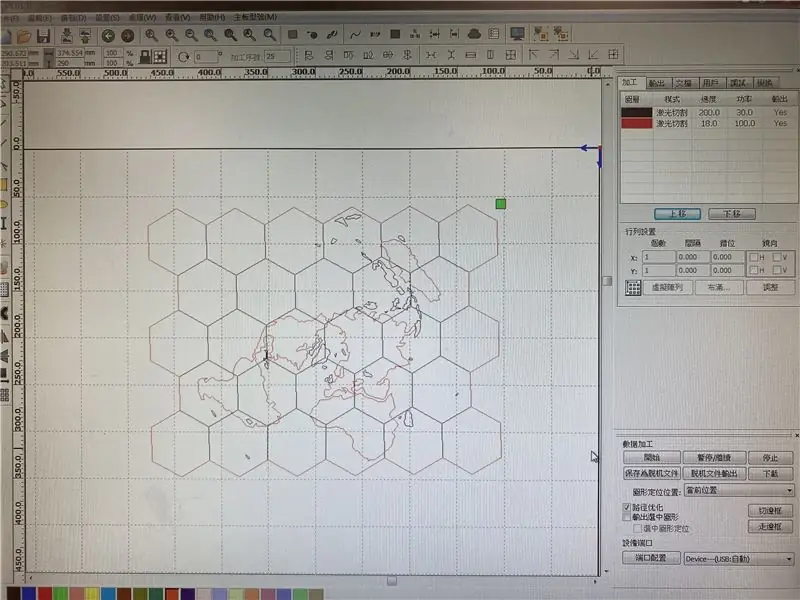
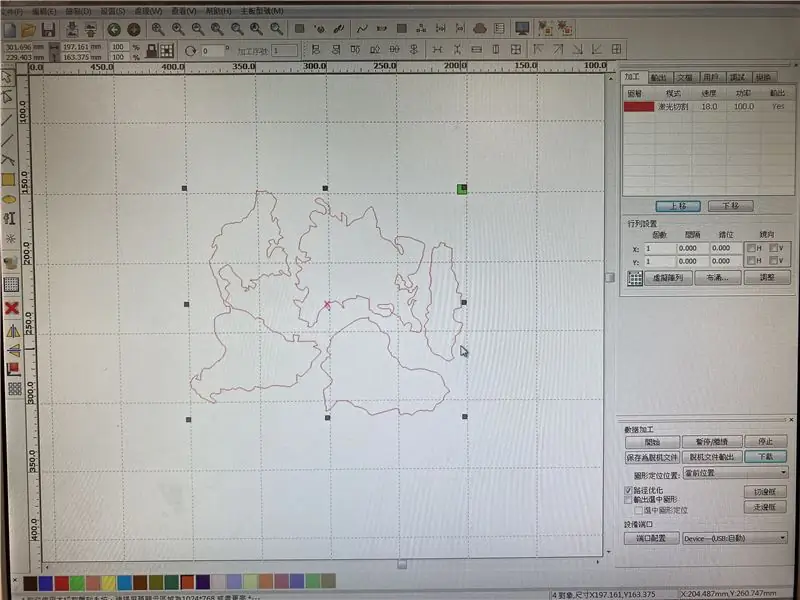
Samm: laserlõikamine





- Importige varem lõpetatud fail faili xxx.
- Printige laserlõikamismasinaga puidust tahvli põhiosa ja akrüülplaatidel olevad mandrid (2 läbipaistvat ja 1 poolläbipaistev) (videod on toodud ülal)
Samm: ehitage seade



Lauad pärast laserlõikust
-
Akrüülist mandrid
- Kasutage iga kontinendi kolme tahvli liimimiseks UV-kiirgusega kõvenevaid liime (poolläbipaistev kui keskmine kiht)
- Kasutage liimitud piirkondade säramiseks UV -valgust, et võimaldada liimidel tahkuda
-
Puidust juhatuse sihtasutus
- Eemaldage käsitsi peamised puitplaadile kinni jäänud maa -alad
- *Kui mõni puitplaadi osa on katki, kasutage nende liimimiseks UV -kiirgusega kõvastuvaid liime*
Aluse ehitamine (kogu seadme alumine vundament)
- Leidke sobiva suurusega pappkarp, mille mõõtmed on 33*23*14,5 cm (13*9*5,7 tolli)
- Kasutades puitplaati võrdlusmudelina, jälgige mandriosad kasti ülemisele pinnale
- Joonistage nuppude alumine osa karbi ülemisele pinnale, kusjuures iga nupp on iga jälgitud mandriosa keskel
- Kasutage tera, et nuppude osad ära lõigata, jälgides jälgi
- Jälgitud mandriosades lõigake teraga ära nupu ümbritsevad lühikesed segmendid
- Joonistage veel kaks nupu alumist osa kasti paremale küljele (proovige joondada jäljed sama kõrgusega)
- Jälgige LCD -ekraaniplaati karbi paremale küljele (eelmise sammu kahe nupu kohal)
- Kasutage tera, et lõigata ära kaks nupuosa ja LCD -osa, järgides punktides 6 ja 7 toodud jälgi
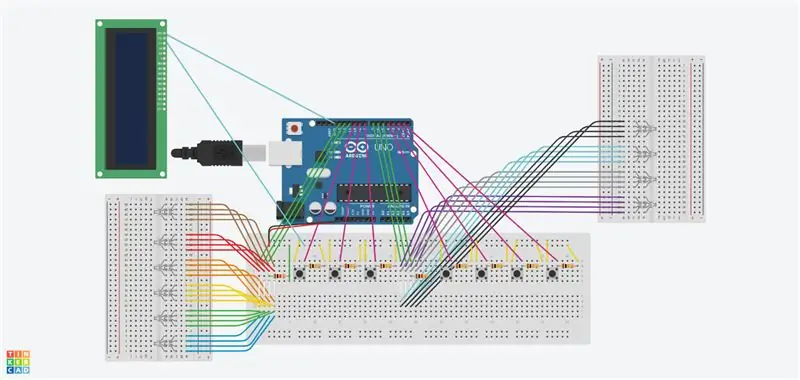
Samm: ehitage vooluringid

Viidates ülaltoodud skeemidele, ehitage vooluring.
Märge:
- RGB LED -ide ja nuppude takistid on erinevad, VAATA SELGELT!
-
Kuna ülaltoodud LCD -ekraaniplaadil pole I2C mudelit, pole see ideaalselt ühendatud. (I2C mudelitega LCD -ekraaniplaadid peavad ühendama ainult neli kontakti)
- Ühendage GND -d ekraanil ja Arduino plaadil
- Ühendage kuvari VCC leivaplaadil olevate positiivsete tihvtidega
- Ühendage ekraanil ja Arduino plaadil olevad SDA -d
- Ühendage ekraanil ja Arduino plaadil olevad SCL -id
Samm: laadige kood üles
Selle projekti koodi leiate siit või alt.
Igal kodeerimisliinil on kõrvalmärkus, mis selgitab selle eesmärki ja funktsiooni.
Märge:
- Kõiki konkreetseid D -kontakte saab muuta ja reguleerida vastavalt teie vooluahela paigutusele
- Kõik viivitatud sekundid saab muuta erinevateks väärtusteks, kuid ÄRGE KUSTUTAGE neid! (Need viivitatud sekundid võimaldavad koodil loogilisemalt liikuda. Ilma nendeta ei pruugi mõned koodi osad töötada!)
- Reas 24 ("silmuse jaoks" sissejuhatus) saate määrata korduste arvu, mille jaoks soovite tsüklit käivitada (algväärtus on 5)
- RGB LED -ide värvikombinatsiooni iga nupu "kui vajutada" ja "kui mitte vajutada" silmuseid saab reguleerida ja kohandada. (Algselt säraksid RGB valgusdioodid roheliselt, kui neid vajutada, samas kui nad punaselt säraksid, kui neid ei vajutata. Saate väärtusi muuta nii, et neil oleks loomingulised värvid, mis vastaksid ÕIGELE ja VALE -le)
#kaasake
#include LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // määrake LCD -aadress 16 tähemärgi ja kaherealise kuva jaoks int _R; // tutvustada muutujat R, mis tähistab RGB LED -ide punast väärtust int _G; // tutvustada muutujat G, mis tähistab RGB LED -ide rohelist väärtust int _B; // tutvustada muutujat B, mis tähistab RGB LED -ide sinist väärtust int _SongNumber; // tutvustada muutujat SongNumber void setup () {pinMode (10, INPUT); // määrab D10 sisendiks kaardi kaunistamise nupule pinMode (9, INPUT); // määrab D9 nuputamismängu nupu pinMode (8, INPUT) sisendiks; // määrab D8 sisendiks Euraasia nupule pinMode (4, INPUT); // määrab D4 sisendiks Põhja -Ameerika nupule pinMode (3, INPUT); // määrab D3 Lõuna -Ameerika nupu sisendiks pinMode (2, INPUT); // määrab D2 Aafrika nupu sisendiks pinMode (1, INPUT); // määrab D1 Okeaania nupu sisendiks lcd_I2C_27.init (); // LCD -ekraaniplaadi initsialiseerimine lcd_I2C_27.backlight (); // lülitage sisse LCD-ekraaniplaadi taustvalgus} void loop () {if (digitalRead (10)) {// kui kaardi kaunistamise nuppu vajutatakse (int i = 0; i <5; ++ i) {// käivitage järgmine tsükkel 5 korda _R = juhuslik (0, 1023); // anda muutujale R juhuslik väärtus 0 kuni 1023 _G = juhuslik (0, 1023); // anda muutujale G juhuslik väärtus vahemikus 0 kuni 1023 _B = juhuslik (0, 1023); // anda muutujale B juhuslik väärtus 0 kuni 1023 analogWrite (13, (_R /4)); // esimese rühma RGB LED -ide R väärtus asendab ja kirjutab muutuja väärtuse 0 kuni 255 analogWrite (12, (_G /4)); // esimese rühma RGB LED -ide G väärtus asendab ja kirjutab muutuja väärtuse 0 kuni 255 analogWrite (11, (_B /4)); // esimese rühma RGB LED -ide B väärtus asendab ja kirjutab muutuja väärtuse 0 kuni 255 analogWrite (7, (_R /4)); // teise rühma RGB LED -ide R väärtus asendab ja kirjutab muutuja väärtuse 0 kuni 255 analogWrite (6, (_G /4)); // teise rühma RGB valgusdioodide G väärtus asendab ja kirjutab muutuja väärtuse 0 kuni 255 analogWrite (5, (_B /4)); // teise rühma RGB valgusdioodide B väärtus asendab ja kirjutab muutuja väärtuse 0 kuni 255 viivitust (3000); // oodake 3000 millisekundit (3 sekundit)} // kuna silmus määratakse muutuja R, G, B väärtused, siis oleks silmuse kohta viis erinevat värvikombinatsiooni} kui (digitalRead (9)) {// if nuputamismängu nuppu vajutatakse _LaulNumber = juhuslik (1, 20); // anda muutujale SongNumber juhuslik väärtus 1 kuni 20 lcd_I2C_27.setCursor (0, 0); // määrake kursor, loendamine algab 0 lcd_I2C_27.print (_SongNumber); // prindi SongNumber väärtus LCD -ekraaniplaadile analogWrite (13, 0); // lähtestada ja kirjutada D13 väärtus 0 analogWrite (12, 0); // lähtestada ja kirjutada D12 väärtuseks 0 analogWrite (11, 0); // lähtestada ja kirjutada D11 väärtuseks 0 analogWrite (7, 0); // lähtestada ja kirjutada D7 väärtuseks 0 analogWrite (6, 0); // lähtestada ja kirjutada D6 väärtuseks 0 analogWrite (5, 0); // lähtestage ja kirjutage D5 väärtus 0 -ks, kui (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// kui väärtus on muutuja SongNumber on 18 kuni 20 viivitust (60000); // oodake kuni 60000 millisekundit, kuni mängijad kuulavad rahvamuusikat (60 sekundit; 1 min), kui (digitalRead (1)) {// kui vajutatakse Okeaania nuppu analogWrite (13, 0); // analogWrite väärtus D13 kui 0 analogWrite (12, 255); // analogWrite väärtus D12 255 analogWrite (11, 0); // analogWrite väärtus D11 kui 0 analogWrite (7, 0); // analogWrite väärtus D7 kui 0 analogWrite (6, 255); // analogWrite väärtus D6 255 analogWrite (5, 0); // analogWrite väärtus D5 kui 0} // kõik RGB LED -id säraksid roheliselt muidu {// kui Okeaania nuppu ei vajutata analogWrite (13, 255); // analogWrite väärtus D13 255 analogWrite (12, 0); // analogWrite väärtus D12 kui 0 analogWrite (11, 0); // analogWrite väärtus D11 kui 0 analogWrite (7, 255); // analogWrite väärtus D7 255 analogWrite (6, 0); // analogWrite väärtus D6 kui 0 analogWrite (5, 0); // analoogKirjutage D5 väärtuseks 0} // kõik RGB valgusdioodid säraksid punaselt} // kuna SongNumber 18-20 õiged vastused on kõik Okeaania, pääseb see „if loop” juurde, kas mängija vastus on õige või mitte lcd_I2C_27.clear (); // LCD -ekraaniplaadi viivituse kustutamine (1000); // oodake 1000 millisekundit (1 sekund)}}
6. samm: seadme viimistlemine
- Avage pappkarp ja sisestage eelnevalt konstrueeritud vooluringid (sh kõik elemendid, nt kolm leivaplaati, Arduino plaat, kaasaskantav laadija)
-
Viidates koodile ja karbi ülaosas olevatele kontinentaalsetele osadele, pange nupud vastavatesse kohtadesse
*Koodide taga olevatele märkmetele saate viidata, et veenduda, millise tihvti nupp sobib igale mandrile*
- Täitke kaks "funktsiooninuppu" (D10 kaart-deko ja D9 puzzle-mäng) igale karbi paremal küljel olevale lõikele
- Paigaldage LCD -ekraaniplaat karbi paremal küljel olevasse lõigatud ossa
- Avage kast ja veenduge, et kõik juhtmed on plaatidega korralikult ühendatud
- Kleepige puitplaadi vundament kahepoolse teibi abil karbi ülemise osa külge (veenduge, et joondate korralikult, nii et nupud mahuksid otse puitplaatide lõikeosasse)
- Väikeste piirkondade (mitte peamiste mandrite) täitmiseks kasutage kuuma liimipüstolit
Samm: VALMIS !!!!
Puslemängu jaoks minge testimise esitusloendi lingile!
Soovitan:
Mälu puzzle mäng BBC MicroBiti abil: 7 sammu

Mälu puzzle mäng BBC MicroBiti kasutamine: Kui te ei tea, mis on BBC MicroBit, on see põhimõtteliselt tõesti väike seade, mille saate programmeerida sisendite ja väljundite saamiseks. Veidi nagu Arduino, kuid rohkem välja töötatud. Mis mulle MicroBiti juures väga meeldis, oli see, et sellel on kaks sisseehitatud sisendit b
Sur Un Rideau D'eau projektsioon: 7 sammu

Projection Sur Un Rideau D'eau: Maker Space, lõplik projekt
Simoni mäng - lõbus mäng!: 5 sammu

Simoni mäng - lõbus mäng !: Viide: siinPärast pikka nädalavahetust peate kindlasti kõvasti proovima, et täita kõik ülesanded ja töö, mille eest vastutate. Meil on aeg oma aju treenida, kas pole? Peale nende igavate ja mõttetute mängude on olemas ka mäng nimega Simon Game
85 -tolline tagumine projektsioon Wiimote IWB (interaktiivne valge tahvel): 5 sammu

85 -tolline tagumine projektsioon Wiimote IWB (interaktiivne valge tahvel): see juhendab teile, kuidas seadistada Wiimote interaktiivne tahvel Johnny Lee tehnika abil. Wiimoteboardi seadistamisele ja kasutamisele on pühendatud ka teisi juhendeid, nii et ma ei kata põhilisi seadistamisetappe. Ma olen originaalne
Texas Big Face - 3D näo projektsioon Kuidas: 10 sammu (piltidega)

Texas Big Face - 3D näoprojektsioon Kuidas: luua "elavaid kujusid"; oma nägu skulptuuridele projitseerides. Kuidas seda teha: David Sutherland, Kirk Moreno koostöös Graffiti Research Lab Houstoniga* Mitmed kommentaarid on öelnud, et esineb mõningaid heliprobleeme. See on
