
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:47.
- Viimati modifitseeritud 2025-06-01 06:09.

See õpetus õpetab teile Android Studio arenduskeskkonna abil Androidi rakenduse loomise põhitõdesid. Kuna Android -seadmed muutuvad üha tavalisemaks, suureneb nõudlus uute rakenduste järele. Android Studio on hõlpsasti kasutatav (ja tasuta) arenduskeskkond õppimiseks. Parim on see, kui sellel õpetusel on Java -programmeerimiskeele oskused, sest see on Androidi kasutatav keel. Selles õpetuses ei kasutata palju koodi, seega eeldan, et tunnete piisavalt Java -d, et mõista või olete valmis otsima seda, mida te ei tea. See võtab umbes 30-60 minutit, sõltuvalt sellest, kui kiiresti saate Android Studio alla laadida ja installida. Pärast selle õpetuse kasutamist oma esimese Androidi rakenduse loomisel olete teel uuele lõbusale hobile või isegi paljutõotavale karjäärile mobiiliarenduses.
Samm: installige Android Studio


- Android Studio allalaadimiseks minge aadressile
- Kasutage Android Studio installimiseks installiprogrammi, järgides selle juhiseid.
Samm: avage uus projekt



- Avage Android Studio.
- Valige menüüst "Kiire algus" käsk "Alusta uut Android Studio projekti".
- Avanevas aknas "Loo uus projekt" nimetage oma projekt "HelloWorld".
- Kui otsustate, määrake ettevõtte nimi soovitud kujul*.
- Pange tähele, kus asub projektifail ja muutke seda soovi korral.
- Klõpsake nuppu "Järgmine".
- Veenduge, et „Telefon ja tahvelarvuti” on ainus märkeruut.
- Kui plaanite rakendust oma telefonis testida, veenduge, et minimaalne SDK oleks alla telefoni operatsioonisüsteemi taseme.
- Klõpsake nuppu "Järgmine".
- Valige "Tühi tegevus".
- Klõpsake nuppu "Järgmine".
- Jätke kõik tegevuse nimeväljad sellistena, nagu need on.
- Klõpsake "Lõpeta".
*Märkus. Androidi projektides on tüüpiline nime andmise tava seada ettevõtte nimi mingiks vormiks "example.name.here.com".
Samm: muutke põhitegevuses tervitussõnumit


- Liikuge vahekaardile activity_main.xml, kui see pole juba avatud.
- Veenduge, et vahekaart Kujundus oleks kuval activity_main.xml avatud.
- Klõpsake ja lohistage nuppu "Tere, maailm!" telefoni ekraani vasakust ülanurgast kuni ekraani keskele.
- Avage akna vasakus servas asuvas projektifailisüsteemis väärtuste kaust.
- Topeltklõpsake väärtuste kaustas faili strings.xml.
- Leidke sellest failist rida "Tere maailm!".
- Pärast "Tere maailm!" sõnum, lisage "Tere tulemast minu rakendusse!"
- Liikuge tagasi vahekaardile activity_main.xml.
- Veenduge, et teie tsentreeritud tekst oleks nüüd "Tere maailm! Tere tulemast minu rakendusse!"
Samm: lisage põhitegevusele nupp


- Liikuge kuvari activity_main.xml vahekaardile Kujundus.
- Leidke telefoniekraanist vasakul asuvast palettmenüüst nupp (rubriigi Vidinad alt).
- Tervitussõnumi all tsentreerimiseks klõpsake ja lohistage nuppu.
- Veenduge, et teie nupp on ikka valitud.
- Kerige menüüs Atribuudid (akna paremas servas) allapoole, et leida tekstivälja.
- Muutke tekst "Uus nupp" asemel "Järgmine leht".
Samm: looge teine tegevus



- Paremklõpsake projekti failisüsteemi puu ülaosas nuppu "rakendus".
- Liikuge valikule Uus> Tegevus> Tühi tegevus.
- Muutke selle tegevuse nimeks „SecondActivity”.
- Klõpsake "Lõpeta".
- Veenduge, et olete tegevuse_second.xml kujundusvaates.
- Lohistage telefoni ekraani vasakus ülanurgas olev tekstikasti alla keskele, nagu tegite põhitegevuses.
- Kui tekstikast on endiselt valitud, leidke paremal asuvast atribuutide menüüst väli "id" ja määrake see "text2".
- Avage uuesti stringid.xml.
- Lisage uus rida "Tere maailm! Tere tulemast minu rakendusse!" mis ütleb "Tere tulemast teisele lehele!".
- Liikuge tagasi saidile activity_second.xml.
- Valige uuesti tekstikasti.
- Valige atribuutide paanil väljale "tekst" väärtuseks "@string/second_page".
- Veenduge, et tekstiväljal oleks nüüd tekst "Tere tulemast teisele lehele!" ja asub ekraani keskel telefoni ekraanil.
6. samm: kirjutage nupu "onClick" meetod



Valige töökeskkonna ülaosas vahekaart MainActivity.java
2. Lisage onCreate meetodi lõppu järgmised koodiridad:
Nupp nupp = (Nupp) findViewById (nupp R.id);
button.setOnClickListener (uus View.onClickListener () {
public void onClick (Kuva v) {
goToSecondActivity ();
}
});
3. Lisage MainActivity klassi lõppu järgmine meetod:
private void goToSecondActivity () {
Intent kavatsus = new Intent (this, SecondActivity.class);
startActivity (kavatsus);
}
4. Importimisavalduste laiendamiseks klõpsake MainActivity.java kolmandal real importimise kõrval olevat +.
5. Kui impordiaruannete lõppu pole lisatud, lisage need järgmiselt:
import android.content. Intent;
import android.view. View;
import android.widget. TextView;
Samm: testige rakendust


- Klõpsake Android Studio akna ülaosas asuval tööriistaribal rohelist esitussümbolit.
- Kui ilmub dialoogiboks "Vali seade" (see võib võtta mõne hetke), valige suvand "Lauch emulator".
- Klõpsake nuppu OK.
- Kui emulaator avaneb (ka see võib veidi aega võtta), käivitab rakendus automaatselt rakenduse, kui virtuaalne telefon avatakse.
- Veenduge, et kogu tekst kuvatakse õigesti ja nupp viib teid järgmisele lehele.
8. samm: üles, üles ja ära


Palju õnne! Olete nüüd lõpetanud oma esimese Androidi rakenduse mõne põhifunktsiooniga. Valmis rakendusel peaks olema kasutaja tervitav leht ja nupp, mis viib kasutaja teisele lehele.
Siit saate selgeid teadmisi, mida peate jätkama, et õppida kõike, mida Androidi rakenduste arendamise kohta teada on.
Soovitan:
Tehke isetegitav Sonoffi nutikas lüliti Androidi rakenduse abil: 11 sammu

Tehke isetegevuslik Sonoffi nutikas lüliti, kasutades Androidi rakendust: mis on Sonoff? Sonoff on nutika kodu jaoks mõeldud nutikas lülitusseadmete sari, mille on välja töötanud ITEAD. Selle liini üks paindlikumaid ja odavamaid seadmeid on Sonoff Basic ja Sonoff mini. Need on WiFi-toega lülitid, mis põhinevad suurel kiibil, ESP8266/E
ANDROIDI RAKENDUSE KONTROLLITUD LIHTNE RGB LED -LAUALAMP: 5 sammu

ANDROIDI RAKENDUSE KONTROLLITUD LIHTNE RGB LED -LAUALAMP: nii et selles õpetuses näitan teile, kuidas juhtida rgb led -i android -nutitelefoniga. RGB -ledid töötavad välja mis tahes tooni põhivärvide, st punase, rohelise ja sinise kombinatsiooni põhikontseptsiooni kallal. Kõigil värvidel on elementaarsed värvid
Androidi rakenduse loomine väikeettevõtetele MIT APP ja Google Fusion Tabeli abil: 7 sammu

Androidi rakenduse tegemine väikeettevõttele MIT APP ja Google Fusion Tabeli abil: Kas olete kunagi tahtnud luua oma rakenduse, mis on saadaval Google Play poes !!! Kui teil on äri, muudab see õpetus teie elu. Pärast selle tähelepanelikku lugemist saate koostada oma taotluse. Befo
8 relee juhtimine NodeMCU ja IR vastuvõtjaga WiFi ja IR kaugjuhtimispuldi ning Androidi rakenduse abil: 5 sammu (piltidega)

8 relee juhtimine NodeMCU ja IR vastuvõtjaga WiFi ja IR kaugjuhtimispuldi ning Androidi rakenduse kasutamine: 8 releelüliti juhtimine, kasutades nodemcu ja ir vastuvõtjat wifi ja ir kaug- ja android -rakenduse kaudu. Kaugjuhtimispult töötab sõltumatult wifi -ühendusest. SIIN ON UUENDATUD VERSIOONIKLIKK SIIN
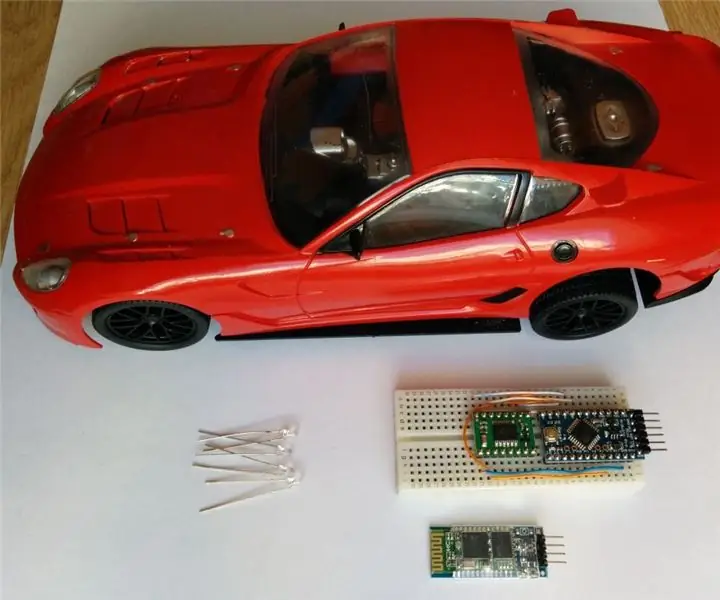
RC Car Hack - Bluetoothi abil juhitav Androidi rakenduse kaudu: 3 sammu (koos piltidega)

RC Car Hack - Bluetoothi kaudu juhitav Android -rakenduse kaudu: olen kindel, et igaüks teist leiab kodus kasutamata RC -auto. See juhend aitab teil oma vana RC auto originaalkingituseks muuta :) Kuna minu käes olnud RC auto oli väikese suurusega, olen valinud Arduino Pro Mini peamiseks kontrolleriks. Teine
