
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.


Peaaegu kõik kasutavad vähemalt korra Adobe programmi. Nendes programmides saate teha lõputult palju asju. Üks paljudest funktsioonidest on maskeerimine. Maskeerimine võib aidata teie loodud pildi või objekti välimust muuta. Maske on mitut erinevat tüüpi, kuid näitan teile, kuidas seda kasutada, on lõikamismask, mis on üks populaarsemaid maske.
Selle projekti jaoks vajate lihtsalt juurdepääsu Adobe Photoshopile ja/või Illustratorile, kuna näitan teile, kuidas seda maski mõlemas programmis kasutada. Teil on vaja ka pilti. Iga pilt töötab.
Samm: Photoshop



Valige pilt ja avage see Photoshopis.
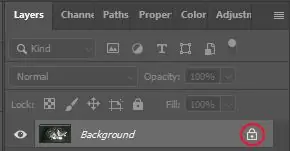
See on automaatselt taustkiht, mis on vaikimisi lukustatud. Jätkake ja avage kiht, klõpsates kihi nime kõrval lukuikoonil.
Nüüd on kiht redigeerimiseks lukustamata ja see nimetatakse ümber kihiks 0.
Selle näite puhul hoiame seda kui „kihti 0”, kuid võite selle soovi korral vabalt ümber nimetada, topeltklõpsates kihi nime.
Samm: Photoshop



Looge uus kiht. Seda saate teha, klõpsates paremas alanurgas prügikastiikoonist vasakul asuvat nuppu. Välimus võib varieeruda sõltuvalt sellest, millist Photoshopi versiooni kasutate. Näiteks 2020. aasta versioonil on plussmärk, 2019. aasta versioonil aga paber, mille vasak alumine nurk on kokku pandud.
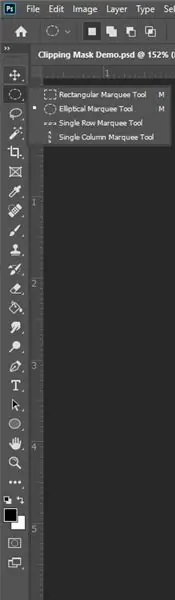
Seda kihti kasutatakse meie maski kujundamiseks ja see kasutab vaikimisi nime „Layer 1”. Uued kihid on vaikimisi läbipaistva taustaga tühjad. Siin me teeme mingisuguse kuju. Iga kuju sobib, kuid loome lihtsalt põhiringi. Selleks võite kasutada tööriista Elliptical Marquee või kasutada Ellipse Tool.
Kui aga jätkate ellipsi tööriista kasutamist, peate kuju rasteriseerima. Selleks paremklõpsake kihti ja valige Rasterize Layer. See on vajalik meie järgmiseks sammuks.
Samm: Photoshop


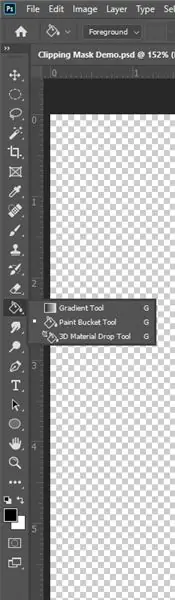
Kui olete ringi loonud, peaksime selle värviga täitma. Kujundi täitmiseks on paar võimalust. Lihtsam viis on kasutada tööriista Paint Bucket, nagu allpool näidatud.
Kui olete valinud tööriista Paint Bucket, veenduge, et allservas oleval paletil kuvatakse värv. Lähme mustaga.
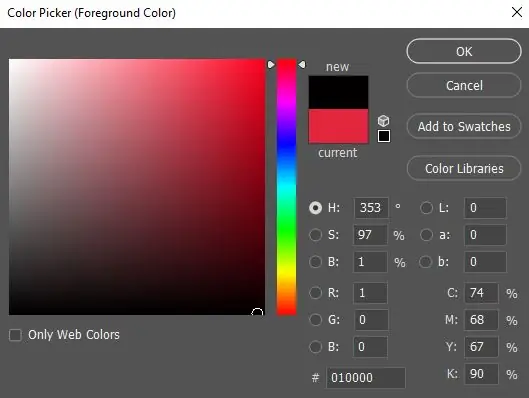
Kui paletil pole värvi, topeltklõpsake ülemist ruutu ja ilmub hüpikaken, kus saate valida soovitud värvi.
Pärast värvi valimist klõpsake kujundit ja see peaks olema täidetud mustaga, mida palett näitas.
Täitmiseks on veel üks viis. Minge ülaosas menüüsse Redigeeri ja seejärel klõpsake nuppu Täida. Ilmub dialoogiboks, kus on mõned valikud. Veenduge, et sisu on seatud mustale, ja jätke segamisvalikud samaks (vaikimisi peaks nende režiim olema normaalne ja läbipaistmatus 100%). Kui saate, tühjendage märkeruut Säilita läbipaistvus. Mõnikord on see lukus ja see on okei. Nüüd tuleb kuju täita.
Samm: Photoshop



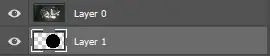
Nüüd, kui olete loonud musta ringi, on aeg mask teha. Lohistage kujundikiht (kiht 1) pildiga kihi alla (kiht 0).
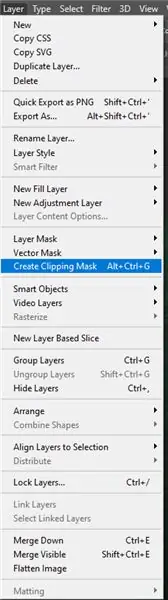
Pärast seda veenduge, et kiht 0 on valitud, seejärel minge kiht> Loo lõikamismask. Võite kasutada ka otseteed, Alt+Ctrl+G (Win) või Cmd+Opt+G (Mac).
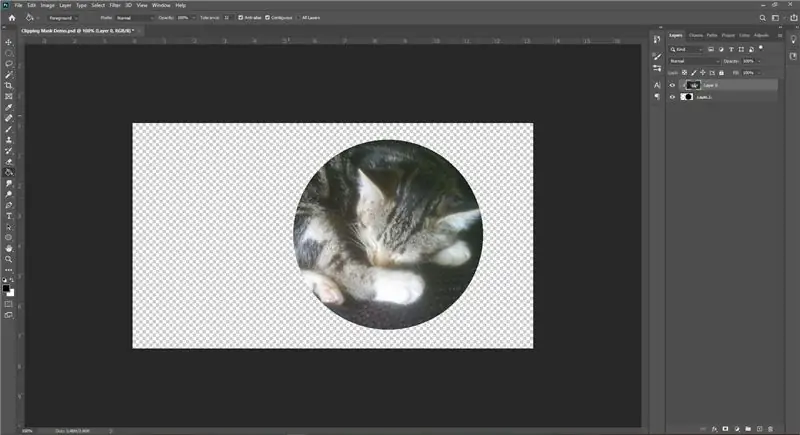
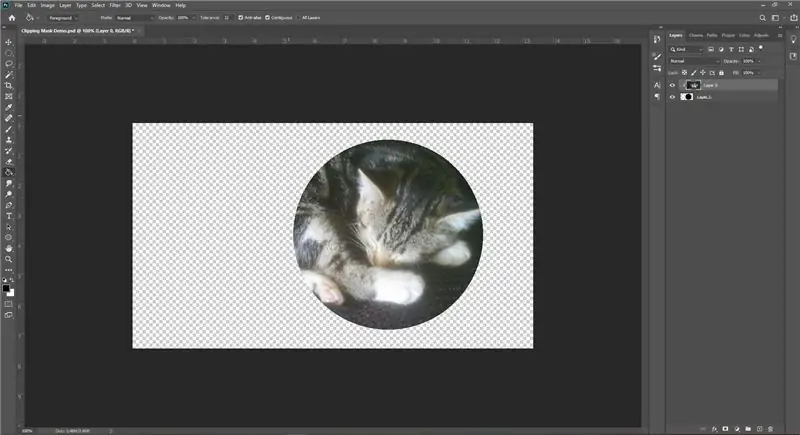
Nüüd on teil lõikamismask!
Samuti saate pilti kuju järgi liigutada või teisaldada kuju ümber pildi. Valige lihtsalt kiht, mida soovite teisaldada.
Samm 5: Illustrator



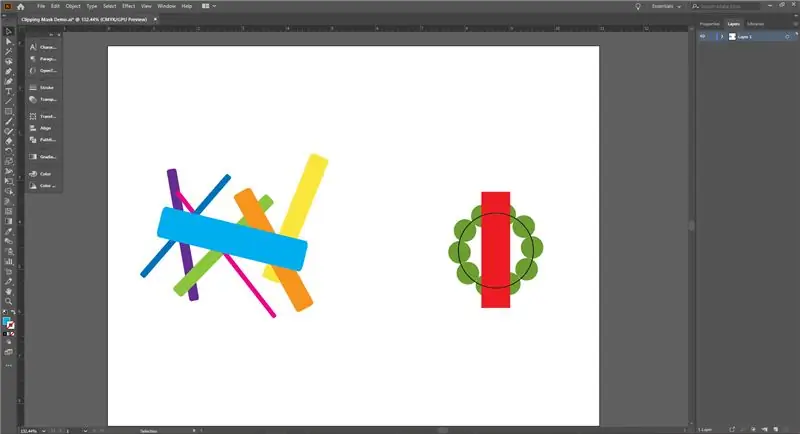
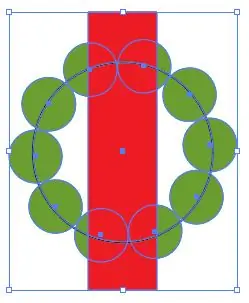
Kujutise asemel kasutan kujundite komplekti. Oma näites kasutasin kahte erinevat kujundikomplekti. Oma kujundite jaoks kasutasin ümardatud ristküliku tööriista, ristküliku tööriista ja ellipsi tööriista. Minge edasi ja tehke mõned kujundid, nagu soovite.
Soovi korral saate kujundeid teha ka pliiatsi tööriista abil.
6. samm: illustraator
Nüüd, kui olete kujundid loonud, katke need mingil moel. Pole tähtis, kuidas seda teha; kui oleme maski loonud, saate paremini aru, kuidas kujundid otsitava lõpptulemuse korral kattuvad. Ma kattusin oma kujunditega juba nende loomisel, nagu on näidatud eelmises etapis. Pange tähele ka seda, et ülaosas olev kuju on see, mille teised klammerduvad.
Samm 7: Illustrator



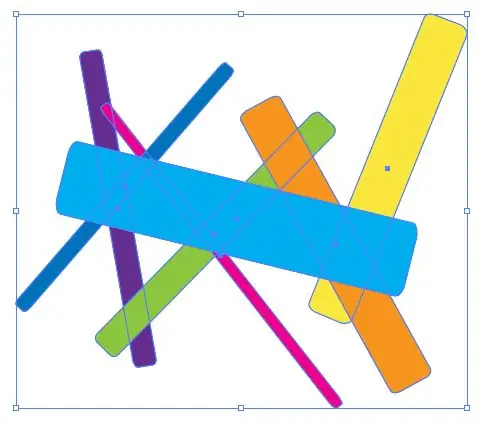
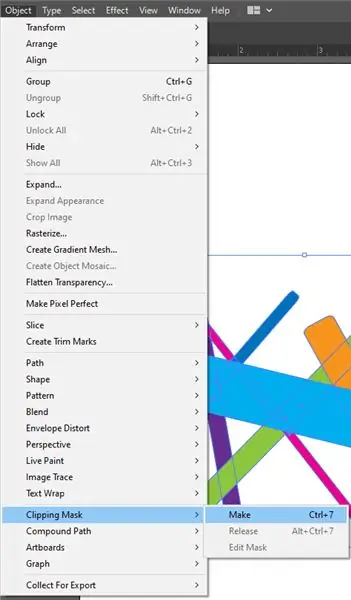
Lähme edasi ja teeme lõikamismaski. Veenduge, et kõik kujundid on valitud…
… Siis mine Objekt> Lõikamismask> Tee.
Teie kujundid oleksid pidanud ainulaadsel viisil muutuma! Samuti saate kujundeid otsese valiku tööriista abil teisaldada.
8. samm: järeldus
Ja nii loote lõikamismaske Adobe Photoshopis ja Illustratoris. Need võivad kindlasti olla kasulikud mitmesuguste asjade jaoks ja neid on üsna lihtne kasutada! Kasutan neid sageli paljude oma projektide jaoks ja teen seda ka edaspidi. Kui midagi jäi ebaselgeks või soovite rohkem teavet, saate vaadata neid lühikesi, kuid informatiivseid YouTube'i videoid:
Photoshop:
Illustraator:
Täname, et leidsite aega selle õpetuse läbimiseks! Loodan, et sellest oli abi. Nüüd tehke palju lõikamismaske ja nautige nendega!
Soovitan:
Kuidas teha Photoshopis passi suurusega fotosid: 4 sammu

Kuidas teha Photoshopis passi suurusega fotosid: Tere sõbrad, täna näitan, kuidas passi suurusega fotot teha. Siin saame kasutada mis tahes Photoshopi versiooni, näiteks 7.0, cs, cs1,2,3,4,5,6. Olen kindel, et igaüks peaks sellest õpetusest kergesti aru saama. Valmistuge oma Photoshopi ja pildiga. Nõue
Glitter -teksti õpetus Photoshopis: 16 sammu

Glitteri tekstiõpetus Photoshopis: olles vahepealne graafiline disainer ja multimeedia üldine, on sädeleva teksti font disainipäringu puhul tavaline. Selles juhendis näitan graafilise sära teksti fondi saavutamiseks vajalikke samme
Õige kärpimine ja suuruse muutmine Photoshopis: 6 sammu

Õige kärpimine ja suuruse muutmine Photoshopis: pilte on kõikjal. Nad domineerivad sotsiaalmeedias, veebilehtedel, trükistes, reklaamides jne. Seega on tõenäoline, et olete mingil hetkel pidanud piltidega töötama. Võib -olla oli teil vaja teha PowerPoint või flaier või midagi muud, ja ootate
Tehke Photoshopis plaatpilt: 5 sammu

Plaatimispildi tegemine Photoshopis: õppige, kuidas teha pilt, mis võib Photoshop 7.0 -s või uuemas versioonis kõikides suundades korduda. Plaatide plaatimine sobib suurepäraselt lauaarvutitele
Wave sülearvutialus (3D -kujundite tegemine Illustratoris): 8 sammu (piltidega)

Wave sülearvutialus (3D -kujundite tegemine Illustratoris): ma tahtsin kenamat sülearvutialust. Tahtsin teha midagi ilusa orgaanilise vormiga. Ja ma töötan Instructablesis, nii et mul on juurdepääs vingele Epilogi laserlõikurile. Tulemuseks on kuju, mida näete allolevatel piltidel. Olen päris õnnelik
