
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.



Tere jälle, tõenäoliselt on teil COVID19 tõttu kodus vaba aega ja saate tagasi vaadata teemasid, mida varem tahtsite õppida.
Androidi rakenduste arendamine on minu jaoks kindlasti üks neist ja otsustasin paar nädalat tagasi teist korda proovida.
Programmeerimine Kotlinis vähendab kindlasti kodeerimisvaeva ja aitab tulemusi saavutada üsna lühikese ajaga. See on tõesti suurepärane!
Selles õpetustesarjas selgitan, kuidas arendada tennise skoori jälgijat. Seda rakendust saab kasutada sõprade ja/või perega mängides (saate oma lapsele tahvelarvuti kinkida ja hoida teda hõivatud:)). See rakendus põhineb Kotlin Counteri näitel.
Õpetusel on järgmised osad:
Osa 1: pritsmeekraan fragmentide abil (me oleme siin praegu)
Osa 2: Match Configuration - Atribuudid
Osa 3: Match Score tracker
Põhiidee on jagada rakendus kolmeks erinevaks ekraaniks, millest igaüks helistab järgmisele, kui see on lõpetatud või kui kasutaja vajutab vastavat nuppu.
Selles esimeses osas selgitan, kuidas sissejuhatavat ekraani luua -> vaadake ülaltoodud videot.
Tarvikud
Selles osas kasutatavad Androidi funktsioonid:
- Killud
- Animatsioon
- Vibratsioon
- Meediapleier
- Kuulajad
Nõutavad tööriistad:
- Android Studio
- Kotlin 1.3.61
- API tase 28
Nõutavad varad
Piiksuv helifail
Samm: kasutajakogemuse kujundamine
Selgitame sissejuhatusekraani funktsioone.
- tahame, et täisekraan oleks valge
- tahame, et ekraan oleks alati horisontaalrežiimis
- soovime oma logo-teksti halli värvi
- tahame oma pallivärvi rohelistes toonides
- me tahame, et meie logo tekst kaoks
- tahame, et ekraanil liiguks tennisepall (põrkav pall)
- tahame mängida heli iga kord, kui pall puudutab pinda
- tahame heli esitamisel telefoni vibratsiooni vallandada
- soovime, et sissejuhatuse kestus oleks lühem kui 4 sekundit.
2. samm: fragmentide haldur ja 3 ekraani

Tuletame meelde meie rakenduse põhiideed, me tahame, et meil oleks 3 ekraani (sissejuhatus, atribuudid ja vaste skoor). Selleks kasutame fragmente. Nii et meil on vaja 3 neist üks iga ekraani jaoks. Vaadake esimest koodilõiku.
Teises osas võime leida, kuidas me nimetame oma esimest fragmenti. Meie sissejuhatuseks tuleb kasutada Splash -fragmenti.
3. samm: rakenduse ja sissejuhatava ekraani paigutus



- Ekraani asendi parandamiseks ja telefoni pööramise ignoreerimiseks peame lisama AndroidManifest.xml -sse järgmise koodi Pilt 1.
- Toiminguriba kõikidelt ekraanidelt eemaldamiseks peame lisama koodi Stils.xml järgmise koodi Pilt 2
- Kõigi ekraanide täisekraani vajutamiseks peame määrama 2 lipu, nagu pildil 3, 2 erinevat meetodit. Oncreate () ja onWindowFocusChanged.
4. samm: logo ja pallisüklite määratlemine


- määratlesime enne oma teksti halliks, seda tehakse failis styles.xml. Vaadake pilti 1.
- määratlesime samuti, et pall peaks olema rohelistes toonides. Selleks loome joonistatava kausta alla ball.xml. Kontrollige pilti 2
5. samm: animatsiooni kirjeldus
Selgitan siin animatsiooni loogikat ja järjestust. Ma arvan, et pole mõtet siia koodilõike lisada, parem käige kood ise läbi.
Animatsiooni idee on järgmine:
- Pärast fragmendi loomist luuakse ja käivitatakse tekstilogo
- Kui teksti logo animatsioon on lõpule viidud, kutsutakse esile tennisepalli esimene paraboolne käik
- Kui esimene paraboolne liikumine on lõpule viidud, kõlab heli ja telefon hakkab vibreerima … ja järgmine paraboolne liikumine
- Kui viimane paraboolne liikumine on lõpule viidud ja heli/vibratsioon on täidetud, jõuame punkti, mis kutsub meie teise ekraani.
Märkus: Ma ei loonud animatsioonide jaoks abstraktset klassi, sest tahtsin koodi tasasena hoida … lihtsam jälgida vähemalt minu jaoks:)
Postitan sarja teise osa lähipäevil, jälgige mind, kui teile see osa meeldib ja kui ei meeldi, oleks mul hea meel teie tagasisidet saada.
Soovitan:
Käivitage APK Blynk või muu Androidi rakendus HMI -na Raspberry Pi -l: 7 sammu

Käivitage APK Blynk või muu Androidi rakendus HMI -na Raspberry Pi -l: Tere tegijad! See on minu esimene juhendatav … See on vaarika algaja käeulatuses. Ma veetsin palju aega õigete kombinatsioonide leidmiseks hea töökindluse ja kiiruse jaoks kasutuselevõtust. Olles leidnud vähe teavet selle rakendamiseks
Nutikas kodu Arduino MKR1000 ja M.I.T. Androidi rakendus: 4 sammu

Nutikas kodu Arduino MKR1000 ja M.I.T. Androidi rakendus: selles õpetuses kirjeldan, kuidas oma nutikat kodu vaid mõne komponendiga täiustada. Selle nutika kodu disaini süda on rakendusega juhitav Arduino MKR1000 tahvel, mis on loodud M.I.T. (Massachusettsi Instituut
Suure täpsusega kaugandmete logimine multimeetri/Arduino/pfod abil Rakendus: 10 sammu (piltidega)

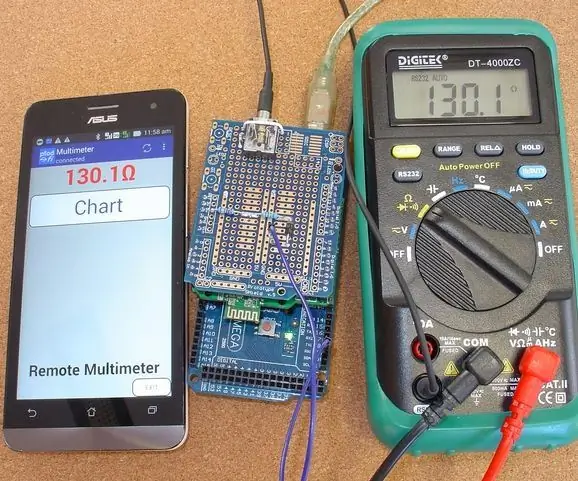
Suure täpsusega kaugandmete logimine multimeetri/Arduino/pfod abil Rakendus: Värskendatud 26. aprillil 2017 Muudetud vooluahel ja plaat kasutamiseks koos 4000ZC USB -meetritega. Androidi kodeerimist pole vaja logimiseks ja
Androidi/iOS -i rakendus teie OpenWrt -ruuteri kaugjuurdepääsuks: 11 sammu

Androidi/iOS -i rakendus teie OpenWrt -ruuteri kaugjuurdepääsuks: ostsin hiljuti uue ruuteri (Xiaomi Mi Router 3G). Ja loomulikult inspireeris see uus ja vinge riistvara mind selle projektiga tegelema;)
IOT pulsikell (ESP8266 ja Androidi rakendus): 5 sammu

IOT pulsikell (ESP8266 ja Androidi rakendus): oma viimase aasta projekti raames tahtsin kavandada seadme, mis jälgiks teie pulssi, salvestaks teie andmed serverisse ja teavitaks teid teatega, kui teie pulss on ebanormaalne. Selle projekti idee tekkis siis, kui proovisin ehitada
