
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:45.
- Viimati modifitseeritud 2025-01-23 14:40.
Minu sõber Londonist Paul tahtis leida viisi, kuidas oma toiduaineid, tegevust ja asukohta ühest armatuurlauast jälgida. Just siis tuli tal idee luua lihtne veebivorm, mis saadaks andmed armatuurlauale. Ta pani nii veebivormi kui ka armatuurlaua veebilehele ja logis oma tegevused liikvel olles. Sealt loodi tegevuslogija! Selle õpetuse kood on kõik Paul, välja arvatud mõned väikesed värvimuutused, armatuurlaua kohandamine ja släng (minu tehtud tõlge briti ja ameerika vahel).
Selle projekti jaoks kasutame:
- CodePen
- Esialgne riik
- Netlify
Loome isikliku tegevuse jälgija, kuid järgides seda õpetust ja koodi, saate sellest teha veebivormi ja jälgija kõike, mida soovite! Alustame!
Samm: CodePen


CodePen on arenduskeskkond. See võimaldab teil oma koodi brauserisse kirjutada ja selle tulemusi näha. Meil on kood HTML-is, CSS-is ja JavaScriptis, et luua rippmenüüde, tekstikastide ja geograafilise asukohaga veebivorm. Saate tasuta registreeruda, tingimusel, et te ei saa oma koodi privaatseks muuta, mida käsitleme hiljem.
Esiteks registreeruge CodePeni. Kui olete seda teinud, saate minu projekti koos kogu juba loodud koodiga hargneda. See loob teie juhtpaneelile koodi koopia. Näete vasakul HTML -i, keskel CSS -i ja paremal JavaScripti. Kui olete kõigi nende asjade ekspert, siis unustage ülejäänud osa lugemine ja tehke muudatusi vastavalt soovile! Kui olete nendes keeltes uuem, on mul allpool mõned soovitused muudatuste kohta, mida saate hõlpsasti teha.
HTML
See kooditükk on kõigi rippmenüüde ja kastide vorming. Siin saate rippmenüüst muuta jälgitavate asjade tüüpi ja loendeid. Rippmenüüs Harjutus saate muuta tegevuste tüüpe (praegu kaalud, jooksmine, jooga ja kardio). Saate lisada loendisse midagi järgides vormingut või lisada rohkem valikuid. Sama kehtib ka liha tüübi, kohvi suuruse ja tüübi ning õlle suuruse kohta. Tekstikastis Rämps saate muuta kohatäite sõnu (praegu krõpsud, šokolaad jne). Sama saab teha kaalu (naela), treeningu (minutite) ja õlle (abv %) puhul.
Samuti saate seda ülevaadet kasutada ja pealkirju, rippmenüüvalikuid ja kohatäiteid täielikult muuta, et muuta see veebivorm mis tahes jälgijaks.
CSS
See kooditükk määrab taustavärvi, teksti joondamise ja veergude joondamise. Kui soovite muuta iiveldavalt roosast taustast midagi meeldivamat, kasutage sobiva värviväärtuse leidmiseks veebivärvide valijat. Teksti või veerge saate joondada paremale, vasakule või keskele.
JavaScript
See kooditükk töötab geograafilise asukoha ja esitamise nupuga. Siin pole palju, soovitaksin vahetada.
Eksport
Kui olete kõik oma maitse järgi seadistanud, klõpsake paremas alanurgas ekspordi nuppu ja valige eksportimine.zipina. See laadib koodi alla ZIP -faili ja näete seda oma allalaadimiste kaustas.
2. etapp: algseisund

Algne olek võimaldab meil luua jälgitava tegevuse kohandatud armatuurlaua. Saate registreeruda 14 -päevase tasuta prooviperioodi jaoks. Pärast seda on see õpilastele, kellel on edu e -posti aadress, tasuta või individuaalse plaani jaoks 9,99 dollarit kuus.
Kui olete sisse loginud või registreerunud, minge oma ämbririiulile ja looge uus andmevoo ämber, klõpsates nupul Loo voo ämber (+pilv). Saate nime muuta nii, nagu soovite, või muuta seda hiljem, valisin isikliku tegevuse jälgija. Kui märgite kasti Light Theme, saate armatuurlauale valge tausta. Klõpsake nuppu Valmis ja teie voo ämber luuakse.
HTML -koodi (API lõpp -punkt ja iframe embed) sisestamiseks vajame hiljem teavet grupi seadetest.
3. samm: Visual Studio kood

Kuna kasutan CodePeni tasuta versiooni, on kõik minu koodid avalikud. Sel põhjusel ei taha ma koodi sisestada oma API lõpp -punkte ja iframe'i, kuna peate oma algse oleku juurdepääsuvõtmed privaatsena hoidma. Visual Studio Code võimaldab mul oma koodi kohapeal muuta CodePenist alla laaditud ZIP -faili abil. Uusima versiooni saate tasuta alla laadida nende veebisaidilt.
Pakkige oma koodifailid lahti ja avage see kaust Visual Studio Code'is. Siit saate HTML -koodi muuta. Faili ülaosas näete teksti „ENTER API ENDPOINTS SIIN”. API lõpp -punkti leiate algseisundis loodud ämbrist, klõpsake sätetel ja vahekaardil Andmed näete API lõpp -punkti. Kopeerige ja kleepige see HTML -koodi. HTML -koodi allservas näete "SISESTA KÜSITATUD JAGAMINE SIIN". Minge uuesti oma ämbrisse esialgses olekus, minge seadetele ja vahekaardile Jagamine. Klõpsake kasti Jaga avalikult ja näete jagamist manustamise kaudu. Kopeerige ainult URL -i manustamiskastis (see näeb välja nagu „https://iot.app.initialstate.com/embed/#/tiles/xxxxxx”). Kleepige see jutumärkidesse. Salvestage fail ja oleme valmis oma veebisaidi looma.
Samm: Netlify

Netlify on kõik-ühes platvorm, mis võimaldab teil veebiprojekte luua, juurutada ja hallata. Saate tasuta registreeruda, nii et tehke seda. Kui olete registreerunud, näete oma avalehel kasti, mis ütleb: "Kas soovite uue saidi juurutada ilma Gitiga ühenduse loomata? Lohistage oma kausta sait siia." Nii et lohistage sinna oma uuendatud CodePeni failikaust ja laske see sealt alla. Sealt juurutab see teie koodi ja loob lingi teie uuele veebilehele. Klõpsake linki ja näete oma veebivormi ja armatuurlauda.
Plaatide kuvamiseks peate esitama mõned andmed. Nii et täitke oma veebivorm ja klõpsake nuppu Esita. Kui olete seda teinud, minge oma esialgse oleku juhtpaneelile. Siit saame muuta plaatide tüüpe, muuta plaatide suurust, paigutust ümber paigutada, kohandada andmevärve, et need oleksid silmale meeldivamad, ja lisada emotikonidele kaardistamiseks reaalajas väljendeid. Armatuurlaua manustamissuurusele vastamiseks on teil kaks võimalust: kohandage oma plaate sobivaks või kohandage koodis olevat manustamissuurust.
Samm: kohandage juhtpaneeli



Mõõdiku graafikud
Armatuurlaual kasutasin kahte tüüpi mõõtureid: kaar ja vedelik. Plaatide tüübi muutmiseks paremklõpsake plaati ja valige Muuda plaati. See avab plaatide konfiguraatori. Õlle suuruse jaoks valisin plaaditüübiks gabariiditabeli ja mõõdiku stiiliks vedeliku. Muutsin ka pealkirja, signaaliklahvi värvi ja minimaalseid/maksimaalseid väärtusi. Kaalu ja õlle ABV jaoks kasutasin kaarumõõturi stiili.
Emotikonide kaart
Vastendasin treeningu tüübi ja liha tüübi emotikonidega reaalajas avaldiste abil, nii et sõltuvalt ripploendist valitud üksusest kuvatakse konkreetne emotikon. Fotodel näete koodi, mida kasutasin. Saate emotikone Macis lisada, vajutades sellel veebisaidil klahve Control+command+tühikuklahv või Windowsis.
Saatke emotikone veebivormis
Selliste asjade jaoks nagu rämps, meeldib mulle emotikone otse oma armatuurlauale saata. Kopeerin ja kleepin emotikoni veebivormi tekstikasti ja klõpsan nuppu Esita, seejärel kuvatakse emotikonid minu armatuurlaual!
Täiusliku armatuurlaua kohandamiseks kulub palju mängimist ja võimalusi on lõputult.
Taustapilt
Saate juhtpaneelile lisada taustapildi, et anda teile rohkem isikupära või konteksti.
6. samm: järeldus
Kuigi Paul ehitas selle tegevusjälgijaks, pakkus ta muid ideid selle kohta, kuidas seda väikeste muudatustega kasutada:
- Parim kohv/õlu/restoran linnas Tracker
- Kus mu sõbrad või lapsed praegu on ja mida nad teevad? Jälgija
- Interaktiivne golfi tulemuskaart - tulemuste ja radade jälgija
- Paragliding Flight Logger - (Paulil on palju lahedamad hobid kui mul)
Nüüd saate jälgida kõike ja kõike. See kood pakub kesta mis tahes veebivormi jaoks, mida soovite luua. Nii et mängige ringi ja olge loominguline ning näidake mulle, mis teil on! Ja ilmselgelt tervitame Paulust, kes aitas selle loomisel!
Soovitan:
GPS -i korpuse andmete logija: 7 sammu (piltidega)

GPS -i Cap Data Logger: Siin on suurepärane nädalavahetuse projekt, kui teete matkamist või võtate pikki jalgrattasõite ja vajate GPS -i andmesalvestit, et jälgida kõiki teie tehtud rännakuid/sõite … Kui olete ehituse lõpetanud ja laadis andmed alla seadme GPS -moodulist
Tehke oma elektriarvesti/logija: 5 sammu (piltidega)

Tehke oma voolumõõtur/logija: Selles projektis näitan teile, kuidas ühendasin Arduino, INA219 võimsusmonitori IC, OLED LCD ja Micro SD kaardi PCB, et luua võimsusmõõtur/logger, millel on rohkem funktsioone kui populaarne USB -voolumõõtur. Alustame
DIY pulsikell (logija): 4 sammu

DIY pulsikell (logija): Selles projektis näitan teile, kuidas kaubanduslik nutikell mõõdab ja jälgib teie südame löögisagedust ning seejärel näitan teile, kuidas luua DIY -ahelat, mis suudab põhimõtteliselt sama teha, lisades, et see võib ka salvestage südame löögisageduse andmed
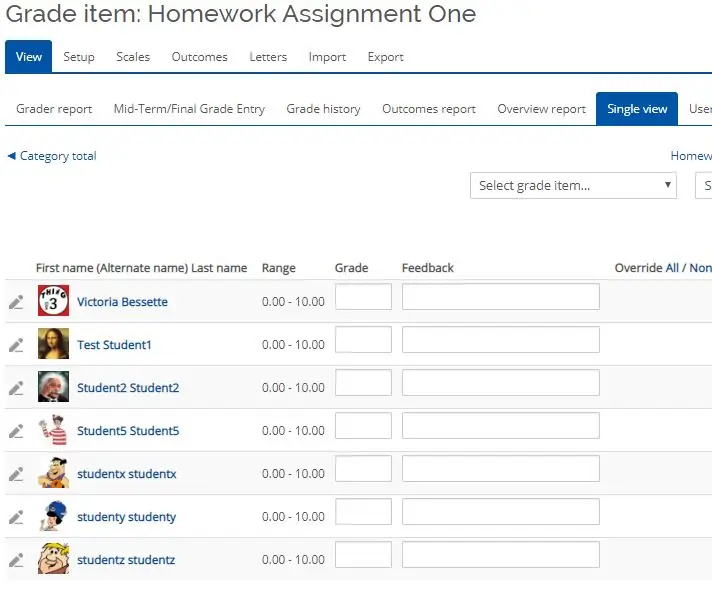
Kasutage Moodle'is tegevuse hindamiseks ekraani „Üksvaade”: 8 sammu

Kasutage Moodle'is tegevuse hindamiseks ekraani „Üksvaade”: see samm-sammuline juhend aitab teil mõista üht võimalikest tegevuste hindamise viisidest Moodle'is. Seda meetodit nimetatakse üksikvaateks ja paljud juhendajad eelistavad seda Moodle'is hindamisel. Punktväärtused, mis on sisestatud 'Sin
Oma isikliku arvuti vabanemine pahavarast ja viirustest .: 10 sammu

Vabastage oma isiklik arvuti pahavarast ja viirustest .: Aeglane arvuti? Hüpikaknad? Kas teie arvuti töötab aeglaselt või olete märganud sagedasi hüpikuid isegi siis, kui te brauserit ei kasuta? On suur tõenäosus, et teie arvuti on nakatunud viiruse, pahavara või nuhkvaraga. Puhastamiseks on saadaval palju tööriistu
