
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:45.
- Viimati modifitseeritud 2025-01-23 14:40.

Olgu nii, See on tõesti lühike õpetlik esimene osa minu lapsepõlveunistusele lähemale jõudmisest.
Kui olin noor poiss, vaatasin alati, kuidas mu lemmikartistid ja bändid laitmatult kitarri mängisid.
Kui ma suureks kasvasin, olin piisavalt tänulik, et õppisin kitarri mängima ja isegi mängima mõnda, mis kuulub teistele, kuid mul pole ikka veel oma:(Seega otsustasin lõpuks maha istuda ja teha sellise, mis töötab täielikult telefonis, kasutab arvutinägemust ja laseb minusugustel inimestel, kes tahavad kitarri, kuid võivad reisida, on katki või liiga noored, et seda veel hankida!
Prototüübirakenduse leiate sellelt veebisaidilt
Mängimise vaatamiseks minge sammule „Valmis”.
* Kasutage seda kindlasti oma telefonis ja keerake ekraan külgvaates horisontaalrežiimi *
Nautige!
(ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Tarvikud:
1. Nutikas telefon
2. Laua- või sülearvuti (programmeerimiseks)
1. samm: taust ja märkus koodi kohta



See projekt on suures osas kodeeritud projekt, mille eesmärk on töötada täielikult telefonis.
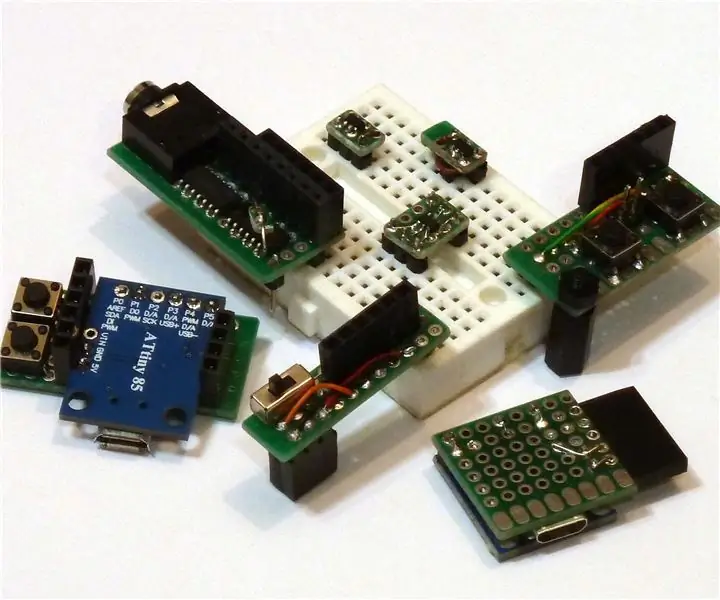
Selle projekti väljatöötamisel proovisin erinevaid rakendusi ja otsisin teisi praegu turul olevaid seadmeid, nagu AirJamz või Kurv kitarr, kaasaskantavad kitarrid või isegi mängupoest rakendus Real Guitar.
Probleemid, mis paljudes neist puudusid, olid järgmised:
1. Mõned vajasid väliseid seadmeid
2. Peaaegu kõik rakendused ei lasknud teil mängida tegelikke akorde ega muusikat ja olid lihtsalt fret boardi simulaatorid
3. Välised seadmed olid üsna kallid ja paljud kitarristid soovitasid osta tegeliku kitarri
Need on näidatud lisatud piltidel.
Ja nii peab Air -rakendus need probleemid lahendama, olles samal ajal täiesti võimeline telefoniga töötama. Usun, et see on võimalik, sest aastal 2020 on meil palju parem mobiilibrauseritehnoloogia ja palju arvuti nägemise täiustusi, mis võimaldavad meil ühe RGB -kaameraga imet teha.
Seetõttu tegin enne täielikku alustamist mõned visandid selle kohta, kuidas see välja näeks ja kuidas see toimiks.
Joonistasin välja ka oma kodeerimise verstapostid, nii et selles juhendis, selle asemel, et teid koodiga igavaks teha, viin teid läbi oma projekteerimisprotsessi ja lisan lõppu märkusega koodi, et saaksite seda lugeda ja vajadusel vaadata.
Kogu koodi leiate aadressilt https://github.com/msimbao/air ja soovitan oma koodifailid sarnaselt struktureerida.
Pange tähele, et rakenduse käitamiseks peab see olema hostitud. Olen siiani leidnud, et see töötab ainult siis, kui seda hostitakse githubis.:)
Samm 2: Strumming Action



Esimene suurem kodeeriv verstapost oli leida viis strummi digitaalseks kopeerimiseks ilma välise perifeeriata. Minu otsene mõte oli kasutada oma telefoni RGB esikaamerat.
Minu mõte oli, et kui inimesel on akord, mida ta tahab mängida, siis kui ta kaamera ees kätt libistab, mängib heli.
Pärast selle väljamõtlemist vajasin siis head programmeerimiskeelt, mida saaks kasutada hästi RGB -kaameraga liidestamiseks.
Ma leppisin Javascriptiga, sest sain luua platvormideülese rakenduse koos React Native'i või millegi muuga või lihtsalt võõrustada kitarri veebisaidil ja see võiks olla kõigile kättesaadav.
Seejärel leidsin erinevaid viise, kuidas nuputada käega, et käivitada toiming, mis võib olla akordihääl, kuid selleks oli palju võimalusi.
Masinõpe töötas suurepäraselt, kui proovisin IBMi teenuseid ja koolitasin nädala jooksul umbes 3000 pilti pühkimise tuvastamiseks ja akordide tuvastamiseks. Proovisin ka handtrack.js by victordibia. Kahjuks olid nad mõlemad mobiiltelefonides uskumatult aeglased.
Sattusin siis liikumistuvastusele ja lonekoreani rakendusele aadressil diffcam.com. Sain teada, et veebikaamerat on võimalik kasutada kahe eraldi kaadri salvestamiseks ja seejärel kaadrite vahelise erinevuse arvutamiseks ja erinevuse hindamiseks. Kui see skoor ületab teatud läve, siis ma sooritan toimingu.
Lonekorean tegi ka oma diferentsiaalkaamerale mootori, mille otsustasin kasutada Airi kitarri jaoks ja see töötas suurepäraselt, et saada mulle liikumisskoor!
Lisatud on pilte masinõppemudelite koolitamise katsetest ja näide diffcam.com, millest õppisin.
Märkus. Selle praeguse prototüübi korral kordub jonnimine ikka ja jälle, selle peatamiseks hoidke all akordi, mida soovite järgmisena mängida. See on viga, mida loodame edasi parandada.
Täieliku strumi kood on siin lisatud failis script.js ja lonekoreani diffcam -mootor on siin.
3. samm: akordituvastus




Järgmine kodeeriv verstapost oli siis leida viis akordituvastuse tegemiseks otse.
Tahtsin, et kasutaja saaks korrata tegelikke akordivorme ja harjutada nii head käte paigutamist ning aidata neil ka erinevaid akorde harjutada.
Nagu viimases etapis, proovisin akordituvastuse jaoks masinõpet, kuid see oli mobiiltelefonides väga aeglane.
Seejärel õppisin rakendusest Real Guitar midagi sellist, et võib -olla oleks võimalik panna telefoni ekraanile fretboard, kasutades akordi kujundite loomiseks ekraani.
Seejärel pidin õppima, kuidas lubada javascriptis mitme puutega suhtlemist, ja leidsin Mozilla dokumentidest suurepärase õpetuse ja näite
Puudutusega suhtlemine võib olla keeruline, eriti Javascriptis, kuid idee on selles, et saame luua teatud divs ja seejärel määratleda funktsioonid erinevate puuteürituste käsitlemiseks:
1. touchStart: kui sõrm puudutab ekraani
2. touchLõpp: kui sõrm lahkub
3. puuduta Liiguta: kui sõrm on endiselt ekraanil, kuid muudab asukohta
Seejärel töötame nende funktsioonide ümber, et määratleda oma elemendid, mis reageerivad erinevatele puudutussündmustele ja -kombinatsioonidele.
Meie puhul kujundame CSS -i abil fret -tahvli ja seejärel Javascripti kasutades öelge rakendusele, et teatud div -ide kokku vajutamisel tuleks akord ära tunda.
Seejärel saame määratleda heliobjekti, millele akordi edastame, ja seejärel esitada seda heli pühkimise korral.
Erinevate akordikombinatsioonide määratlemiseks tegin selle pildi abil vihalaua ja seejärel määrasin iga eripositsiooni lihtsalt diviks, mida saaksin puudutada ja teistega kombineerida.
Akordi progresseerumise määratlemise kood on siin ja fretboardi kontroller on lisatud koodis.
4. samm: akordi helide leidmine




Nüüd, kui meie süsteem on tuvastatud, vajame me tegelikke akordihääli.
Õnneks tuleb freesound.com alati appi, kui mul on vaja helinäiteid. Otsisin lihtsalt akorde ja leidsin hämmastava pakendi danglada peamisi akorde.
Seejärel laadisin need alla ja redigeerisin neid julguse abil, et veenduda, et heli algas kohe, mitte lühike paus enamiku alguses nende salvestamise ajal.
Nende klammerdamiseks julguse abil lohistasin nad lihtsalt rakendusse ja valisin soovitud heliosa (kogu laineline osa ja mitte ühtegi tasast joont, millel pole heli). Seejärel lähen vahekaardile Redigeerimine> Eraldi eemaldamine> Heli kärpimine. Siis jõudsin vahekaardile Rajad> Joonda rajad> Alusta nullini. Seejärel lähen faili, seejärel Eksport> Ekspordi WAV -na.
Ekspordin WAV -vormingus, sest mul on Javascripti heliprojektides lihtsam hakkama saada.
Seejärel kasutasin nende failide majutamiseks glitch.com -i, kuna neil on hämmastav sisu edastamise võrk, mida saab kasutada erinevate teie projektide jaoks. Teine võimalus võiks olla kasutada Firebase'i, mis on minu eesmärk erinevate projektide jaoks, mille salvestamiseks võib olla rohkem teavet, näiteks minu kolledži tegijaruumi jaoks mõeldud makerspace'i inventuurirakendus.
Peate lihtsalt lohistama varad projekti kataloogi ja seejärel leiate lingi, kui klõpsate varade kausta ja klõpsate vara, mida soovite hankida. Seejärel loob Glitch teie vara jaoks ainulaadse CDN -i. Näiteks siin on link A -duuri kõlale.
Seejärel saan kõik need akordid linkida funktsioonis getChord, mis otsib, millal on teatud nuppude kombinatsioone vajutatud, ja seejärel määrata rakendusele esitamiseks sobiva akordi, kui toimub käega pühkimine.
Samm: kogu rakenduse viimistlemine ja hostimine



Hostimist saab teha mitmel viisil.
Ausalt, parim, mida ma leidsin, on lihtsalt githubi kasutamine. Selle põhjuseks on asjaolu, et kui olete rakenduse hästi programmeerinud, saate panna kogu oma tagakülje esitama Firebase'i andmebaasi või tuletõrjepoe või kasutada varade salvestamiseks isegi saidil glitch.com ja muudes kohtades olevat CDN -i.
Projekti githubis võõrustamiseks peate vaid avama githubi konto ja looma uue hoidla. Seejärel seadistamise hõlbustamiseks lisage pärast projekti nime sisestamist alati litsents (ma ei ole ekspert, kuid olen leidnud, et see muudab mu elu lihtsamaks). Ma kasutan alati lihtsalt avalikku litsentsi nagu GNU.
Kui hoidla on üles seatud, saame lihtsalt oma failid hoidlasse lohistada ja klõpsata allosas asuvat rohelist sidumisnuppu.
Seejärel läheme vahekaardile Seaded hammasrattaikooniga hoidla lehe paremas servas tähe ja vaatamisnuppude all. Seadistustes kerige allapoole, kuni näete kasti Githubi lehed. Muutke allikas peamiseks haruks ja valige teema, kui soovite. Teemade kasutamist saate õppida googeldades (ma ei kasuta neid kunagi, sest võtan sageli enda CSS -i ja teemaideed kaasa).
Kui leht on valmis, kuvatakse roheline esiletõst ja linnuke, mis ütleb teile, et teie sait on avaldatud ja sellele pääseb juurde.
6. samm: valmis
Nüüd saate nautida vinget moosiseanssi mugavalt oma kõrvaklappides, magamistoas või rongis. Soovi korral lisage veel akorde ja mängige isegi kitarriärinaga.
Kiire märkus liikumistuvastuse kohta
1. Kitarri löömise piirmäära saab failis script.js reguleerida, kuid veenduge, et rakenduse kasutamisel oleks teie telefoni nähtav taust suhteliselt vaikne.
2. Näiteks rongis on parem istuda ja kõrvaklapid pähe panna ning telefon sissepoole pöörata, nii et kui reisijad teie ümber liiguvad, näeb telefoni kaamera enamasti ainult teie kätt.
3. Telefoni haarav käsi peab sõltuvalt lävest olema suhteliselt paigal. Ma arvan, et teen mõned kõrge lävega testid ja ajakohastan edasisi piire täpsemaks.
Mängima:
Laadige rakendus oma veebibrauserisse, seejärel kallutage see horisontaalrežiimi.
Siis, kui kätt liigutate, mängib akord, kuid see mängib seni, kuni puudutate paremas alanurgas olevat F -klahvi.
Teise võimalusena saate heli peatada, tehes akordikombinatsiooni.
Akordikombinatsiooni tegemisel praegune heli peatub, seejärel valitakse uus akordiheli.
7. samm: õpitud asjad ja lõppsõnad
Mulle väga meeldis selle projektiga töötada, isegi kui prototüübi koostamine ja rakenduse loomine võttis aega teiste projektide ja kodutööde tegemise ajal. Teel õppisin ka paari vinget asja;
1. Digitoodete kavandamisel veenduge alati, et teeksite oma prototüübid võimalikult kiiresti, sest teie esimesed eeldused on valed ja lõpuni jõudmiseks peate neist kiiresti üle sõitma.
2. Vältige projektile raha kulutamist nii palju kui võimalik. Kasutage alati kõike, mida saate, ja alustage alati lihtsate asjadega, mis teil käepärast on.
3. Ärge kartke õppida uusi keeli, raamistikke ja süsteeme. Sageli on need lihtsamad kui alguses arvasite.
Ja suur tänu lonekoreanile minu unistuste täitumise eest
Kui olete huvitatud rakenduse arengust, saate meie meililistiga liituda. Väike meeskond ja mina töötame selle nimel, et koostada täisversioon, mis aitaks katkistel, reisivatel või väikestel lastel kõikjal kasutada vinget kaasaskantavat kitarri.
Me tõesti sooviksime abi, eriti graafilistelt disaineritelt, kitarrimängijatelt ja kodeerijatelt, et kõike testida ja täpsustada.
Naudi (ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Soovitan:
Clean-Cut FR4 perfboard (protoboard/prototüüp PCB): 10 sammu (koos piltidega)

Clean-Cut FR4 Perfboard (Protoboard/Prototype PCB): (tl; dr: aviation snips & carborundum stone under water) 21. sajandi kolmandasse kümnendisse jõudes saab tellida väga kvaliteetseid kohandatud trükkplaate väikesed kogused väga madala hinnaga … kui te ei viitsi oodata
Gesture Control Skeleton Bot - 4WD Hercules mobiilne robotplatvorm - Arduino IDE: 4 sammu (koos piltidega)

Liigutusjuhtimise skeleti robot - 4WD Hercules mobiilne robotplatvorm - Arduino IDE: Seeedstudio Skeleton Boti valmistatud žestikontrolli sõiduk - 4WD Hercules mobiilne robotplatvorm. Kodus koronaarviiruse epideemia juhtimise perioodil on väga lõbus. Minu sõber kinkis mulle uue 4WD Hercules'i mobiilse robotplatvormi
PaniK nupu prototüüp (español): 5 sammu (koos piltidega)

PaniK -nupu prototüüp (Español): Bot ó n de p á nico que al ser presionado env í a un mensaje personalizado a trav é s de la cuenta de twitter del usuario; este se encuentra desarrollado mediante el uso del Arduino UNO y una aplicaci ó n m ó vil
Jahedam õhk! vähem raha eest! Konditsioneeri ülelaadimine !!: 14 sammu (piltidega)

Jahedam õhk! vähem raha eest! Kliimaseadme ülelaadimine !!: Selle meetodiga saate parema jahutuse ja väiksemad energiakulud. Konditsioneer töötab, surudes kokku gaasilise külmutusagensi, kuni see kondenseerub (arvasite) välisküljel asuvas kondensaatoris. See vabastab soojust väljaspool. Siis kui see
100 W mobiilne LED -projektor: 5 sammu (koos piltidega)

100w MobileLED diaprojektor: 100W mobiilne LED diaprojektor on võimas mobiilne tööriist kunsti, hobi ja töö jaoks. Seda saab kasutada lavavalgusena, diaprojektorina, galeriivalgustina ja paljudel muudel eesmärkidel. see on mõeldud mitmeotstarbeliseks ja käepäraseks kasutamiseks ning odavate lisade jaoks. Seal on
