
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:50.
- Viimati modifitseeritud 2025-01-23 14:40.

See õpetus näitab teile, kuidas Scratchi sees võidusõidu mängu teha.
Samm: enne alustamist vajate…


PowerPoint: ostke Macile või PC -le. Scratch: tasuta aadressil
2. samm: tausta loomine

1) Kasutage tasuta joonistusriista ja joonistage rada.
2) Veenduge, et jätate muutuja "Taimer" keskel ruumi. Veenduge ka, et teete selle piisavalt suureks, et auto läbi pääseks. 3) Võistlusrajad on salvestatud Scratchi siseküljele. 4) Nimetage iga taust kindlasti tasemeks 1 või tasemele, et saaksite programmeerimise osas teada, milline neist on.
3. samm: taustanipid
1) ÄRA tee rajal stardi- ja lõpusõnu. *Selle põhjuseks on see, et kui teete rajal vea, on seda raske parandada. Ka Scratchis lubab see sprite kohta ainult ühte teksti.2) Viimane, kuid mitte vähem oluline. Tehke see välja JAHE
4. samm: võida ja kaota ekraan


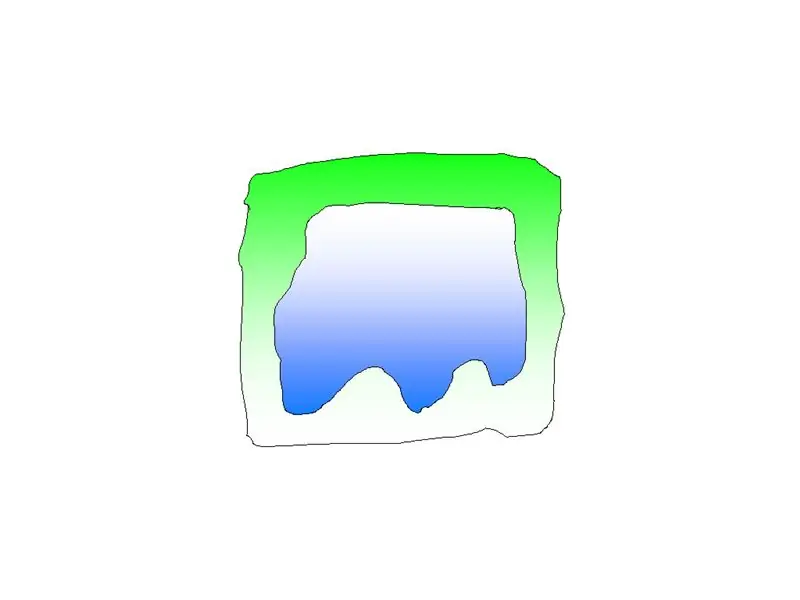
1) Ekraanid "võidad" ja "kaotad" tuleks teha taustakaardil lava sprite all.2) Veenduge, et sõnum on selge, lühike ja veenev.3) Kasutage värvilisi gradiente ja joonistage käsitsi!
5. samm: võidusõiduauto graafika tegemine

1) Tehke oma võidusõitja graafika PowerPointi sees, nagu see.
2) Tee see silmapaistvaks, et inimesed näeksid seda kaugelt. 3) Kasutage gradientvärve nagu võidu ja kaotuse ekraanidel. 4) Joonista graafika käsitsi. Ärge kasutage ringi tööriista ringi tegemiseks, joonistage see ja siis, kui see teile ei meeldi, muutke seda. 5) Kui olete kõik valmis, valige kõik oma võidusõitja kujundid ja minge joonistama ja klõpsama maapinda.
6. samm: graafika teisendamine

1) Pärast graafika grupeerimist ja slaidiseansina salvestamist. Peate selle JPEG -failina salvestama, nii et selle saab Scratchi importida.
2) Kõigepealt minge faili ja salvestage nimega … Järgmisena, kus on kirjas vorming, peaks olema rippmenüü ja JPEG-valik. Valige JPEG ja salvestage.
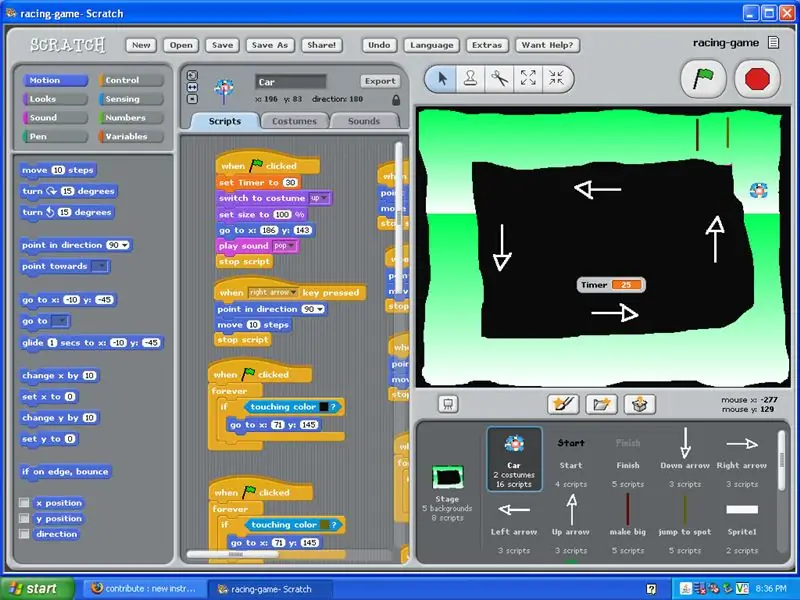
Samm 7: Graafika nullist importimine

1) Kui olete PowerPointis graafika tegemise lõpetanud, on aeg need Scratchi importida.
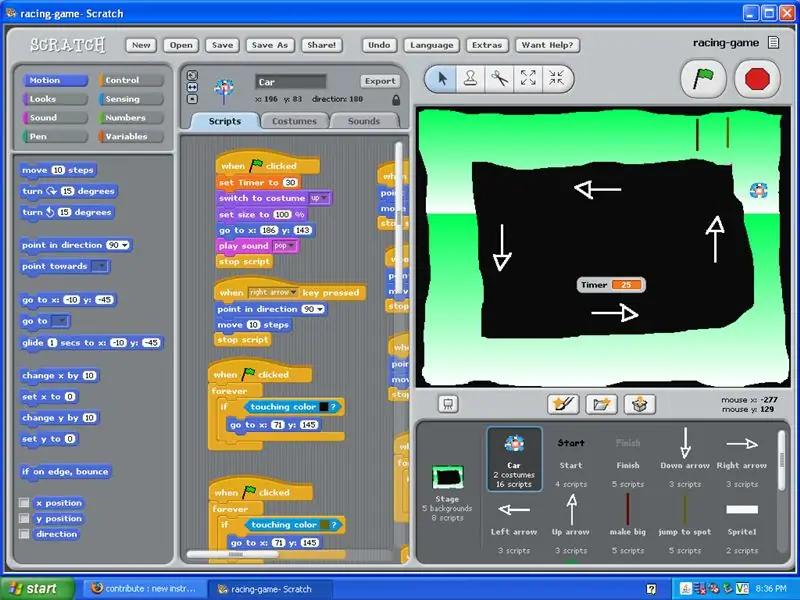
2) Leidke jaotises Scratch kausta nupp otse sprite -kasti kohal ja leidke fail, mida soovite importida. 3) Kui kõik on tehtud, peaks graafika ilmuma sprite'i kasti. 4) Kui graafika on õigesti imporditud, saate selle programmeerida.
Soovitan:
Graafika SSD -l 1306 I2C OLED 128x64 ekraanil CircuitPythoniga, kasutades Itsybitsy M4 Expressi: 13 sammu (koos piltidega)

Graafika SSD1306 I2C OLED 128x64 ekraanil CircuitPythoniga, kasutades Itsybitsy M4 Expressi: SSD1306 OLED -ekraan on väike (0,96 "), odav, laialdaselt kättesaadav I2C, mustvalge graafiline ekraan 128x64 piksliga, mis on hõlpsasti liidestatav (ainult 4 juhtmed) mikroprotsessorite arendusplaatidele nagu Raspberry Pi, Arduino või
Kohandatud graafika Nokia 5110 ekraanil: 7 sammu

Kohandatud graafika Nokia 5110 ekraanil: Hei poisid! Moxigen siin. Umbes 3 aastat tagasi sulgesin oma isikliku saidi (inKnowit.in), millel oli umbes 30 ajaveebi. Jätkasin siin blogimist, kuid kaotasin motivatsiooni väga kiiresti ja kirjutasin ainult kolm ajaveebi. Pärast pikka mõtlemist otsustasin
Muusika lisamine võidusõidumängu: 3 sammu

Muusika lisamine võidusõidumängu: see õpetus näitab teile samm -sammult, kuidas oma muusikat võidusõidu mängu BIY Scratch panna
Võidusõidumängu programmeerimine nullist: 7 sammu

Võidusõidumängu programmeerimine nullist: see õpetus näitab teile, kuidas võidusõidu mängu MIT's Scratchi sees programmeerida
(Lihtne) ATI graafika Linuxis, kasutades Fglrx: 3 sammu

(Lihtne) ATI graafika Linuxis Fglrxi kasutamine: Olgu, pärast Linuxi installimist, kui soovite vabaneda pakutavatest põhilistest videodraiveritest, peate installima fglrx. fglrx on videodraiver, mille AMD/ATI pakub Linuxi jaoks mõeldud Radeoni ja FireGL -i graafikakaartidele, ning seal on palju muid draive
