
Sisukord:
- Samm: projekti loomine
- 2. samm: süžeeskeemi paigutus
- 3. samm: süžeeskeemi disain ja esteetika
- Samm: elementide ühendamine ja integreerimine
- 5. samm: muutujate määramine
- 6. samm: numbrinuppude funktsioon
- Samm 7: Juhtnuppude integreerimine
- 8. samm: mitmesuguste nuppude funktsioon
- 9. samm: täielik kood
- Autor John Day [email protected].
- Public 2024-01-30 08:50.
- Viimati modifitseeritud 2025-01-23 14:40.


Selles lühikeses õpetuses näitan teile, kuidas luua lihtsat kalkulaatorit, kasutades Swift Xcode'is. See rakendus näeb välja peaaegu identne iOS -i algse kalkulaatorirakendusega. Võite kas samm-sammult juhiseid järgida ja koos minuga kalkulaatori ehitada või minna lihtsalt viimasele sammule ja kopeerida ning kleepida koodi oma vaate kontrollerisse. Kui aga seda teete, ühendage kindlasti kõik süžeeskeemi elemendid oma vaate kontrolleriga.
Samm: projekti loomine

Meie kalkulaatori valmistamise esimene samm on projekti tegelik loomine Xcode'is. Seda saate teha, klõpsates nuppu "Loo uus Xcode -projekt" ja pannes sellele nime, mida soovite. Panin omale nimeks "Kalkulaator". Järgmine samm on valida rakenduse tüübi jaoks "Ühe vaate rakendus". Hoidke kogu muu teave vaikeväärtusena.
2. samm: süžeeskeemi paigutus
Meie kalkulaatori loomise 2. etapis peate kujundama süžeeskeemis põhipaigutuse. Enne selle alustamist soovitan vahetada simulaator iPhone 7 Plus vastu. Alustuseks lohistage nupp süžeeskeemile ja muutke selle mõõtmed 89 x 89. Muutke selle taustavärv atribuutide inspektoril elavhõbedaks ja fondivärv volframiks. Seejärel reguleerige font Helvetica Light 30. Jätkake nupu kopeerimist ja kleepimist, kuni teil on kokku 20. Reguleerige nende nuppude paigutust nii, et teil oleks viis rida ja neli veergu.
3. samm: süžeeskeemi disain ja esteetika

Kustutage alumisest reast teine nupp ja laiendage esimest nuppu, et see ruum üle võtta. Muutke selle nupu kohatäite väärtus nulliks. Jätkake iga nupu numbriväärtuste ja sümbolite muutmist, kuni see on praktiliselt identne ülaltoodud pildiga. Atribuutide inspektoril on tumehall värv hõbedane, oranž värv mandariin ja fondivärv oranžidel nuppudel lumeks muudetud. Seejärel klõpsake vaate kontrollerit ja muutke selle taustavärv mustaks. Lisage nuppude kohale silt ja reguleerige selle suurust vastavalt oma mugavusele. Joondage tekst paremale ja muutke sildi font Helvetica light 70 -ks. Soovi korral saate lisada piirangud kõikidele elementidele, et muuta rakendus kõigi seadmete jaoks ühesuguseks.
Samm: elementide ühendamine ja integreerimine


Avage atribuutide inspektor ja muutke iga numbrinupu silti. Märgend peaks olema tegelikust arvväärtusest 1 võrra suurem. Näiteks nupu #0 märgendi väärtus peaks olema 1, nupu #1 märgendi väärtus peaks olema 2, nupu #2 märgendi väärtus peaks olema 3 jne. Seejärel vajutage juhtnuppu, klõpsake nuppu #0 ja lohistage see vaate kontrollerile. Ekraanile peaks ilmuma hüpikaken. Muutke ühendus väärtuseks „action”, tüübiks „UIButton”, sündmuseks „Touch Up Inside”, argumentideks „Sender” ja selle nimeks „numbrid”. Saate nime muuta mis tahes sooviks, kuid see tähendab, et peate funktsiooni hiljem kutsudes uuesti nime muutma. Seejärel kontrollige, klõpsake ja lohistage iga numbrinupp äsja loodud funktsiooni. Nüüd kontrollige, klõpsake ja lohistage silt programmi, kuid mitte funktsiooni. See tähendab, et lisate sildi funktsiooni lihtsalt eraldi muutujana. Pidage meeles, et kui olete koodi osas kunagi segaduses, olen jätnud kogu oma koodi teile kasutamiseks käesoleva juhendi viimases etapis.
5. samm: muutujate määramine

Selleks, et muuta meie numbrinupud funktsionaalseks, peame nende väärtuse funktsiooni „numbrid” sildiga siduma. Seda saate teha, luues esmalt muutuja 'numberOnScreen' ja muutes selle tüübiks topelt ja võrdne 0: var numberOnScreen: Double = 0; Ja ärge unustage, kui siin olev kood on veidi ebaselge, olen jätnud teile viimase koodi jaoks täieliku koodi, mida saate oma maitse järgi kasutada. Järgmisena seadistage teine bool tüüpi muutuja 'performanceMath' ja tehke see valeks: var performanceMath = false; Samuti looge teine muutuja nimega "previousNumber" tüüpi double ja määrake see võrdseks väärtusega 0: var previousNumber: Double = 0; Viimane muutuja, mille peate looma, on muutuja „operatsioon”. Määrake see võrdseks 0 -ga: var operatsioon = 0;
6. samm: numbrinuppude funktsioon

Pärast sobivate muutujate määramist võite selle koodi kopeerida ja kleepida oma funktsiooni "numbrid":
if performanceMath == true {
label.text = String (saatja.tag-1)
numberOnScreen = Kahekordne (silt.tekst!)!
performanceMath = vale
}
muu {
silt.tekst = silt.tekst! + String (sender.tag-1)
numberOnScreen = Kahekordne (silt.tekst!)!
}
Põhimõtteliselt kuvab see koodijupp vastava nupu vajutamisel sildil teatud numbrid. Siiski peame ikkagi saama kasutada kõiki teisi nuppe ja muuta kalkulaator funktsionaalseks. Teeme seda järgmise paari sammu jooksul.
Samm 7: Juhtnuppude integreerimine


Avage atribuutide inspektor ja muutke kõigi erinevate nuppude märgendit. Selge nupu silt peaks olema 11, jagamisnupul peaks olema silt 12, korrutamisnupul peaks olema silt 13, lahutamisnupul peaks olema silt 14, lisamisnupul peaks olema silt 15, ja nupul võrdne peaks olema silt 16. Seejärel vajutage juhtnuppu, klõpsake kustutamisnupul ja lohistage see vaate kontrollerile. Ekraanile peaks ilmuma hüpikaken. Muutke ühendus väärtuseks „action”, tüübiks „UIButton”, sündmuseks „Touch Up Inside”, argumentideks „Sender” ja selle nimeks „nupud”. Saate nime muuta mis tahes sooviks, kuid see tähendab, et peate funktsiooni hiljem kutsudes uuesti nime muutma. Seejärel kontrollige, klõpsake ja lohistage iga mitmesugust nuppu äsja loodud funktsiooni.
8. samm: mitmesuguste nuppude funktsioon

Kui olete kõik märgistatud mitmesugused nupud vastava funktsiooniga ühendanud, võite hakata koodi sisestama nuppude funktsiooni:
previousNumber = Kahekordne (silt.tekst!)!
kui sender.tag == 12 {// Jaga
label.text = "/";
}
kui sender.tag == 13 {// Korruta
label.text = "x";
}
kui sender.tag == 14 {// Lahuta
label.text = "-";
}
kui sender.tag == 15 {// Lisa
label.text = "+";
}
operatsioon = saatja.tag
performanceMath = true;
}
muidu, kui sender.tag == 16 {
kui operatsioon == 12 {// Jaga
label.text = String (previousNumber / numberOnScreen)
}
else if operatsioon == 13 {// Korruta
label.text = String (previousNumber * numberOnScreen)
}
else if operatsioon == 14 {// Lahuta
label.text = String (previousNumber - numberOnScreen)
}
else if operation == 15 {// Lisa
label.text = String (previousNumber + numberOnScreen)
}
}
muidu, kui sender.tag == 11 {
label.text = ""
eelmineNumber = 0;
numberOnScreen = 0;
operatsioon = 0;
}
Põhimõtteliselt kuvab see kooditükk selle vajutamisel ühe mitmesugustest nuppudest ja arvutab lõpliku vastuse ning kuvab selle sildil.
9. samm: täielik kood

Kui te ei tahtnud minuga samm -sammult kalkulaatorit läbi viia ja ehitada, saate elemendid lihtsalt oma süžeeskeemile lisada ning kopeerida ja kleepida oma vaatekontrollerisse. Siin on kood:
import UIKit
klassi ViewController: UIViewController {
var numberOnScreen: topelt = 0;
var previousNumber: Topelt = 0;
var performanceMath = vale;
var operatsioon = 0;
@IBAction func numbrid (_ saatja: UIButton) {
if performanceMath == true {
label.text = String (saatja.tag-1)
numberOnScreen = Kahekordne (silt.tekst!)!
performanceMath = vale
}
muu {
silt.tekst = silt.tekst! + String (sender.tag-1)
numberOnScreen = Kahekordne (silt.tekst!)!
}
}
@IBOutlet nõrk var silt: UILabel!
@IBAction func nupud (_ saatja: UIButton) {
if label.text! = "" && sender.tag! = 11 && sender.tag! = 16 {
previousNumber = Kahekordne (silt.tekst!)!
kui sender.tag == 12 {// Jaga
label.text = "/";
}
kui sender.tag == 13 {// Korruta
label.text = "x";
}
kui sender.tag == 14 {// Lahuta
label.text = "-";
}
kui sender.tag == 15 {// Lisa
label.text = "+";
}
operatsioon = saatja.tag
performanceMath = true;
}
muidu, kui sender.tag == 16 {
kui operatsioon == 12 {// Jaga
label.text = String (previousNumber / numberOnScreen)
}
else if operatsioon == 13 {// Korruta
label.text = String (previousNumber * numberOnScreen)
}
else if operatsioon == 14 {// Lahuta
label.text = String (previousNumber - numberOnScreen)
}
else if operation == 15 {// Lisa
label.text = String (previousNumber + numberOnScreen)
}
}
muidu, kui sender.tag == 11 {
label.text = ""
eelmineNumber = 0;
numberOnScreen = 0;
operatsioon = 0;
}
}
alistama func viewDidLoad () {
super.viewDidLoad ()
// Tehke pärast vaate laadimist täiendavaid seadistusi, tavaliselt nibust.
}
alistama func didReceivedMemoryWarning () {
super.didReceivedMemoryWarning ()
// Kõrvaldage kõik ressursid, mida saab uuesti luua.
}
}
Soovitan:
Kuidas teha MP3 -mängijat LCD -ekraaniga, kasutades Arduino ja DFPlayer Mini MP3 -mängija moodulit: 6 sammu

Kuidas teha MP3 -mängijat LCD -ekraaniga, kasutades Arduino ja DFPlayer Mini MP3 -mängija moodulit: Täna valmistame LCD -ga MP3 -mängija, kasutades Arduino ja DFPlayer mini MP3 -mängija moodulit. Projekt saab lugeda SD -kaardi MP3 -faile ja võib peatada ja mängida sama mis seade 10 aastat tagasi. Samuti on sellel lõbus eelmine ja järgmine lugu
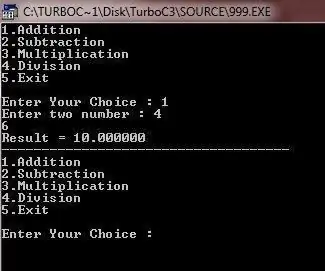
Kuidas teha CPP -s nelja funktsionaalset kalkulaatorit: 6 sammu

KUIDAS CPP -s NELI FUNKTSIONAALSET KALKULAATORI TEHA: Kalkulaatoreid kasutatakse igapäevaelus kõigile. Lihtsa kalkulaatori saab teha C ++ programmi abil, mis suudab liita, lahutada, korrutada ja jagada kahte kasutaja sisestatud operandi. Kui ja goto lauset kasutatakse kalkulaatori loomiseks
Kuidas teha mitu ESP-kõnet ESP-NOW kaudu, kasutades ESP32 ja ESP8266: 8 sammu

Kuidas teha mitu ESP-kõnet ESP-NOW kaudu, kasutades ESP32 ja ESP8266: Käimasoleva projekti puhul vajan mitu ESP-d, et rääkida üksteisega ilma ruuterita. Selleks kasutan ESP-NOW-d, et juhtmeta suhelda ilma ESP-ruuterita
Kuidas teha kahe kanaliga Vu -meetrit, kasutades LM3914: 3 sammu

Kuidas teha kahe kanaliga Vu -meetrit LM3914 abil: selles postituses jagan, kuidas kahe kanaliga Vu -meetrit LM3914 IC abil teha. Täielikuks ehitamiseks saate vaadata koos postitusega lisatud videot & projektiga töötamist või jätkake postituse lugemist
Kuidas teha vanavanemate kalendrit & Külalisteraamat (isegi kui te ei tea, kuidas külalisteraamatut teha): 8 sammu (piltidega)

Kuidas teha vanavanemate kalendrit & Külalisteraamat (isegi kui te ei tea, kuidas külalisteraamatut teha): see on väga ökonoomne (ja väga tänuväärne!) Puhkusekink vanavanematele. Ma tegin sel aastal 5 kalendrit hinnaga vähem kui 7 dollarit. Materjalid: 12 suurepärast fotot teie lapsest, lastest, õetütardest, vennapoegadest, koertest, kassidest või muudest sugulastest12 erinevat tükki
