
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.


Aga oota … On veel!
Samm 1: Sissejuhatus



Mis on APEX?
APEX on nutikas (rääkimata armsast) taimeseire seade. Lihtsalt ühendage see mis tahes taimega ja see kuvab taime "õnne" taseme! See on suurepärane meeldetuletus oma taimede kastmiseks, kui teil on halb harjumus neid joota unustada.
Kuidas see töötab?
Maagia. Tegin nalja! APEX kasutab Arduino, mis on kinnitatud niiskusanduri külge, mis sisestatakse taime pinnasesse. See andur loeb pinnase niiskusesisaldust ja seejärel arvutab Arduino välja, millist nägu kuvada.
Aga miks?
Miks mitte?
Samm: osade ja tööriistade kogumine



Asume asja kallale! Selle juhendi jaoks vajate üsna palju osi ja tööriistu. Teie õnneks on need kõik loetletud allpool:
Mikrokontrollerite võistluse vaimus koostasid selle projekti täielikult Amazonist ostetud osad! (ei sponsoreeri)
Osade nimekiri:
- Arduino Uno
- 8x8 LED ekraan
- Mahtuvuslik puutetundlik andur
- Niiskuse andur
- 9V aku pistik
- 9V aku
Tööriistade loend:
- 22 gabariitraat
- Elektriline lint
- Traadi eemaldajad
- Jootekolb
- Jootmispump
Kui olete kogu vajaliku varustuse kogunud, on aeg seadistada Arduino tarkvara!
Samm: Arduino IDE installimine



Selle projekti toimimiseks peame suutma Arduino programmeerida. Selleks on vaja arvutisse alla laadida ja installida Arduino integreeritud arenduskeskkond (IDE). See on üsna lihtne selgitus, kuid ma juhendan teid protsessi:
1. Külastage Arduino veebisaiti
2. Liikuge allalaadimiste lehele (Tarkvara> Allalaadimised)
3. Klõpsake oma operatsioonisüsteemi allalaadimislingil
Külgmärkus: programm töötab Windowsi, Maci ja Linuxi puhul.
4. Installimine Windowsi
- Topeltklõpsake allalaaditud faili selle käivitamiseks
- Litsentsiga nõustumiseks klõpsake "Nõustu"
- Järgige ülejäänud juhiseid
- Nüüd peaks programm olema installitud!
(Kui eksite, vaadake kindlasti ekraanipilte)
5. Maci installimine
- Klõpsake allalaaditud failil
- Valige "Ava"
- Programm installitakse ja käivitatakse automaatselt!
(Kui olete segaduses, vaadake kindlasti ekraanipilte)
6. See on kõik
Ja oletegi valmis! Nüüd olete Arduino IDE oma süsteemi alla laadinud!
Samm: kood



See samm puudutab koodi. See on üsna lühike programm, nii et ma vaatan koos teiega selle üle ja selgitan, kuidas see toimib. Esiteks lühike ülevaade, seejärel põhjalik selgitus ja lõpuks, kuidas see Arduinole lükata!
Lühiülevaade
Neile, kes pole koodi üksikasjalikust selgitusest huvitatud, pakun TL; DR segmendi! Siin on põhiline selgitus. Arduino haarab niiskussensorilt väärtusi iga paari sekundi tagant. Seda teavet kasutatakse siis teatud näo arvutamiseks ja kuvamiseks! Lõpus on ka natuke koodi, mis võimaldab mahtuvuslikul puutetundlikul nupul ekraani sisse ja välja lülitada. Päris lihtne eks?
Nitty Gritty
See õpetuse osa on mõeldud neile, kes on väga huvitatud sellest, kuidas kogu programm rida -realt töötab. Esitan ülaltoodud ekraanipildid, mis aitavad teil aru saada, millest ma räägin, ning lisan sellesse kirjeldusse mõned koodiridad.
See programm on jagatud viieks osaks:
- Sealhulgas raamatukogud ja muutujate loomine
- Seadistusfunktsioon
- Näoilmete funktsioonid
- Funktsioon Arduino kirjutamine maatriksile
- Loop funktsioon
Sealhulgas raamatukogud ja muutujate loomine:
Selle koodi esimene jaotis puudutab muutujaid ja teeke, mida me kasutame.
#include "LedControlMS.h"
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int sensorPin = A5; int sensorValue = 0; bool algas = vale; bool on = tõsi; boolean pressitud = LOW;
Esimene rida sisaldab raamatukogu nimega LedControlMS. See teek on vajalik väärtuste LED -ekraanile saatmiseks. Järgmine rida on määratluslause, mis määrab puutetundliku anduri tihvti väärtuseks 7. Pärast seda on meil veel kolm muutujat, mis määravad LED -ekraani, niiskussensori ja selle väärtuse tihvtid. Viimased kolm rida on kõik tõeväärtused, mis reguleerivad puutetundliku nupu ja ekraani olekut. Pärast seda on meil baitide väärtused:
bait naeratus [4] = {B00000100, B00110010, B01100100, B01100000}; bait üllatus [4] = {B00001110, B00001010, B01101110, B10010000}; bait meh [4] = {B00000100, B00100100, B00100100, B00100000}; bait kurb [4] = {B00000010, B01100100, B00110010, B00110000}; bait surnud [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; bait viga [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Kurjade nägude bait esmile [4] = {B00000010, B00101010, B01000100, B01000000}; bait elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; bait eplain [4] = {B00000010, B00101010, B00100100, B00100000}; bait silma [4] = {B00000001, B01101001, B01100010, B01100000}; baitide etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Need väärtused esindavad kõiki APEXi nägusid. Iga bait on massiiv, mis sisaldab mitut bitti, mis dikteerivad antud rea iga piksli oleku. "1" ja "0" tähistavad vastavalt sisse/välja lülitamist.
Seadistusfunktsioon:
Järgmise jaotise juurde liikudes on meil seadistusfunktsioon.
void setup () {// MS jadaväljund Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// LED -maatriksi seadistamine lc.shutdown (0, false); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Nimi seletab seda väga hästi. Siin "seadistame" oma puutetundliku anduri ja ekraani. Kaks esimest rida alustavad meie jadaväljundit (kasutatakse silumiseks). Kolmas rida seab puuteanduri tihvti sisendiks ja neli viimast rida käivitavad ekraani.
Näoilmete funktsioonid:
See on ilmselt kõige pikem lõik, kuid see kõik on väga lihtne ja korduv.
tühine katki () {lc.setRow (0, 0, viga [0]); lc.setRow (0, 1, viga [1]); lc.setRow (0, 2, viga [2]); lc.setRow (0, 3, viga [3]); lc.setRow (0, 4, viga [4]); lc.setRow (0, 5, viga [5]); lc.setRow (0, 6, viga [6]); lc.setRow (0, 7, viga [7]); }
tühine õnnelik () {
lc.setRow (0, 0, naeratus [0]); lc.setRow (0, 1, naeratus [1]); lc.setRow (0, 2, naeratus [2]); lc.setRow (0, 3, naeratus [3]); lc.setRow (0, 4, naeratus [3]); lc.setRow (0, 5, naeratus [2]); lc.setRow (0, 6, naeratus [1]); lc.setRow (0, 7, naeratus [0]); }
tühine tavaline () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
tühjus üllatunud () {
lc.setRow (0, 0, üllatus [0]); lc.setRow (0, 1, üllatus [1]); lc.setRow (0, 2, üllatus [2]); lc.setRow (0, 3, üllatus [3]); lc.setRow (0, 4, üllatus [3]); lc.setRow (0, 5, üllatus [2]); lc.setRow (0, 6, üllatus [1]); lc.setRow (0, 7, üllatus [0]); }
tühjus suremas () {
lc.setRow (0, 0, surnud [0]); lc.setRow (0, 1, surnud [1]); lc.setRow (0, 2, surnud [2]); lc.setRow (0, 3, surnud [3]); lc.setRow (0, 4, surnud [4]); lc.setRow (0, 5, surnud [5]); lc.setRow (0, 6, surnud [1]); lc.setRow (0, 7, surnud [0]); }
tühine nutt () {
lc.setRow (0, 0, kurb [0]); lc.setRow (0, 1, kurb [1]); lc.setRow (0, 2, kurb [2]); lc.setRow (0, 3, kurb [3]); lc.setRow (0, 4, kurb [3]); lc.setRow (0, 5, kurb [2]); lc.setRow (0, 6, kurb [1]); lc.setRow (0, 7, kurb [0]); }
void evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, aeg [0]); lc.setRow (0, 1, aeg [1]); lc.setRow (0, 2, aeg [2]); lc.setRow (0, 3, aeg [3]); lc.setRow (0, 4, aeg [3]); lc.setRow (0, 5, aeg [2]); lc.setRow (0, 6, aeg [1]); lc.setRow (0, 7, aeg [0]); }
tühine evilplain () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
tühine evilyell () {
lc.setRow (0, 0, silm [0]); lc.setRow (0, 1, silm [1]); lc.setRow (0, 2, silm [2]); lc.setRow (0, 3, silm [3]); lc.setRow (0, 4, silm [3]); lc.setRow (0, 5, silm [2]); lc.setRow (0, 6, silm [1]); lc.setRow (0, 7, silm [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Neid funktsioone kasutatakse iga näoilme määratlemiseks, kasutades meie esimese jaotise baitväärtusi. Iga rida määratleb x -positsiooni ja baidiväärtused ning rakendab seejärel selle veeru väärtused. Mõned funktsioonid nõuavad rohkem ridu, kuna selle näo väärtuste kuvamiseks kasutatakse rohkem ridu. Iga nägu on sümmeetriline, mistõttu kordame ridu.
Funktsioon WriteArduinoOnMatrix:
Neljandat osa kasutatakse LED -ekraanile sobivate nägude arvutamiseks ja kirjutamiseks. See koosneb rea muudest lausetest, mis kontrollivad vee väärtusi ja seejärel seadistavad ekraani, kutsudes eelmise jaotise erinevaid funktsioone.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {üllatunud (); } muu {katki (); }}
Võite märgata, et lisasime "katkised" näod igaks juhuks, kui andur läheb tööpiirkondadest välja. See hoiab ära mõned imelikud nullvead ja annab meile parema visuaalse arusaama koodis toimuvast.
Silmuse funktsioon:
Viimane, kuid mitte vähem oluline on silmuse funktsioon. See kood teeb täpselt seda, mida nimi ütleb, see kordub! Kuigi selles funktsioonis on üsna palju ridu, on see tegelikult üsna lihtne. Kood loeb kõigepealt nupu olekut ja näeb, kas ekraan on sisse lülitatud. Kui see leiab, et see on tõsi, kutsub ta seejärel funktsiooni WriteArduinoOnMatrix, mis seejärel joonistab APEXile näo. Kuna see funktsioon kordub, värskendab see ekraani nii sageli kui tahame. Selle viivituse määrab muutuja delaytime.
void loop () {if (alustatud == tõene) {delaytime = 3000; } // Lugemisnuppu vajutatud = digitalRead (TouchSensor);
kui (vajutatud) {
if (on == true) {lc.clearDisplay (0); sisse = vale; viivitus (viivitusaeg); } else {on = true; viivitus (viivitusaeg); }} sensorValue = analogRead (sensorPin); viivitus (viivitusaeg); if (on == true) {// Draw Faces writeArduinoOnMatrix (); }
alustatud = tõsi;
}
See on koodis kõik. Loodetavasti saate nüüd paremini aru, kuidas see kõik toimib, ja saate neid teadmisi kasutada oma projekti kohandamiseks!
Koodi edastamine Arduinole
Nüüd, kui oleme kogu koodi katnud, on aeg see Arduinole lükata! Õnneks teeb IDE selle väga lihtsaks. Kõik, mida pead tegema, on ühendada Arduino USB -kaabli abil arvutiga ja seejärel lihtsalt klõpsata IDE vasakus ülanurgas asuvat paremat noolt. Laske koodil suruda ja kui tegite õigesti, peaksite programmi lõpus nägema edusõnumit!
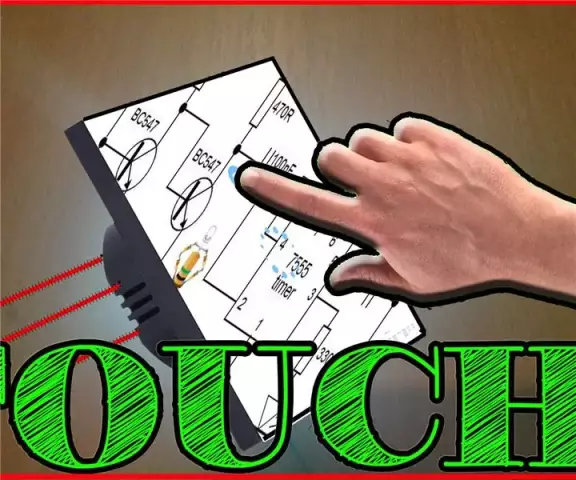
Samm: vooluahela skeem

Sarnaselt koodile pole ka skeem liiga keeruline. See koosneb ainult kolmest andurist ja Arduino'st, nii et ma ütlen teile igaühe pistikud ja kui vajate muud abi, vaadake lihtsalt ülaltoodud diagrammi.
LED -ekraan:
- VCC -> 5V
- GRD -> GRD
- DIN -> tihvt 12
- CS -> tihvt 10
- CLK -> tihvt 11
Niiskusandur:
- Positiivne -> 5V
- Negatiivne -> GRD
- Signaal -> A5
Mahtuvuslik puutetundlik andur:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
Mitte liiga raske, eks? Kui teil on selle väljatõmbega probleeme, vaadake kindlasti allolevat videot, kus ma juhendan teid selle ühendamise kohta.
6. samm: pange see kõik kokku



Teksti kaudu on raske seletada, kuidas see kõik kokku sobib, seega soovitaksin kindlasti vaadata selle osa videot. Ma ei hakka tegelikult selgitama, kuidas ma oma omad kokku panin, see on liiga raske. Aga asja ebamääraseks selgitamiseks jootsin juhtmeühendused külge ja keerasin need ümber plaadi tagumise osa. Seejärel paigutasin andurid ja kasutasin elektrilinti, et seda kõike koos hoida. Lõpuks katsetasin seda 9V akuga ja siis, kui teadsin, et see töötab, asetasin aku tagaküljele ja teipisin ka selle. Nagu ma juba ütlesin, vaadake selle sammu videot, sellel on kena väike jootmissegment, mis on kiirendatud ja aitab teil juhtmeid õigesti mähkida. Kui eksite, võite selle peatada või mängida poole kiirusega.
Palju õnne! Kui kõik läks edukalt, peaks teil nüüd olema täielikult toimiv APEX -seade!
Seadme testimiseks leidke kastetud taim ja ühendage see vooluvõrku! Peaksite leidma, et see on kas õnnelik või üllatunud ja see tähendab, et see peaks toimima !!! Suurepärane töö projekti lõpuleviimiseks!
Samm 7: Järeldus

Ja see on kogu juhendatav! Täname projektiga tutvumast! Jätke kõik küsimused ja kommentaarid alla ja järgige kindlasti selliseid lahedaid õpetusi nagu Urban Farming Guys! Tahaksime kuulda, kuidas teie APEXi ehitamine läks, ja pilte hinnatakse väga! Aitäh veelkord külastamast, toredat päeva!
(See juhendatav oli inspireeritud vanemast projektist Plant Emoji!)
P. S. See juhendatav on osalenud mikrokontrollerite võistlusel, nii et ärge unustage meie poolt hääletada! Hindame seda väga:)
P. P. S. Toome APEXi ajakirjast Make! Hääleta siin! Aitäh:)
Soovitan:
Automaatne taimede kastmissüsteem mikro abil: bit: 8 sammu (piltidega)

Automaatne taimede kastmissüsteem mikro: bitti kasutades: selles juhendis näitan teile, kuidas ehitada automaatset taimede kastmissüsteemi, kasutades mikro: bitti ja mõnda muud väikest elektroonilist komponenti. Micro: bit kasutab niiskuseandurit jälgida taime pinnase niiskustaset ja
UWaiPi - ajaga juhitav automaatne taimede kastmissüsteem: 11 sammu (koos piltidega)

UWaiPi - ajaga juhitav automaatne taimede kastmissüsteem: Tere! Kas unustasite täna hommikul oma taimi kastma? Kas plaanite puhkust, kuid mõtlete, kes hakkab taimi kastma? Noh, kui teie vastused on jah, siis on mul teie probleemile lahendus. Mul on tõesti hea meel tutvustada uWaiPi
IoT APIS V2 - autonoomne IoT -toega automatiseeritud taimede niisutussüsteem: 17 sammu (koos piltidega)

IoT APIS V2 - autonoomne IoT -toega automatiseeritud taimede niisutussüsteem: see projekt on minu eelneva juhendi edasiarendus: APIS - automaatne taimede niisutussüsteem Olen kasutanud APIS -i peaaegu aasta ja soovin parandada eelmist disaini: jälgida taime eemalt. Nii on
DIY taimede kontrollimise aiandusdroon (kokkuklapitav trikopter eelarvel): 20 sammu (piltidega)

DIY taimede inspekteerimise aiandusdroon (kokkuklapitav trikopter eelarvega): Meie nädalavahetusmajas on meil kena väike aed, kus on palju puu- ja köögivilju, kuid mõnikord on lihtsalt raske taimede muutumisega sammu pidada. Nad vajavad pidevat järelevalvet ja on väga haavatavad ilmastiku, nakkuste, putukate jms suhtes
Automaatne taimede kastmissüsteem: 5 sammu (piltidega)

Automaatne taimede kastmissüsteem: see on lihtsaim ja odav taimede kastmissüsteem, mida saate teha. Ma ei kasutanud ühtegi mikrokontrollerit. See on põhimõtteliselt transistorlüliti. Peate lisama mõningase takistuse kollektori ja aluse vahel, et vältida transistori kahjustamist . (ära kasuta w
