
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Õhusaaste probleem köidab üha enam tähelepanu. Seekord proovisime jälgida PM2.5 Wio LTE ja uue Laser PM2.5 anduriga.
Samm: selles projektis kasutatud asjad
Riistvara komponendid
- Wio LTE EU versioon v1.3- 4G, Cat.1, GNSS, Espruino ühilduv
- Grove - Laser PM2.5 andur (HM3301)
- Grove - 16 x 2 LCD (valge sinisel)
Tarkvararakendused ja võrguteenused
- Arduino IDE
- PubNubi avaldamise/tellimise API
Samm: riistvaraühendus

Nagu ülaltoodud pildil, lõikasime I2C -side jaoks välja 2 soorida, et Wio LTE saaks korraga ühenduda LCD Grove'i ja PM2.5 Sensor Grove'iga. Selle saavutamiseks võite kasutada ka I2C jaoturit.
Ja ärge unustage, ühendage LTE -antenn Wio LTE -ga ja ühendage sellega SIM -kaart.
Samm: veebikonfiguratsioon

PubNubi konto sisselogimiseks või registreerimiseks klõpsake siin, seda kasutatakse reaalajas andmete edastamiseks.
PubNubi haldusportaalis näete demoprojekti. Sisestage projekt, seal on 2 võtit, avaldamisvõti ja tellimisvõti, pidage neid tarkvaraprogrammeerimisel meeles.
4. samm: tarkvara programmeerimine
Osa 1. Wio LTE
Kuna Wio LTE jaoks pole PubNubi teeki, saame oma reaalajas andmed avaldada HTTP-päringu kaudu, vt PubNub REST API dokument.

HTTP -ühenduse loomiseks SIM -kaardilt, mis on ühendatud Wio LTE -ga, peaksite esmalt määrama oma APN -i. Kui te seda ei tea, võtke ühendust oma mobiilioperaatoriga.
Pärast APN -i seadistamist määrake oma PubNubi avaldamisvõti, tellimisvõti ja kanal. Siin kanalit kasutatakse kirjastajate ja tellijate eristamiseks, tellijad saavad andmeid sama kanaliga väljaandjatelt.
Vajutage ja hoidke Wio LTE -s nuppu Boot0, ühendage see USB -kaabli abil arvutiga, laadige sellele Arduino IDE -s kood. Pärast üleslaadimist vajutage WST LTE lähtestamiseks nuppu RST.
Osa 2. Veebileht
Pöörake PubNubi poole, sisestage demoklahvide komplekt ja klõpsake vasakul nuppu Silumiskonsool, see avab uue lehe.

Täitke oma kanali nimi vaikekanali tekstikastiga, seejärel klõpsake nuppu Lisa klient. Oodake mõnda aega, silumiskonsoolis kuvatakse PM1.0, PM2.5 ja PM10 väärtus.
Kuid see pole meie jaoks sõbralik, seega kaalume selle kuvamist diagrammina.
Kõigepealt looge oma arvutis uus html -fail. Avage see tekstiredaktori abil, lisage sellele lihtsad html -sildid.
Seejärel lisage pähe PubNub ja Chart.js skript, saate sellele lehele lisada ka pealkirja.
Nägi tolmuseiret
Diagrammi kuvamiseks peaks olema koht, nii et lisame lehe kehale lõuendi.
Ja lisage skriptimärgend, et saaksime reaalajas andmete tellimiseks ja diagrammi joonistamiseks JavaScripti lisada.
PubNubist reaalajas andmete tellimiseks peaks olema PubNubi objekt, var pubnub = uus PubNub ({
publisKey: "", subscribeKey: ""});
ja lisage sellele kuulaja.
pubnub.addListener ({
sõnum: funktsioon (sõnum) {}});
Funktsioonisõnumi parameetri msg sõnumi liige on vajalikud andmed. Nüüd saame PubNubist reaalajas andmeid tellida:
pubnub.subscribe ({
kanal: ["tolm"]});
Aga kuidas seda diagrammina kuvada? Reaalajas andmete säilitamiseks lõime 4 massiivi:
var chartLabels = new Massiiv ();
var chartPM1Data = uus massiiv (); var chartPM25Data = uus massiiv (); var chartPM10Data = uus massiiv ();
Nende hulgas kasutatakse diagrammi Labels massiivi, et hoida andmete jõudmise aega, diagrammi PMMandmed, diagrammi PM25andmed ja diagrammi PMM andmed kasutatakse vastavalt PM1.0, PM2.5 ja PM10 andmete hoidmiseks. Kui reaalajas andmed jõuavad, lükake need massiividesse eraldi.
chartLabels.push (uus kuupäev (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Seejärel kuvage diagramm:
var ctx = document.getElementById ("diagramm"). getContext ("2d");
var chart = uus diagramm (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}});
Nüüd avage see html -fail veebibrauseriga, näete andmete muudatusi.
Soovitan:
MagicBiti andmete visualiseerimine AWS -is: 5 sammu

MagicBiti andmete visualiseerimine AWSis: Magicbitiga ühendatud anduritelt kogutud andmed avaldatakse AWS IOT tuuma kaudu MQTT kaudu, et neid saaks reaalajas graafiliselt visualiseerida. Selles projektis, mis põhineb ESP32 -l, kasutame arendusplaadina magicbitit. Seetõttu on iga ESP32 d
IoT: valgusanduri andmete visualiseerimine sõlme-PUNASE abil: 7 sammu

IoT: valgusanduri andmete visualiseerimine sõlme-RED abil: selles juhendis saate teada, kuidas luua Interneti-ühendusega andurit! Selle demo jaoks kasutan ümbritseva valguse andurit (TI OPT3001), kuid teie valitud andur (temperatuur, niiskus, potentsiomeeter jne) töötab. Anduri väärtused
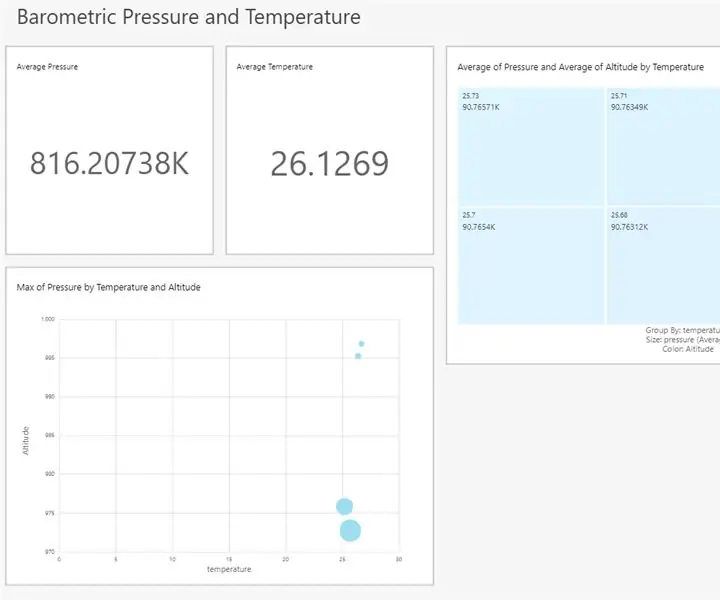
Baromeetrilise rõhu ja temperatuuri visualiseerimine Infineon XMC4700 RelaxKit, Infineon DPS422 ja AWS abil: 8 sammu

Baromeetrilise rõhu ja temperatuuri visualiseerimine Infineon XMC4700 RelaxKiti, Infineoni DPS422 ja AWS abil: õhurõhu ja temperatuuri mõõtmine Infineoni DPS 422 abil on lihtne projekt. Rõhu ja temperatuuri jälgimine teatud aja jooksul muutub kohmakaks. Siin tuleb pildile analüüs, ülevaade muutustest
Ultrahelianduri (HC-SR04) andmete lugemine 128 × 128 vedelkristallekraanilt ja selle visualiseerimine Matplotlibi abil: 8 sammu

Ultrahelianduri (HC-SR04) andmete lugemine 128 × 128 vedelkristallekraanilt ja nende visualiseerimine Matplotlibi abil: selles juhendis kasutame MSP432 LaunchPad + BoosterPacki, et kuvada ultrahelianduri (HC-SR04) andmed 128 × 128 LCD ja saatke andmed järjestikku arvutisse ning visualiseerige see Matplotlibi abil
Transpordiandmete visualiseerimine Google'i kaardiga: 6 sammu

Transpordiandmete visualiseerimine Google'i kaardi abil: tavaliselt tahame jalgrattasõidu ajal erinevaid andmeid salvestada, seekord kasutasime nende jälgimiseks uut Wio LTE -d
