
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.



Umbes aasta tagasi kirjutasin üles Instructable'i hunniku LED -ide paigaldamiseks Lego Mini Cooperisse. Uuendus, nagu see oli, oli see, et LED -e saab juhtida nutitelefoniga (või mis tahes veebibrauseri kaudu).
Nagu ma selles Instructable'is vaevaliselt kirjeldasin, oli suurem osa pingutustest toona seotud Mini ühendamisega, ilma et kogu asi laguneks. Mõnevõrra minu üllatuseks elas Mini hiljem üle Connecticuti -Toronto reisi ja on sellest ajast enam -vähem töötanud.
"Kui see pole katki, parandas ta selle seni, kuni see oli", on minu parimal juhul epitaaf, nii et kui Mini jõuludeks koju naasis, oli aeg Lego Mini 2.0 jaoks. Lõppude lõpuks, kui Tesla saab oma autodele tarkvarauuendusi lükata, siis kui raske see võib olla?
Mul oli paar ideed:
- Parandage üsna kohmakat kasutajaliidest
- Lisage sarv!
- Parandage funktsiooni "automaatsed tuled"; ja, mis kõige tähtsam
- Lisage mängufunktsioon (isegi mina tundsin, et uudsus, millega Mini telefoniga telefoni sisse ja välja lülitab, läheb varem või hiljem kahvatuks)
Mängufunktsioon oli suurim ülesanne, mitte ainult seetõttu, et mulle ei olnud kohe selge, milline mäng see võiks olla. Mini on liiga habras, et seda mängu käsitseda (välja arvatud Jenga masendav variant). Teine takistus oli see, et ma pole oma elus ühtegi mängu programmeerinud.
Pärast aastast viljatut mõtisklemist sattusin Hacksteri teemalisele projektile, kus Arduino Uno abil jäljendatakse 1970ndatest pärit mälumänguasja nimega Simon. Lühidalt öeldes mängis Simoni seade tulede jada, mida mängija pidi seejärel nuppe vajutades meeles pidama ja taasesitama. Pärast iga edukat ringi suurendati järjestust.
Vaatamata sellele, et see on nõutava aastakäiguga, polnud ma sellest mängust tegelikult kunagi kuulnud ja pean ütlema, et see on hämmastav, mis omal ajal lõbutses. Veelgi hämmastavam on see, et Simoni mäng on endiselt Amazonis müügil ja kogub kiidusõnu. On selge, et see pidi olema peamine kandidaat, et minu eesmärkidega kohaneda. Lõppude lõpuks olid Minil tuled juba olemas, nii et mul oli vaja ainult füüsilised nupud maha jätta ja lasta kasutajatel nutitelefoni kaudu sisestada. Tarkvara poolel tundus seetõttu, et see oleks suures osas lõikamine ja kleepimine.
Kuid kõigepealt pidin ma riistvarasse mõned väikesed muudatused tegema.
Samm: komponendid, tööriistad ja ressursid

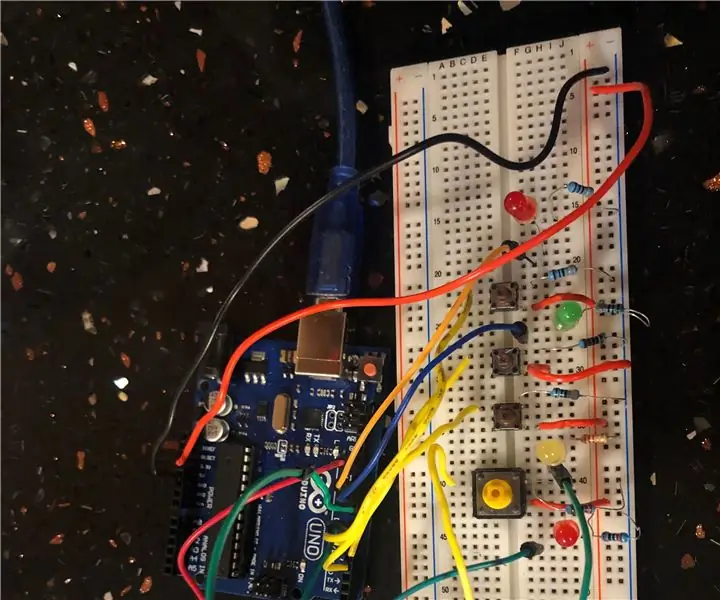
Kui kopeerite seda projekti Lego Mini -ga, vajate kogu minu varasemas juhendis loetletud asju. Ainus täiendav asi, mida vajate, on passiivne sumin, mida kasutatakse signaali jaoks ja mängu ajal hunniku tüütute helide tekitamiseks (mille saab keelata).
Nagu tarkvara arutades selgub, pole mängu jaoks Lego Mini kasutamist tegelikult vaja. Võite kasutada mõnda muud Lego komplekti või tõepoolest hunnikut LED -e leivalaual, mis on ühendatud mis tahes ESP8266 arendusplaadiga. Mõne releega saate isegi oma kodu toavalgustust kasutada. Lapsed, küsige selle kohta kõigepealt siiski oma vanematelt.
Samamoodi ei ole vaja täiendavaid tööriistu ega ressursse peale esialgse projekti jaoks loetletud.
Kui kuulute käputäie inimeste hulka, kes loevad esialgset projekti kirjeldust, siis teate, et Lego Mini osteti algselt kingituseks minu täiskasvanud tütrele, kellel on peaaegu identne "päris" Mini või peaaegu identne võib anda, et see on uus Mini, mitte "klassikaline". Sisuliste lisakomponentide puudumine muutis selle uue projekti veelgi atraktiivsemaks, kuna see võimaldaks mul Lego Mini 2.0 uueks jõulukingiks tõhusalt uuesti kinkida, ilma et oleks vaja maksta sentigi. Geenius!
Samm: riistvara muutmine

Algsel projektil olid individuaalselt juhitavad RGB sisemised LED -id. Need tarbisid NodeMCU -l kolm tihvti, mida ma kasutasin arendusplaadina. Pärast diskreetset konsulteerimist Lego Mini omanikuga leiti, et RGB LED -id on alakasutatud funktsioon. See oli oluline intelligentsus, sest mul oli vaja vabastada tihvt helisignaali/signaali jaoks.
Ülaltoodud skeem on pärit algsest projektist. Ainus selle projekti jaoks vajalik muudatus oli RGB LED-ide eemaldamine ja kolme vabastatud tihvti kasutamine järgmiselt:
- D1 helisignaali juhtimissignaali jaoks (mis on ühendatud ka otse 5VDC toiteallikaga)
- D7 valge sisemise LED -i jaoks
- D8 ühele neist vilkuvatest värvilistest LED -idest, mille olen nimetanud "disko" valguseks
Sumin ise tõmbub kenasti mootoriruumi alla, nii et juhtmete juhtimine tagasi NodeMCU -sse oli kiire.
3. toiming: GUI värskendamine



GUI värskendamise esimene samm oli nelja eraldi veebilehe loomine:
- "Avaekraan", mis käivitub nutitelefoni kohandatud ikooni kaudu ja lingib teistele lehtedele
- Leht "Juhtnupud", mis juhib tulesid (ja nüüd muidugi ka sarve)
- Leht "Mäng"
-
Seadistusleht, mis sisaldab järgmisi konfiguratsioonivalikuid:
- Heli sisse- ja väljalülitamine
- Ajavööndi seadistamine (Mini saab Internetist aega, et see saaks sobival kellaajal oma tuled tunnil vilkuda)
- Automaattulede reguleerimine lülitab esituled sisse ja välja vastavalt ümbritseva valguse tasemele
- Kõrge tulemuse ja kõrge tulemuse nime lähtestamine (salvestatud EEPROM -is)
Funktsioonide sel viisil eraldamine annab palju rakendusesarnase kogemuse. Selle projekti üks väljakutseid oli NodeMCU mitme lehe teenindamine. Pärast paari erineva lähenemisviisi proovimist leidsin koodi, mida näete Arduino põhijoonise ridadel 232 kuni 236. See töötab suurepäraselt - lihtsalt looge oma registrifail ja nimetage järgnevad lehed lk1, page2 jne. Leidsin, et pean kõik ressursifailid (CSS ja pildid) juureandmete kausta panema, kuid see pole tegelikult probleem see suurus.
Järgmisena pidin hakkama CSS -i ja Javascriptiga töötama, et teha midagi, mis näeks välja nagu Lego Mini. Kuna ma ei tea kummagi teema kohta midagi, siis guugeldati siin palju, enne kui sain midagi, millega olin rahul. Alustasin sellest, et kopeerisin siin häbematult CSP-stiilis legoklotsi CodePeni. Samuti tahtsin eemalduda nuppude tekstiga märgistamisest ja kasutada lihtsat graafikat Icons8 -st, mis sobivad minu eesmärkide jaoks ideaalselt. Ülejäänud langesid sealt paika. Lehed esitatakse päris hästi kõigil iPhone'idel, millel olen neid testinud. Loodetavasti kehtib see ka Android -telefonide kohta (Chrome'i brauseri töölaual näeb see välja).
4. samm: mängukood

Side NodeMCU serveri ja nutitelefoni brauseri vahel toimub Websocketsi kaudu. Kui kasutaja on nuppu vajutanud, saadab brauser NodeMCU -le tekstimärgi, mis vastab ühele või mitmele Mini tulele. Mänguvoo juhtimiseks saadetakse täiendavaid märke. Arduino kood võtab seejärel meetmeid vastavalt saadud tegelasele. Veebipistiku suhtlus saab käsitleda ainult binaar- ja tekstimärke, nii et täisarvude (nt ajavöönd) jaoks on vaja mõningast teisendust.
Nagu ma mainisin, olin algselt oodanud lingitud Hacksteri projekti koodi kasutamist mängu põhifunktsioonide jaoks. Eeldasin, et juhtub, et pärast mängija nupule vajutamist süttib vastav LED ja kood teeb digitaalse lugemise, et näha, kas õige tuli põleb (Hacksteri projekt kontrollib füüsiliste nuppude sisendeid, kuid see on sama mõte). See töötas, omamoodi, kuid minu jaoks veel ebaselgetel põhjustel, mitte ideaalselt. Umbes 10% juhtudest ütles Mini, et vajutati vale nuppu, kui tegelikult oli õige. Kõik tundus korras, tuginedes sellele, mida nägin seeriamonitoris ja brauseri konsoolis, nii et mul pole aimugi, miks see ei töötanud.
Pärast pikki näpistamisi ja vigade kontrollimise juurutamist loobusin kogu LED -olekute lugemise ideest ja lõin „vastuse” massiivi, mis kontrollib, kas vastuvõetud Websocket'i tekst vastab õigele jada massiivi salvestatud tihvtile. mängib meeldejäävat valgusjärjestust. See näib olevat 100% usaldusväärne isegi siis, kui see, kuidas ma seda rakendasin, on natuke ebameeldiv. Pärast selle meetodi väljatöötamist juhtusin sellele, mis on huvitav uurimus selle kohta, kuidas mõned digitaalsed lukud töötavad, ja analoogne mängus kasutatava lähenemisega.
Nuppude sisestamise ajastamist käsitletakse nüüd brauseri poolel Javascriptiga (ma luban nuppude sisestuste vahel väga helde 10 sekundi) ja mängu voogu kontrollib nüüd täielikult mängija, mitte aga kodeeritakse. Ekraanil on aknad, mis näitavad järgmise nupuvajutuse järelejäänud aega ja sisendite arvu, mis on jäänud enne, kui mängija on õigesti esitanud jada.
Kõrge skoor salvestatakse EEPROM-i (või see, mis sobib EEPROM-i jaoks ESP8266 maailmas) ja kui mängija tabab uut rekordit, võimaldab hüpikaken sisestada enda valitud nime, mis salvestatakse ka EEPROM-i. Neid väärtusi saab seadistuslehe kaudu lähtestada (olen kindel, et sellel võivad olla õigustatud põhjused).
Kõike seda öeldes kasutasin uuesti korralikku tükki Hacksteri mängukoodist, mis kiirendas asju palju.
Samm: ülejäänud kood

Võrreldes Hacksteri projekti koodiga näeb minu Arduino visand välja tohutu, isegi ilma andmefailides oleva HTML -i, CSS -i ja Javascriptita. Suurem osa visandist on aga hunnik funktsioone, mis on seotud põhitoimingutega, nagu serveri loomine ja haldamine, NTP aja hankimine, mDNS, õhu kaudu ajakohastamine, WiFi haldamine, SPIFFS-failihaldus jms.
HTML -failides sisalduv Javascript on mõeldud peamiselt Websocket'i (vastuvõetud ja saadetud) sõnumite käsitlemiseks ja GUI interaktiivsuse suurendamiseks.
Nagu ma mainisin, tahtsin täiustada funktsiooni "automaatsed tuled" funktsionaalsust, mis kasutab valgust sõltuvat takisti NodeMCU ainukesel analoogpistikul ümbritseva valguse tuvastamiseks ja Mini tulede sisselülitamiseks eelseadistatud tasemel (kui see pole mängurežiimis), muidugi). Kuigi see on kergemeelse projekti puhul väga kergemeelne omadus, häiris mind see, et algses projektis olin sisselülitusläve kõvasti kodeerinud ja kasutajal polnud võimalust näha, kuidas valitsev valgustase selle lävega seotud on. Nüüd saadetakse valgusastme näit iga viie sekundi järel seadistuslehele ja sellel lehel kuvatakse ka praegused sisselülitamise ja väljalülitamise künnised (mida saab kasutaja ise konfigureerida). Nii et töö sellega tehtud.
Oh, peaaegu unustasin. Kood on siin GitHubis. Pärast allalaadimist pange kogu pakett uude kausta, laadige üles Arduino visand, seejärel andmesidekausta sisu SPIFFS -i.
Soovitan:
Micro: bit mälumäng: 4 sammu

Mikro: bitine mälumäng: lihtne mälumäng, kus peate jada meeles pidama ja vastama, kui teisel korral oli jada täpselt sama. Iga vooru lisatakse järjestusele täiendav samm
Simon ütleb mälumäng: 4 sammu

Simon ütleb mälumäng: See on mäng, mida paljud meist armastavad ja mäletavad oma lapsepõlvest. Me ei tooda mitte ainult nostalgilisi mälestusi tagasi, vaid lisame selle arvutitehnoloogia maailma! See mäng koosneb erinevatest tasanditest, kus valgusdioodid koos heliga
Lego Lego Skull Man: 6 sammu (piltidega)

Lego Lego Skull Man: Tere täna, ma õpetan teile, kuidas teha lahe väike patareidega juhitav lego kolju mees. See oleks suurepärane halloweeniks, mis on peagi tulemas. Või oleks see isegi suurepärane lihtne projekt kui teie laud või lihtsalt väike mantli tükike
Lego Mini Cooperi rakenduse juhitavad tuled: 7 sammu (koos piltidega)

Lego Mini Cooperi rakenduse juhitavad tuled: oht, UXB! Kas teie unistuste töö on pommi kõrvaldamise ekspert, kuid kahtlete sureva osa tõttu? Siis on see projekt teile! Te veedate pikki tunde väga ebastabiilse seadme pisikeste kohanduste tegemisel, higistades oma vennast
Mälumäng puudutusega (Simon ütleb) - kui see siis: 6 sammu (piltidega)

Mälumäng puudutusega (Simon ütleb) - kui see siis see: tegin kooliprojekti jaoks mälumängu isetehtud puuteplaatidega ja neopikselsõrmusega. See mäng sarnaneb Simon Says'iga, välja arvatud see, et mängu paljud sisend- ja tagasisidevormid (helid ja valgusefektid) on erinevad. Ma programmeerisin helid Su
