
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Minu projektil on Nodemcu ESP8266, mis juhib 7-segmendilist kuva http-vormi kaudu, kasutades html-vormi.
1. toiming: selle projekti kohta
See on IOT projekt, mis on välja töötatud ESP8266 (NodeMCU) wifi mooduli abil. Projekti motiiv on luua moodulile veebiserver, mis suudab võrgu kaudu mitut klienti majutada. Siin on minu projekti mõistmiseks vaja põhiteadmisi html -i ja JavaScripti kohta. Mõned eelteemad, mida ma siin ESP8266 ja JavaScripti kohta arutan, on järgmised:
1. Failide üleslaadimine ESP8266 SPIFFS -i, et neid arduino -koodis tõhusamalt kasutada.
2. Veebisalvestus JavaScripti abil
SPIFFS
Siiani oleme oma visandisse alati lisanud oma veebilehtede HTML -i stringide literaalidena. See muudab meie koodi väga raskeks lugeda ja mälu saab üsna kiiresti otsa.
SPIFFS on kerge failisüsteem SPI välklambiga mikrokontrolleritele. ESP8266 pardal oleval välklambil on teie veebilehtede jaoks palju ruumi, eriti kui teil on 1 MB, 2 MB või 4 MB versioon. Saate aru, kuidas lisada oma arduino tarkvarasse tööriistu failide SPIFFS -i üleslaadimiseks, järgmiselt lingilt:
Selles projektis on mul 2 html -faili ja javascripti fail. Kõik need failid laaditakse üles visandist eraldatud SPIFFS -i, nii et nende failide muutmine ei sõltu põhijoonest.
Mõlemad html -failid saab alla laadida failiga PrepaFile (), nagu allpool näidatud:
void prepFile () {
bool ok = SPIFFS.begin (); if (ok) {Fail f = SPIFFS.open ("/index.html", "r"); Fail f1 = SPIFFS.open ("/index1.html", "r"); andmed = f.readString (); andmed1 = f1.readString (); f. sulgeda (); f1.sulge (); } else Serial.println ("Sellist faili ei leitud."); }
kui JavaScripti faili loetakse loadScript () abil, nagu allpool näidatud:
void loadScript (stringi tee, stringi tüüp) {
if (SPIFFS. olemas (tee)) {Failifail = SPIFFS.open (tee, "r"); server.streamFile (fail, tüüp); }}
KOHALIK SÄILITAMINE VEEBIRAKENDUSTELE
Saate aru, kuidas HTML5 -s kasutada erinevaid objekte ja kohaliku salvestusviisi meetodeid, kasutades JavaScripti järgmisest artiklist: https://diveintohtml5.info/storage.html. Arutlen oma projektis kohaliku salvestusruumi kasutamist tööosas.
2. samm: vajalik riistvara
NodeMCU ESP8266 12E WiFi -moodul
Jooteta leivalaud
Jumper traat
7 Segent Display (tavaline katood)
1K oomi takisti
Mikro-USB-kaabel (NodeMCU ühendamiseks arvutiga)
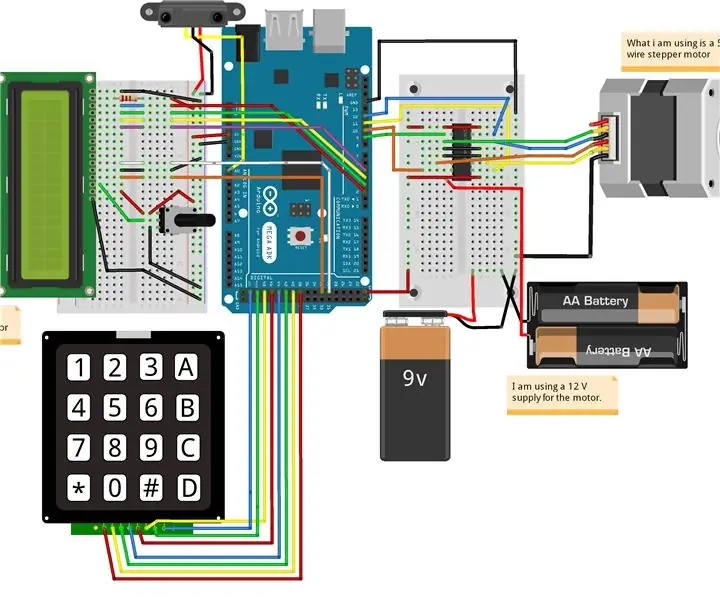
Samm: vooluring ja ühendused

Ühendused on tõesti lihtsad. Ülaltoodud skeemil on nodemcu tihvtid ühendatud järgmiselt:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
kus A, B, C, D, E & F on 7 segmendi kuva segmendid
. Ignoreerige 7 segmendi kuvari DP -d. Ärge ühendage seda ESP tihvtiga D5
4. samm: TÖÖ

Nagu varem arutatud, on meil kaks html -faili. Üks neist on html -i juurleht, mis kutsuti välja, kui ESP8266 server sai "/" st Kui URI '/' nõutakse, peaks server vastama HTTP olekukoodiga 200 (OK) ja seejärel saatma vastuse koos indeksiga ". html "fail.
Teine html -fail saadetakse siis, kui klient pärib juurlehelt, esitades vormile sisendi. Niipea kui server saab vormilt sisendi POSTITATUD, võrdleb see seda fikseeritud stringi väärtusega ja saadab vastuseks teise html -lehe.
if (server.arg ("nam") == "0") {server.send (200, "tekst/html", andmed1); sevenSeg (0); }
Kuna teise lehe html pole visandis määratletud, viitame siin "data1", mis on juba lugenud html -koode, kasutades SPIFFS.readString ()
Fail f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Siin kutsutakse ka sevenSeg () argumendiga "0", nii et seda saab kasutada "0" kuvamiseks, lülitades erinevad segmendid sisse ja välja. Siin tegin fuctioni nime iseenesestmõistetavaks, st onA () lülitab leivaplaadil sisse 7 seg displei A segmendi, samamoodi offA lülitab selle välja.
Seega peame sel juhul "0" kuvamiseks vahetama kõiki segmente, välja arvatud G (DP -d ignoreeritakse, kuna see pole ühendatud ühegi ESP8266 tihvtiga). Nii et minu funktsioon näeb välja selline:
kui (arv == 0) {onA (); onB (); onC (); onD (); onE (); onF (); offG (); }
Samm: HTML- ja JAVASCRIPTIKOOD

Index.html -l on lõuend, millel on 7 segmendi kuvamine väljalülitatud režiimis ja selle all olev vorm. Seda näete pärast avamist:
Kui soovime oma veebilehte kasutada ilma ESP8266 -ta, on see võimalik, muutes oma vormi toiminguatribuudi linki. Praegu on see link tegevuses:
Siin näete, et tegevuses olev link on sama ip -aadress, mis määratakse teie sõlme MCU -le pärast ühenduse loomist mis tahes WiFi -ga (või levialaga). Vormi silt näeb pärast korrigeerimist välja selline:
Siin kasutan kasutaja sisendväärtuse salvestamiseks brauseri veebilõiku, nii et faili index.html sisestatud väärtus salvestatakse brauserisse lokaalselt (nagu küpsis). Selle väärtuse toob välja indeks1.html ja number kuvatakse html -lõuendil 7 -segmendil. Sellest toimingust saate aru järgmisest videost:
video_kinnitus
6. samm: VÕTMEMÄRKUSED
See projekt töötab teie nodemcu'ga, kui hoolitsete järgmiste punktide eest:
1. Juur -html -faili toiminguatribuudi link peaks olema "https:// (IP jadamonitoril või teie ESP -le määratud IP)/esitama".
2. Kasutage uusimat brauseri versiooni, mis toetab html5 ning uusi silte ja funktsioone.
3. SPIFFS töötab ainult siis, kui teie kaustad index.html, index1.html ja main.js on kokku pandud. Koodifaili saate kloonida minu githubist
Samm 7: KOODI

See on minu projekti koodi hoidla link. Kui töötate ESP8266 -s SPIFFS -iga, saate aru, miks olen html- ja javascriptifailid andmekausta paigutanud. Kasutage seda nii.
GitHubi hoidla link
8. samm: videoõpetus

Kui see aitab, palun tellige
Soovitan:
Seadme juhtimine Androidi WiFi abil Esp8266 Juhtimine: 6 sammu

Seadme juhtimine Androidi WiFi abil Esp8266 Juhtimine: nüüd teame, kuidas juhtida seadmeid esp8266 WiFi -mooduli abil ja Arduino teie seadet Androidi WiFi -juhtimise abil lisateabe saamiseks. klõpsake linki mohamed ashraf
ESP8266 RGB LED -riba WIFI juhtimine - NODEMCU IR -kaugjuhtimispuldina LED -riba jaoks, mida juhitakse Wifi kaudu - RGB LED STRIP nutitelefoni juhtimine: 4 sammu

ESP8266 RGB LED -riba WIFI juhtimine | NODEMCU IR -kaugjuhtimispuldina LED -riba jaoks, mida juhitakse Wifi kaudu | RGB LED STRIP nutitelefoni juhtimine: Tere poisid, selles õpetuses õpime, kuidas kasutada nodemcu või esp8266 IR -kaugjuhtimispuldina, et juhtida RGB LED -riba ja Nodemcu saab juhtida nutitelefoniga WiFi kaudu. Nii et põhimõtteliselt saate oma nutitelefoniga juhtida RGB LED -riba
ESP 8266 Nodemcu Ws 2812 neopikselipõhine LED MOOD -lamp, mida juhitakse veebiserveri abil: 6 sammu

ESP 8266 Nodemcu Ws 2812 neopikselipõhine LED MOOD -lamp, mida juhitakse veebiserveri abil: Selles projektis valmistame nodemcu & neopixel ja mida saab juhtida mis tahes brauseriga, kasutades kohalikku veebiserverit
Mootori pöörete arvu autonoomne juhtimine tagasiside süsteemi abil IR -põhise tahhomeetri abil: 5 sammu (piltidega)

Mootori pöörlemiskiiruste autonoomne juhtimine tagasisidesüsteemi abil IR -põhise tahhomeetri abil: alati on vaja automatiseerida protsess, olgu see siis lihtne/koletu. Mul tekkis idee seda projekti teha lihtsast väljakutsest, millega silmitsi seistes leidsin meetodid meie väikese maatüki kastmiseks/niisutamiseks. Praeguse toiteliini puudumise probleem
Superlihtne arvuti juhtimine 110 Vac abil Crydom Solid-State Relay abil: 3 sammu (koos piltidega)

Superlihtne arvuti juhtimine 110 Vac abil Crydom Solid-State Relay abil: valmistun proovima oma kätt kuumutusplaadi jootmisel. Seetõttu vajasin ma 110Vac juhtimist arvutist. See juhend näitab, kuidas 110Vac hõlpsalt arvuti jadaväljundpordist juhtida. Minu kasutatav jadaport oli USB -tüüpi
