
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.


Selles õpetuses õpime, kuidas kerida teksti I2C 0.91 128X32 OLED DISPLAY abil, kasutades Arduino ja Visuino tarkvara.
Vaata videot!
Samm: mida vajate


Arduino UNO (või mõni muu plaat)
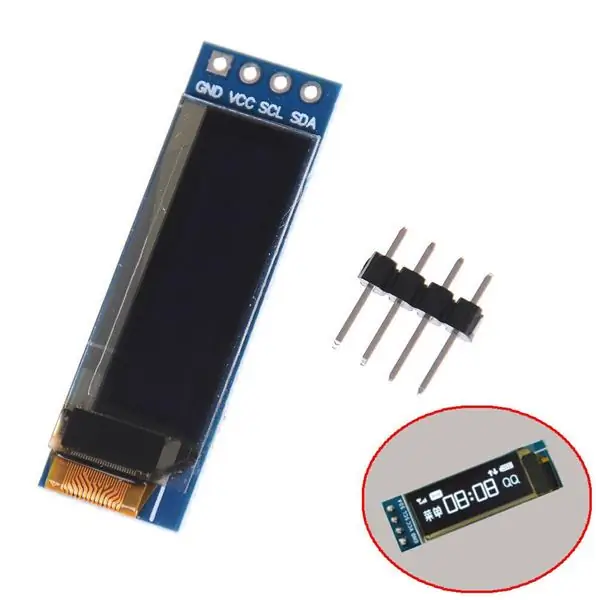
- OLED -ekraan
- Leivalaud
- Jumper juhtmed
- Visuino programm: laadige alla Visuino
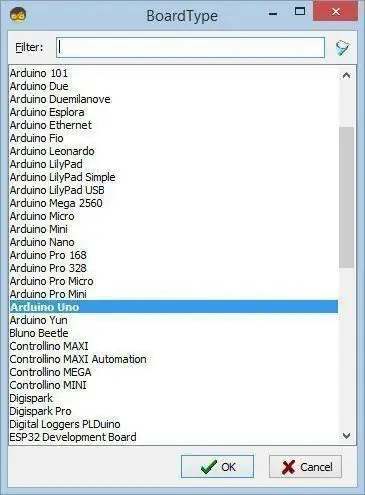
Samm: käivitage Visuino ja valige Arduino UNO juhatuse tüüp


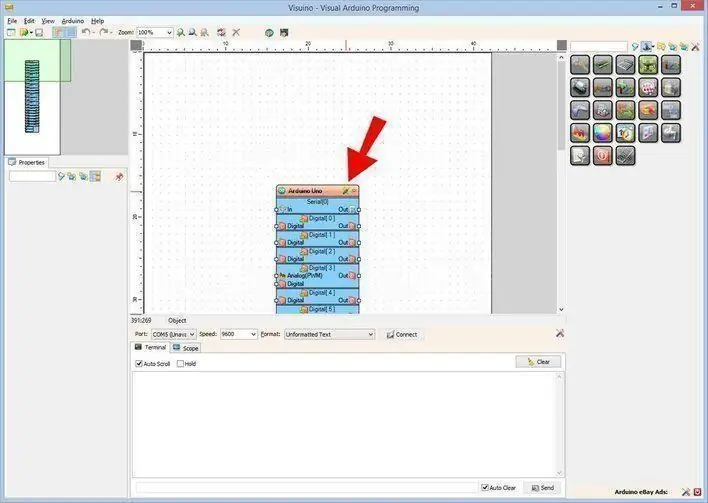
Visuino: https://www.visuino.eu tuleb installida. Visuino käivitamine nagu esimesel pildil
Samm: lisage Visuino komponendid




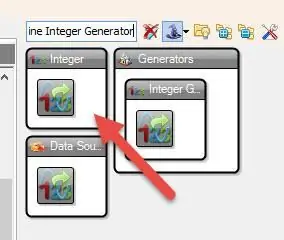
- Lisage komponent "Sine Integer Generator"
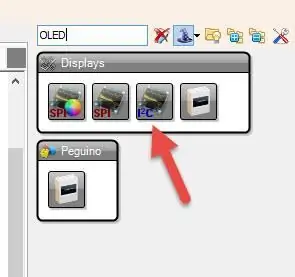
- Lisage komponent "OLED"
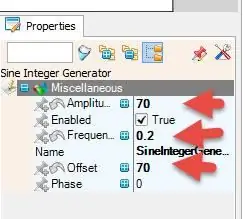
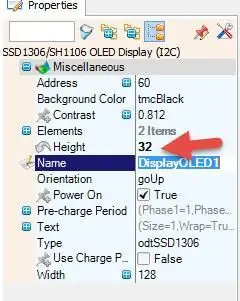
- Valige "SineIntegerGenerator1" ja määrake atribuutide aknas "Amplitude" väärtuseks 70, "Frequency (Hz)" kuni 0,2, "Offset" kuni 70
- Valige "DisplayOLED1" ja atribuutide aknas määrake "Kõrgus" väärtuseks 32
- Topeltklõpsake "DisplayOLED1" ja lohistage elementide aknas "Joonista tekst" vasakule, atribuutide aknas määrake Suurus 3, Tekst VISUINO, Y kuni 10, valige X ja klõpsake tihvtiikoonil ja valige Integer SinkPin
- Elemendi aknas lohistage "Täida ekraan" vasakule
- Sulgege elementide aken
Samm 4: Visuino Connecti komponentides

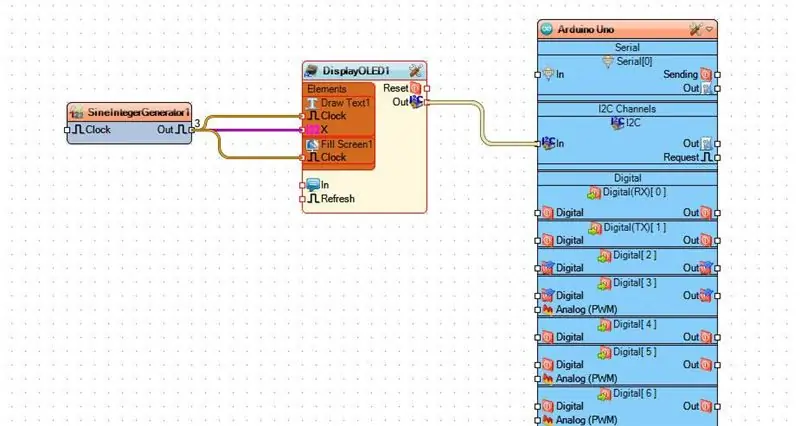
- Ühendage "SineIntegerGenerator1" tihvt "DisplayOLED1> DrawText1" tihvtiga X
- Ühendage "SineIntegerGenerator1" tihvt "DisplayOLED1> DrawText1" nööpnõelaga
- Ühendage "SineIntegerGenerator1" tihvt "DisplayOLED1> Fill Screen1" pin -kellaga
Samm: looge, kompileerige ja laadige üles Arduino kood

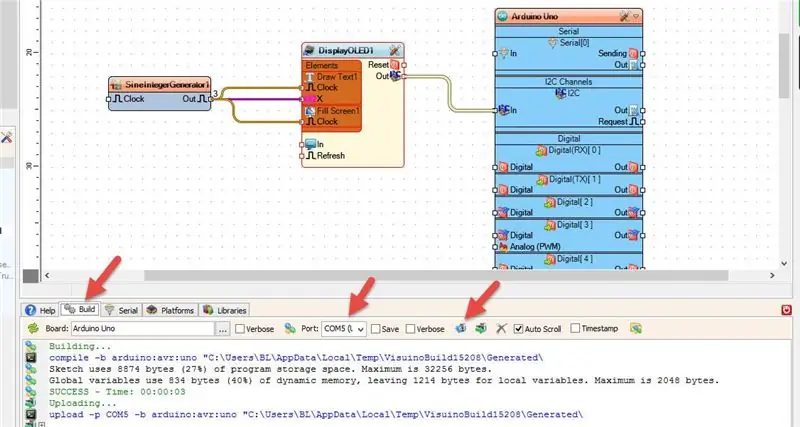
Visuino puhul klõpsake allosas vahekaarti "Ehita", veenduge, et valitud on õige port, seejärel klõpsake nuppu "Kompileeri/ehita ja laadige üles".
6. samm: mängige
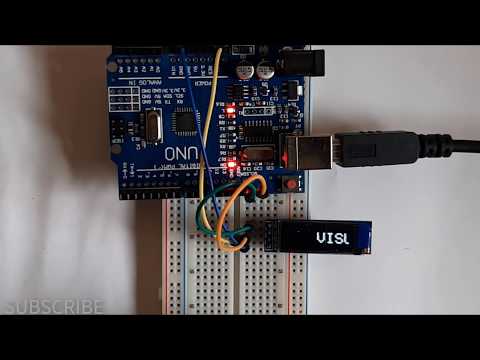
Kui lülitate Arduino UNO mooduli toide sisse, hakkab OLED -ekraan kerima teksti "VISUINO", vaadake videost üksikasjalikku tutvustust.
Palju õnne! Olete oma projekti Visuinoga lõpetanud. Lisatud on ka Visuino projekt, mille ma selle Instructable'i jaoks lõin, saate selle alla laadida ja Visuinos avada:
Soovitan:
Kuidas kuvada teksti M5StickC ESP32 -l Visuino abil: 6 sammu

Kuidas kuvada teksti M5StickC ESP32 -l Visuino abil: Selles õpetuses õpime, kuidas programmeerida ESP32 M5Stack StickC koos Arduino IDE ja Visuinoga mis tahes teksti kuvamiseks LCD -ekraanil
Kuidas teisendada teksti Notepadiga heliks !!: 8 sammu

Kuidas teisendada teksti helikandjaks Notepadi abil !!: See juhend annab teile teada, kuidas teisendada teksti notepad abil heliks Palun tellige minu kanal Tänan
Graafika SSD -l 1306 I2C OLED 128x64 ekraanil CircuitPythoniga, kasutades Itsybitsy M4 Expressi: 13 sammu (koos piltidega)

Graafika SSD1306 I2C OLED 128x64 ekraanil CircuitPythoniga, kasutades Itsybitsy M4 Expressi: SSD1306 OLED -ekraan on väike (0,96 "), odav, laialdaselt kättesaadav I2C, mustvalge graafiline ekraan 128x64 piksliga, mis on hõlpsasti liidestatav (ainult 4 juhtmed) mikroprotsessorite arendusplaatidele nagu Raspberry Pi, Arduino või
Kuidas muuta teksti, mis ilmub hiire liigutamisel üle nupu Start: 4 sammu

Kuidas muuta teksti, mis ilmub hiire liigutamisel üle nupu Start: Pealkiri ütleb kõik
Kuidas teha helendavat teksti rakenduses Paint.NET: 8 sammu

Kuidas teha helendavat teksti Paint.NET -is: Nii saate teksti Paint.NET -is helendava efekti muuta. Selles juhendis kasutasin helendava efektiga Tengwar Annatari fonti, et teha omamoodi "võlurunid"; seda tehnikat saab aga rakendada iga fondi puhul
