
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.

Veebirakendused on tavaline koht, kuid veebirakendused, mis ei vaja Interneti -ühendust, ei ole.
Selles artiklis näitan teile, kuidas tegin BPM -loenduri lihtsal HTML -lehel koos vanilje javascriptiga (vt siit). Kui see vidin on alla laaditud, saab seda kasutada võrguühenduseta - ideaalne muusikutele, kes soovivad luua, kuid kellel pole alati Interneti -ühendust. Veelgi parem, kasutades OSX armatuurlaua rakendust (mis pole kunagi varem tundunud nii kasulik), saame muuta selle BPM -loenduri eriti kiireks kasutamiseks.
Samm: milline see välja peaks nägema?

Ilmselgelt on vastus küsimusele arvamuse küsimus. Minu seisukoht on, et see peaks olema ülilihtne ja tegema ainult seda, mida BPM -i loendur vajab: loeb lööke minutis. Seetõttu peab ainult nupp ja loendusväärtus olema.
2. samm: loogika
BPM -i hindamine on sama lihtne kui kahe järjestikuse löögi vahelise aja mõõtmine ja selle arvutamine, kui palju neist ühe minutiga ära mahuksite.
let prev_click = uus kuupäev (); const getBPM = funktsioon () {const currentTime = uus kuupäev (); const intervall = (praegune aeg - eelnev klõps)/1000; const bpm = 60/intervall; prev_click = praegune aeg; tagasitulek bpm; } get_bpm (); // nt. 120
Võtsin selle edasi, keskmistades 3 eelmist lööki järgmiselt:
const keskmistamine = 3;
const prev_bpms = [60]; las prev_click = uus Kuupäev () const getBPM = funktsioon () {const currentTime = uus Kuupäev (); const intervall = (praegune aeg - eelnev klõps) / 1000; const bpm = 60 / intervall; prev_click = praegune aeg; samas (prev_bpms.length> prev_bpm_list_max_length) {prev_bpms.shift (); } prev_bpms.push (lööki minutis); keskmine_bpm = prev_bpms.reduce ((acc, cVal) => acc + cVal) / prev_bpms.length; tagasitulek bpm; } get_bpm (); // nt. 120
Samuti ei taha kõik nupule vajutada, vaid võib -olla hoopis klahvi:
// tühikuklahvi päästik
window.addEventListener ('klahvivajutus', (e) => {if (e.code === 32) getBPM ();}); // vahetu võimekus document.querySelector ('. klõpsunupp'). focus ();
Nüüd saavad kasutajad puudutada ka tühikut, kui leht on laaditud.
3. samm: kuulake oma BPM -i
Olete koputanud oma BPM -i, kuid nüüd soovite seda taasesitada, et saaksite oma lemmiktempole kaasa minna.
Selleks peame heli tegema. Aga kuidas? Meil on brauserisse AudioAPI sisse ehitatud kaks võimalust, kasutada helifaili või luua süntesaator. Esmalt kasutame helisignaali loomiseks süntesaatorit:
const AudioContext = aken. AudioContext || window.webkitAudioContext;
olgu kontekst, ostsillaator; const bpm = 60; const bpmInterval = 60/bpm * 1000; // mssetInterval (piiks, bpmInterval); const piiks = funktsioon () {kui (! kontekst) kontekst = uus helikontekst (); ostsillaator = kontekst.looOstsillaator (); ostsillaator.tüüp = "siinus"; ostsillaator.start (0); ostsillaator.ühendus (kontekst. sihtkoht); setTimeout (ostsillaator.disconnect, 150, context.destination); }
Teeme nüüd sarnase asja, kasutades selle asemel helifaili:
const klõps = uus heli (‘./ cowbell.mp3’);
const bpm = 60; const bpmInterval = 60/bpm * 1000; // ms setInterval (piiks, bpmInterval); const piiks = function () {click.play (); setTimeout (() => {click.pause (); click.currentTime = 0.0;}, 150); };
Lõpuks lisage neid juhtiv loogika:
// JSlet isPlayerPlaying = false;
lase bpmRepeaterId; const togglePlayerOutput = function () {const button = document.querySelector ('. mängija nupp'); if (! isPlayerPlaying) {button.innerHTML = '◼'; bpmRepeaterId = setInterval (piiks, bpmInterval); } else {button.innerHTML = '▶'; clearInterval (bpmRepeaterId); } isPlayerPlaying =! isPlayerPlaying; };
Samm: pange see kõik kokku

Nüüd, ühendades kõik funktsioonid kokku ja lisades natuke stiili (mida ma ei hakka selgitama), on meil see lõpptoode:
Ma ei tea, kui palju koodi inimesed tegelikult artiklis näha tahavad, seega leidke täielik kood aadressilt
5. toiming: tõhus kasutamine (ainult OSX -i kasutajad)



Kui olete Mac -i varem kasutanud, olete võib -olla komistanud null -armatuurlauarakendusele, kuid tõenäoliselt pole te kauaks jäänud.
Ma pole seda kunagi kasutanud … siiani. Safaris saate lehel paremklõpsata, mis mõnikord põhjustab toimingute valiku, sealhulgas juhtpaneelil avamise.
Sellel klõpsates ilmneb teile veebilehe vidinate looja. Saate valida lehe osa, mille soovite juhtpaneelile lisada. See on päris lahe funktsioon, kuid meie puhul on see ülilahe funktsioon. Kui avasime äsja tehtud BPM -i loenduri, saate selle kasti valida järgmiselt:
Nüüd kasutage klahvi F12 otseteed. POOM. Vidinate loomine ise pole kiire ja lihtne.
6. samm: märkmed
Teil võib tekkida küsimus, miks see ei sisalda metronoomi taasesituse funktsiooni. Kui proovisin seda armatuurlaual kasutada, ei esitanud programm heli usaldusväärselt: (Aga vähemalt saab Logic seda osa hõlpsalt teha.
Ja põhjus, miks ma näitasin teile, kuidas helisid kahel erineval viisil luua, on see, et süntesaatorit kasutav helikonteksti versioon ei tööta armatuurlaual.
Lõpuks ei saa te lihtsalt klõpsata F12 ja kasutada tempo saamiseks tühikut, peate klõpsama otse nupul, mis on alandamine. Aga ma arvan, et nii võib nüüdsest teha väikeseid vidinaid. Kui teil on selleks lahedaid ideid, näidake, kui olete need ellu viinud:)
Registreeruge meie postitusloendisse!
Ja jah, vaadake T3chFlicksi - me teeme asju!
Soovitan:
Kuidas ise kodus hõlpsalt õhupuhurit valmistada: 3 sammu

Kuidas ise kodus hõlpsalt õhupuhurit teha: Selles videos valmistasin majapidamistarbeid kasutades õhupuhuri väga lihtsalt
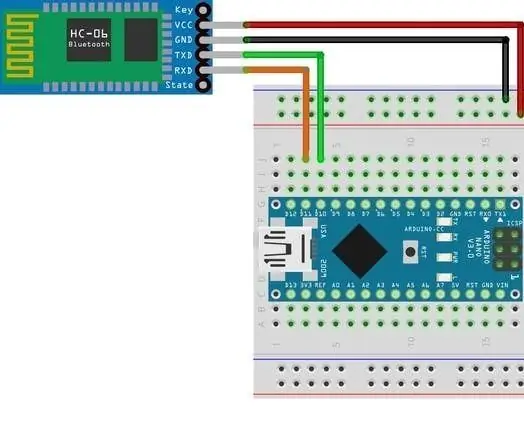
Kuidas Bluetooth -mooduli nime hõlpsalt muuta Arduino abil: 4 sammu

Kuidas Arduino abil hõlpsalt Bluetooth -mooduli nime muuta: Selles projektis saate teada, kuidas oma Bluetooth -moodulile nime anda ja Bluetoothi töö ebaõnnestumist tuvastada. Selle projekti jaoks kasutate järgmisi allpool esitatud komponente
Tehke oma ostsilloskoop (mini DSO) hõlpsalt STC MCU abil: 9 sammu (piltidega)

Tehke oma ostsilloskoop (Mini DSO) hõlpsalt STC MCU abil: see on lihtne ostsilloskoop, mis on valmistatud STC MCU -ga. Seda Mini DSO -d saate kasutada lainekuju jälgimiseks. Ajavahemik: 100us-500ms Pingevahemik: 0-30V Joonistusrežiim: vektor või punktid
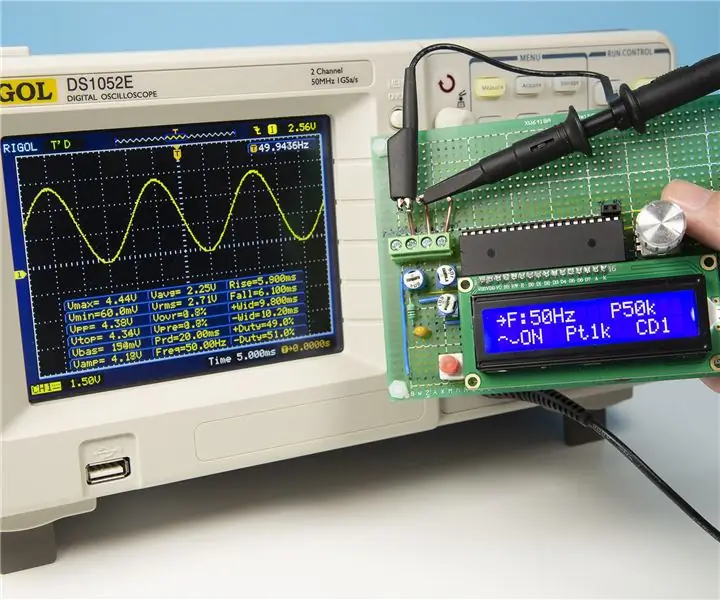
DIY funktsioonigeneraator koos STC MCU -ga hõlpsalt: 7 sammu (piltidega)

DIY funktsioonigeneraator hõlpsasti STC MCU -ga: see on funktsioonigeneraator, mis on valmistatud STC MCU -ga. Vaja ainult mitut komponenti ja vooluring on lihtne. Spetsifikatsiooni väljund: ühe kanaliga ruudukujulise lainekuju sagedus: 1Hz ~ 2MHz siinuslaine sagedus: 1Hz ~ 10kHz Amplituud: VCC, umbes 5V koormus
Professionaalse välimusega vidinad: 7 sammu (koos piltidega)

Professionaalse välimusega vidinad: kas teile meeldib elektrilisi vidinaid teha? Lugege edasi, et teada saada, kuidas muuta need professionaalsetest poest ostetud seadmetest eristamatuteks, ilma purgiliimipurgi ja mõne OHP-kilega. Kas teete lihtsalt taskulampi
