
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:50.
- Viimati modifitseeritud 2025-01-23 14:40.

Vektorillustratsiooni on sageli üsna raske vana nööpi ümber keerata - eriti algajatele. Kui enamik illustraatoreid kalduvad kasutama suuremaid õigeusklikumaid illustreerimisrakendusi, nagu Adobe Illustrator ja Freehand, valin ma Flashi selle lihtsate ja animatsioonisõbralike joonistustööriistade tõttu. Plaanin neist paar kirjutada, kuid kõigepealt tahan põhitõed paika panna, enne kui isegi varjutamisest ja toonist kirjutan, nii et jaaaaaaaaah! Loomulikult saab kõike, mida selles õpetuses kuvatakse, hõlpsasti teostada alternatiivsete pakettide abil - ma tutvustan õpetuse huvides oma üldist töövoogu ja kajastan protsessi, mida kasutati selle näite loomiseks, mida näete steve ründamisest. kaheksajalg.
Samm: hankige õige käik

Ok piisavalt jibber jabbering. Selle õpetuse jaoks vajate ainult Flashi ja joonistust, millest töötada. Soovitan skannitud karedat või midagi, mis on Photoshopis või Alias Sketchbookis joonistatud (mida ma tavaliselt kasutan). Mainin, et joonistusplaat on kindlasti soovitav, et saavutada täpne joonetöö, samuti kiirendada protsessi (tahvelarvutid on ninja -kiired).
2. samm: visandage see üles

Enne Flashi avamist peaksite selle kontseptsiooni alati välja töötama. Isegi kui kompositsiooni kehtestamiseks on tegemist lihtsate plokkide ja elementidega. Mida rohkem segadust teie ümber alguses teete, määrab, kui palju näpistamist ja tüütuid täpsustusi peate oma lõpptootele rakendama. Tihti joonistan elemente tõesti lõdvalt paar korda, kuni saan nende üldise tunde, ja hakkan karedaid üksteise peale laduma, kuni mul on kena ja tasakaalustatud vorm. Ülaltoodud kaheksajalgade visandis on see pisut üksikasjalikum, kui ma tavaliselt joonist ründaksin, sest seda kasutati projekti jaoks. Sellegipoolest, kui te oma pilti alguses üksikasjalikult kirjeldate, tähendab see, et te ei pea muretsema vektoriseeritud joonetöö lisamise ja puudutamise pärast värvimisel ja varjutamisel.
3. samm: joondage see

Ok, nüüd saate Flashi avada!
- Looge uus dokument ja määrake see millekski toredaks ja suureks (1280-1024 pikslit on hea algus).
- Looge uus kiht ja lisage sellele oma visand. Skaleerige seda nii, et see sobiks lava suurusega üsna hästi. Lülitage kiht juhtimisrežiimi ja lukustage see.
- Jällegi looge kiht, kuid seekord lisage see esimese kohale ja looge tühi võtmekaader.
Nüüd peaks teil olema kihi konfiguratsioon, mis näeb välja nagu ülaltoodud pilt. Magus. Nüüd, kui olete kõik seadistanud, haarake joontööriist (otsetee on „N“) ja määrake see värvile, mis erineb algsest reast täielikult. Ma visandan tavaliselt sinise animaatori pliiatsiga, nii et ma kasutan punast, et hõlbustada vektorjoonte eristamist karmist. Joonelõige 1 pikslit töötab suurepäraselt - seega jääge selle laiuse juurde.
4. samm: Bendy saamine



Mis puutub vooderdustehnikasse, siis see on üsna sirgelt ettepoole suunatud.
chord-j.webp
Samm 5: Siin on üks, mille valmistasin varem

Sellega ma lõpuks pärast seda kõike kokku panin
6. toiming: Värviliselt blokeeritud

Alustage põhivärvide täitmist ämbritööriistaga
Samm: põhiline varjutamine

See osa on tõesti teie jaoks eksperimenteerimiseks. Ma valin sageli lihtsalt mis tahes - tunded? paremale ja näpista ja reguleeri sealt. Täitke oma põhivärvid täitmise tööriistaga ja tehke midagi, mis täiendab stseeni värvirühma. Oma vektori stiiliga varjun tavaliselt ülal oleva kihi ja seejärel ühendan selle tagasi alla, kustutan seejärel kõik reatööd.
Varjutamine on lihtsalt põhivärvi proovide võtmine ja kesktoonide kohal ja all liikumine. Mida karmim on valgustus, seda kaugemal peaksite toonidest kõrvale kalduma. Suuremate sammude vältimiseks on kahe tooni varjutamine ja esiletõstmine suurepärane võimalus karmide toonide jaotuste murdmiseks. Arvestage valgusallika suunda ja projitseerige varjud vastupidises suunas, hoides samal ajal kappi näoga allika poole. Lihtsaim viis tonaalsete väärtuste valimiseks on heleduse liuguri liigutamine üles ja alla, samal ajal kui vastav kesktoon on valitud. See hoiab ära igasuguse kummalise toonimise koos varjutamisega.
8. samm: kompositsiooni ja järelduste korrastamine
Pärast värvide sorteerimist saab lisada üksikasju. Lisasin kaheksajalale imikud ja mõned mullid ja asjad, et muuta kompositsioon mitmekesisemaks. Lisasin kompositsiooni mõned esiplaanid ja taustaelemendid, kopeerides mõned mullid ja muutes raami tasakaalustamiseks suurusi. Igaühel on oma ainulaadne stiil, nii et jätkake ideedega mängimist, kuni tabate midagi toredat. Vektoritükk on ainult nii tugev kui selle taga olev kontseptsioon ja teie enda piirid. Vektorkunstiga on peaaegu kõik võimalik, teil peab lihtsalt olema kannatust ja oskusi (pärast harjutamist), et saaksite mõtteid tõlkida „kunstiks”. siin on hunnik illustratsioone, mille olen selle töövoo abil teinud Loodan, et see annab teile üldise ülevaate minu järgitavast töövoost. Seda üldist metoodikat saab rakendada kõikide illustreerimisvormide ja animatsiooni puhul. Kui teil on küsimusi, saatke mulle kiri, postitage kommentaar või jälgige mind Kirupa foorumitesCheers!
Soovitan:
Elegoo Super käivitatud komplekti Uno R3 ülevaade: 4 sammu

Elegoo Super käivitatud komplekt Uno R3 ülevaade: paar päeva tagasi saatis Elegoo mulle selle Super Stardikomplekti testimiseks. Niisiis, vaatame, mis on sees. Selle kompaktse korpuse avamisel näeme palju asju. Kaanel on indeks kõigi komponentidega. Meie sees on tänukaart, kus on kõik
KS-Garden: ülevaade: 9 sammu

KS-Garden: Ülevaade: KS-Gardenit saab kasutada aia/kasvuhoonetaimede niisutamiseks/õhutamiseks/tagaaias valgustamiseks või siseruumides kasvatamiseks kasti (modulaarne disain) KS-Garden süsteem koosneb peamiselt järgmistest moodulitest: süsteemikarp - Relais ja toiteplokk
JDM programmeerija ülevaade: 9 sammu

JDM -i programmeerijate ülevaade: JDM on populaarne PIC -programmeerija, kuna see kasutab jadaporti, minimaalselt komponente ja ei vaja toiteallikat. Kuid seal on segadust, kuna võrgus on palju programmeerijate variatsioone, millised neist milliste PIC -idega töötavad? Selles „juhendis
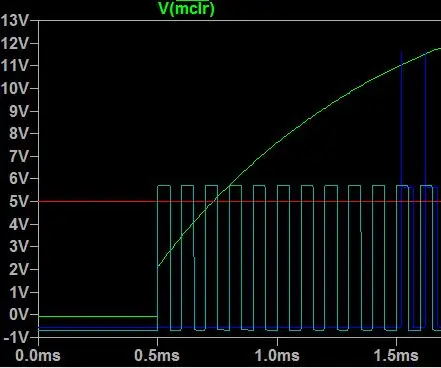
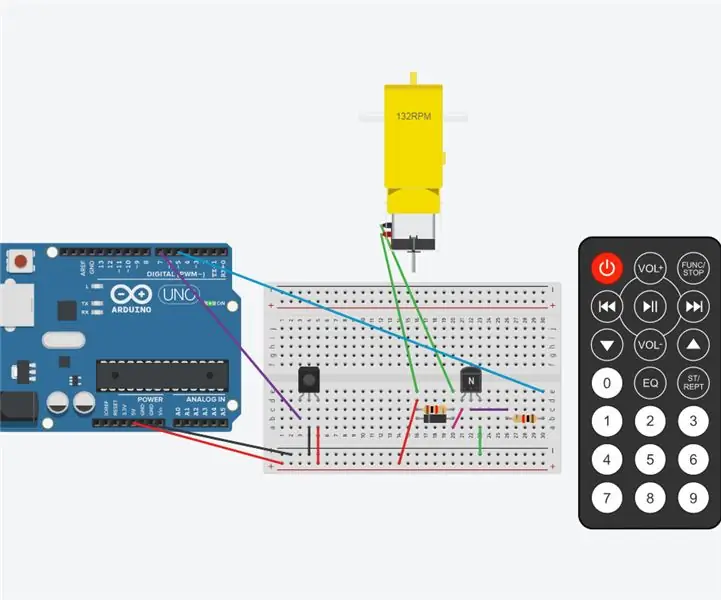
Transistoriga juhitav mootor kaugjuhtimispuldiga; Ahela ülevaade: 9 sammu

Transistoriga juhitav mootor kaugjuhtimispuldiga; Ahela ülevaade: see vooluahel on puldiga transistoriga juhitav mootor. Kaugjuhtimispult lülitab toite sisse. Transistor lülitab mootori sisse. Programmi kood suurendab mootori kiirust ja seejärel vähendage mootori pöörlemiskiirust nullini
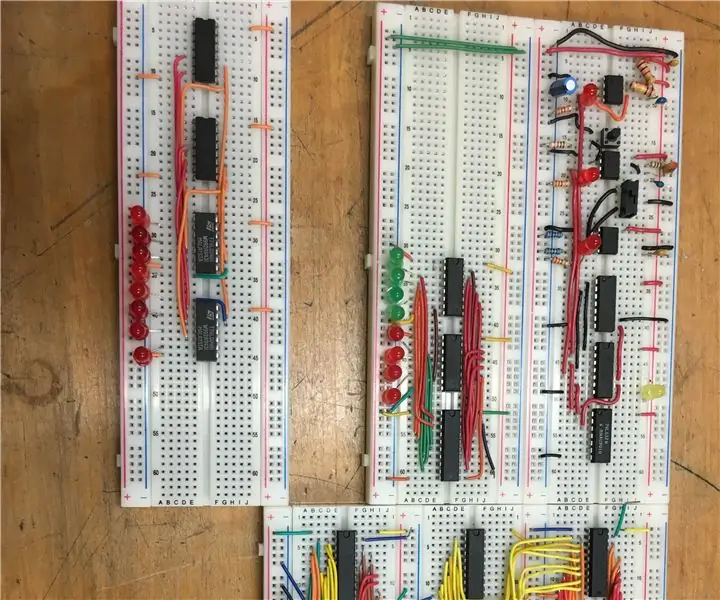
8-bitine arvuti leivaplaadil Ülevaade: 3 sammu

8-bitine arvuti leivaplaadil Ülevaade: Selle projekti eesmärk oli paremini mõista arvuti arhitektuuri, riistvara disaini ja koostetaseme keeli. Kuna olin juunior ülikoolis ja õppis arvutitehnikat, olin hiljuti läbinud elektroonika, laborite ja
