
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.



ESP32, millest me täna räägime, on juba varustatud sisseehitatud Display Olediga. See funktsioon muudab meie elu palju lihtsamaks, sest meil võib jääda mulje ilmuva muutuja väärtuse kohta. Te ei pea isegi silumisakent vaatama. Lisaks saate muu hulgas koostada esitlusi ja joonistada toimivusdiagramme. Nende eeliste tõttu pean seda mudelit fantastiliseks tooteks ja programmeerime seda täna Arduino IDE abil.
Niisiis, selles videos programmeerime edenemisriba. Oluline on meeles pidada, et kui teie ESP32 -l pole ekraani, saate selle eraldi osta. Samuti, kui te pole kunagi ESP32 programmeerinud, soovitan teil vaadata seda videot: VIDEO SISSEJUHATUS ESP32 -sse, mis käsitleb seda teemat üksikasjalikumalt.
Samm: raamatukogu
OLED -ekraani kasutamiseks peame raamatukogu seadistama Arduino IDE -s. Selleks laadige raamatukogu alla lingi kaudu.
Pakkige fail lahti ja kleepige see Arduino IDE raamatukogude kausta.
C:/ProgramFiles (x86)/Arduino/teegid
2. samm: Wemos Lolin ESP32 OLED
Wemos Lolin on selle ESP nimi. Pildil on must osa ekraan ja seadme kõrval kuvame kogu pinouti. Nagu näidatud, on mitmeid IO -sid, mis võimaldavad meil erinevaid elemente sisse ja välja lülitada. Lisaks on sellel mudelil uusima põlvkonna WiFi ja Bluetooth.
3. samm: näide

Videost näete meie valmisprojekti ja seda, kuidas kasutada OLED -ekraani potentsiomeetriga juhitava edenemisriba kuvamiseks.
4. samm: kokkupanek

Meie kokkupanekuks kasutasin 10k potentsiomeetrit ja lülitasin kursori GPIO25 sisse. Meil on ka 3v3 ja GND, nagu näete alloleval joonisel. Toide tuleb USB -lt endalt.
Samm: kood
Esiteks lisame raamatukogu "SSD1306.h". Sellega pääseme juurde ekraanile OLED. Seejärel loome SSD1306 tüüpi kuvaobjekti, mis vastutab teie ekraanil kuvatud sisu juhtimise eest.
#include "SSD1306.h" // alias for #include "SSD1306Wire.h" // objeto controlador do display de led /* 0x3c: e um identifikaator único para comunicação do display pino 5 e 4 são os de comunicação (SDA, SDC) */ SSD1306 ekraan (0x3c, 5, 4); // pino que ligamos o potentsometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Seadistamine
Funktsioonis setup () lähtestame oma kuvamisobjekti, et saaksime juhtida kuvatavat. Selle objekti kaudu konfigureerime ka kuvatavate tekstide kirjutamisallika. Ja lõpuks seadsime tihvti (täpsemalt tihvti, kus potentsiomeetri keerasime) väärtuse lugemiseks INPUT.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // konfigureerige esmalt "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // configura o pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, INPUT); }
Loop
Funktsioonis loop () loeme praeguse potentsiomeetri väärtuse. Vahetult pärast väärtuse lugemist võime märgata, et kasutame funktsiooni "kaart", kuna lugemisväärtus on edenemisribale sisestamiseks liiga kõrge, seega kaardistame väärtuse vahemikus 0 kuni 100.
void loop () {// leitura do valor do potentsometro int valor = analogRead (PINO_POTENCIOMETRO); //Seriaalne.println (väärtus); // mapeando o valor do potentsometro para o valor da barra de progressso // potentsometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = kaart (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ loendur; // loendur> 100? loendur = 0: loendur = loendur; // desenha edenemisriba drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); viivitus (10); }
Funktsioonis "drawProgress ()" kasutame edenemisribal seadistamiseks potentsiomeetrilt loetud väärtust, mis on salvestatud muutuja "percProgress". Samuti asetame teksti edenemisriba kohale, näidates praegust protsenti.
// função para desenhar a progress bar no displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (kontador); // desenha edenemisriba / * * drawProgressBar (x, y, laius, kõrgus, väärtus); parameetrid (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: laiuse määramine da barra de progresso p4: kõrgus altura da barra de progresso p5: väärtus valor que a barra de progressso deve assumir */ screen.drawProgressBar (10, 32, 100, 10, kontador); // configura o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, tekst); parameetrid (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Samm: mõned muud huvitavad funktsioonid
Ekraan
// paneb ekraani tagurpidi
void flipScreenVertically ();
Joonistamine
// joonistab ekraanilt ühe piksli
tühine setPixel (int16_t x, int16_t y);
// joont tõmbama
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// joonista ristkülik
void drawRect (int16_t x, int16_t y, int16_t laius, int16_t kõrgus);
// joonista ring
void drawCircle (int16_t x, int16_t y, int16_t raadius);
// täitke ring
void fillCircle (int16_t x, int16_t y, int16_t raadius);
// joonista horisontaalne joon
void drawHorizontalLine (int16_t x, int16_t y, int16_t pikkus);
// joonista vertikaalne joon
void drawVerticalLine (int16_t x, int16_t y, int16_t pikkus);
Tekst
// määrab kirjutatava teksti joondamise
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Soovitan:
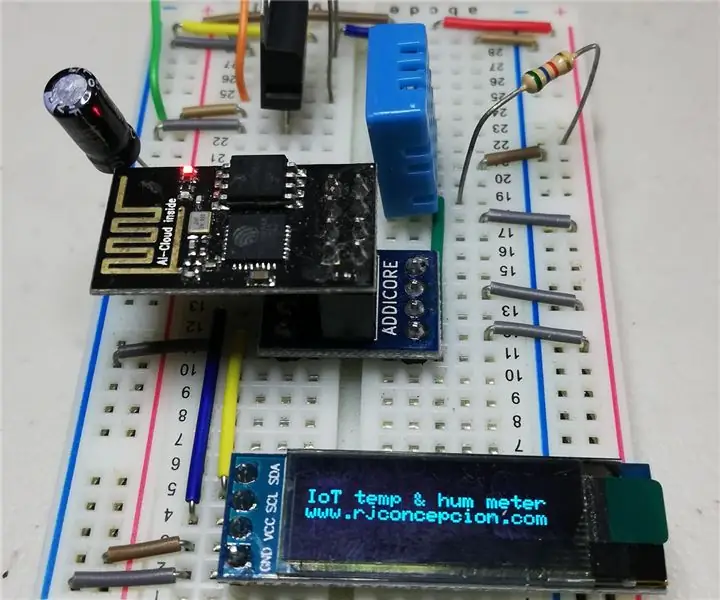
IoT temperatuuri ja niiskuse mõõtja OLED -ekraaniga: 5 sammu (piltidega)

IoT temperatuuri ja niiskuse mõõtja OLED -ekraaniga: kontrollige temperatuuri ja niiskust OLED -ekraanil igal ajal, kui soovite, ja samal ajal koguge need andmed IoT -platvormile. Eelmisel nädalal avaldasin projekti nimega Simplest IoT temperatuuri ja niiskuse mõõtur. See on hea projekt, sest saate
ESP32 GPS -jälgija OLED -ekraaniga: 7 sammu

ESP32 GPS -jälgija OLED -ekraaniga: See on GPS -jälgija, mis kuvab kõik OLED -ekraanil olevad asukohaandmed. Nupp aitab kasutajal OLED -i kasutajaliidesega suhelda. Hei, mis toimub, poisid? Akarsh siin CETechist. Kood pakub menüüpõhist programmi, kasutades pardal olevat nuppu
Kontroll -LED vilgub potentsiomeetri ja OLED -ekraaniga: 6 sammu

LED -i vilkumise juhtimine potentsiomeetri ja OLED -ekraaniga
LED -heleduse juhtimine potentsiomeetri ja OLED -ekraaniga: 6 sammu

LED -heleduse juhtimine potentsiomeetri ja OLED -ekraani abil: selles õpetuses õpime, kuidas juhtida LED -heledust potentsiomeetriga ja kuvada väärtus OLED -ekraanil. Vaadake näidisvideot
Lihtne DIY ilmajaam DHT11 ja OLED -ekraaniga: 8 sammu

Lihtne DIY ilmajaam DHT11 ja OLED -ekraaniga: Selles õpetuses õpime, kuidas luua lihtsat ilmajaama, kasutades temperatuuri ja niiskust Arduino, DHT11 anduri, OLED -ekraani ja Visuino abil. Vaadake tutvustusvideot
