
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.

Põhimõtteliselt näitab see projekt kontrollerplaadi funktsiooni, mida ma armastan kasutada. INEXi toodetud POP-X2 plaadil on sisseehitatud värviline GLCD, nupp, I/O pordid ja komponendid, mis on sarnased teiste kontrolleriplaatidega. Palun vaadake plaadi kasutusjuhendist täielikke spetsifikatsioone. Vaadake seda linki.
Kontrollerplaadile integreeritud GLCD (graafiline vedelkristallkuvar) pakub andmete kuvamise meetodit mitte ainult tekstide ja numbrite, vaid ka vektorgraafika abil. Selles õpetuses õpetan teile, kuidas lihtsat graafikat GLCD -le kuvada. Huvitavamaks muutmiseks olen lisanud programme pardal olevale nupule, värvide ülemineku kontrolleriks.
Pidage meeles. See õpetus keskendus peamiselt programmeerimise poolele. Kui teil on sama plaat või ATX2 plaat, saate seda õpetust hõlpsalt teha. Kui olete lõpetanud, võite proovida uurida tahvli muid funktsioone.:)
Nüüd alustame!
Samm: mida me ootame?


Palun vaadake ülaltoodud videot.
2. samm: materjalide kogumine

Osad ja materjalid:
- Sülearvuti/lauaarvuti koos installitud Arduino Arduino 1.7.10 (draiveriga allkirjastatud) või uuema versiooniga
- 1 POP-X2 plaat (pardal oleva nupuga)
- 1 allalaadimiskaabel
- 4 tk. AA patareid
Samm: riistvara ja tarkvara seadistamine

1. Asetage 4 patareid patareipesasse. (Plaat toetab maksimaalset pinge sisendit 7,4 V.)
Märkus: Palun kontrollige patareide polaarsust korralikult.
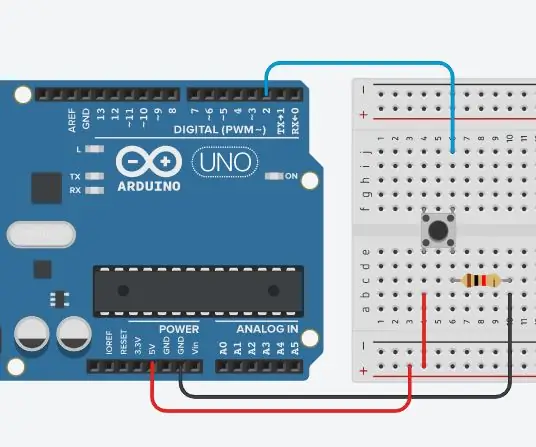
2. Ühendage allalaadimiskaabel arvutiga ja plaadiga. Palun vaadake ülaltoodud pilti.
3. Lülitage juhtpaneel sisse. Veenduge, et sinine LED -indikaator oleks põlenud. Või muidu peate installima Arduino tarkvara draiveri.
Muide, ma kasutan Arduino versiooni 1.7.10 (draiver on allkirjastatud), kuna sellel on juba POP-X2 raamatukogu. Tarkvara allalaadimiseks klõpsake seda linki.
4. Määrake tahvli port, klõpsates Tools> Serial Port> Valige õige COM -pordi number.
5. Seadistage plaat, klõpsates Tools> Board> POP-X2, ATMega644P @ 20MHz.
6. Proovige üles laadida vaikevisand, et veenduda, et plaat on korralikult ühendatud.
#include // POP-X2 kogu
tühine seadistus () {OK (); } void loop () {}
4. samm: nuputest

Enne põhiprogrammi tegemist peate veenduma, et pardal olev nupp töötab.
1. Laadige nupu näidisprogramm üles. Klõpsake Fail> Näited> POP-X2> popx2_KnobOKTest
Põhitoimingud:
- GLCD -le kuvatava nupu analoogväärtuste vahemik on 0 kuni 1000.
- Kui nuppu keeratakse päripäeva, suureneb GLCD -le kuvatav analoogväärtus.
- Kui nuppu keeratakse vastupäeva, väheneb GLCD -le kuvatav analoogväärtus.
Samm: programmeerimine


Lisasin lähtekoodi alla. Niisiis, palun laadige see üles.
Programmi eelvaade:
#include // POP-X2 juhatuse raamatukogu
tühine seadistus () {OK (); } void loop () {int lugemine = kaart (nupp (), 0, 1000, 0, 245); kui ((lugemine> = 0) && (lugemine = 36) && (lugemine = 71) && (lugemine = 106) && (lugemine = 141) && (lugemine = 176) && (lugemine = 211) && (lugemine <= 245))) {valge (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "%d", lugemine); }
tühine punane () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
tühine kollane () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
tühi roheline () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
tühine tsüaan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
tühine sinine () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
tühine magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
tühi valge () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); viivitus (1000); }
Selgitus:
1. Värvilist kasti (määratud kohas) kuvatakse GLCD -le, kui seatud väärtus on tõene (kontrollige allpool toodud piiranguid). Programmis määratud värvilise kasti koordinaatide mõistmiseks vaadake ülaltoodud pilti.
2. Nupu analoogväärtus kaardistati vahemikus 0 - 1000 kuni 0 - 245. Kuvada saab 7 värvi; seetõttu on iga värvi vahemik 35 (välja arvatud esimene piirang).
3. Piirangud:
Väärtuse värv (kast)
0 - 35 - punane
36-70 - kollane
71 - 105 - roheline
106 - 140 - tsüaan
141 - 175 - sinine
176 - 210 - magenta
211 - 245 - valge
Märkus. Karbi ekraan EI OLE täiuslik, kuna sellel on ridade vahel tühimik. Kasutasin selles programmis tühikuid tegelike koordinaatide asemel, et hõlpsalt näidata, kuidas see välja näeks.
Samuti lõin iga kasti jaoks funktsioone, et koodist hõlpsalt aru saada.
Soovitan:
Pilditöötlus Raspberry Pi abil: OpenCV ja pildi värvide eraldamise installimine: 4 sammu

Pilditöötlus Raspberry Pi abil: OpenCV ja pildivärvide eraldamise installimine: see postitus on esimene mitmest järgnevast pilditöötluse õpetusest. Vaatame pilti moodustavaid piksleid lähemalt, õpime OpenCV -d Raspberry Pi -le installima ja kirjutame pildi salvestamiseks ka testiskripte
Lihtne värvide tuvastamine OpenCV abil: 6 sammu

Lihtne värvide tuvastamine OpenCV abil: Tere! Täna näitan lihtsat meetodit värvide tuvastamiseks reaalajas videost OpenCV ja python abil. Põhimõtteliselt katsetan lihtsalt, kas vajalik värv on taustraamis olemas või mitte, ja OpenCV moodulite abil maskeerin selle piirkonna ja
Värvide tuvastamine Pythonis OpenCV abil: 8 sammu

Värvide tuvastamine Pythonis OpenCV abil: Tere! Seda juhendit kasutatakse selleks, et juhendada, kuidas eraldada pythonis olevast pildist konkreetne värv openCV raamatukogu abil. Kui te pole selle tehnikaga uus, siis ärge muretsege, selle juhendi lõpus saate programmeerida oma värvi
Loendur nupu abil - Tinker Cad: 3 sammu

Loendur nupu abil | Tinker Cad: Kui olete nupu töötanud, soovite sageli mõnda toimingut teha selle põhjal, mitu korda nuppu vajutatakse. Selleks peate teadma, millal nupp olekut väljalülitatud olekust sisse lülitab, ja loendama, mitu korda see olekumuutus toimub. Th
LED -värvide muutmine POTi ja ATTINY85 abil: 3 sammu

LED -värvide muutmine POT -i ja ATTINY85 abil: Selles projektis kasutame potentsiomeetrit (POT) LED -i värvide muutmiseks ATTINY85 abil. Mõned definitsioonid - potentsiomeeter on väikese kruvi / pööramismehhanismiga seade, mis pöörates annab välja erinevaid elektrilisi takistusi. Sina
