
Sisukord:
- Samm: asjad, mida me täna õpime
- 2. samm: riistvaranõue
- Samm: mis on OLED -ekraan?
- 4. samm:
- Samm: vaata lähemalt
- 6. samm: kogu
- 7. samm:
- Samm: 128 X 64/32 OLED -i ühendamine
- 9. samm: kood
- Samm: teksti kohandamine ja piltide lisamine
- Samm 11: 2 ekraani ühendamine
- 12. samm: rohkem kui kahe ekraani ühendamine
- 13. samm: eelised ja puudused
- 14. samm: tavalised vead
- 15. samm: lingid
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-06-01 06:09.


Esimene programm, mille kirjutate õppima asudes a
uus programmeerimiskeel on: "Tere maailm!".
Programm ise ei tee muud, kui trükib ekraanile teksti “Tere maailm”.
Niisiis, kuidas me saame oma Arduino kuvada "Tere maailm!"?
Selles videos näitan teile, kuidas alustada väikeste 0,91 (128x32) ja 0,96 (128x64) I2C OLED -ekraanidega.
Veebis on 100 õpetust, mis selgitavad sama asja erineval viisil, kuid ma ei leidnud sellist, mis räägiks mulle kõike OLED -ekraani ja selle kasutamise kohta erinevates stsenaariumides. Mul kulus aega, et see kõik selgeks teha. Niisiis, mõtlesin, et peaksin looma õpitu kohta õpetuse ja ühendama kõik funktsioonid ja viisid, kuidas OLED -kuvarid meie projektides kasutada saavad.
Samm: asjad, mida me täna õpime

Selles videos räägime:
- Mis on OLED -ekraan?
- Siis vaatame lähemalt 0.91 (128x32) ja 0.96 (128x64) I2C OLED -ekraane
- Järgmisena räägime Adafruit'i raamatukogu installimisest teie Arduino IDE -sse
- Seejärel ühendame NodeMCU ja Arduino OLED -ekraaniga
- Järgmisena vaatame koodi ja kuvame sellel graafikat ja teksti
- Samuti räägime kohandatud fontide rakendamisest ja piltide kuvamisest
- Seejärel ühendame mitu OLED-i mikrokontrolleriga, kasutades I2C multiplekserit
- Lõpuks räägime mõnest tavalisest veast, mida inimesed teevad OLED -ekraanide kasutamisel
2. samm: riistvaranõue
Selle õpetuse jaoks vajame:
- Leivalaud
- 0,91 "(128x32) ja 0,96" (128x64) I2C OLED -ekraanid
- Arduino UNO/NANO (kõik, mis on käepärast)
- NodeMCU
- TCA9548A I2C multiplekser
- Vähesed ühenduskaablid
- ja USB -kaabel koodi üleslaadimiseks
Samm: mis on OLED -ekraan?


OLED ehk orgaaniline valgusdiood on valgust kiirgav
diood (LED), milles kiirgav elektroluminestsentskiht on orgaanilise ühendi kile (miljonid väikesed LED -tuled), mis kiirgab valgust elektrivoolule reageerides.
OLED-sid kasutatakse digitaalsete ekraanide loomiseks sellistes seadmetes nagu teleriekraanid, arvutimonitorid, kaasaskantavad süsteemid, nagu mobiiltelefonid, käeshoitavad mängukonsoolid ja pihuarvutid. OLED -ekraan töötab ilma taustavalguseta, kuna see kiirgab nähtavat valgust.
4. samm:

Seadmes on saadaval mitut tüüpi OLED -ekraane
turg nende põhjal
- Suurused
- Värv
- Kaubamärgid
- Protokoll
- SPI (Serial Peripheral Interface) või I2C
-Passiivmaatriksi (PMOLED) või aktiivmaatriksi (AMOLED) juhtimisskeem
Selles õpetuses räägin selle ühendamisest
sinine värv 0,91 (128x32 OLED) ja 0,96 (128x64 OLED) I2C OLDE kuvab Arduino NANO ja NodeMCU. I2C siinitehnoloogia kasutab ainult kahte MCU tihvti, nii et meil on teiste andurite jaoks saadaval hunnikuid.
Samm: vaata lähemalt



Vaatame neid kahte näidikut lähemal.
Nende kuvarite tagaküljel on hunnik SMD kondensaatoreid ja takistid, mis on joodetud pardal; kuid kuna see on I2C -seade, hoolime ainult nendest kahest tihvtist (SCL ja SDA)
Ekraan ühendub Arduinoga ainult nelja juhtme abil - kaks toiteallika jaoks (VCC ja GND) ja kaks andmete jaoks (jadakell SCL ja
seeriaandmed SDA), mis muudab juhtmestiku väga lihtsaks. Andmeühendus on I2C (I²C, IIC või integraallülitus) ja seda liidest nimetatakse ka TWI (kahe juhtme liideseks).
- Pardal olevad tihvtid võivad olla erinevas järjekorras, seega kontrollige enne projektiga ühendamist alati kolm korda.
- Tööpinge on vahemikus 3-5 V, kuid kõige parem on kasutada tootja andmelehe juhiseid.
- Mõnikord peame oma projektides kasutama kahte kuvarit. Niisiis, kuidas me saame seda saavutada?
Trikk on see, et teie ekraanil on konfigureeritav aadress. Selle seadme seadistatav aadress on vahemikus 0x78 kuni 0x7A. Ainu saab muuta, kui 0Ohm takisti ühelt küljelt lahti keerata ja teisele poole haakida või lihtsalt globaalne jootet panna. Me räägime sellest põhjalikult, kui ühendame selle õpetuse hilisemas osas mitu ekraani Arduino külge.
Pildil tunduvad need kuvarid väga suured. Kuid praktiliselt öeldes on need väikesed. Need on valmistatud 128 x 32/64 üksikutest OLED-pikslitest ega vaja taustvalgustust. Lihtsalt vaadake seda ja vaadake, kui väike see on. Kuigi need on väikesed, võivad need olla väga kasulikud mis tahes elektroonilistes projektides.
6. samm: kogu



Nende juhtimiseks on saadaval mitu raamatukogu
kuvab. Varem olen kasutanud raamatukogu "u8glib", kuid leian, et AdaFruit raamatukogu on meie projektides väga lihtne mõista ja kasutada. Niisiis, ma kasutan selles õpetuses AdaFruit raamatukogu.
OLED -ekraani juhtimiseks vajate teeki "adafruit_GFX.h" ja "adafruit_SSD1306.h".
Teeki saate oma Arduino IDE -sse alla laadida ja installida kahel viisil.
1. meetod
Minge jaotisse „Raamatukoguhaldur” ja otsige „adafruit_SSD1306” ja „adafruit_gfx”
Valige uusim versioon ja klõpsake nuppu Installi.
Pärast installimist saate neid teeke oma programmis kasutada.
2. meetod
Neid kahte raamatukogu saab alla laadida ka githubist (vajate mõlemat):
Lisan lingid allolevas kirjelduses.
Ekraaniteek:
GFX raamatukogu:
Pärast allalaadimist kopeerige Adafruit_SSD1306-kaust allalaaditud pakitud failist Arduino teekide kausta. Selle kausta leiate tavaliselt Windowsi süsteemide dokumentidest> Arduino> raamatukogudest. Linuxis leidub see tavaliselt kodukataloogist> Arduino> raamatukogudest. Lõpuks Arduino raamatukogu kaustas nimetage Adafruit_SSD1306-master kaust ümber Adafruit_SSD1306-ks. Isegi kui te seda ümber ei nimeta, on see hea.
7. samm:

Nüüd vaatame pilti "Adafruit_SSD1306.h"
faili
Selles raamatukogus peame teadma kahte asja:
1. Kui soovite kasutada väiksemat ekraani, kasutage vaikimisi 128_32, muidu suurema ekraani jaoks kommentaari 128_32 ja tühistage 128_64
2. Kui olete tahvlile jootnud 0x7A aadressi (millest me hiljem räägime), siis kasutage suuremate kuvarite jaoks 7 -bitist 0x3D -aadressi, vastasel juhul kasutage vaikimisi 0x3C -aadressi. Väiksemate kuvarite puhul on aadress 0x3C.
Samm: 128 X 64/32 OLED -i ühendamine

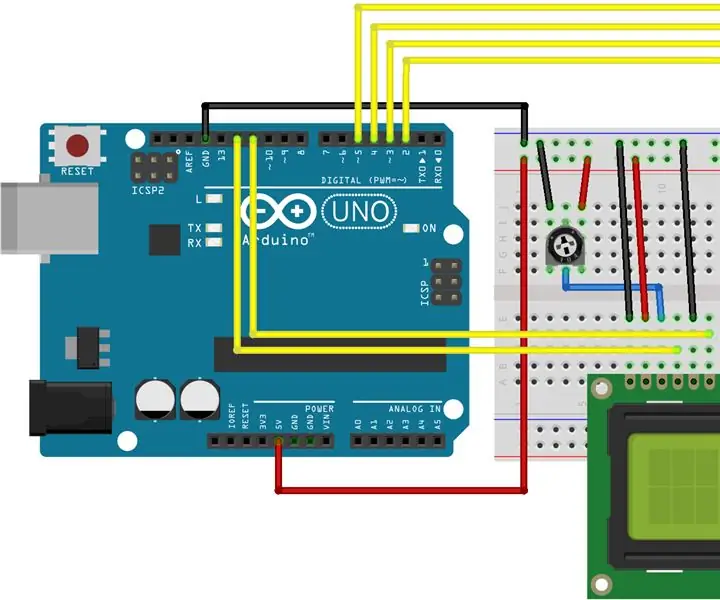
Alustuseks ühendame NodeMCU ekraaniga.
Esimene ja kõige olulisem asi, mida tuleb märkida, on see, et mõnel kuvaril võivad olla vahetatud GND ja VCC toitepoldid. Kontrollige oma ekraani ja veenduge, et see on sama, mis pildil. Kui tihvtid on vahetatud, vahetage kindlasti Arduino või NodeMCU ühendused.
- NodeMCU OLED juhtmestik
OLED VCC - sõlmMCU 3.3V
OLED GND - sõlmMCU GND
OLED SCL - NodeMCU D1
OLED SDA - NodeMCU D2
- Arduino Uno OLED juhtmestik
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino Uno A5
OLED SDA - Arduino Uno A4
- Arduino MEGA 2560 OLED juhtmestik
OLED VCC - Arduino 5V
OLED GND - Arduino GND
OLED SCL - Arduino MEGA 2560 tihvt 21
OLED SDA - Arduino MEGA 2560 tihvt 20
9. samm: kood




Adafruit raamatukogus on mõlema jaoks tõeliselt häid näiteid
128x32 ja 128x64 kuvarid.
Raamatukogu asub jaotises Fail> Näited> Adafruit SSD1306> ja seejärel kuvatüüp Arduino IDE -s.
Kasutame 128x32 I2C näidet ja muudame seda nii 128x64 kui ka 128x32 kuvari rusikaga töötamiseks, ühendades selle Arduino ja seejärel NodeMCU plaadiga.
Kood algab mõlema Adafruit raamatukogu kaasamisega. Selles õpetuses rõhutan ainult neid koodi osi, mis on vajalikud nii tahvlitele kui ka kuvaritele laadimiseks. Kui soovite koodi kohta rohkem teada saada, jätke kommentaar minu ajaveebi või allolevasse kommentaaride sektsiooni ja püüan teiega ühendust võtta.
- Esiteks laadime koodi Arduino Nano, mis on ühendatud 128x32 ekraaniga.
Saame koodi ilma muudatusteta kasutada sellisena, nagu see on.
128x32 kasutab 0x3C aadressi, nii et see bitt näeb siin kõik hea välja, lubage päisekogu uuesti kontrollida, jah, see kasutab ka 0x3C aadressi ja kuvatüüp on 128x32.
- Nüüd ühendame 128x64 ekraani. Nagu me teame, kasutab see vaikimisi 0x3C -aadressi, nii et me ei pea koodi ega teeki aadressi värskendama.
Peame lihtsalt kommenteerima päiseraamatukogus 128_32 ja tühistama 128_64 ning muutma LCDHEIGHT väärtuseks 64 meie koodis.
- Nüüd, et sama koodi NodeMCU -s käivitada, peame oma koodis veel ühe rea muutma.
Ülejäänud kood "#define OLED_RESET 4"> "#define OLED_RESET LED_BUILTIN" on sama, mis Arduino
Peaaegu selleks, et kuvada kõike, mida peame kõigepealt eelmise ekraani kustutamiseks kasutama
display.clearDisplay (); // Puhvri kustutamine
Seejärel joonistage objekt
testdrawline (); // Joont tõmbama
Näidake seda riistvaral
display.display (); // Tee need kuvari riistvaral nähtavaks!
Oodake mõnda aega enne järgmise üksuse kuvamist.
viivitus (2000); // Oodake 2 sekundit
Selles näites kuvame mõned üksused, nagu tekst, read, ringid, keritav tekst, kolmnurgad ja palju muud. Minge edasi ja kasutage oma kujutlusvõimet ning näidake nendel pisikestel kuvaritel kõike, mida soovite.
Samm: teksti kohandamine ja piltide lisamine



Mõnikord peab teie kood kuvama kohandatud fonte ja
pilte. Kui teil on bitide kaardistamine väga hea, peate kohandatud fontide ja piltide loomiseks lihtsalt looma baitmassiivid, lülitades sisse või välja ekraani väikesed LED -id.
Siiski ei ole ma nende kaardistuste tegemisel eriti hea ega taha kulutada tunde bitikaarditabelite loomisele.
Niisiis, millised on minu võimalused? Üldiselt kasutan kohandatud fontide ja piltide loomiseks kahte veebisaiti. Lingid on toodud allolevas kirjelduses.
Kohandatud fondid
Minge fontide teisendaja veebisaidile, valige fondipere, stiil, suurus, raamatukogu versioon "Adafruit GFX Font" ja klõpsake siis nuppu "Loo". Selle lehe paremal küljel näete, kuidas teie font tegelikul ekraanil välja näeb.
Teie tehtud valiku põhjal loob veebileht fontide päisefaili. Looge samasse kausta, kus on teie kood, fail nimega "Modified_font.h" ning kopeerige ja salvestage loodud kood sinna. Siis peate kohandatud fondi kasutamiseks lihtsalt oma päisesse faili lisama päisefaili.
#include "Muudetud_font.h"
Seejärel peate enne teksti kuvamist lihtsalt fondi seadistama, et sellele kohandatud fonti rakendada.
display.setFont (& Sinu_Fonti_nimi);
Fondi nime saate päisefailist, mille just oma projekti lisasite. Nii ongi, lihtne.
Mälu on alati kohandatud fontide kasutamisel murettekitav, seega arvestage alati mäluga tarbitavate baitidega. Pidage meeles, et Arduino UNO -l on ainult 32K mälu.
Kohandatud pildid
Bitkaardipildi kuvamiseks ekraanil peate esmalt looma 128 x 64/32 suuruse pildi.
Kasutan vana head "MS Painti", et luua 128 x 64 bitipildiga pilt, mille ma siis sellele pildimuunduri veebisaidile üles laadin. Veebisait teisendab pildid bait-stringideks, mida saab kasutada koos Arduino ja OLED-ekraanidega.
Alustage pildi üleslaadimisega veebisaidile. Seejärel märkige ruut "Pööra pildivärvid ümber" ja muutke "Väljundkoodi vorming" väärtuseks "Arduino kood", seejärel valige suund ja baitmassiivi genereerimiseks vajutage nuppu "Loo kood". Jaotis "Eelvaade" näitab teile, kuidas teie pilt tegelikul ekraanil välja näeb.
Olen lisanud koodi koos selle õpetusega, mida saate kasutada oma piltide kuvamiseks. Peate lihtsalt minu koodis oleva massiivi asendama äsja loodud massiiviga ja seejärel laadima selle oma Arduinole.
Samm 11: 2 ekraani ühendamine


Kahe 128 x 64 ekraani ühendamine oma projektiga on lihtne.
Peate lihtsalt 0Ohm takisti lahti keerama aadressilt 0x78 ja panema selle 0x7A peale ning seejärel kasutama oma koodis 0x3D aadressi vaikimisi 0x3C asemel.
Peate kindlasti mõtlema, miks me kasutame aadresse 0x3C ja 0x3D, mitte tegelikke 0x78 ja 0x7A. Arduino aktsepteerib 7-bitist aadressi, mitte 8-bitist riistvara-aadressi. Niisiis, peame esmalt teisendama 8-bitise aadressi binaarseks ja seejärel 7 bitti saamiseks tükeldama kõige vähem olulise bitti. Seejärel teisendage 7 bitti HEX -i, et saada koodis sisestatud 0x3C või 0x3D aadressid.
Esmalt lähtestage ekraan, andes sellele kordumatu nime:
Adafruit_SSD1306 kuva1 (OLED_REST);
Adafruit_SSD1306 kuva2 (OLED_REST);
Seejärel kasutage oma koodis ekraane 1 ja ekraani 2, et helistada alguslausetele koos seadme aadressidega:
display1.begin (SSD1306_SWITCHCAPVCC, 0x3C); // kuva 1 op aadress 0x3C
display2.begin (SSD1306_SWITCHCAPVCC, 0x3D); // kuva 2 op aadress 0x3D
See on kõik, nüüd saate edasi minna ja teha mida iganes soovite, kasutades ülejäänud koodis kuvarit 1 või kuvarit 2. Olen selle õpetusega ühe näite toonud.
Juhtmestik on täpselt sama, mida oleme varem teinud, peaaegu peate lihtsalt lisama teise ekraani samadele Arduino või NodeMCU I2C tihvtidele. Aadresside põhjal saadab MCU andmed I2C andmereale.
12. samm: rohkem kui kahe ekraani ühendamine



Mis siis saab, kui soovite ühendada rohkem kui kaks ekraani?
Arduinol on piiratud arv tihvte ja seega ei saa te selle külge kinnitada rohkem kui teatud kogust kilpe. Lisaks on sellel ainult üks paar I2C busse.
Niisiis, kuidas saame Arduino külge kinnitada rohkem kui 2 I2C kuvarit? Trikk on kasutada TCA9548 multiplekserit.
TCA9548 võimaldab ühel mikrokontrolleril suhelda kuni '64 anduriga ', millel kõigil on sama või erinev I2C-aadress, määrates igale anduri alam-siinile ainulaadse kanali.
Kui me räägime andmete saatmisest üle kahe juhtme mitmesse seadmesse, siis vajame viisi nende lahendamiseks. See on sama, kui postiljon tuleb ühel teel ja viskab postipakid erinevatesse majadesse, sest neile on kirjutatud erinevad aadressid.
Multiplekser ühendub mikrokontrolleri 3V3, GND, SDA ja SCL liinidega. Alamandurid on ühendatud ühega kaheksast plaadi SCL/SDA alampordist. Kanalid valitakse, saates TCA9548A selle I2C aadressi (0x70 {default} - 0x77), millele järgneb kanali number (0b00000001 - 0b10000000). Teil võib olla kuni 8 sellist multiplekserit ühendatud 0x70-0x77 aadressidega, et juhtida 64 sama I2C aadressiga osa. Ühendades kolm aadressibitti A0, A1 ja A2 VIN -iga, saate erineva aadresside kombinatsiooni. Ma selgitan seda põhjalikult oma järgmises juhendis TCA9548A läbilöögiplaadil. Nüüd ühendame selle plaadi külge lihtsalt 8 OLED -i ja vaatame koodi kiiresti.
Ühendus:
VIN kuni 5V (või 3.3V)
GND maapinnale
SCL kuni I2C kell
SDA kuni I2C andmed
Seejärel ühendage andurid VIN, GND ja kasutage ühte SCn / SDn multipleksitud siinidest
Nüüd lubab kood alustada, kaasates raamatukogu "Wire" ja määratledes multiplekserite aadressi.
#include "Wire.h"
#kaasake
#define MUX_Address 0x70 // TCA9548A Kodeerijate aadress
Seejärel peame valima pordi, millega tahame suhelda, ja selle funktsiooni abil selle kohta andmed saatma:
void tcaselect (uint8_t i) {
kui (i> 7) tagasi;
Wire.beginTransmission (MUX_Address);
Wire.write (1 << i);
Wire.endTransmission ();
}
Järgmisena lähtestame seadistuste jaotises ekraani, helistades "u8g.begin ();" iga MUX -i külge kinnitatud ekraani "tcaselect (i);"
Kui oleme lähtestanud, saame teha kõike, mida tahame, kutsudes funktsiooni "tcaselect (i);" kus "i" on multipleksitud siini väärtus ja seejärel andmete ja kella saatmine vastavalt.
13. samm: eelised ja puudused

OLED -i pilt on ilus. Siiski on ka OLED -idel
puudused. Kuna OLED -ekraanid sisaldavad orgaanilist materjali, on nende eluiga lühem kui LCD -ekraanidel. Lisaks põlevad paljud OLED-kuvarid pärast sama pildi pikka aega kuvamist. Pärast põlemist jääb pilt ekraanile ka pärast teise pildi kuvamist. Nii et veenduge, et värskendate ekraani iga paari sekundi tagant. Vesi võib nende kuvarite orgaanilisi materjale koheselt kahjustada.
Eelised
Taustvalgustust pole vaja
Ekraanid on väga õhukesed ja kerged
Madal energiatarve
Vaatenurgad on laiemad kui LCD -ekraanid
Heledus ja kontrastsus on suurepärased
Suur kiirus ja madal reageerimisaeg
Sügav must värv
Puudused
Kallis tehnoloogia
Lühike elutsükkel
OLED-id põlevad tõenäolisemalt sisse
Veekahjustus
14. samm: tavalised vead

Õpetuse lõpetuseks räägime mõnest levinumast veast
inimesed teevad neid kuvasid kasutades:
- Enne tihvtide kasutamist oma projektis kontrollige neid alati kolm korda
- Valige päisefailist ja koodist õige teegi aadress
#define SSD1306_I2C_ADDRESS 0x3C // Adafruit_SSD1306.h -s
ja
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // oma koodis
Kui aadress on vale, ei näita OLED midagi
- Ekraani suurust tuleb draiveris enne kasutamist muuta. Kui seda ei muudeta, saate koodi kinnitamisel veateate
#error ("Kõrgus vale, palun parandage Adafruit_SSD1306.h!");
- Kui kasutate NodeMCU -d, siis asendage OLED_RESET 4 -lt LED_BUILTIN -le
#define OLED_RESET LED_BUILTIN
Mul on stseene, kes teevad selle OLED -ekraani abil igasuguseid asju. Mõned on isegi videomänge teinud ja kõik. Mind tõesti ei huvita selle väikese ekraani abil videomängu tegemine. Kuid nüüd jätan teid oma kujutlusvõimet uurima ja hämmastavate ideedega välja tulema.
15. samm: lingid

- Blogi:
- Lisa pilt:
- Kohandatud tekst:
- Adafruit'i väljapanekuteek:
-Adafruit GFX raamatukogu:
- u8glibi kogu: https://code.google.com/archive/p/u8glib/ või
Kui soovite kasutada väiksemat ekraani, kasutage vaikimisi 128_32, muidu suurema ekraani jaoks kommentaari 128_32 ja tühistage oma koodis 128X64 NO_ACK (tühistage lihtsalt kasutatava ekraani tüüp) (fondid on fondide teegis)
Soovitan:
TTGO (värviline) ekraan Micropythoniga (TTGO T-ekraan): 6 sammu

TTGO (värviline) ekraan Micropythoniga (TTGO T-ekraan): TTGO T-ekraan on tahvel, mis põhineb ESP32-l ja sisaldab 1,14-tollist värvilist ekraani. Lauda saab osta vähem kui 7 dollari suuruse auhinna eest (sh saatmine, auhind banggoodil). See on uskumatu auhind ESP32 -ga koos ekraaniga. T
Ekraan Y temperatuuril ja LCD -ekraan Arduino: 5 sammu

Presidendi Y temperatuur ja LCD -ekraan Arduino: Con este tutorial, see ense ñ ar á a usar el LCD con el arduino para que en la pantalla se muestra la presi ó n y temperatura, junto con ayuda del BMP180. Vee í en encontrara cada paso para completarlo, sh im á geen
Arduino LCD 16x2 õpetus - Liidesega 1602 LCD -ekraan Arduino Unoga: 5 sammu

Arduino LCD 16x2 õpetus | 1602 LCD -ekraani liidestamine Arduino Unoga: Tere kutid, kuna paljud projektid vajavad andmete kuvamiseks ekraani, olgu see siis mõni diy -meeter või YouTube'i tellimuste loend, kalkulaator või ekraaniga klahvilukk ja kui kõik sellised projektid on tehtud arduino nad määratlevad
I2C / IIC LCD -ekraan - Kasutage SPI LCD -d I2C LCD -ekraanile SPI -IIC mooduli kasutamine Arduino abil: 5 sammu

I2C / IIC LCD -ekraan | Kasutage SPI LCD -d I2C LCD -ekraanile SPI -IIC mooduli kasutamine Arduinoga: Tere poisid, kuna tavalisel SPI LCD 1602 -l on ühendamiseks liiga palju juhtmeid, nii et seda on väga raske liita arduinoga, kuid turul on saadaval üks moodul teisendage SPI -ekraan IIC -ekraaniks, nii et peate ühendama ainult 4 juhet
I2C / IIC LCD -ekraan - Teisendage SPI LCD I2C LCD -ekraaniks: 5 sammu

I2C / IIC LCD -ekraan | Teisendage SPI LCD -ekraan I2C LCD -ekraaniks: spi lcd -ekraani kasutamine vajab selleks liiga palju ühendusi, mida on tõesti raske teha, nii et leidsin mooduli, mis suudab i2c -lcd teisendada spi -LCD -ks, nii et alustame
