
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

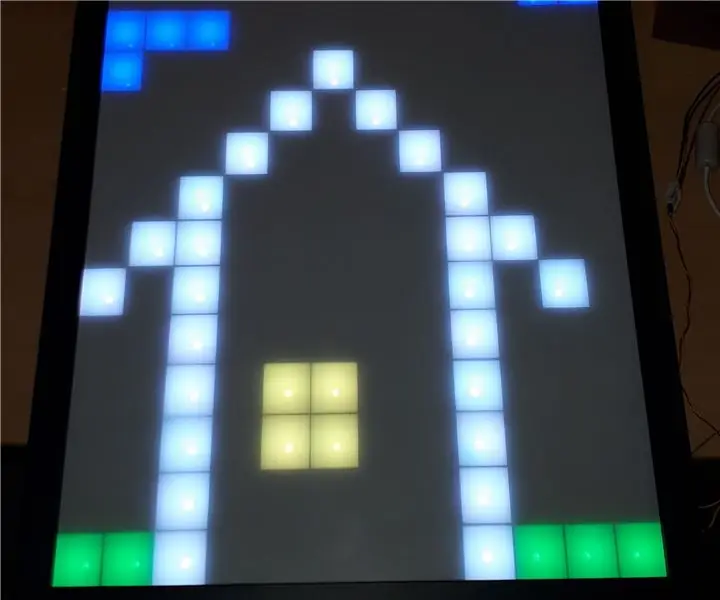
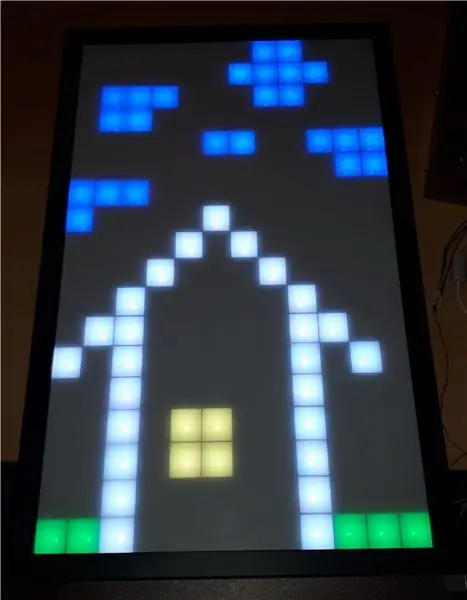
Kas teate projekti Pixel-Table? Mul tekkis mõte selline piksliteema realiseerida, aga mitte lauaks, vaid hoopis seinale panna.
Et saaksin lõõgastudes diivanil lamada ja sellel mänge mängida.:)
Rakendatud mängud on:
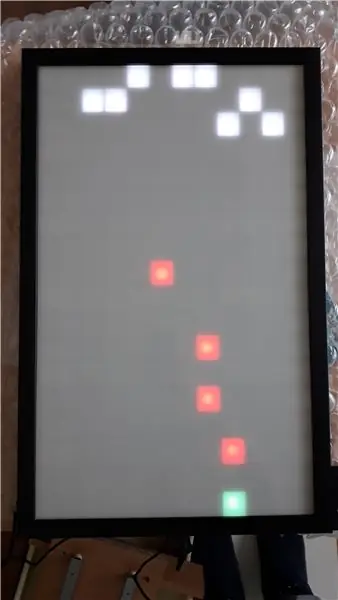
- Tetris
- Kosmose sissetungijad
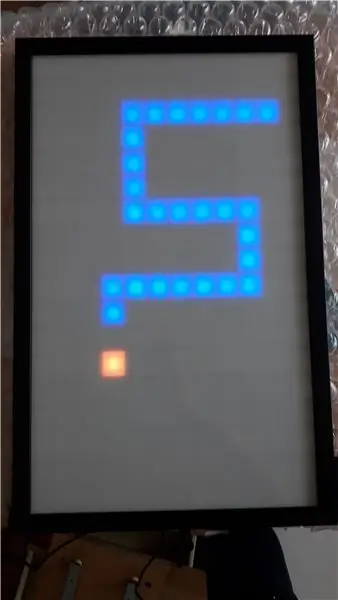
- Madu
- Pixel Draw
lisafunktsioonid on:
- Kuva praegune aeg
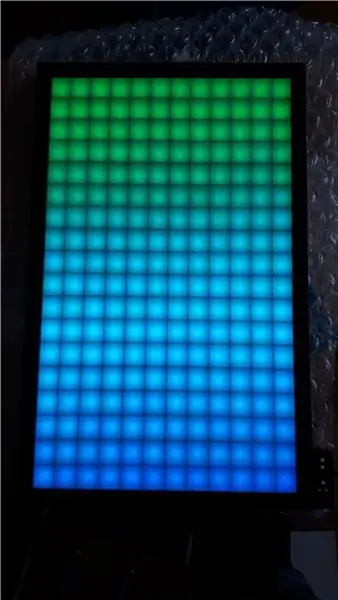
- Näita värvilisi animatsioone
PixelWallil on ESP8266, nii et see saab luua ühenduse minu kodu-WLAN-iga. Kuid PixelWalli on võimalik kasutada ka pääsupunktina ja sellega otse ühendust luua.
PixelWalli kasutamise hõlbustamiseks pakub sein pärast ühendamist veebisaidi, mida saab kontrollida. Kõik rakendused on veebisaidi kaudu kontrollitavad/esitatavad. Seetõttu ei ole kasutuseks vaja tarkvara installida.
Lisaks on NES -kontroller, mis hõlbustab mängude mängimist.
Avatud lähtekoodiga
Kõik tarkvara ja mehaanilised joonised panin githubile: https://github.com/C3MA/PixelWallFeel vabalt kasutada seda oma projekti jaoks.
Samm: alustamine elektroonikast



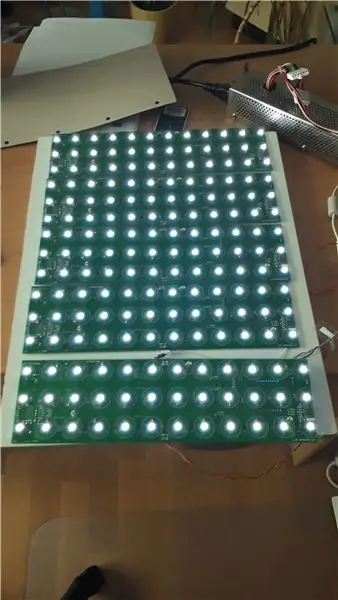
Teisest projektist on olemasolev trükkplaat WS2812 LED -idega. PCB -l on 3 rida ja 12 LED -i igas reas.
Otsustasin seda trükkplaati kasutada 6 korda. Seega saan 12x18 LED maatriksi.
Esimene samm oli kõigi 216 LED -i, umbes 100 kondensaatori ja ESP8266 jootmine.
Käsitsi jootmiseks kulus umbes 10 tundi.
Pärast esimest kiirtesti selgus, et kõik töötab.
Nii et võime minna mehaanikaosale.
2. samm: mehaaniku loomine




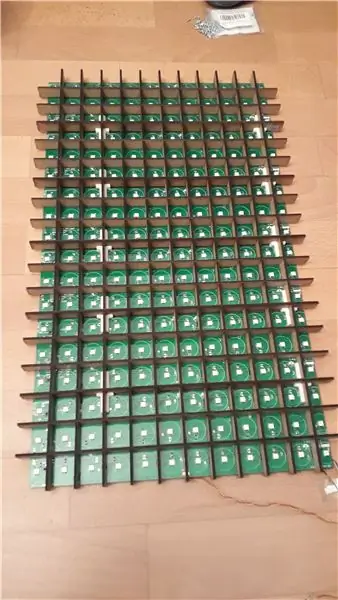
Esiteks vajame iga piksli jaoks eraldi seadet. Idee on panna horisontaalne ja vertikaalne riba V-lõike kaudu kokku.
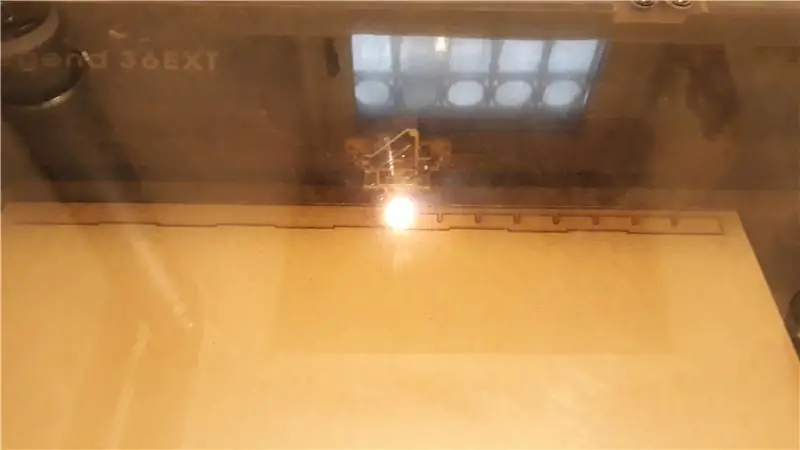
Iga riba paksus on 3 mm ja kõrgus 17 mm. Need lõigatakse HDF -plaadilt laserlõikuri abil.
Kõik laserlõikuri visandid on joonistatud FreeCadis (nimega "Leiste" githubi projekti mehaanikute kaustas)
Võrgu annab trükkplaadi paigutus. Sellel on veeru laius 28 mm ja rea kõrgus 31 mm.
Järgmine küsimus on: Kuidas PCB ribasid parandada? Liimimine pole nii hea mõte, sest kui midagi on defektiga, peaks selle olema võimalik lahti võtta. Nii et ma otsustasin selle ära keerata. Kuid kruvi lõhestab 3 mm õhukese riba. Niisiis trükkisin bändile tasku 3D printeriga (see on githubi projekti osa "Halter"). See töötas nende trükkplaadil parandamiseks päris hästi.
Järgmine samm on selle jaoks raami hankimine. Mõned veebipoed pakuvad üksikute pildiraamide lõikamist. Seega tellisin raami suurusega 343mm x 565mm.
Raamil on toiteallika jaoks alumisel küljel täiendav auk.
Pleksiklaasist esiplaadi tellisin ka internetist. See on WN770 opaal Milchglasoptik LD45% suurus: 567x344x2mm
Selle läbipaistvus on 45%.
Kõikide osade ühendamine raami.
Lõpus keeratakse tagaküljele mõned ribad, nii et kõik on fikseeritud ja ei saa välja kukkuda.
Selleks, et oleks võimalik kasutada pixelWallit ilma WLAN -ühenduseta, lõin eraldatava juhtpaneeli, mille saab soovi korral sisestada kaadri paremale küljele (githubi projektis nimetatakse seda "Bedieneinheit").
3. samm: tarkvara - põhitõed

Üks kasutusviise on PixelWallis mängude mängimine.
Kuid pikslimängu kirjutamine vajab alati kasulikku silumiskeskkonda. Ma ei tea ühtegi võimalust ESP8266 kontrolleri sobival viisil silumiseks. Nii otsustasin ma oma arvutis kogu koodi simuleerida. ESP -kood on kirjutatud Arduino C ++ keeles, seega kasutasin arvutis simulatsiooniks Visual Studio C ++/CLI keelt. Standardse C ++ ja C ++/CLI keele vahel on mõningaid erinevusi. Näiteks C ++/CLI -s ei saa stringi tüüpi objekti luua, kuna prügikoristuse tõttu ei ole sellisele objektile objekti või viidet/kursorit lubatud luua. C ++/CLI -s peate kasutama käepidemeid: String^. Kuid selliseid käepidemeid C ++ standardis polnud. Seega pidin olema loominguline, et mõlemad maailmad kokku viia. Lahendasin selle, luues simulatsiooni jaoks oma Arduino.h faili. See fail alistab lihtsalt simulatsioonis kõik stringid määratluse "#define String String^" kaudu. See pole levinud viis, kuid see toimib:) Välja arvatud mõned väikesed kompilaatorilülitid, on ESP -kood Visual Studio C ++/CLI -s kompileeritav.
LED maatriks
Esimene klass, mille ma kirjutasin, on LED-maatriksi klass. See klass tegeleb WS2812 LED -ide juhtimise ja kaardistamisega.
Seda klassi kirjutati kaks korda: üks kord kontrolleri ESP8266 (LEDMatrixArduino.cpp) jaoks ja teine, mis juhib simulatsioonis vormi GUI kujundeid (LEDMatrixGUI.cpp).
See klass pakub mõningaid põhimeetodeid üksiku LED -i seadistamiseks ja kustutamiseks selle veeru ja rea järgi.
Lisaks pakub see funktsiooni setBrightness. Seda väärtust arvestatakse LED -i seadistamise korral. Nii et kõiki LED-i käske saab teha täie heledusega. Näiteks: kui heleduseks on seatud 50% ja funktsiooni setLed () kutsutakse RGBColoriga (255, 255, 255), seab see LED -i väärtuseks 127, 127, 127.
LED paneel
LED -maatriksi klassi I peale panin LED -paneeli klassi. See klass pakub kasulikke funktsioone iga rakenduse jaoks. See pakub kahte sõltumatut kihti. See võib olla rakenduse jaoks kasulik. Näiteks tetrisemängul: layer0 on mõeldud põhjas olevate kinnitatud kivide jaoks ja layer1 kuvab langevat kivi. Nii et iga tsükli jooksul langeb kivi ühe piksli põhja, rakendus saab lihtsalt kihi1 puhastada ja kivi uuele kohale joonistada. Kõiki põhjas olevaid kive pole vaja uuesti joonistada.
Lisaks pakub paneel
printImage - mõne ikooni, näiteks emotikonide või WLAN -i sümbolprintimise printimiseks Digit - ühe numbri printimiseks kindlasse positsiooni
Samm 4: Tarkvara - rakenduse kontseptsioon

Piksliseina üldine kontseptsioon on järgmine:
- Igal rakendusel on oma nimi
- Rakendus käivitatakse helistades pixelWall URL -ile, mis sisaldab rakenduse nime (näiteks: 192.168.4.1/tetris)
- URL -il võib olla ka GET -parameetreid, mis edastatakse rakendusele
- Iga rakendus peab pakkuma veebisaiti, mis kuvatakse brauseris.
- See veebisait võib soovi korral kiireks suhtlemiseks avada rakendusega veebipistiku ühenduse
- Rakendus saab seda veebipistikuühendust kasutada veebi esipaneeliga suhtlemiseks.
- Lisaks veebiliidesele saab rakendus juhtpaneelilt ja NES -kontrollerilt lisaks nupuvajutusi.
Rakenduse liides
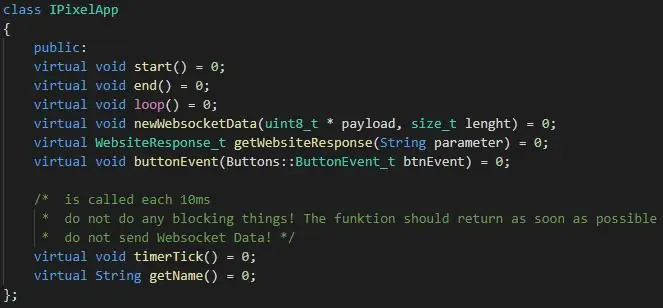
Et hõlbustada PixelWallile uute rakenduste väljatöötamist, lõin liidese rakendustele nimega "IPixelApp.h". See liides sisaldab 8 määratlust:
- virtuaalne tühi algus () = 0;
- virtuaalne tühjus () = 0;
- virtuaalne tühjusring () = 0;
- virtual void newWebsocketData (uint8_t * kasulik koormus, size_t pikkus) = 0;
- virtuaalne WebsiteResponse_t getWebsiteResponse (String parameeter) = 0;
- virtuaalne tühjus nuppEvent () = 0;
- virtuaalne tühjus taimerTick () = 0;
- virtuaalne string getName () = 0;
algus / lõpp - seda funktsiooni kutsutakse esile, kui rakendus käivitatakse / lõpetatakse teise rakenduse käivitamise tõttu
silmus - seda funktsiooni kutsutakse põhiprogrammi põhiahelast. See kõne on ebaregulaarne ja väljaspool katkestust.
newWebsocketData - seda funktsiooni kutsutakse, kui veebi kasutajaliides saadab andmeid.
getWebsiteResponse - seda kasutab põhiprogramm veebilehe saamiseks, mis peaks päringule vastama.
buttonEvent - seda nimetatakse juhul, kui juhtpaneelil vajutati või vabastati mõni nupp.
timerTick - seda funktsiooni nimetatakse iga 10 ms tagant, mille käivitab taimeri katkestus. Seda saab kasutada ajapõhiselt, kuid see ei tohi sisaldada ajamahukaid asju, kuna see on katkendlik kontekst.
getName - see peaks tagastama URL -i jaoks rakenduse nime
Samm: tarkvara - rakendused




Praeguses versioonis on rakendatud järgmised 7 rakendust:
Vaikerakendus
See on spetsiaalne rakendus, mis kuvab PixelWall'i praeguse WLAN -i oleku. Kui sein suudab luua ühenduse praeguse WLAN -võrguga, kuvab see võrgust saadud IP -aadressi.
Kui see pole võimalik (pole SSID -i seadistatud või WLAN puudub või on parool vale), avab see pääsupunkti. Sel juhul saate PixelWalliga ühenduse luua vaikimisi juurdepääsupunkti IP kaudu ESP8266: 192.168.4.1
Veebiliideses kuvab see rakendus 6 nuppu. Nupule vajutades saate käivitada sobiva rakenduse.
Seadete rakendus
See rakendus WLAN -i SSID ja parooli seadistamiseks. Sisestage lihtsalt oma WLAN -i mandaat ja PixelWilli järgmisel käivitamisel proovib see selle WLAN -iga ühendust luua.
Mängud
PixelWallis on programmeeritud kolm klassikalist mängu:
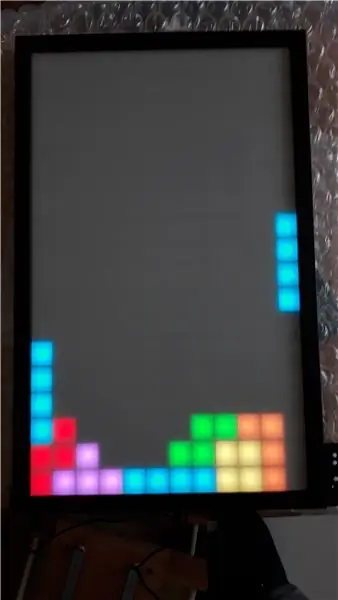
- Tetris
- Madu
- Kosmose sissetungijad
Kõiki mänge saab mängida veebiliidese kaudu või NES -kontrolleriga.
Pildirakendus
See on rakendus, mis kuvab PixelWallil värve. Saate valida, kas see peaks olema liikuv vikerkaar, tuhmuma erinevaid värve, näitama staatilist värvi või kuvama lihtsalt juhuslikke värvilisi piksleid.
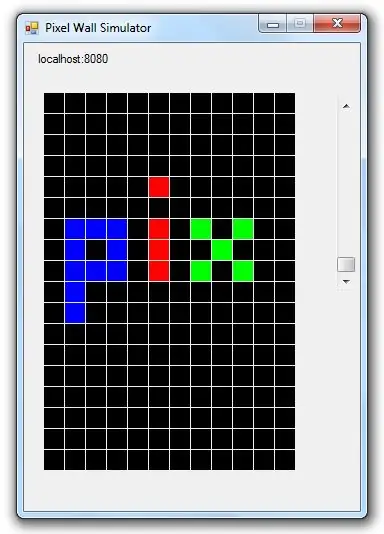
Pixel It
Selle rakendusega saate määrata iga piksli eraldi, puudutades sõrmega veebiliidest. Nii et saate joonistada mõningaid põnevaid pilte:)
6. samm: juhtimine Twitchi laienduse kaudu

Twitchil on laiendus nimega GetInTouch. See laiendus võimaldab integreerida Arduino projekte teie otseülekandesse, et vaatajad saaksid voogesituse ajal teie arduinot juhtida.
Arduino raamatukogu selleks on kirjutatud Arduinose jaoks. Kuid selgus, et see töötab ka ESP8266 -l.
Selle voos kasutamiseks on vaja järgmisi samme.
- Integreerige GetInTouchi teek koodi (vt õpetust)
- Ühendage pixelWall arvutiga USB/RS232 muunduri kaudu (mida kasutatakse ka ESP vilkumiseks)
- Installige GetInTouchi rakendus veebisaidilt
- Installige GetInTouchi laiendus oma Twitchi kanalile (vt õpetust)
Samm 7: Nintendo NES -kontrolleri juhtimine

Pärast mõnda aega kasutamist selgub, et puutetundliku mobiiltelefoniga mängimine pole nii lihtne. Aeg -ajalt tunnete nuppudest puudust, kuna teil pole sõrme kohta tagasisidet, kas olete nupust üle või mitte. Lisaks võib mõnikord Websocket -side lühiajaliselt lekkida.
Seetõttu otsustasin osta vana Nintendo NES -kontrolleri. Sellel kontrolleril on väga lihtne liides. See on lihtsalt 4021 vahetuste register, mis töötab 3, 3V. Seega saab selle ühendada otse ESP8266 -ga.
Kõik nuppude sündmused kontrolleril edastati funktsiooni buttonEvent () kaudu töötavale rakendusele.
Soovitan:
Castle Planter (koos Tinkercadi koodiplokkidega): 25 sammu (koos piltidega)

Castle Planter (koos Tinkercadi koodiplokkidega): selle disaini teostamine võttis mul üsna kaua aega ja kuna minu kodeerimisoskus on vähemalt öeldes piiratud, loodan, et see õnnestus hästi :) Kasutades juhiseid, peaksite saama taaslooge selle disaini kõik aspektid ilma
Diy makroobjektiiv koos teravustamisega (erinev kui kõik muud DIY makroobjektiivid): 4 sammu (koos piltidega)

Diy makroobjektiiv koos teravustamisega (erinev kui kõik muud DIY makroobjektiivid): olen näinud palju inimesi, kes teevad makroläätsi tavalise komplekti objektiiviga (tavaliselt 18–55 mm). Enamik neist on objektiiv, mis on lihtsalt tagurpidi kaamera külge kinnitatud või esielement eemaldatud. Mõlemal variandil on varjuküljed. Objektiivi kinnitamiseks
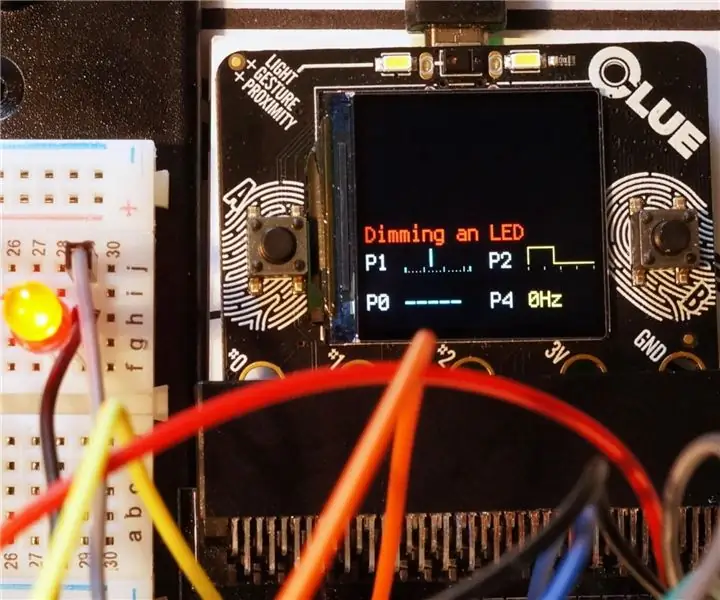
Kitroniku leiutajakomplekti kasutamine koos Adafruit CLUE -ga: 4 sammu (koos piltidega)

Kitroniku leiutajakomplekti kasutamine koos Adafruit CLUE -ga: Kitronik Leiutaja komplekt BBC micro: bit jaoks on suurepärane sissejuhatus elektroonikaga mikrokontrolleritele, kasutades leivaplaati. See komplekti versioon on mõeldud kasutamiseks koos odava BBC mikro: bitiga. Üksikasjalik õpetusraamat, mis tuleb
Aktiivse muusikapeo LED -latern ja Bluetooth -kõlar koos pimedas helendava PLA -ga: 7 sammu (koos piltidega)

Aktiivse muusikapeo LED -latern ja Bluetooth -kõlar koos helendusega pimedas PLA: Tere, ja aitäh, et häälestasite minu juhendatavaks! Igal aastal teen koos oma pojaga, kes on nüüd 14., huvitava projekti. Oleme ehitanud nelikopteri, ujumistempo. (mis on ka juhendatav), CNC korpuse pink ja Fidget Spinners
3 KANALI AUDIO MIXER koos FM -raadiosaatjaga: 19 sammu (koos piltidega)

3 KANALI AUDIO MIXER, mis on integreeritud FM -raadiosaatjaga: Hei kõik, selles artiklis ma aitan teil ehitada oma 3 KANALI AUDIO MIXER koos FM -raadiosaatjaga
