
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.

Chrome'i laiendused on väikesed programmid, mis on loodud kasutajate sirvimiskogemuse täiustamiseks. Lisateavet Chrome'i laienduste kohta leiate aadressilt
Chrome'i veebilaiendi loomiseks on vaja kodeerimist, seega on väga kasulik HTML, JavaScript ja CSS üle vaadata alloleval veebisaidil:
www.w3schools.com/default.asp (w3 koolid on hea veebisait ressursside kodeerimiseks)
Ei tea, kuidas kodeerida? Ärge muretsege, see õpetus aitab teid juhendada.
Chrome'i laienduste parim asi on see, et neid saab kohandada. See ei ole ainult üks konkreetne asi, mida saab teha, seega olge loominguline.
Tarvikud
Vajalikud tarvikud on järgmised:
- Tekstiredaktoriga arvuti (kasutan Notepadi)
- Google Chrome
Ja see on kõik!
Samm: looge kataloog

Kõigepealt looge kaust kõigi failide hoidmiseks ja nimetage see laiendiks. Nime saab soovi korral hiljem muuta.
Samm: looge manifestifail ja kodeerige see


Manifestifail on laienduse väga oluline osa. See ütleb laiendusele täpselt, mida teha ja olla. Manifestfailid on vormindatud JSONis. Esimene samm on tekstiredaktori avamine ja uue faili salvestamine nimega manifest.json.
Seejärel tippige allolev skript:
{
"name": "Esimene laiend", "versioon": "1.0", "kirjeldus": "Võin laiendit kodeerida", "manifest_versioon": 2, "browser_action": {"default_title": "Esimene laiend"}}
Pidage väärtuste järel komasid meeles!
Pärast selle sisestamist salvestage manifestifail ja minge aadressile chrome: // extensions (selleks tuleks kasutada brauserit Chrome). Kui olete aadressil chrome: // extensions, lülitage arendaja režiim sisse. Pärast seda vajutage nuppu „Laadi lahti pakitud” ja valige kaust „laiendus”.
trummirull palun …
Jaa! See on pikendus, välja arvatud … omamoodi igav. See ei tee praegu sõna otseses mõttes midagi, kuid varsti on see väga lahe.
Samm: looge ikoonid ja värskendage manifesti

Üks veebisait, mis sobib hästi ikoonide joonistamiseks, on https://www.piskelapp.com/. Kasutamiseks on saadaval ka teisi joonistusprogramme. Ikoonid peaksid olema ruudukujulised. See projekt kasutab ikoone 16x16, 32x32, 48x48 ja 128x128. Kui ikoon on loodud, tehke laienduskausta kaust nimega „pildid” ja pange ikoon sellesse kausta. Võib olla hea mõte nimetada pilt selle suuruse järgi. Näiteks 'icon32.png'. Uus kood on allpool:
{
"name": "Esimene laiend", "versioon": "1.0", "kirjeldus": "Ma saan laiendit kodeerida", "manifest_versioon": 2, "browser_action": {"default_title": "Esimene laiend", " default_icon ": {" 16 ":" images/icon16-p.webp
Manifesti koodile viitamiseks minge aadressile
Samm: lisage hüpikaken


Sellel laiendusel on hüpikaken. Hüpikaken on HTML -fail (hüperteksti märgistuskeel), seega on hea kõigepealt õppida HTML, CSS ja JavaScripti põhitõed.
Esmalt salvestage dokument laiendite kausta failina „popup.html”.
Seejärel muutke manifestifaili, et sellel klõpsamisel kuvataks „popup.html”. Uus kood on allpool:
{
"name": "Esimene laiend", "versioon": "1.0", "kirjeldus": "Ma saan laiendit kodeerida", "manifest_versioon": 2, "browser_action": {"default_title": "Esimene laiend", " default_icon ": {" 16 ":" images/icon16-p.webp
Ära unusta koma!
Kui nüüd popup.html lisatakse järgmine HTML -kood, kuvatakse sellel klõpsates „Tere maailm”.
Tere, Maailm
Samm: tehke see hea välja ja muutke see interaktiivseks


Kui sisestatakse HTML -i põhirida, saab see minimaalse tulemuse. Kui lisada CSS (Cascading Style Sheets), näeb see lahedam välja ja JavaScripti lisamise korral võib see olla interaktiivsem. Selles õpetuses ei käsitleta üksikasjalikult HTML -i, JavaScripti ja CSS -i, kuid võrgus on palju ressursse. Allpool on lihtsa programmi „Tere maailm“ja seejärel värvilisema programmi kood:
Tere, Maailm
Tere, Maailm
#helo {tausta-värv: #000000; värv: #ff0000; ääris: 8 pikslit algus #86a3b2; piiri raadius: 50 pikslit; teisendada: pöörata (57 kraadi); polster: 10 pikslit; user-select: pole; kursor: ristand; üleminek: teisendada 2s; } #hello: hover {transform: pööra (-417deg); }
See teine näide võib algajale olla väga segane. Kuid see pidi näitama teile, kui oluline on CSS programmi/laienduse jaoks. Nüüd oleks õige aeg teha paus ja õppida HTML5 kodeeringut ning kasutada viitamiseks arendajat.chrome.com. See võib võtta natuke aega, kuid saab teha suure pikenduse.
6. toiming: avaldage see Chrome'i veebipoes


Kui keegi on teinud tõeliselt suurepärase laienduse ja soovib seda maailmaga jagada, saab ta selle avaldada. See on ju pikendamise mõte. See õpetus püüdis selgitada ainult manifestifaili ja seda, kuidas seda kasutada, ning sellel oli lihtsalt programm „Tere maailm”.
Esimene asi, mida laienduse avalikustamiseks teha, on laienduskaust ZIP -failiks muuta. Teine asi, mida teha, on minna aadressile https://chrome.google.com/webstore/category/extensions ja logida sisse Google'i kontole. Seejärel klõpsake seadete hammasratta nuppu ja seejärel nuppu „arendaja armatuurlaud”. Zip -faili üleslaadimiseks vajutage nuppu „Uus üksus”. Kui olete sinna jõudnud, on vaja muuta poe kirjet, privaatsust ja hinnakujundust. Pikendust saab hõlpsalt avaldada, kui see esitatakse läbivaatamiseks.
Nüüd, kui laiendus on lõpetatud, jätkake kodeerimist!
Soovitan:
5 dollarit isetehtud YouTube'i tellijate kuva, kasutades ESP8266 - kodeerimist pole vaja: 5 sammu

5 dollarit DIY YouTube'i tellijate kuva, kasutades ESP8266 - kodeerimist pole vaja: Selles projektis näitan teile, kuidas saate kasutada ESP8266 plaati Wemos D1 Mini, et kuvada mis tahes YouTube'i kanali tellijate arv alla 5 dollari
Lisage ventilaator arvuti jahutusradiaatorisse - kruvisid pole vaja: 5 sammu

Ventilaatori lisamine arvuti jahutusradiaatorisse - kruvisid pole vaja: Probleem: mul on (oli) minu failiserveris emaplaat, millel on ventilaatorita jahutusradiaator minu arvates põhjasilla kohal. Vastavalt anduriprogrammile (ksensors), mis mul Fedoras jooksis, oli emaplaadi temperatuur umbes 190 kraadi. Minu süles
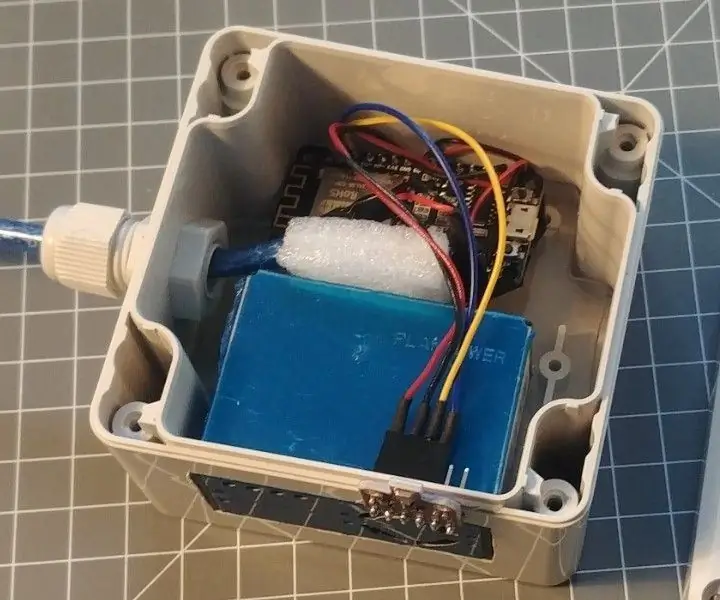
Sisseehitatud IoT õhukvaliteedi anduri ehitamine Pilve pole vaja: 10 sammu

Sisseehitatud IoT õhukvaliteedi anduri ehitamine ei vaja pilve: sise- või välisõhu kvaliteet sõltub paljudest saasteallikatest ja ka ilmast. See seade salvestab 2 anduri kiibi abil mõned tavalised ja mõned kõige huvitavamad parameetrid. Temperatuur Niiskus Rõhk Orgaaniline gaas Mikro
ESP32-CAM Jäädvustage fotosid ja saatke e-posti teel SPIFF Memmory abil. -- SD -kaarti pole vaja: 4 sammu

ESP32-CAM Jäädvustage fotosid ja saatke e-posti teel SPIFF Memmory abil. || SD-kaarti pole vaja: Tere inimesed! ESP32-CAM-plaat on odav arendusplaat, mis ühendab endas ESP32-S kiibi, OV2640 kaamera, mitu GPIO-d välisseadmete ühendamiseks ja microSD-kaardi pesa. Sellel on mitmeid rakendusi, alates video voogesituse veebiserverist
Usaldusväärne, turvaline ja kohandatav SMS -kaugjuhtimispult (Arduino/pfodApp) - kodeerimist pole vaja: 4 sammu

Usaldusväärne, turvaline ja kohandatav SMS -kaugjuhtimispult (Arduino/pfodApp) - kodeerimist pole vaja: värskendus 6. juulil 2018: siin on saadaval selle projekti 3G/2G versioon SIM5320 abil. Värskendus: 19. mai 2015: kasutage raamatukogu pfodParser versiooni 2.5 või kõrgem. See lahendab teatatud probleemi, et kilbil ei ole piisavalt aega ühenduse loomiseks
