
Sisukord:
- Samm: koguge osad kokku
- 2. samm: tarvikud
- 3. samm: suurendage korpust
- Samm 4: traat DC-DC muundur
- Samm: ühendage toide seadmetega
- 6. samm: traatrelee mooduli sisendid
- Samm 7: IMP Power Jumper
- 8. samm: traatvärava oleku sisendid
- Samm: printige või ostke ümbris
- Samm: kaunistage oma ümbris
- Samm: puurige auk juhtmete jaoks
- 12. samm: ühendage juhtmed ette ja installige
- Samm: marsruudi ühendamise juhtmed
- 14. samm: komponentide paigaldamine
- Samm: tihendage ühendamisjuhtmed
- 16. samm: sulgege juhtum
- 17. samm: installige Gate Operatorisse
- 18. samm: määrake lisarelee režiim
- 19. samm: IMP -agent ja seadme kood
- Samm: veebiteenuse PHP -kood
- Autor John Day [email protected].
- Public 2024-01-30 08:50.
- Viimati modifitseeritud 2025-01-23 14:40.



Mul on klient, kellel oli suletud ala, kus paljud inimesed pidid tulema ja minema. Nad ei tahtnud väljastpoolt klaviatuuri kasutada ja neil oli ainult piiratud arv võtmepuldi saatjaid. Täiendavate võtmehoidjate jaoks taskukohase allika leidmine oli keeruline. Ma arvasin, et see oleks suurepärane võimalus uuendada seda Liftmasteri väravaoperaatorit, et see sobiks IoT -ga kohandatud riistvara, veebi API ja veebirakenduse liidesega. See mitte ainult ei lahendanud massilise juurdepääsu probleemi, vaid avas ka lisafunktsioone!
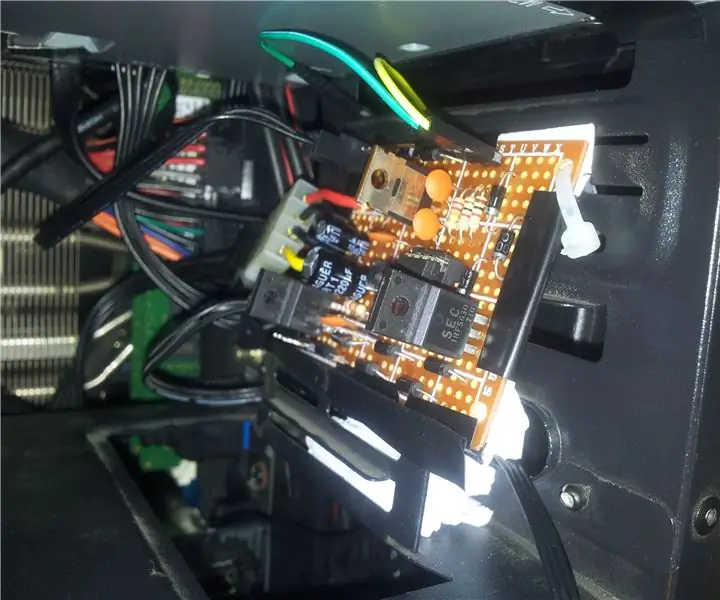
Ülaltoodud viimasel fotol on testimisseade, mis mul oli peaaegu aasta aega tõmblukuga kotis. Ma arvasin, et on aeg uuendada!
See on täielikult toimiv lahendus koos kõigi siin loetletud koodide, riistvarateabe ja disainilahendustega.
Kõiki projektide faile hostitakse ka GitHubis: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Näide CodeIgniter WebAppi liidesest on siin: https://projects.ajillion.com/gate See eksemplar pole ühendatud reaalajas väravaga, kuid see on täpne liides ja kood, mis väravatel töötab (miinus mõned turvaelemendid).
--
Veelgi suurema integratsiooni jaoks võite kasutada IFTTT raamatukogu Electric Imp jaoks.
Samm: koguge osad kokku

- Teil on vaja elektrilist IMP -d, kus on saadaval vähemalt 4 GPIO -d, ma kasutan IMP001 koos aprilli katkestusplaadiga.
- Regulaator, mis vähendab toitepinget 5 V -ni. Ma kasutan DC-DC Buck Converter Step Down moodulit. eBooti MP1584EN versioon Amazonist.
- Kahekordne (või rohkem) releemoodul või sarnane lülitusseade, mis töötab IMP -väljundiga. Ma kasutan seda ühte JBtek 4 kanaliga DC 5V releemoodulit Amazonist.
- 4 juhtmega kruviklemm. Ma kasutan seda ühte 5tk 2 rida 12P traatühenduse kruviklemmi tõkkeplokki 300V 20A Amazonist.
2. samm: tarvikud

Teil on vaja ka:
- Juurdepääs 3D -printerile või väikesele projektikarbile
- Korpuse kaane jaoks 4 väikest kruvi umbes 4 mm x 6 mm
- Ühendusjuhe
- Traadilõikurid
- Traadi eemaldajad
- Väikesed kruvikeerajad
- Jootekolb
- Kuum liim või silikoon
- Tõmblukud
3. samm: suurendage korpust

Paigutage oma osad, et määrata, millise suurusega korpust vajate. Pildil oleva paigutusega vajan ümbrist, mis on umbes 140 mm lai, 70 mm sügav ja 30 mm kõrge.
Samm 4: traat DC-DC muundur

Lõigake 3 paari punast ja musta ühenduskaablit toiteühenduste jaoks DC-DC muundurplaadist sisse ja välja.
- Sisend: 100 mm
- Väljund IMP -le: 90 mm
- Väljund releemoodulile: 130 mm
Jootke need oma plaadi külge, nagu näidatud.
Samm: ühendage toide seadmetega

- Ühendage alalisvoolu muunduri sisend kruviklemmiploki kahe punktiga.
- Jootke lühikesed 5 V väljundjuhtmed IMP -sse.
- Jootke pikemad 5 V väljundjuhtmed releemooduli külge.
6. samm: traatrelee mooduli sisendid

- Katkestage 4 x 90 mm juhtmed releemooduli sisendühenduste jaoks. Kodeerimise ajal kasutasin hiljem hõlpsaks viitamiseks 4 erinevat värvi.
- Jootke juhtmed releemooduli sisenditesse 1-4 ja seejärel vastavalt neljale esimesele IMP GPIO kohale (tihvtid 1, 2, 5 ja 7).
Samm 7: IMP Power Jumper

Võimalik, et peate IMP -i programmeerimise ja testimise ajal kasutama USB -toiteallikat. Kui olete lõpetanud, nihutage kindlasti hüppaja PVT poolele.
8. samm: traatvärava oleku sisendid

- Katkestage 2 x 80 mm juhtmed oleku sisendite jaoks.
- Ühendage juhtmed ülejäänud 2 kruviklemmiga.
- Jootke juhtmed vastavalt IMP GPIO -punktide (Pin8 ja 9) kõrval.
Samm: printige või ostke ümbris

Sel juhul saate alla laadida minu. STL või. F3D saidilt GitHub või Thingiverse
Kui teil pole 3D -printerile juurdepääsu, töötab väike üldine projektijuhtum.
Samm: kaunistage oma ümbris

Sest!
Panin omale mõne taandega teksti ja värvisin selle lihtsalt musta teravikuga. Kui tunnete end seiklushimulisena, võite kasutada akrüülvärvi, küünelakki või midagi muud, et muuta see veelgi libedamaks.
Samm: puurige auk juhtmete jaoks

Puurige väike auk 10-15 mm küljele, mis asub selle keskosa lähedal, kus kõik juhtmed kokku tulevad.
Kasutasin Unibitit puhta ja sileda augu jaoks plastikus.
12. samm: ühendage juhtmed ette ja installige


Lõigake 9 x 5-600 mm juhtmed meie seadme ühendamiseks värava juhtplaadiga.
- 2 24V toitesisendi jaoks
- 3 värava oleku jaoks (2 sisendit ja ühine alus)
- 2 avatud värava signaali jaoks
- 2 suletud värava signaali jaoks
Keerake külviku abil kokku kõik ülaltoodud rühmad. See muudab kõik lihtsamaks ja näeb parem välja.
Eemaldage ja ühendage kõik juhtmed vastavate klemmidega, nagu näidatud.
Samm: marsruudi ühendamise juhtmed

Viige ühendusjuhtmed läbi augu, nagu näidatud.
14. samm: komponentide paigaldamine

Asetage ja paigaldage komponendid väikese kuuma liimi või silikooniga. Ärge kasutage liiga palju juhuks, kui peate osa eemaldama, vaid kasutage nende kinnitamiseks piisavalt.
Tahtsin algselt trükkida ümbrise klambrite/sakkidega, et plaate paigal hoida, kuid mul oli vaja see paigaldada ja mul polnud aega. Lauaklambrite lisamine oma ümbrisele oleks tore puudutus.
Samm: tihendage ühendamisjuhtmed

Pitseerige juhtmed kuuma liimi või silikooniga.
16. samm: sulgege juhtum

Kasutasin selle 3D trükitud ümbrise loendis väikseid ~ 4 mm kruvisid. Kui tunnete muret mustuse või niiskuse pärast, asetage enne sulgemist kaaneühenduse ümber silikoon- või kuumliimikuul.
17. samm: installige Gate Operatorisse


Põhiplaadil:
- Ühendage kaks relee väljundiga 1 ühendatud juhet avatud värava klemmiga. (fotodel punane/pruun)
- Ühendage kaks relee väljundiga 2 ühendatud juhet suletud värava klemmiga. (fotodel kollane/sinine)
- Ühendage kaks alalisvoolu muunduri sisendiga ühendatud juhet 24 V lisatarviku toite kruviklemmidega (fotodel punane/must)
Laiendusplaadil
- Hüppa relee tavalised kruviklemmid koos väikese traaditükiga
- Ühendage ühine maandus ühe relee ühise kruviklemmiga (fotodel roheline)
- Ühendage 2 värava olekusisendit (IMP Pin8 & 9) relee normaalse avatud (NO) kruviklemmidega (hallid/kollased fotodel)
Suunake juhtmed, kinnitage need tõmblukuga, et need näeksid kenad välja ja leiaksid oma ümbrise kinnitamiseks või paigaldamiseks koha.
GitHubi hoidlas on täiendavaid täisresolutsiooniga fotosid.
18. samm: määrake lisarelee režiim

Seadke abirelee lülitid, nagu fotol näidatud.
See annab IMP -le signaalid, mida on vaja kindlaks teha, kas värav on suletud, avanev, avatud või sulguv.
19. samm: IMP -agent ja seadme kood

Electric Imp Agent Code:
- Looge Electric Imp IDE -s uus mudel:
- Asendage URL, mis osutab teie serverile
// HTTP -käitleja funktsioon
funktsioon httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); vast. saatmine (200, "OK"); }} catch (ex) {// Kui ilmnes tõrge, saatke see vastusserverisse tagasi. log ("error:" + ex); resp.send (500, "Sisemine serveritõrge:" + ex); }} // Registreeri HTTP -töötleja http.onrequest (httpHandler); // GateStateChange käitleja funktsiooni funktsioon gateStateChangeHandler (andmed) {// URL veebiteenuse kohalikule url = "https://projects.ajillion.com/save_gate_state"; // Määra sisutüübi päiseks json local headers = {"Content-Type": "application/json"}; // Vastuvõetud andmete kodeerimine ja kohaliku keha logimine = http.jsonencode (andmed); server.log (keha); // Saatke andmed oma veebiteenusele http.post (url, headers, body).sendsync (); } // Registreeri gateStateChange käitleja device.on ("gateStateChange", gateStateChangeHandler);
Electric Imp Agent Code:
- Määrake oma mudelile Imp -seade
- Veenduge, et riistvarapistikud on ühendatud kui pseudonüümid
// Debouce'i raamatukogu
#require "Button.class.nut: 1.2.0" // Alias for gateOpen GPIO pin (aktiivne madal) gateOpen <- hardware.pin2; // Alias for gateClose control GPIO pin (aktiivne madal) gateClose <- hardware.pin7; // 'gateOpen' seadistamine digitaalseks väljundiks, mille lähteväärtus on digitaalne 1 (kõrge) gateOpen.configure (DIGITAL_OUT, 1); // Seadista 'gateClose' digitaalseks väljundiks, mille lähteväärtus on digitaalne 1 (kõrge) gateClose.configure (DIGITAL_OUT, 1); // GPIO tihvti varjunimi, mis näitab, et värav liigub (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // GPIO tihvti varjunimi, mis näitab, et värav on täielikult avatud (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Globaalne muutuja värava oleku hoidmiseks (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Latch Timer objekt local latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Avatud käsk vastu võetud"); katkestusjuhtum "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Latch30m käsk saadi"); puhkejuhtum "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Latch8h käsk saadi"); puhkejuhtum "close": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Sule nüüd käsk vastu võetud"); break default: server.log ("Nupukäsk pole tuvastatud");}}); funktsiooni releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Ajastik vabastas väravaAvatud lüliti kontakt "); } funktsiooni releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer vabastas gateClose switch contact "); } gateMovingState.onPress (function () {// Relee on aktiveeritud, värav liigub //server.log("Värav avaneb "); kohalikud andmed = {" gatestate ": 1," taimer ": hardware.millis ()); agent.send ("gateStateChange", andmed);}). onRelease (function () {// Relee on vabastatud, värav on puhkeolekus //server.log("Gate is closed "); local data = {"gatestate": 0, "taimer": hardware.millis ()}; agent.send ("gateStateChange", andmed);}); gateOpenState.onPress (function () {// Relee on aktiveeritud, värav on täielikult avatud //server.log("Värav on avatud "); kohalikud andmed = {" gatestate ": 2," taimer ": hardware.millis ()); agent.send ("gateStateChange", andmed);}). onRelease (function () {// Relee on vabastatud, värav pole täielikult avatud //server.log("Värav sulgub "); kohalikud andmed = {"gatestate": 3, "taimer": hardware.millis ()}; agent.send ("gateStateChange", andmed);});
Samm: veebiteenuse PHP -kood

Kirjutasin selle koodi CodeIgniteri raamistiku jaoks, kuna lisasin selle vana olemasoleva projekti juurde. Kontrollerit ja vaate koodi saab hõlpsasti kohandada teie valitud raamistikuga.
Asjade lihtsuse huvides salvestasin JSON -andmed andmete salvestamiseks tasasesse faili. Kui vajate logimist või keerukamaid andmetega seotud funktsioone, kasutage andmebaasi.
Ajaxi raamatukogu, mille ma selles projektis kirjutasin ja kasutasin, saab alla laadida GitHubi hoidlast: ThingEngineer/Codeigniter-jQuery-Ajax
PHP kontrolleri kood:
- rakendus/kontrollerid/projektid.php
- Veenduge, et teie PHP -skript võimaldab juurdepääsu andmetele, nii asukoha- kui ka lugemis-/kirjutamisõigustele.
load-> helper (massiiv ('fail', 'kuupäev'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); lüliti ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Suletud'; murda; juhtum 1: $ view_data ['gatestate'] = 'Avatakse…'; murda; juhtum 2: $ view_data ['gatestate'] = 'Avatud'; murda; juhtum 3: $ view_data ['gatestate'] = 'Suletakse …'; murda; } $ last_opened = json_decode (read_file ('../ app/logs/project/gateopened.data'), TRUE); $ view_data ['last_opened'] = ajavahemik ($ last_opened ['last_opened'], aeg ()). "tagasi"; // Laadi vaade $ t ['data'] = $ view_data; $ see-> laadimis-> vaade ('gate_view', $ t); } function save_gate_state () {$ this-> load-> helper ('fail'); $ data = file_get_contents ('php: // sisend'); write_file ('../ app/logs/project/gatestate.data', $ andmed); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/project/gateopened.data', json_encode ($ last_opened)); }} function get_gate_state () {$ this-> load-> helper (massiiv ('fail', 'kuupäev')); $ this-> laadida-> raamatukogu ('ajax'); $ data = json_decode (read_file ('../ app/logs/project/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/project/gateopened.data'), TRUE); $ data ['last_opened'] = ajavahemik ($ last_opened ['last_opened'], aeg ()). "tagasi"; $ see-> ajax-> output_ajax ($ data, 'json', FALSE); // json -andmete saatmine, ärge ajax -taotlust täitma}}/ * Faili lõpp projekt.php *// * Asukoht:./application/controllers/projects.php */
PHP vaatamise kood:
Kasutasin esiotsa jaoks Bootstrapi, kuna see on kiire, lihtne ja reageeriv. Selle saate alla laadida siit: https://getbootstrap.com (jQuery on kaasas)
- app/kontrollerid/gate_view.php
- Asendage YOUR-AGENT-CODE oma Electric Imp agendikoodiga
IoT Gate Opperator Addon IoT Gate Opperator Addon
- Kodu
- Administraator
Ava värava riiv Avatud 30 minutit Riiv avatud 8 tundi Sule nüüd Värava olek: viimati avatud $ (dokument). Valmis (funktsioon () {resetStatus ();}) funktsioon sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). klõpsake (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#olek"). text ("Avatakse…");}); $ ("#latch30m_gate"). klõpsake (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#olek"). text ("Avatakse…");}); $ ("#latch8h_gate"). klõpsake (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#olek"). text ("Avatakse…");}); $ ("#close_gate"). klõpsake (function () {var JSONout = '{"c": "btn", "val": {"cmd": "sulge"}}'; sendJSON (JSONout); $ ("#olek"). text ("Sulgemine …");}); function resetStatus () {// Sihtkoha URL var target = 'https://projects.ajillion.com/get_gate_state'; // Var data andmete taotlemine = {agent: 'app'}; // ajax postituse taotluse saatmine $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#olek"). Text ('Closed'); break; case 1: $ ("#status"). Text ('Avatakse…'); break; case 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Closing …'); break; default: $ ("#status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Veateade $ ("#status"). text ('Serveri viga');}}); setTimeout (resetStatus, 3000); }
Soovitan:
CPU ja GPU juhitud ventilaatori kontroller: 6 sammu (piltidega)

CPU ja GPU juhitud ventilaatori kontroller: uuendasin hiljuti oma graafikakaarti. Uuel GPU mudelil on kõrgem TDP kui minu protsessoril ja vana GPU, nii et tahtsin paigaldada ka täiendavaid korpuse ventilaatoreid. Kahjuks on minu MOBO -l ainult 3 kiiruse reguleerimisega ventilaatori pistikut ja neid saab ühendada ainult
Liikumise juhitud ajavahemik: 7 sammu (piltidega)

Liikumise juhitud ajavahemik: ajavahemikud on suurepärased! Need aitavad meil heita pilgu aeglaselt liikuvale maailmale, mille unustame selle ilu hinnata. Kuid mõnikord võib pidev timelapse video olla igav või ümberringi toimub nii palju asju, et ainult üks nurk pole
Tähistaeva juhitud lips: 9 sammu (piltidega)

Starry Sky Led Tie: Mõni aeg tagasi leidsin dollaripoest kiudoptiliste laste mänguasja ja hakkasin mõtlema, mida ma sellega teha saaksin. Üks hullumeelseid ideid, mis mul oli, oli tähistaeva mõjuga lipsu tegemine . Mul oli veel mõni arduino pro mini, adafruit boa
Jah - ei: Arduino juhitud postkast: 4 sammu (piltidega)

Jah - ei: Arduino juhitud postkast: Selles projektis näitame teile, kuidas muuta teie postkast lõbusamaks ja kasulikumaks. Kui teie postkastis on kiri, on selle postkasti puhul tore tuli, mis näitab, kas teil on e -kiri, ja saate seda postkasti Bluetoothiga automaatselt juhtida
Lumememme juhitud servaga peegelmärk: 21 sammu (piltidega)

Lumememm Led Edge Lit Mirror Sign: Selles juhendatavas kirjeldan, kuidas saate teha jõuluvana lumememme disainiga led -servaga valgustatud klaaspeegli! Märk on graveeritud Ikea klaasist peegelplaadile. Need on saadaval neljakaupa ja on üsna tasuvad. Ma
