
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.



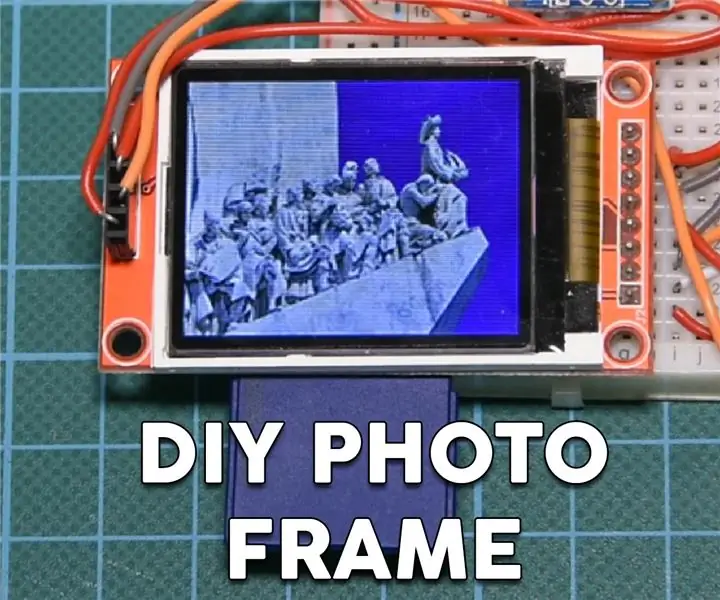
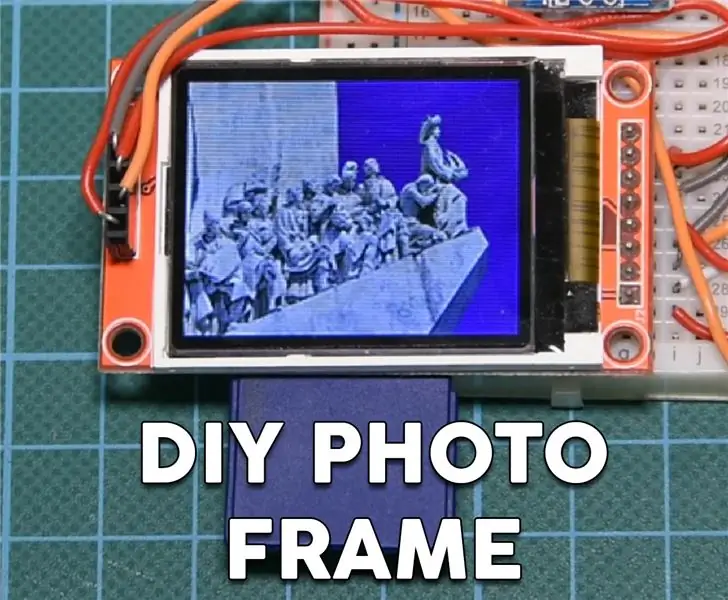
Kallid sõbrad, tere tulemast teise Instructable'i! See on Nick saidilt education8s.tv ja täna ehitame selle väikese, kuid muljetavaldava digitaalse pildiraami Arduino abil.
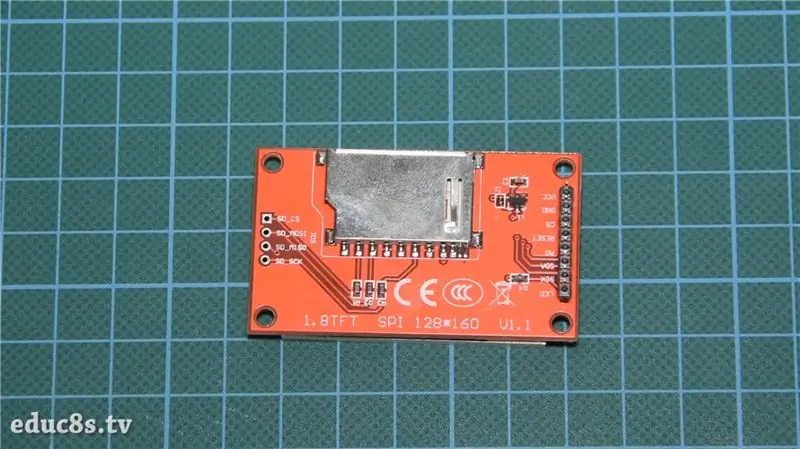
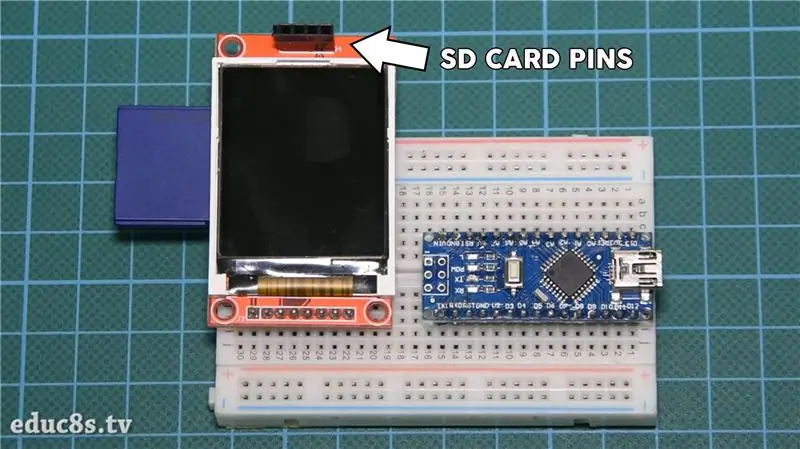
Kasutan palju 1,8 -tollist värvilist ST7735 TFT -ekraani. Põhjus on selles, et seda ekraani on väga lihtne kasutada, see maksab vähem kui 5 dollarit ja pakub värve! Tagaküljel on ekraanil SD -kaardi pesa, nii Arvasin, et peame ka seda kasutama õppima. Nagu selgus, on SD -kaardi pesa kasutamine ekraanil tõesti lihtne! See muudab selle ekraani veelgi paremaks.
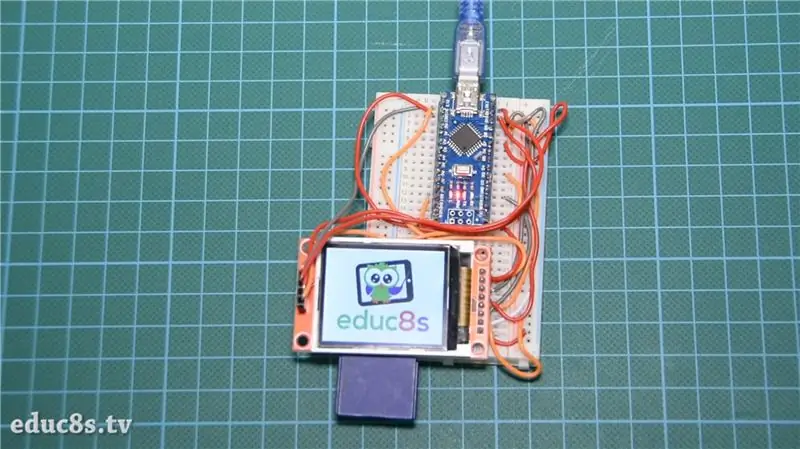
Projekt, mille me täna ehitame, on selline. Lihtne pildiraam, mis laadib pilte SD -kaardilt. Olen paigutanud mõned.bmp -pildid SD -kaardile ja projekt laadib need ning kuvab need ekraanil täisvärvides! Nagu näete, on projekti kiirus väga suur, kui võtame arvesse, et selle projekti ajud on vana ja aeglane Arduino Nano. Minu arvates on see tõesti muljetavaldav. Kuid vaatame nüüd, kuidas seda projekti üles ehitada.
Samm: hankige kõik osad

Selle projekti loomiseks vajalikud osad on järgmised:
- Arduino Nano ▶
- 1,8 -tolline ST7735 ekraan ▶
- Väike leivalaud ▶
- Mõned juhtmed ▶
- SD -kaart
Valikulised osad:
Powerbank ▶
Projekti maksumus on umbes 15 dollarit, kuid olen kindel, et teil on mõned neist osadest juba saadaval, nii et saate selle projekti veelgi väiksema rahaga üles ehitada. Video kirjeldusest leiate linki kõikidele osadele. Vaatame, kuidas seda projekti üles ehitada.
2. samm: 1,8 -tolline värviline TF7735



Esiteks on ST7735 värviline TFT -ekraan väga odav ekraan. See maksab umbes 5 dollarit ja sellel on suurepärane raamatukogutugi. Olen seda paljudes oma projektides kasutanud ja minu arvates on see suurepärane!
Lisaks pakub ekraan eraldusvõimet 160 × 128 pikslit ja 65 000 värvi. Arduino tahvlitega suhtlemiseks kasutab see SPI liidest. Lisaks töötab see hästi kõigi saadaolevate Arduino tahvlitega, nagu Arduino Uno, Arduino Mega ja Arduino Due. See töötab hästi ka ESP8266 -põhiste plaatidega, nagu Wemos D1 ja Wemos D1 miniplaat.
Samuti on plaadi energiatarve umbes 50 mA voolu, mis pole minu arvates halb. Selle plaadi abil saame hõlpsalt ehitada patareitoitega projekte, mis ei pea olema pidevalt sisse lülitatud. Kokkuvõtteks võib öelda, et see on üks parimaid Arduino kuvasid, kui vajate värvi ja madalaid kulusid.
Olen koostanud üksikasjaliku õpetuse 1,8 -tollise värvilise TFT -ekraani ST7735 kohta. Lisasin sellele sammule video.
3. samm:




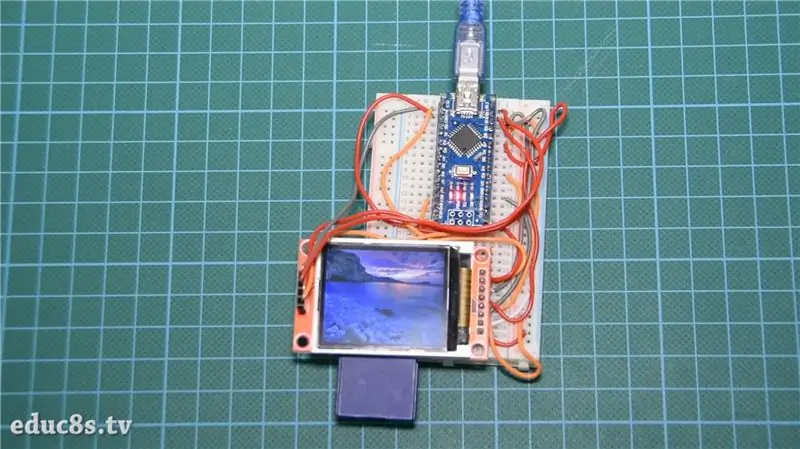
Arduinoga SD -kaardi pesa kasutamiseks peame ühendama ekraani 4 ülemist tihvti Arduinoga.
Olen nende külge jootnud mõned naissoost päisepoldid ja oleme valmis need ühendama. SD -kaardi moodul kasutab Arduinoga suhtlemiseks SPI -protokolli. Seega peame kasutama Arduino Nano riistvara SPI -tihvti.
Kuva SD -kaardi tihvtid - Arduino tihvtid
SD_CS ▶ Digitaalne tihvt 4
SD_MOSI ▶ Digitaalne tihvt 11
SD_MISO ▶ Digitaalne tihvt 12
SD_SCK ▶ Digitaalne tihvt 13
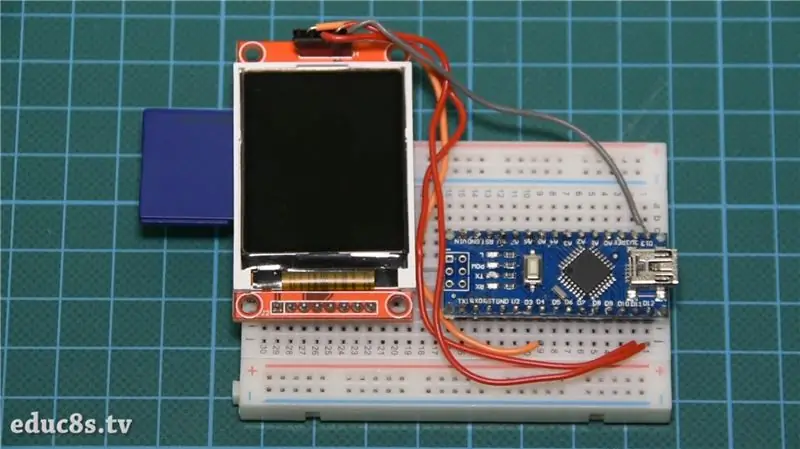
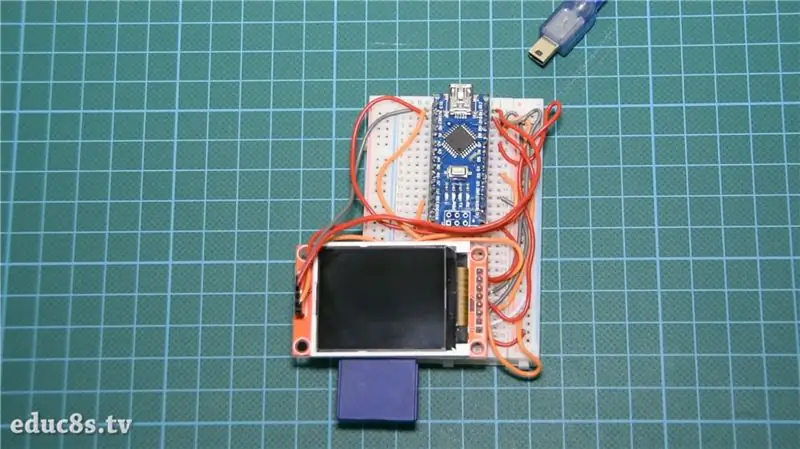
Nüüd oleme valmis ühendama ekraani alumised tihvtid. Et näha, kuidas ekraani ühendada, vaadake videoõpetust, lisasin eelmise sammu. Nii ekraan kui ka SD -kaardi moodul kasutavad SPI -tihvte, nii et mõnedel Arduino SPI -tihvtidel oleme ühendanud kaks juhtmest!
Kuva alumised tihvtid - Arduino tihvtid
Arduino LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
LÄHTESTAMINE ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
OK, nüüd oleme valmis projekti käivitama. Nagu näete, töötab kõik ootuspäraselt ja pildid kuvatakse ekraanil üksteise järel.
4. samm:


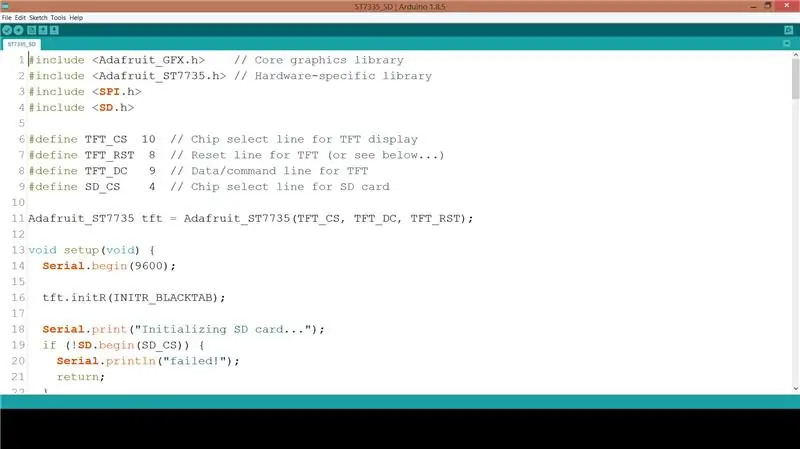
Vaatame nüüd projekti tarkvara poolt.
Selle tulemuse saavutamiseks peame ST7735 kuva jaoks kasutama Adafruit'i raamatukogusid. Vajame ka Adafruit GFX raamatukogu. Adafruit on teinud ST7735 raamatukoguga hämmastava töö.
ST7735 raamatukogu:
GFX raamatukogu:
Spitftbitmap näide laadib pildi SD -kaardilt ja kuvab selle ekraanil. Muutsin seda koodi pisut, et igavesti silmuseid hoida, rohkem pilte laadida ja ekraani horisontaalset orientatsiooni kasutada.
void loop () {
bmpDraw ("logo.bmp", 0, 0);
viivitus (3000); bmpDraw ("mezapos.bmp", 0, 0); viivitus (3000); bmpDraw ("sparti.bmp", 0, 0); viivitus (3000); bmpDraw ("mani.bmp", 0, 0); viivitus (3000); bmpDraw ("lisbon.bmp", 0, 0); viivitus (3000);
}
Nagu alati, leiate selle sammu juurde projekti koodi.
Näites pakutava funktsiooni bmpDraw abil saame oma projektidesse hõlpsasti bitikaardigraafikat laadida ja kuvada! Peate siiski olema kindel, et teie bitikaardid on õiges vormingus.
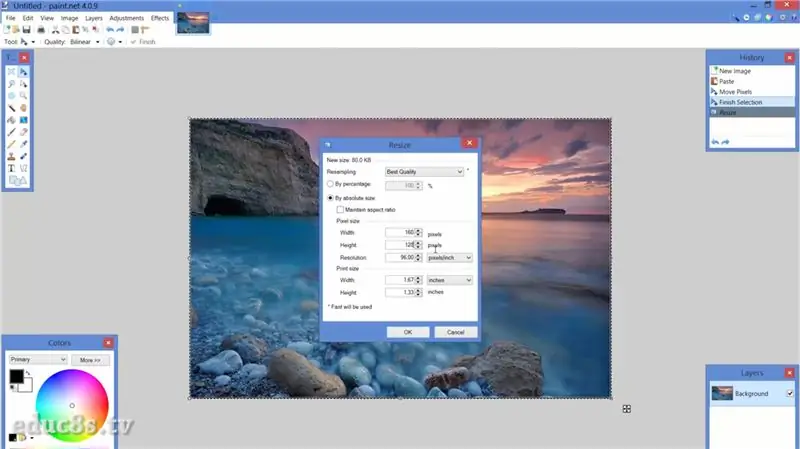
Piltide teisendamiseks selle projekti jaoks õigesse vormingusse kasutasin Windowsi jaoks tasuta tarkvara Paint.net. Laadisin oma pildid ja muutsin ekraani suurust 160x128 pikslit. Seejärel salvestasin pildid.bmp -failidena, mille sügavus oli 24 bitti. See on kõik, kõik, mida peame nüüd tegema, on salvestada need SD -kaardile ja helistada faili nimega käsule bmpDraw.
5. samm:

Nagu näete, ehitame Arduino abil väga kiiresti põnevaid projekte. See ekraan on saanud minu lemmikuks, sest seda on nii lihtne kasutada ja see pakub nii palju madala hinna eest. Selle raamatukogu tugi on suurepärane, nii et hakkan seda lähiajal veelgi kasutama. Kohe valmistan selle kuvari kohta ette uue õpetuse, et näha, kuidas graafikat laadida ja lihtsaid kujundeid joonistada.
Tahaksin kuulda teie arvamust selle väljapaneku kohta. Kas kasutate seda oma projektides? Kui jah, siis kas teil on mingeid nippe meiega jagada? Palun postitage oma kommentaarid allolevasse kommentaaride sektsiooni. Tänan!
Soovitan:
LED südame pildiraam - tehke täiuslik sõbrapäeva- või sünnipäevakingitus: 7 sammu (piltidega)

LED südame pildiraam - tehke täiuslik sõbrapäeva- või sünnipäevakingitus: Tere! Selles juhendis näitan teile, kuidas saate teha selle suurepärase LED -südame pildiraami. Kõigile elektroonikahuvilistele! Tehke oma lähedastele täiuslik sõbrapäeva-, sünnipäeva- või aastapäeva kingitus! Saate vaadata selle demo videot
Näotundlik OSD pildiraam: 11 sammu (piltidega)

Näotundlik OSD -pildiraam: see juhend sisaldab teavet selle kohta, kuidas muuta pildiraami näotundlikuks ekraanikuvaks (OSD). OSD -s saab kuvada aega, ilma või muud soovitud Interneti -teavet
Odav ja armas pildiraam ilma SD -kaardita ESP8266 + 1,8 tolli TFT -ekraanil: 4 sammu

Odav ja armas pildiraam ilma SD -kaardita ESP8266 + 1,8 tolli TFT -l: Digitaalne pildiraam on suurepärane asi pereliikmete, sõprade ja lemmikloomade fotode näitamiseks. Tahtsin ehitada väikese, odava ja armsa pildiraami, mille osad olid juba käes. See raam kasutab 1,8 " Väike TFT -paneel ja ESP8266 juhtmed
Mugav pildiraam: 4 sammu

Käepärane pildiraam: see on fotoraami väike kaasaskantav versioon, mis on valmistatud tühjast tikukastist ja mõnest värvilisest paberist. Projekti saab teha ka suurte fotoraamide väljatöötamiseks, millesse on sisse lülitatud sama vooluring. Vooluring ei tee teid
DIY digitaalne pildiraam (lihtne-laisk viis): 4 sammu

DIY digitaalne pildiraam (lihtne-laisk viis): inspireeritud saidist makezine.com "12-dollarine digitaalne pildiraam", võtsin Ebayst Jukeboxi ja ühenduskomplekti K-Martilt. Kuid ma ei tahtnud Jukeboxi lahti võtta, kuna kartsin, et minu kavaluse puudumine hävitab selle. Pärast
