
Sisukord:
- Samm: kuidas digitaalne teadetetahvel töötab?
- Samm: vajalikud asjad:
- 3. samm: GUI kujundus teatiste kuvamiseks:
- Samm: seadistage CloudMQTT konto:
- Samm 5: Raspberry Pi lõplik kood selgitatud:
- Samm: Windowsi arvuti GUI:
- 7. samm: selgitatakse Windowsi arvuti lõppkoodi:
- 8. toiming: seadistage digitaalne teadetetahvel:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.



Teadetetahvleid kasutatakse peaaegu kõikjal, näiteks kontoris, koolides, haiglates ja hotellides. Neid saab ikka ja jälle kasutada oluliste teadete kuvamiseks või eelseisvate sündmuste või kohtumiste reklaamimiseks. Kuid teade või reklaamid tuleb trükkida paberile ja kinnitada teadetetahvlitele.
Selles juhendis õpime Raspberry Pi abil oma digitaalset teadetetahvlit ehitama, et säästa palju pabereid ja toonerit!
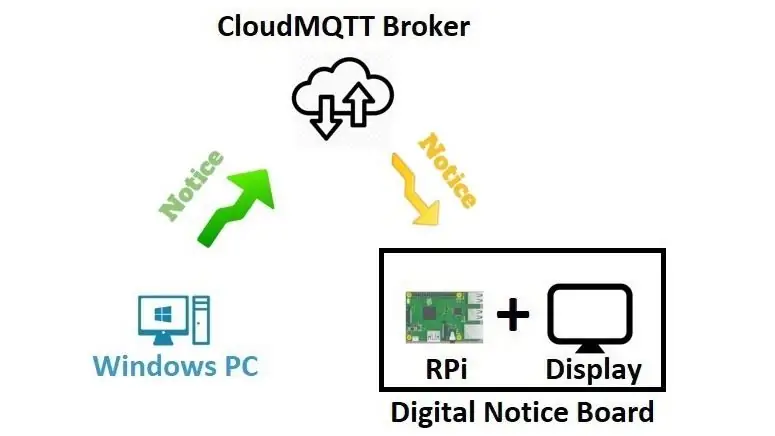
Samm: kuidas digitaalne teadetetahvel töötab?

- Raspberry Pi on ühendatud HDMI -ekraaniga, mis on meie digitaalne teadetetahvel.
- Teate avaldamiseks digitaalsel teadetetahvlil Interneti kaudu kasutatakse Windowsi arvutit.
- Windowsi arvuti avaldatud teade saab digitaalse teadetetahvli kätte CloudMQTT maakleri kaudu.
- Side Windowsi arvuti ja digitaalse teadetetahvli vahel saavutatakse MQTT protokolliga.
Samm: vajalikud asjad:
- Raspberry Pi koos Rasbian OS -iga
- Ekraan HDMI -pordiga
- Windowsi arvuti
- Internetiühendus
- CloudMQTT konto
3. samm: GUI kujundus teatiste kuvamiseks:



Peame kujundama 2 GUI -d, üks Raspberry Pi jaoks, et kuvada teade HDMI -ekraanil ja teine Windowsi arvutile, et avaldada teade Raspberry Pi -le CloudMQTT vahendaja kaudu.
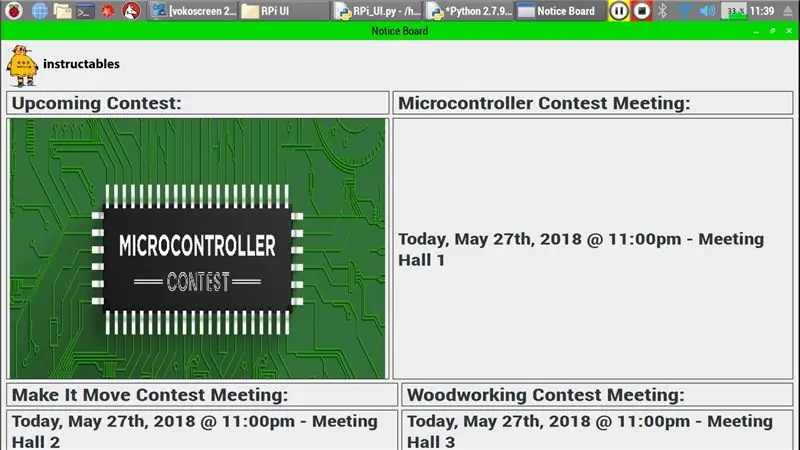
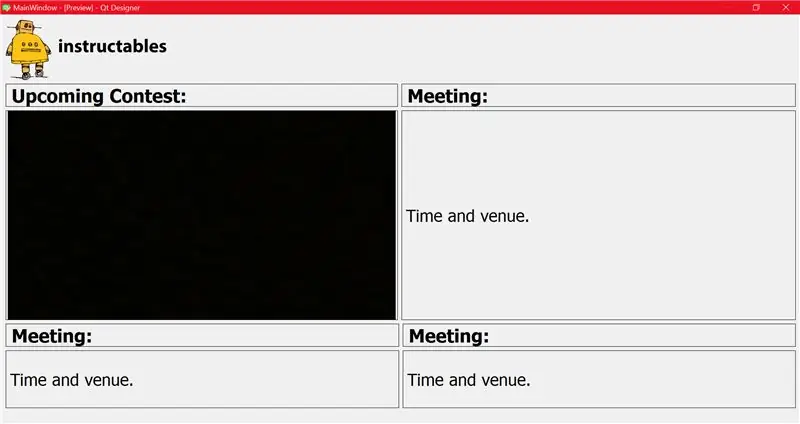
GUI kujundus sõltub kohast, kuhu kavatsete digitaalse teadetetahvli paigutada. Näiteks lubage mul kujundada Instructables Office'i graafiline kasutajaliides, mis kuvab eelseisvaid sündmusi ja koosolekuid, et töötajaid saaks värskendada värskeima teabega.
GUI -d on Windowsiga arvutis lihtne kujundada, seega kujundagem Windowsi arvutis digitaalse teadetetahvli GUI ja kopeerige kood Raspberry Pi -sse.
Vajalik tarkvara:
Anaconda (mis sisaldab python 2.7, Qt Designer paketti ja Spyder IDE).
Qt Designer on tööriist, mida kasutatakse GUI -de kujundamiseks. Qt Designeri väljundiks on.ui -fail, hiljem saab selle edasiseks töötlemiseks teisendada.py -failiks.
Mis videos toimub ?:
- Laadige python 2.7 jaoks alla Anaconda Windows Installer ja installige see Windowsi arvutisse (tavaline installiprotsess).
- Pärast installimist leiate tööriista Qt Designer jaotisest „installation_directory / Library / bin / designer.exe” (minu jaoks on see „C: / Anaconda2 / Library / bin / designer.exe”)
- Looge otsetee "designer.exe" ja asetage see töölauale.
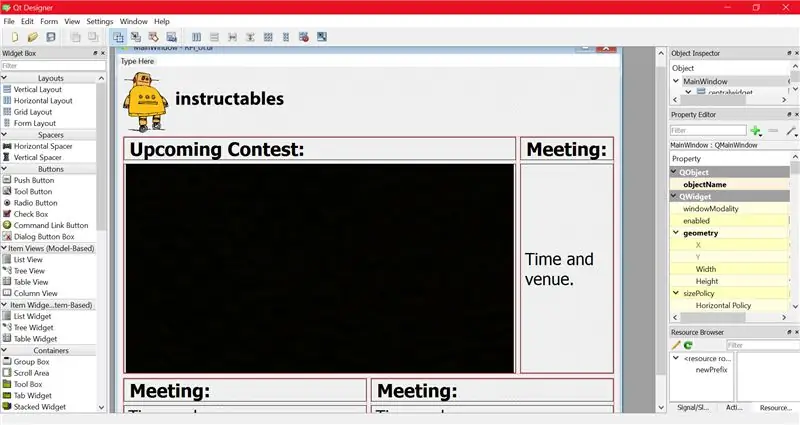
- avage "designer.exe".
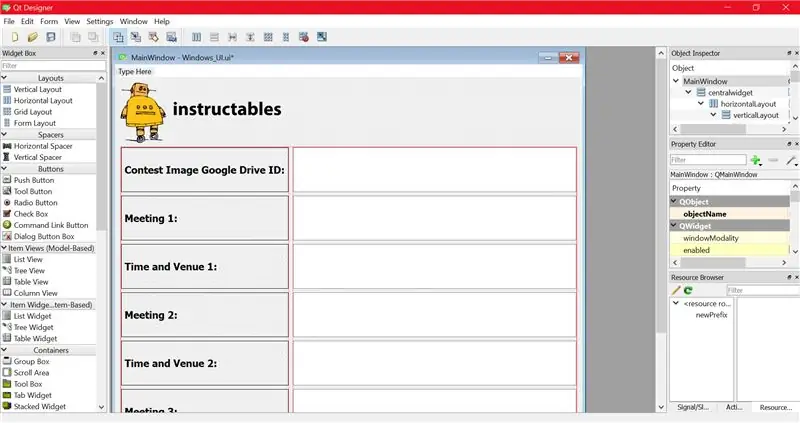
- Looge uus peaaken.
- Valige ja paigutage paigutused ja nõutavad vaated (tekstivaade, siltide vaade jne).
- Salvesta failina Rpi_UI.ui.
- Selle teisendamiseks.py -failiks avage cmd -käsk praeguses kaustas, kus on fail Rpi_UI.ui, ja tippige järgmine käsk
install_kataloog / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
minu jaoks on see, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
see käsk teisendab faili Rpi_UI.ui failiks Rpi_UI.py ja paigutab selle samasse kataloogi.
- Avage Rpi_UI.py fail koos Spyder IDE -ga, mis on Anacondas.
- Skripti käivitamisel kuvatakse varem loodud GUI.
Järgmisena seadistagem CloudMQTT konto.
Samm: seadistage CloudMQTT konto:


- Külastage seda linki.
- Looge e-postiga konto ja logige oma kontole sisse.
- Loo uus eksemplar (panin sellele nimeks TEST_1).
- Avage instantsi teave.
- Märkige üles server, kasutaja, parool ja port.
- Vaadake CloudMQTT Pythoni dokumentatsiooni ja salvestage skript nimega CloudMQTT.py.
- Dokumentatsiooni näidiskood nõuab paho raamatukogu, installige pip tööriista abil Paho Python Client, avage administraatorina cmd -viip ja sisestage järgmine käsk.
pip install paho-mqtt
Samm 5: Raspberry Pi lõplik kood selgitatud:
Siinkohal selgitan, kuidas ühendasin faili RPi_UI.py ja CloudMQTT.py ning salvestasin selle nimega RPi_UI.py.
Importige teegid, kui see pole installitud, installige see lihtsalt
importige paho.mqtt.client kui mqtt
importi URL -i PyQt5 -st import QtGui, QtWidgets, QtCore PyQt5 -st. QtCore import QTimer, QTime keermestamise impordist Teema importimine sys importimine uuesti google_drive_downloader import GoogleDriveDownloader kui gdd import os
Googledrivedownloaderi installimiseks kasutage käsku
pip install googledrivedownloader
Muutujate initsialiseerimine,
icon = "[email protected]"
võistlusImg = "must" koosolek1 = "Koosolek1:" koht1 = "Aeg ja koht1." meeting2 = "Meeting2:" venue2 = "Aeg ja koht2." meeting3 = "Meeting3:" venue3 = "Aeg ja koht3."
Järgneb klass Ui_MainWindow
klass Ui_MainWindow (objekt):
def setupUi (ise, MainWindow):… def retranslateUi (ise, MainWindow):… def _update (ise):…
Funktsiooni setupUi järgmised read värskendavad GUI -d iga 3 sekundi järel, kutsudes funktsiooni _update
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
Funktsioon on_message ootab vahendajalt sõnumit, kui sõnum on kätte saadud, laadib see pildi alla Google Drive'ist, kasutades Google Drive'i jagatava lingi ID -d, ning muudab ka globaalsete muutujate väärtusi
def on_message (klient, obj, sõnum):
print (str (msg.payload)) if (str (msg.payload)): noteReceived = str (msg.payload) result = re.search ('%1 (.*)%2 (.*)%3 (. *)%4 (.*)%5 (.*)%6 (.*)%7 (.*)%8 ', märkusSaabunud) ülemaailmne võistlus +result.group (1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group (1)+". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = tee) võistlusImg = tulemusgrupp (1) koosolek1 = tulemusgrupp (2) toimumiskoht1 = tulemusgrupp (3) koosolek2 = tulemusgrupp (4) toimumiskoht2 = tulemusgrupp (5) koosolek3 = tulemusgrupp (6) toimumiskoht3 = result.group (7)
Kood koosneb kahest lõpmatust tsüklist,
rc = mqttc.loop ()
ja
sys.exit (app.exec_ ())
Nende silmuste üheaegseks käitamiseks olen kasutanud Threading kontseptsiooni
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target) = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Lahe, oleme Raspberry Pi seadistamise lõpule viinud, seejärel kujundame GUI Windowsi arvutile, et avaldada sõnum Raspberry Pi -le.
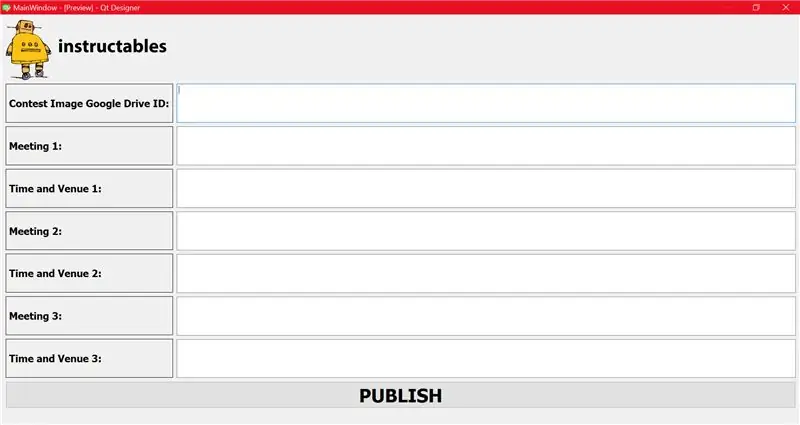
Samm: Windowsi arvuti GUI:

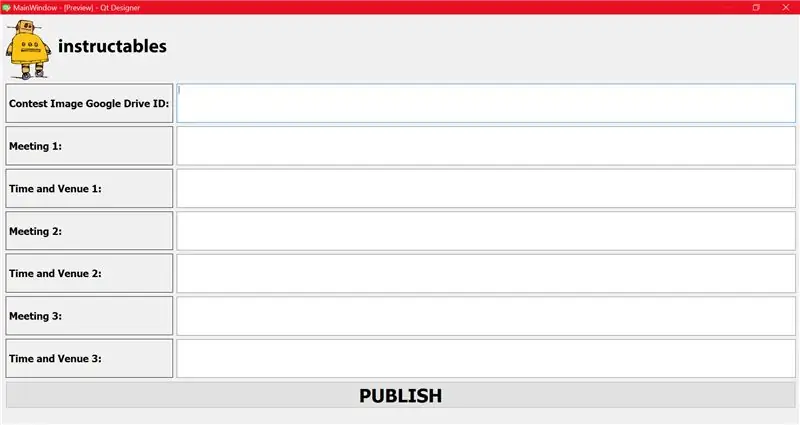
- Kujundage Windowsi GUI ja salvestage see nimega Windows_UI.ui.
- Teisendage see python -failiks.
- Kombineerige see failiga CloudMQTT.py ja salvestage see nimega Windows_UI.py.
- Faili Windows_UI.py funktsioon on sarnane RPi_UI.py failiga, ainus erinevus on see, et fail Windows_UI.py avaldab sõnumi, samas kui RPi_UI.py võtab sõnumi vastu.
7. samm: selgitatakse Windowsi arvuti lõppkoodi:
- Failis Windows_UI.py on kõik RPi_UI.ui klassid ja funktsioonid, välja arvatud mõned.
- Funktsiooni on_message asemel on sellel sõnumi avaldamiseks funktsioon on_publish.
- Järgmine kood retranslateUi funktsioonis kutsub avaldamisfunktsiooni, kui klõpsatakse nupul PUBLISH.
self.pushButton.clicked.connect (self.publish)
- Avaldamisfunktsioon ühendab Google Drive'i jagatava lingi ID ja koosoleku teabe ning avaldab selle teema "märguanne" all.
- Selle teate saab Raspberry Pi.
8. toiming: seadistage digitaalne teadetetahvel:

- Ühendage Raspberry Pi HDMI -ekraaniga, olen kasutanud oma Sony telerit digitaalse teadetetahvli kuvarina.
- Käivitage RPi_UI.py fail Raspberry Pi -s.
- Käivitage Windowsi arvutis fail Windows_UI.py.
- Sisestage konkursi pildi Google Drive'i lingi ID ja koosoleku teadaanne.
- Klõpsake nuppu Avalda.
- Nüüd näete uuendatud digitaalset teadetetahvlit mõne sekundi jooksul.
Vihjed:
- Saate luua soovitud arvu digitaalseid teadetetahvleid ja tahvleid saab tellida erinevate teemade jaoks.
- Faili Windows_UI.py teisaldamiseks saate teisendada faili püinstalleri abil käivitatavaks failiks, nii et saate käivitada käivitatava faili mis tahes Windowsi arvutis ilma arvutisse nõutavaid teeke installimata.
Aitäh
SABARI KANNAN M
Soovitan:
Bluetooth -juhitav Messengeri LCD -- 16x2 LCD -- Hc05 -- Lihtne -- Juhtmevaba teadetetahvel: 8 sammu

Bluetooth -juhitav Messengeri LCD || 16x2 LCD || Hc05 || Lihtne || Juhtmevaba teadetetahvel: …………………………. Palun TELLI minu YouTube'i kanalile, et saada rohkem videoid …… ………………………………… Teadetetahvlit kasutatakse inimeste uuendamiseks uue teabega või kui soovite sõnumit saata toas või toas
Traadita teadetetahvel (Bluetooth): 5 sammu (piltidega)

Traadita teadetetahvel (Bluetooth): selles kaasaegses maailmas, kus kõik on digitaliseeritud, miks mitte ka tavaline teadetetahvel saab uue ilme. Niisiis, teeme Bluetoothi abil juhitava teadetetahvli, mis on väga lihtne. Seda seadistust saab kasutada staatilise teate asemel juhatus nagu kolledžites/sisse
LED -riba teadetetahvel: 3 sammu

LED -riba teadetetahvel: see juhend juhendab teid teadetetahvli loomise protsessist individuaalselt adresseeritavatest NeoPixeli LED -ribadest. See projekt on Josh Levine'i toodetud märgi kohandatud versioon, mille leiate aadressilt https://github.com/bigjo
Vaarika Pi teadetetahvel: 11 sammu (piltidega)

Vaarika Pi teadetetahvel: See on projekt, mille kallal ma oma kiriku heaks töötasin. Tahtsime elektroonilist teadetetahvlit, mis oleks paigaldatud narthexi/fuajee alale ja käiks iga paari sekundi tagant läbi staatiliste slaidide. Need olid meie disainieesmärgid: staatilised slaidid, video või au
IoT RPi LED -teadetetahvel: 3 sammu (piltidega)

IoT RPi LED-teadetetahvel: selles juhendis olen Raspberry Pi (RPi) abil teinud WiFi-ühendusega LED-teadetetahvli. Kasutajad loovad oma brauseritega ühenduse Raspberry Pi veebiserveriga lühisõnumite esitamiseks, mis kuvatakse 8x8 LED -ekraanil. Alates liidesest
