
Sisukord:
- Tarvikud
- Samm: ehitage
- 2. samm: kaamera
- Samm: jälgige
- Samm: kaunistamine
- Samm: programmeerimine
- 6. samm: Vaarika PI ettevalmistamine
- Samm 7: Tarkvara
- 8. samm: programmeerimine - kaamera eelvaade
- 9. samm: programmeerimine - suure kupli nupp
- Samm: postitage Twitterisse
- Samm: ühendage mõned elemendid
- 12. samm: juhtmestik
- Samm 13: MagicBox
- Autor John Day [email protected].
- Public 2024-01-31 10:18.
- Viimati modifitseeritud 2025-01-23 14:40.



Mõni aeg tagasi tekkis mul selline hull idee luua vaarika PI -st fotomasin. Minu linnas oli väike etendus, kus inimesed käisid ja näitasid, mida nad elektroonikat, arvuteid jms kasutades teevad või valmistavad… Ma olin nagu vaese mehe Maker Faire, kuid kohalikus ulatuses.
Üks oli tulemas ja ehitasime koos oma naisega seda asja.
Kuidas see töötab ?
Vajutate sinist nuppu - see hakkab vilkuma - ja 3 sekundi pärast tehakse pilt. Kaamera teisel küljel on monitor, mis näitab loendurit ja pärast pildi tegemist foto eelvaadet.
Nüüd saate saata selle Twitterisse ja Facebooki või tühistada ja proovida uuesti. Nii lihtne see ongi.
Kõik on programmeeritud Pythonis, kasutades PI framebufferit - ei kasutata Xorgi ega GUI -d.
Siin on video projekti toimimisest
Tarvikud
- Vaarika PI (kasutan versiooni 2)
- Vaarika PI kaamera (kasutades versiooni 1)
- 3x suure kupli nupud
- TFT/LCD monitor koos VGA/HDMI -ga
- MDF
- Metallist hinged, kruvid jne.
- Elektritööriistad
- Vaba aega ja palju nalja
Samm: ehitage


Selle ehitamine oli lõbus. Palju lõikamist, värvimist ja puurimist.
Kasutasin kaamera põhistruktuuri ehitamiseks MDF -paneele. Need on kerged ja nendega on lihtne töötada. Samuti oli see üks puiduliik, mida kohaliku Fablabi lasermasin suutis lõigata.
Juurdepääs sisemusele juhtmestikule tehti monitori poolt, kasutades hüdraulilisi liigendeid, et need saaksid monitori tõsta.
2. samm: kaamera



Kaamera
Kaamera on järgmiste mõõtmetega karp: 60cm x 40cm x 30cm Teie oma võib olla väiksem, suurem, see on teie otsustada. Peate lihtsalt sobima monitoriga, mida kavatsete kasutada. MDF -paneelid lõigati kohalikus Fablabis laseriga. Tagaküljel on vaja 3 auku - kaks suurt kupli surunuppu ja üks monitori jaoks. Esiküljel 2 auku - üks suure kupli vajutusnupu jaoks ja teine - väiksem - Raspberry PI kaamera jaoks. Mul pole konkreetseid mõõtmisi - kujutage vaid ette kaamerat ja kasutage seda.
Samm: jälgige



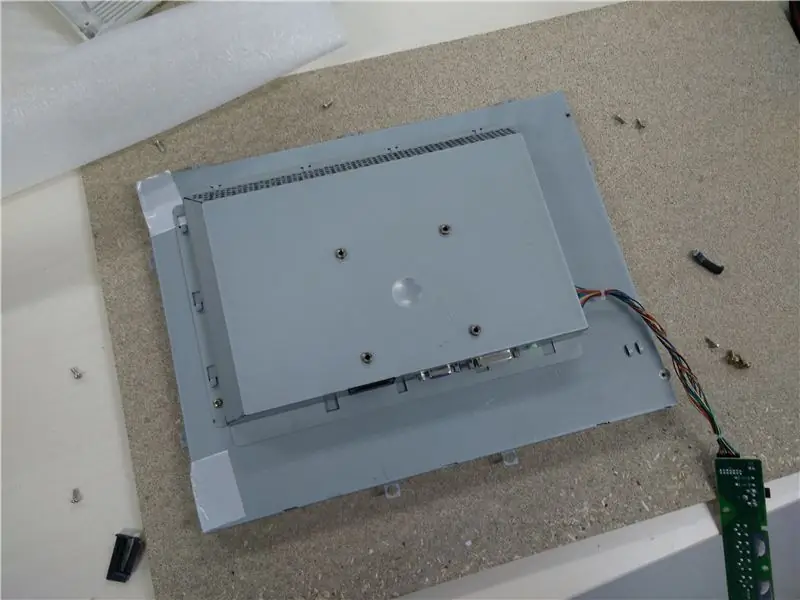
Monitor
Monitori tugi tehti väikeste puitükkide lisamisega selle mõõtmete piiresse.
See oli plastkorpusest riba ja kinnitati kruvidega oma kohale. Selle tõstmiseks kasutati kahte (kasutatud) hüdraulilist hinge.
Samm: kaunistamine




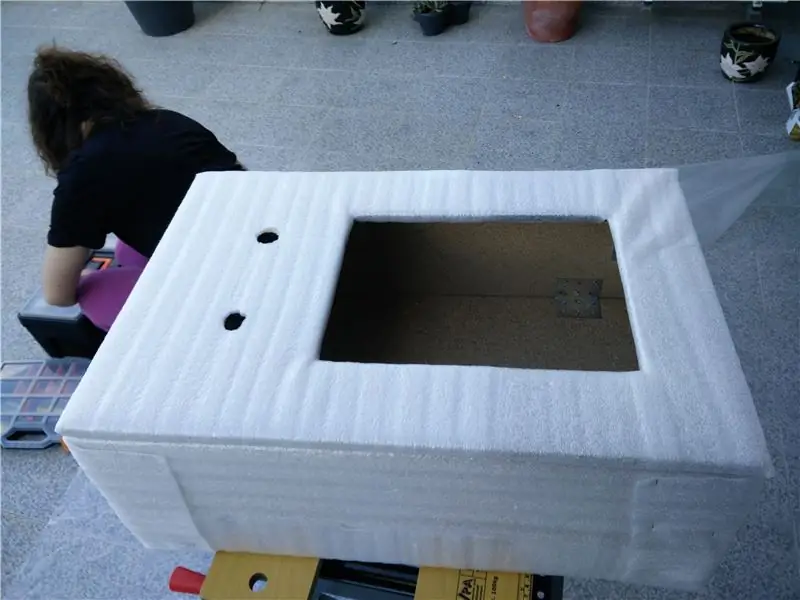
Kuna mulle väga meeldib minu Fuji X-T30 stiil, läksime ja tegime midagi sarnast.
Esiteks katsime selle vahuga ja järgmiseks pihustasime mustaks. Pärast värvi lisasime hõbedaste osade jaoks alumiiniumfooliumi ja mässime selle sisse
Objektiivi simuleerimiseks kasutasime lihtsalt ümmargust Tupperware'i, kui tegime väikese augu Raspberry PI kaameramooduli istumiseks.
Samm: programmeerimine
Kaamera programmeerimine oli väljakutse, kuid see oli väga lõbus.
GUI -d pole - see töötab CLI -s ja Pythoni versioonis 3.
Alustasin kõigepealt nuppude testimisest ja programmeerimisest, seejärel pildistasin juba pakutavate tööriistade ja Pythoni API abil. Seejärel liikusin kaamera väljundis olevate piltide ülekattega (loendamiseks) ja seejärel Twitteri ja Facebookiga suhtlemiseks.
Pärast seda, kui olin selle kõigega rahul, nagu pusle, panin kõik tükid kokku. Siin jätkame sama protsessiga. Alustage aeglaselt ja väikeselt ning minge kiire ja suure juurde.
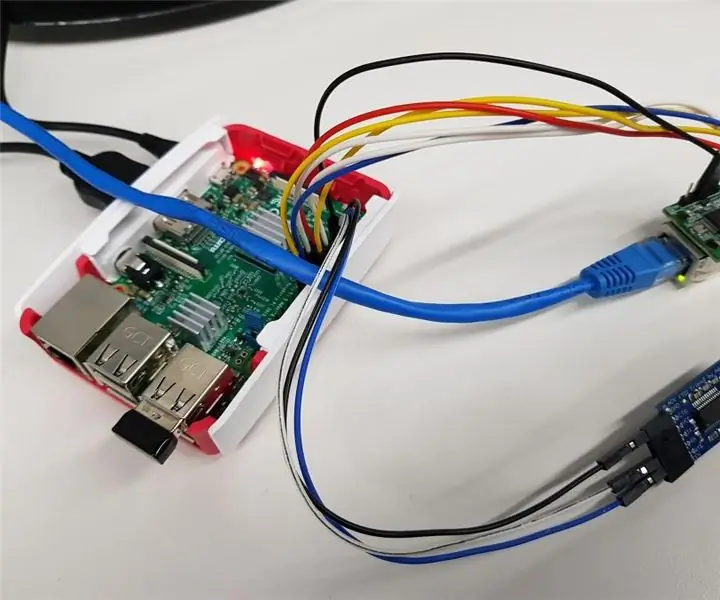
Esiteks alustame Raspberry PI seadistamisega
6. samm: Vaarika PI ettevalmistamine



Ma ei hakka selgitama, kuidas Raspbiani Raspberry PI -sse installida - seal on palju õpetusi, isegi Raspberry PI ametlikul veebisaidil.
Teil peab olema lihtsalt SSH -juurdepääs või ühendage see monitoriga ning ühendage klaviatuur ja hiir.
MÄRKUS. Raspberry PI kaameraga alustamisel peab see olema monitoriga ühendatud. Seni saab kõiki samme teha SSH abil.
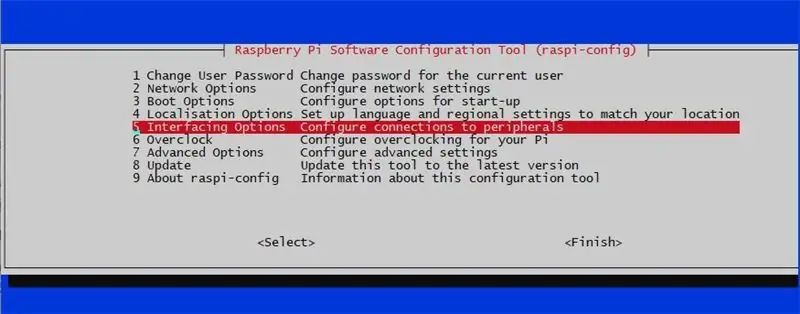
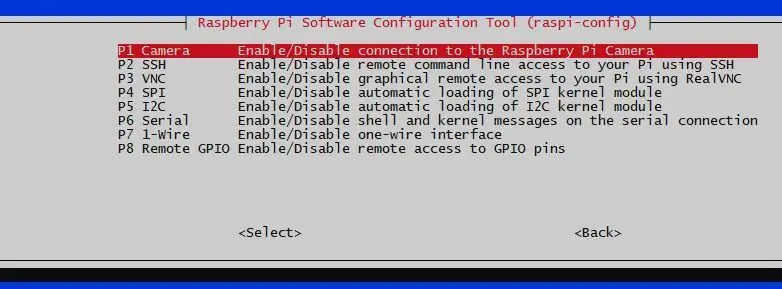
Pärast Raspberry PI -s käivitamist peame lubama Raspberry PI kaamera. Kasutame selleks raspi-config tööriista.
sudo raspi-config
- Valige 5. valik - liidesevalikud
- Valige P1 - Luba/keela ühendus Raspberry PI kaameraga
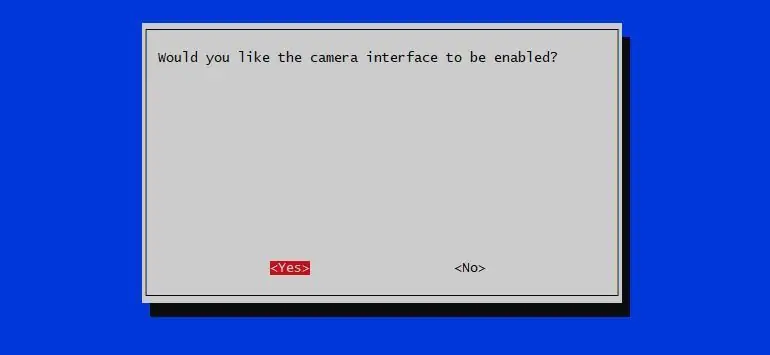
- Ütle jah
- jaoks OK
- Valige Lõpeta
- Nüüd taaskäivitamiseks valige Jah
Pärast taaskäivitamist saame jätkata
Samm 7: Tarkvara
Meil on vaja installida mõnda Pythoni teeki. Seda on värskendatud Raspbiani viimase versiooni jaoks - Buster
Esiteks määrame vaikimisi Python 3. Järgige seda linki, et teada saada, kuidas seda seadistada SYSTEM WIDE
Raamatukogud:
- python-pil.imagetk piltidega manipuleerimiseks
- python-rpi.gpio, et pääseda juurde GPIO PINS-idele
- python-picamera, et pääseda juurde Raspberry PI kaamerale
- Tweepy, et jagada fotot twitteris
- facebook-sdk, et seda facebooki lehele jagada
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Kasutage facebook-sdk installimiseks Pythoni pipi
sudo pip3 installige facebook-sdk
8. samm: programmeerimine - kaamera eelvaade




Üks selle projektiga seatud nõuetest oli see, et see programm töötab CLI -režiimis. Niisiis, peame kaamera pilti konsoolil kuvama. Selleks kasutame Python Picamera. Pärast seda kasutame pil.imagetki, et kuvada ülekate kaamera eelvaate peal
Meie väike programm (arendame väikseid programme, kuni lõpuks üks suur) kuvab kaamera eelvaate.
#!/usr/bin/env python
impordi aeg importima picamera ajast importimise unerežiimi kaamera = picamera. PiCamera () # Määra soovitud eraldusvõime kaamera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1) välja arvatud (KeyboardInterrupt, SystemExit): print ("Väljub …") camera.stop_preview ()
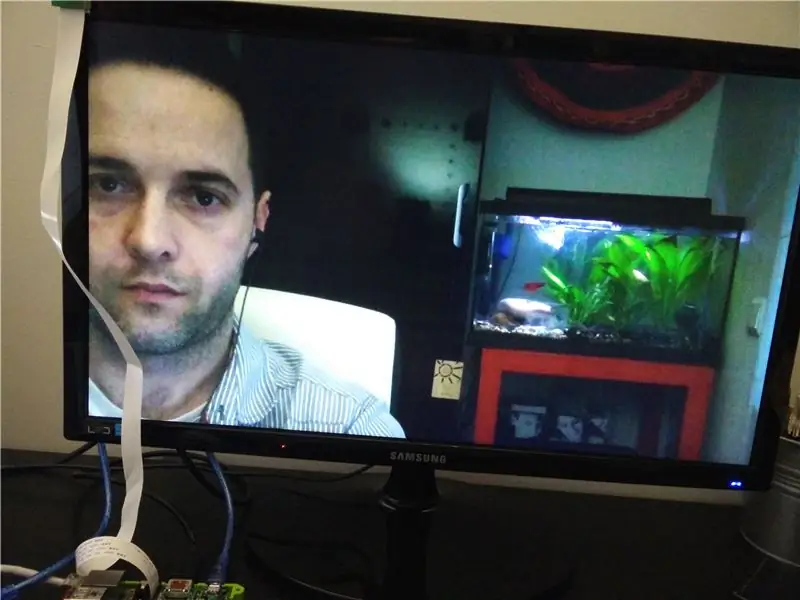
Selle proovimiseks lihtsalt käivitage see
python cameraPreview.py
Vaadake kaamera eelvaadet piltidega üleval
Kuna ma tahtsin enne pildistamist loendurit kuvada, vajasin kaamera eelvaatega kattuvaid pilte.
Looge-p.webp" />
Järgmine kood kattub 1-p.webp
impordi picamerafrom PIL -i imporditud kujutisest aja importimise ajal koos picameraga. PiCamera () kaamerana: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Proovi seda:
python imageOverlay.py
Loome nüüd ülekattega piltide loenduri. Nagu olete loonud 1-p.webp
Pärast seda kasutage lihtsalt järgmist koodi:
impordi picamera
alates PIL -i importimisest Pilt ajastatud unerežiimist koos picameraga. PiCamera () kui kaamera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), suurus = img1.size) o.alpha = 128 o.layer = 3 unerežiim (2) #remove previous overlay camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # eemalda eelmine kattekaamera.remove_overlay (o) pad.paste (img3, (0, 0)) o = kaamera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 uni (2)
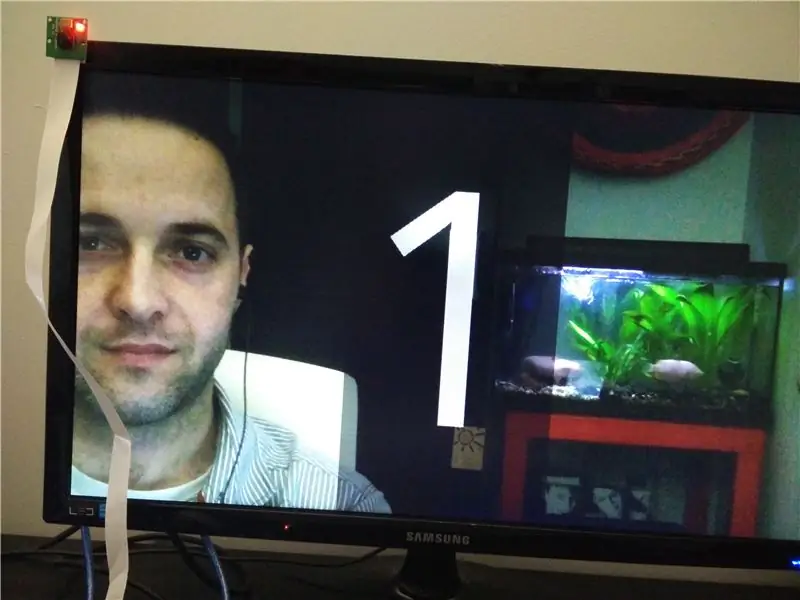
Nüüd käivitage see:
python imageOverlayCounter.py
Ja vaata loendust
Vau - palju koodi ja pilti pole tehtud … Lahendame selle, ühendades kõik koos - eelvaatekaamera, loendur ja pilt
impordi picamerafrom PIL -i importimisest kujutis aja importimisest une def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Proovi seda:
python pictureWithTimer.py
Ja siin on meil Yoda
9. samm: programmeerimine - suure kupli nupp


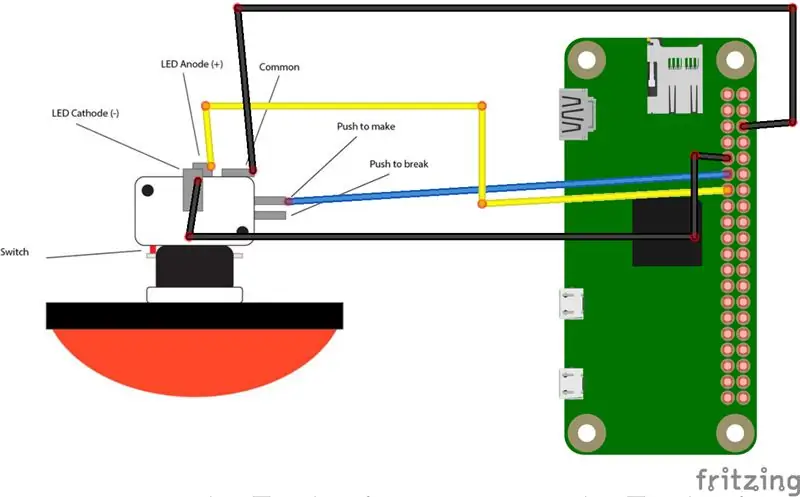
Suur kupli nupp on suur ümmargune nupp - umbes 100 mm läbimõõduga ja väikese LED -iga. Ta ütleb, et see töötab 12 V juures, kuid selle süttimiseks piisab Raspberry PI 3,3 V -st
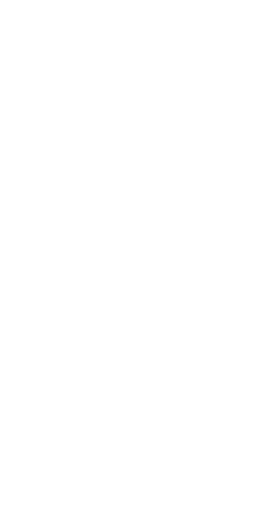
Kasutage testimiseks skeemi
Kood:
RPi import GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Blokeerimisfunktsioon GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Nupp vajutatud") GPIO.output (ledButton, False) GPIO.cleanup ()
Koodi selgitamine Üks GPIOS -i väärtuste hankimise vorme on katkestuste kaudu (teine on küsitlus) - servade tuvastamine.
Serv on ülemineku nimi HIGH -lt LOW (langev serv) või LOW to HIGH (tõusev serv). Kui PIN -kood pole millegagi ühendatud, on mis tahes lugemine määratlemata. Lahenduseks on PIN -koodi üles-/allalaadimistakisti olemasolu. Raspberry PI võimaldab tarkvara abil üles-/allalaadimistõkkeid konfigureerida.
Rida
GPIO.seadistus (takeButton, GPIO. IN, GPIO. PUD_UP)
konfigureerib selle PIN -koodi just nii - tõmmake üles
Miks üles tõmmata? Noh, suurel kupli vajutusnupul on 2 PIN -koodi - vajutage, et murda või vajutage, et teha (täpselt nagu väikesed nupud, mis on sageli kaasas Arduino/Raspberry PI komplektidega). Ma ühendasin selle nupu "push to make" PIN -koodiga. Kui vajutate, lülitub vooluring välja ja elekter möödub (tavaliselt avatud).
Rida
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
ootab (peatab tegelikult skripti täitmise), kuni tuvastab PIN -koodi kukkumise - nupu vabastamine katkestab elektrivoolu ja PIN -kood läheb 3.3v -lt 0v -le
LED -i PIN -kood on lihtsalt nupu LED -i süttimiseks
Lisateavet tõukelülitite kohta leiate Arduino õpetustest, Vikipeediast push to make või push to break ja GPIO katkestab
Nüüd kombineerime kaameraga vajutusnupu - Pildistage ainult siis, kui nuppu vajutatakse
importige picameraf alates ajast importimine unerežiimilt RPi importige GPIO PIL -i importimisest Pilt # MÄRKUS. See on põhiprogrammi tühistamisnupp # Ma kasutan seda siin lihtsalt video selguse huvides takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) unerežiim (1) def off (): GPIO.output (ledCancel, False) # Funktsioon pildi ülekatmiseks deflay overCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Loo ülekate # Kasutatakse koos img1, sest kõik on ühesuurused pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # kleepige ülekate - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # kiht on 3, sest kaamera eelvaade on 2. kihil ov.layer = 3 unerežiimis (1) camera.remove_overlay (ov) # kleepige ülekate - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # kiht on 3, sest kaamera eelvaade on 2. kihil ov.layer = 3 sleep (1) camera.remove_overlay (ov) # kleepige ülekate - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # kiht on 3, sest kaamera eelvaade on 2. kihil ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Natuke koodi selgitust
See käivitab kaamera eelvaate ja ootab seal, kuni nuppu vajutatakse. Pärast nupu vajutamist süttib LED ja algab loendamine. Lõpuni jõudes tehakse pilt ja LED kustub
Samm: postitage Twitterisse



Nüüd kasutame Pythoni ja säutsume säutsu!:) Postitamiseks on vaja pilti - vali targalt.
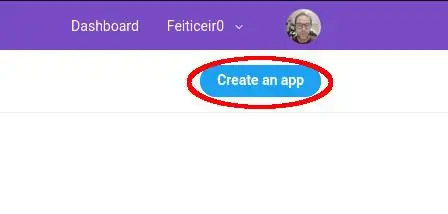
Esiteks peame pääsema Twitteri API -le ja selleks peame looma APP. Minge aadressile https://apps.twitter.com ja looge uus rakendus.
Peate taotlema arendajakonto - täitke mõned küsimused ja kinnitage oma e -posti aadress. Pärast seda saate luua uue APP.
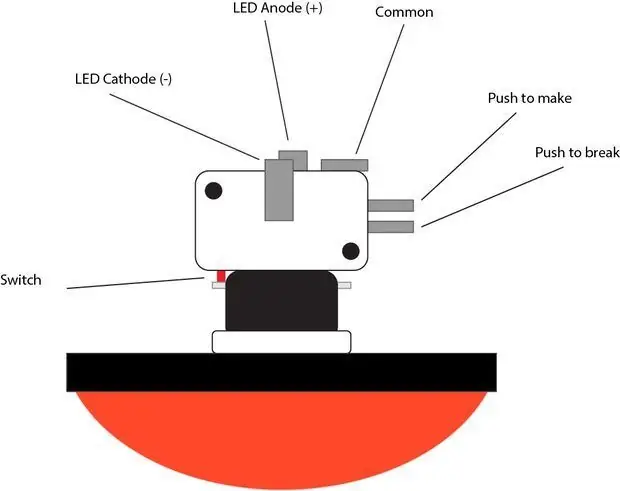
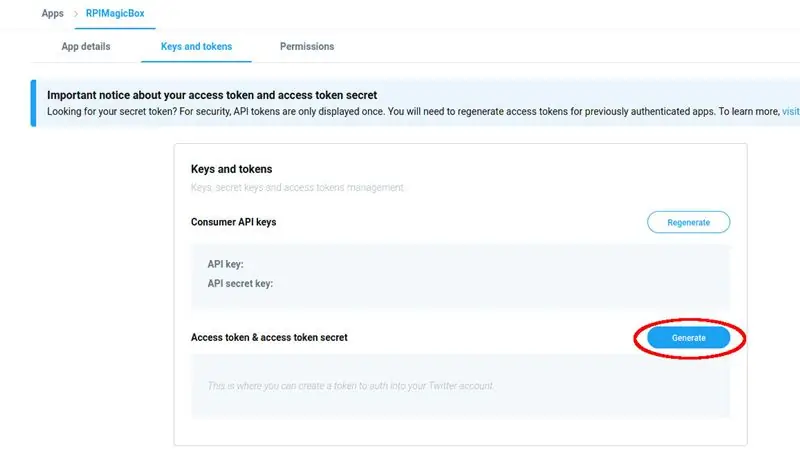
Pärast rakenduse loomist liikuge jaotisse Võtmed ja märgid ning looge juurdepääsuluba ja juurdepääsuloa saladus. Kuvatakse aken, kus on klahvid AINULT KORD - KOOPI need ja salvesta need hilisemaks.
Pildi saatmiseks oma Twitteri kontole kasutage järgmist koodi. Ärge unustage täita:
- tarbija_võti
- tarbija_saladus
- access_token
- access_token_secret
twitteri sõnum on tekst, mis tuleb säutsu saata.
jpg_foto_to_send on pilt, mis lisatakse säutsule. Palun leidke mõni pilt Pythoni skriptiga samas kataloogis ja muutke koodi nimi.
import tweepy # Twitteri seaded def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['tarbija_võti'], cfg ['tarbija_saladus']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret'] tweepy. API (auth) # Saada twitterile def sendToTwitter (): cfg = {"Consumer_key": "", "Consumer_secret": "", "access_token": "", "access_token_secret": "" "api = get_api (cfg) # Olekuteade tweet = "Twitteri teade" status = api.update_with_media ("jpg_foto_to_Send", säuts) sendToTwitter ()
Kontrollige oma säutsu oma Twitteri voost.
Siin on säuts
Või allpool:
#VaarikaPI MagicBox. Tehke pilte, vaadake need üle ja saatke need Twitterisse ja Facebooki. Powered by Vaarika PI. @@ Raspberry_Pi#RaspberryPI#RaspberryPIProjectpic.twitter.com/cCL33Zjb8p
- Bruno Ricardo Santos (@feiticeir0) 29. veebruar 2020
Samm: ühendage mõned elemendid


Kombineerime nüüd Big Dome Push nuppu, vajutades seda, loendades alla, teeme pilti, otsustame, kas saata see twitterisse või mitte.
Lisame veel ühe ülekattepildi ja kasutame kõiki kolme vajutusnuppu. Pildi tegemisel süttivad kõik 3 nupu LED -id.
Lisame veel ühe pildi, mis näitab sotsiaalvõrgustikes postitamiseks mõeldud ikoone
SelectOption-p.webp
Aenviar-p.webp
Videol ei kuvata sinist nuppu (kaamera ees), kuid LED -tuli põleb ja hakkab kohe pärast vajutamist vilkuma.
Kood on lisatud, kui soovite
See on viimane testikood enne põhiprogrammi.
# coding = utf-8 import picamera import _lõnga importimise alamprotsess kui sp ajast ajast impordi unerežiim RPi-st importimine GPIO PIL-i importimisest Pildi importimise keermestamine # Twitteri impordi tweepy # Facebooki importimise facebook # pildistamise nupp takeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Cancel Picture cancelButton = 24 # Pildista nupp LED takePicButtonLed = 27 # Postita suhtlusvõrgustiku nupule LED postSNLed = 22 # Tühista nupp LED CancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (CancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT)) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitteri seaded def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['Consumer_key'], cfg ['Consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Saada twitterisse def sendToTwitter (): cfg = {"con sumer_key ":" "," Consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Olekuteade tweet =" MagicBoxi juhendatav testimine. #MagicBox #VaarikaPI #Vaarikas #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) #Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) #Lehe hankimine postitada lehena. Kui soovite postitada endana, võite vahele jätta # järgmise. resp = graph.get_object ('mina/kontod') page_access_token = Vastaval lehel ['data'] puudub: kui leht ['id'] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) return graph # Saada facebooki def sendToFacebook (): #Values for access cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Caption the image" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Pildi allkiri ") # Valgus ainult TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (CancelButtonLed, False) # Light Light Cancel ja SocialNetwork nupp def cancelPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Vilkuv pildistamise LED, samal ajal kui loendatakse def countingTimerPicture (): GPIO.output (takePicButtonLed, True) unerežiim (0,5) GPIO.output (takePicButtonLed, False) uni (0.5) GPIO.output (takePicButtonLed, True) uni (0.5) GPIO.output (takePicButtonLed,Vale) uni (0,5) GPIO.output (takePicButtonLed, True) uni (0,5) GPIO.output (takePicButtonLed, False) # Blink postSNLed sotsiaalvõrgustikes postitamise ajal): print ("väljas") GPIO.output (postSNLed, False) unerežiim (0,5) print ("on") GPIO.output (postSNLed, True) unerežiim (0,5) def taimer (): GPIO.output (takePicButtonLed, True) uni (1) GPIO.output (postSNLed, True) uni (1) GPIO.output (CancelButtonLed, True) uni (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Kuva eelvaade kiht 1 def displayPreview (imgName): # Kuna PIL -piltide näitamine on jama #, kasutame kaamera ülekatet, et kuvada # eelvaade img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Kuva kihil eelvaade 3 def displayPreview3 (imgName): # Kuna PIL -piltide näitamine on nõme #, kasutame kaamera ülekatet, et kuvada # eelvaade img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Funktsioon overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Loo Ülekatteplokk = Pilt.uus ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Kleebi ülekatte pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Funktsioon katmiseks image def overlayCounter (): # laadida pilte img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Loo ülekate # Kasutatakse koos img1 -ga, sest kõik on sama suurusega pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # kleepige ülekate - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # kiht on 3, kuna kaamera eelvaade on 2. kihil ov.layer = 3 unerežiim (1) camera.remove_overlay (ov) # kleepige ülekate - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # kiht on 3, kuna kaamera eelvaade on 2. kihil ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste ülekate - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # kiht on 3, kuna kaamera eelvaade on 2. kihil ov.layer = 3 unerežiimi (1) camera.remove_overlay (ov) # Põhifunktsioon # Kustuta ekraan nii, et alglaadimissõnumeid poleks # ilmselt oleks parem seda teha bash tmp = sp.call ('selge', kest = tõene) kaamera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'keskmine' #Testimine siin proovige: while (True): camera.start_preview () #Show LED Only for Take onlyTakePicLed () #Oota, kuni nupp võtab Pilt GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Alustage lõime LED -idega lugemiseks, kui pilte näidatakse # Tõenäoliselt saab seda kasutada funktsioonis overlayCounter, # kuna sellel on ka piltide kuvamiseks taimerid, kuid led -efektid ei oleks # sama _thread.start_new_thread (countingTimerPicture, ()) # Kuva piltide ülekate kaamera pildikattegaCounter () # Kuva kõik LED -id pildistamise ajal showAllLeds () camera.capture ('pushTesting.jpg') kaamera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Kuva ülekate oo = overlaysn () # Kuva LED -id tühistamiseks või postitamiseks sotsiaalsetesse võrgustikesse CancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_dutton, GPIO. FALLING) samas (True): kui GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Sotsiaalsete võrgustike nupp" sendToTwitter () sendToFacebook () kaamera.remove_overlay (o) paus, kui GPIO.event_detected (cancelButton): #print "Tühistatud" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_donceptor (takeButton) "Väljus …") #offLeds () GPIO.cleanup ()
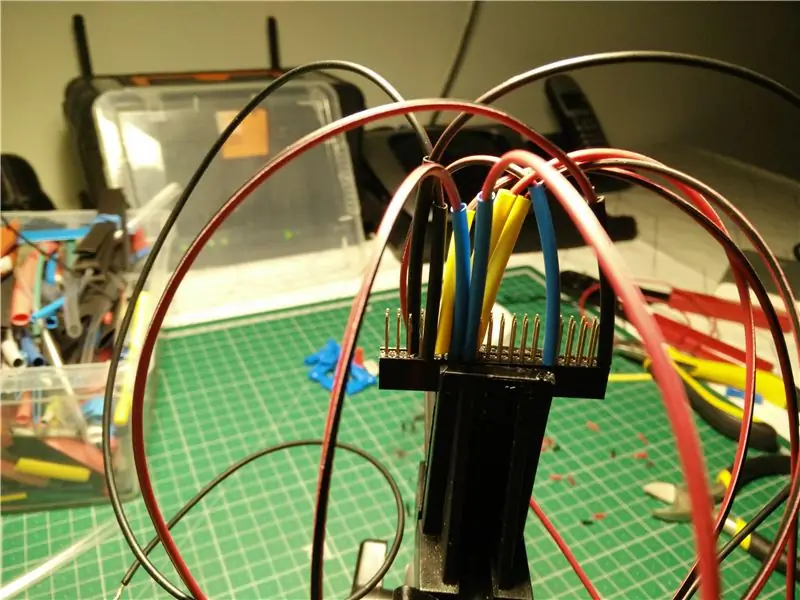
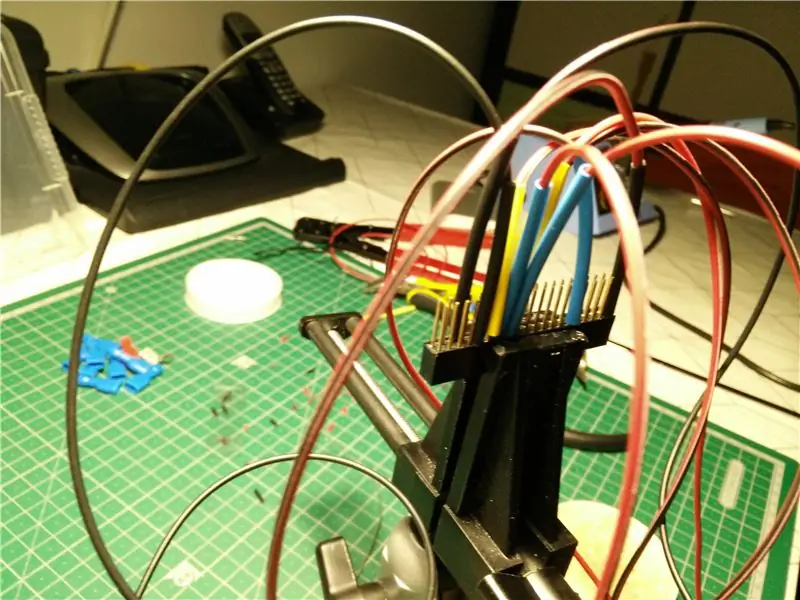
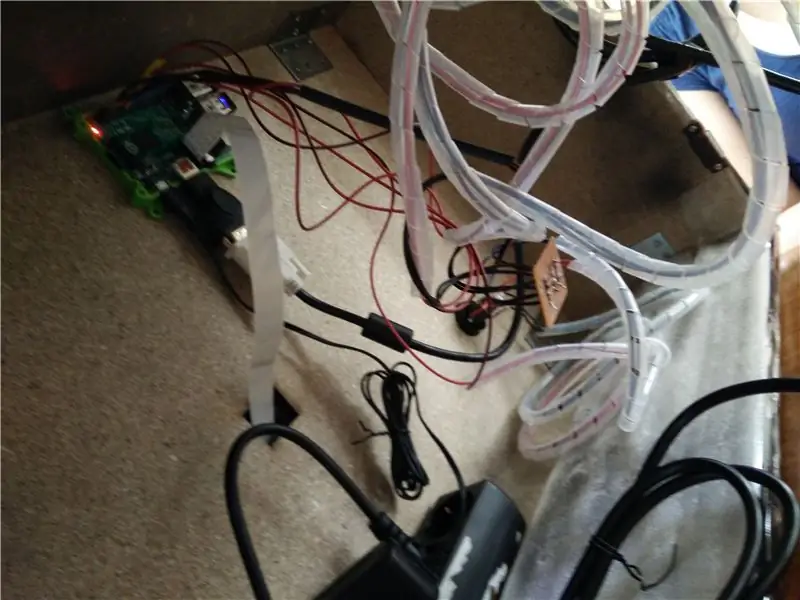
12. samm: juhtmestik




Juhtmestik ühendab lihtsalt Big Dome Push nupud Raspberry PI -ga.
Lihtsalt järgige Fritzingu skeemi.
Ühendused on järgmised:
Ühendus RPI GPIO PIN GND roheline nuppGND (#3) GND kollane nuppGND (#9) GND sinine nuppGND (#39) Pildistamine (sinine nupp "Push to make") 17 (BCM) Postitus sotsiaalsetesse võrgustikesse (Green Push Nupp "Push to make") 23 (BCM) Tühista (kollane nupp "Push to make") 24 (BCM) Sinine nupp LED27 (BCM) Roheline nupp LED22 (BCM) Kollane nupp LED5 (BCM)
Kuumakahanemine on samuti värvikoodiga
- Must on GND ühendused
- Kollane on "push to make" ühendused
- Sinised on LED -ühendused
GPIO. BCM numbrid vs GPIO. BOARD ühendused
Kuna minu ühendused on BCM, arvan, et praegu on hea aeg sellest rääkida ning erinevusest BCM ja BOARD vahel.
Peamine erinevus seisneb selles, kuidas viidatakse GPIO PIN -koodidele, mis omakorda juhib seda, kuidas ühendusi teete. GPIO.board viitab PIN -koodidele numbri järgi, mis on trükitud mis tahes Interneti GPIO paigutusele.
GPIO. BCM viitab PIN -numbritele nii, nagu Broadcom SOC neid näeb. Tõenäoliselt muutub see vaarika PI uuemate versioonide käigus.
Veebisaidil pinout.xyz on tahvlite numbrid otse tihvtide kõrval ja BCM -i tähistatakse nii - BCM X (kus X on number)
Samm 13: MagicBox

Selle sammu lisatud kood on lõplik.
Saate seda käivitada vaarika PI alglaadimisel, isegi ilma sisselogimiseta. Selleks looge lihtsalt see väike skript kataloogi, kuhu olete koodi paigutanud - muutke vastavalt oma teed
#!/bin/bash
cd/home/pi/magicbox python MagicBox.py
Muutke see käivitatavaks
chmod +x start_magicbox.sh
Nüüd helistage sellele kataloogis /etc/rc.local, vahetult enne väljumist 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
päästa ja lõpetada.
Nüüd käivitatakse Pythoni programm iga taaskäivitamisega
MÄRKUS. Kõik pildifailid peavad olema skriptiga samas kataloogis. Teil peab olema:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- ValigeOption.png
Kõik need failid saate MagicBoxi githubist.
Soovitan:
Castle Planter (koos Tinkercadi koodiplokkidega): 25 sammu (koos piltidega)

Castle Planter (koos Tinkercadi koodiplokkidega): selle disaini teostamine võttis mul üsna kaua aega ja kuna minu kodeerimisoskus on vähemalt öeldes piiratud, loodan, et see õnnestus hästi :) Kasutades juhiseid, peaksite saama taaslooge selle disaini kõik aspektid ilma
Diy makroobjektiiv koos teravustamisega (erinev kui kõik muud DIY makroobjektiivid): 4 sammu (koos piltidega)

Diy makroobjektiiv koos teravustamisega (erinev kui kõik muud DIY makroobjektiivid): olen näinud palju inimesi, kes teevad makroläätsi tavalise komplekti objektiiviga (tavaliselt 18–55 mm). Enamik neist on objektiiv, mis on lihtsalt tagurpidi kaamera külge kinnitatud või esielement eemaldatud. Mõlemal variandil on varjuküljed. Objektiivi kinnitamiseks
Kitroniku leiutajakomplekti kasutamine koos Adafruit CLUE -ga: 4 sammu (koos piltidega)

Kitroniku leiutajakomplekti kasutamine koos Adafruit CLUE -ga: Kitronik Leiutaja komplekt BBC micro: bit jaoks on suurepärane sissejuhatus elektroonikaga mikrokontrolleritele, kasutades leivaplaati. See komplekti versioon on mõeldud kasutamiseks koos odava BBC mikro: bitiga. Üksikasjalik õpetusraamat, mis tuleb
Aktiivse muusikapeo LED -latern ja Bluetooth -kõlar koos pimedas helendava PLA -ga: 7 sammu (koos piltidega)

Aktiivse muusikapeo LED -latern ja Bluetooth -kõlar koos helendusega pimedas PLA: Tere, ja aitäh, et häälestasite minu juhendatavaks! Igal aastal teen koos oma pojaga, kes on nüüd 14., huvitava projekti. Oleme ehitanud nelikopteri, ujumistempo. (mis on ka juhendatav), CNC korpuse pink ja Fidget Spinners
IoT baasplatvorm koos RaspberryPi, WIZ850io: platvormi seadme draiver: 5 sammu (koos piltidega)

IoT baasplatvorm koos RaspberryPi, WIZ850io: platvormi seadme draiver: ma tean RaspberryPi platvormi IoT jaoks. Hiljuti kuulutas WIZnet välja WIZ850io. Nii rakendasin RaspberryPi rakenduse Etherneti SW modifikatsiooni abil, kuna saan lähtekoodiga hõlpsasti hakkama. Platvormi seadme draiverit saate testida RaspberryPi kaudu
