
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:46.
- Viimati modifitseeritud 2025-01-23 14:40.

Paar nädalat tagasi õppisime, kuidas luua veebipõhist ilmastiku kuvamise süsteemi, mis hankis konkreetse linna kohta ilmateate ja kuvas selle OLED -moodulis. Selle projekti jaoks kasutasime Arduino Nano 33 IoT plaati, mis on uus plaat, millel on palju funktsioone, kuid mis on alternatiividega võrreldes pisut kallis ja suurem. Selles postituses õpime, kuidas ehitada see kompaktne ja armas väike veebipõhine ilmateate vidin, mis sarnaneb eelmise projektiga.
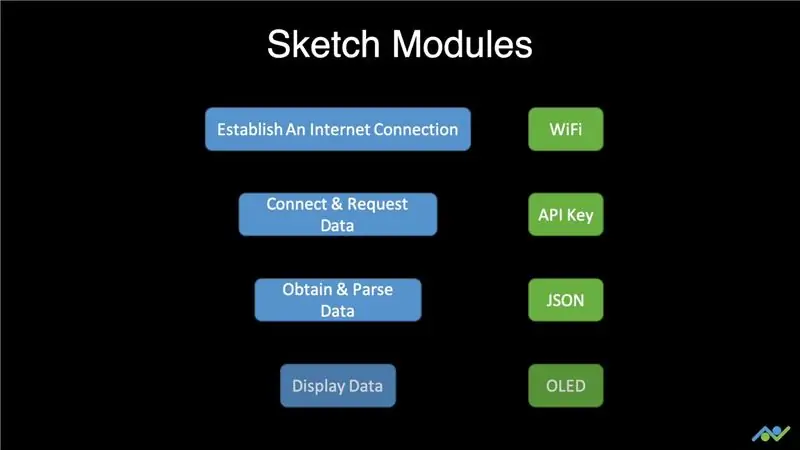
Ülaltoodud video hõlmab kõike, mida peate teadma, ja selgitab ka seda, kuidas visand kokku pannakse.
Samm: koguge elektroonika

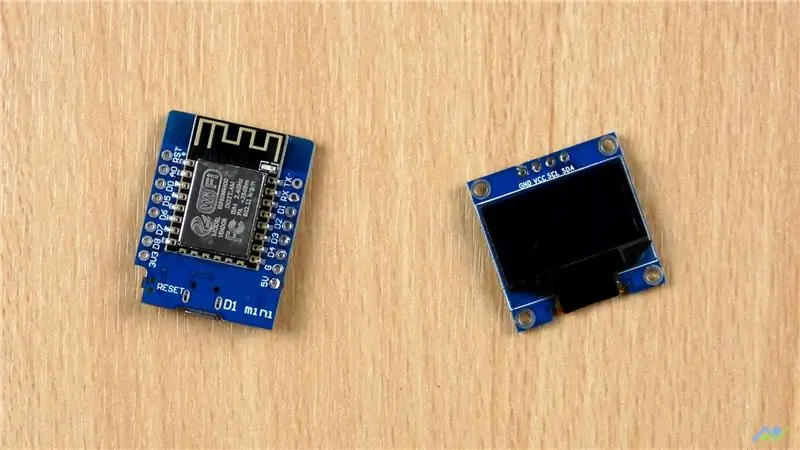
Kasutame WeMos D1 miniplaati, mis kasutab ESP8266 kiibistikku, ja kasutame ekraanil 0,96 -tollist OLED -moodulit.
Samm: laadige eskiis alla, värskendage ja laadige see üles



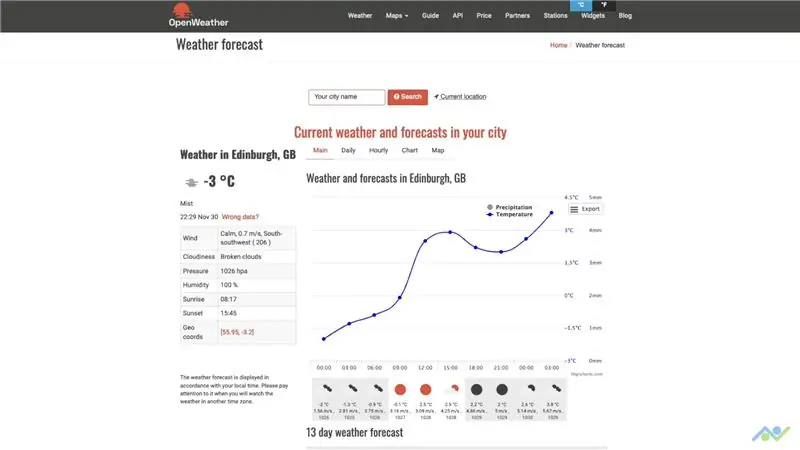
Nagu eelmine projekt, saame ilmateavet OpenWeatherMap teenusest. Laadige eskiis alla järgmise lingi abil:
OpenWeatherMap teenuse kasutamiseks peame kõigepealt hankima API võtme. Teenusel OpenWeatherMap on tasuta plaan, mis võimaldab maksimaalselt 60 API kõnet minutis. See tähendab, et saame ilmateavet küsida maksimaalselt üks kord sekundis, mis on rohkem kui vaja. Video hõlmab kogu protsessi, kuid siin on tekstiversioon sellest, mida tuleb teha:
Alustuseks registreeruge teenusesse OpenWeatherMap või logige sisse ja minge jaotisse API. Sisestage uue võtme nimi ja klõpsake nuppu Loo. Märkige see võti üles, kuid ärge jagage seda kellegagi. Selle võtme aktiveerimiseks kulub natuke aega, nii et peate natuke ootama. Selle valmimiseks võib kuluda kuni tund, kuid minu võti aktiveeriti 10 minuti jooksul.
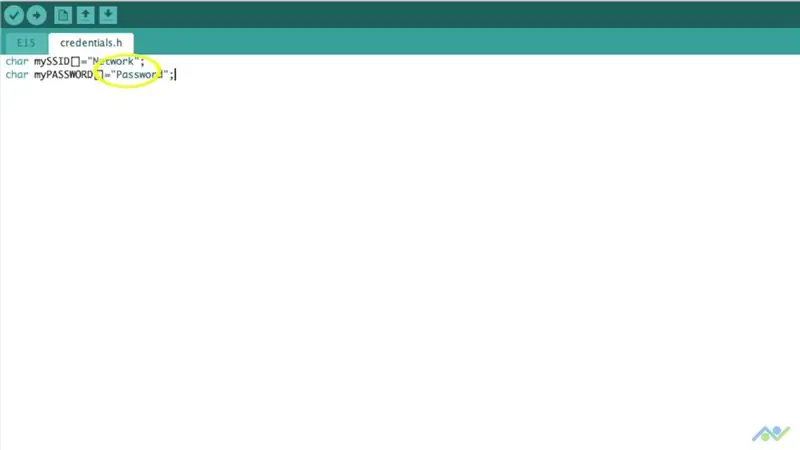
Alustage visandi värskendamist, lisades oma WiFi mandaadi, kuna selle toimimiseks peame võrguga ühenduse looma. Teine asi, mida peate visandis tegema, on API kõne uuendamine oma linna teabe ja API võtmega. Veenduge, et ESP8266 plaadi jaoks oleks installitud õige plaadi tugipakett. Eskiisi toimimiseks peate installima ka teegid ArduinoJSON ja u8g2. Video viib teid selle kõige installimise protsessi.
Kui olete lõpetanud, ühendage plaat, veenduge, et olete valinud õiged tahvli sätted ja vajutage üleslaadimisnuppu. Pärast üleslaadimist prindib plaat oleku koos ilmateabega jadaterminalile. Enne järgmise sammu juurde liikumist saate seda vaadata ja veenduda, et kõik töötab ootuspäraselt.
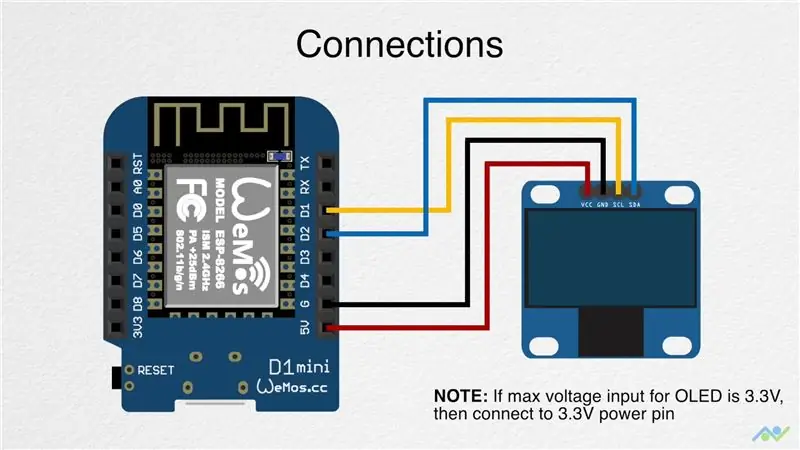
Samm: ühendage OLED -moodul ja katsetage


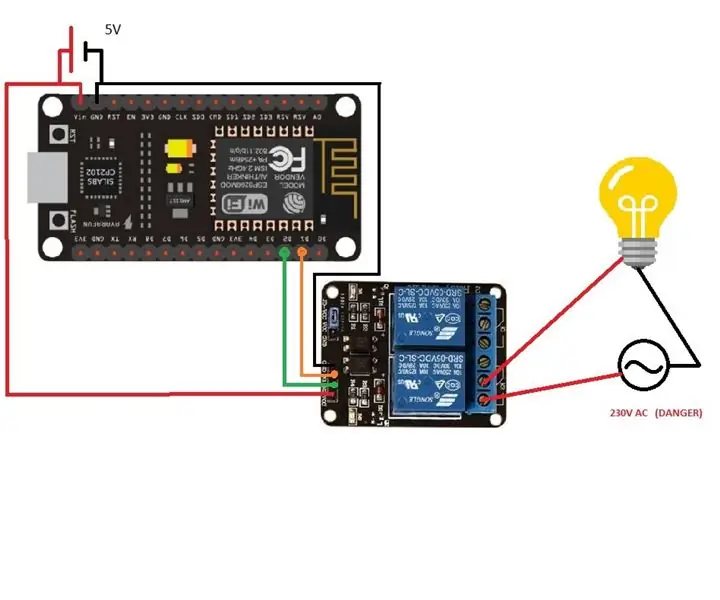
Nüüd, kui visand töötab õigesti, peame ühendama OLED -mooduli. Kasutage ülaltoodud ühendusskeemi ja veenduge, et ühendate OLED -mooduliga õige toitepinge, kuna mõned võtavad vastu ainult 3,3 V.
Pärast ühendamist lülitage plaat sisse ja peaksite nägema tervitusteadet. Andke tahvlile mõni sekund ilmateabe saamiseks ja see prindib selle OLED -moodulisse.
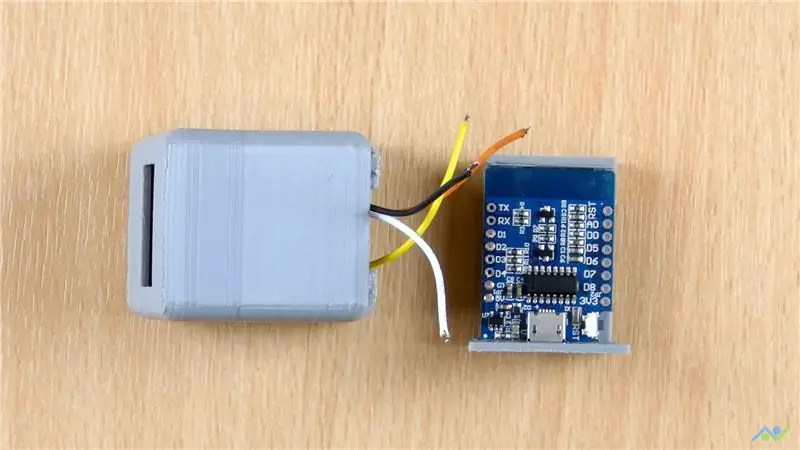
Samm: kasutage korpust




Nüüd on jäänud vaid sobiva korpuse lisamine ja ma kasutan seda Thingiverse'i mudelit (https://www.thingiverse.com/thing:857858). See on sama, mida kasutati võrgu ajaprojekti jaoks ja mulle meeldib selle välimus.
Lisage OLED-moodulile sobiva pikkusega traat koos mõne kahepoolse teibiga. Asetage see küljele ja kasutage juhtmete lähedal kuuma liimi, et seda paigal hoida. Seejärel asetage plaat salve/tagakaanele ja jootke OLED -moodul selle külge nagu varem. Lõpuks lükake kate kohale ja lisage sellele liimi, et seda paigal hoida.
Kui teile see ülesehitus meeldis, kaaluge meie YouTube'i kanali tellimist ja meie jälgimist sotsiaalmeedias. See ei maksa midagi, kuid teie toetus aitab meil tohutult jätkata selliste projektide loomist.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- BnBe veebisait:
Täname teid toetuse eest!
Soovitan:
Käeviipega juhitav Chrome'i dinosauruste vidin / Kuidas seda teha / #nutikas looming: 14 sammu

Käsiliigutusega juhitav Chrome'i dinosauruste vidin / Kuidas seda teha / #smartcreativity: Tere sõbrad, selles õpetuses näitan teile väga eksklusiivset projekti. Niisiis, täna näitan teile, kuidas juhtida Chrome'i dinosauruste mängu oma käeliigutusega väga lihtsalt. Kui kasutate seda tehnoloogiat kroom DINO juhtimiseks, siis kukute
Toatemperatuur Interneti kaudu BLYNK ESP8266 ja DHT11 abil: 5 sammu (koos piltidega)

Toatemperatuur Interneti kaudu BLYNK ESP8266 ja DHT11 abil: Tere poisid, täna valmistame toatemperatuuri monitori, mille abil saame oma tuba igal pool maailmas jälgida ja selleks kasutame BLYNK IoT plaadivormi. DHT11 toatemperatuuri lugemiseks kasutame ESP8266
Juhtige kogu maailmas Interneti abil Arduino abil: 4 sammu

Juhtige kogu maailmas Interneti abil Arduino abil: Tere, ma olen Rithik. Teeme teie telefoni kasutades Interneti -juhitud LED -i. Kasutame sellist tarkvara nagu Arduino IDE ja Blynk. See on lihtne ja kui teil õnnestub, saate juhtida nii palju soovitud elektroonilisi komponente Asjad, mida vajame: riistvara:
Interneti -kell: kuvage kuupäev ja kellaaeg OLED -i abil, kasutades ESP8266 NodeMCU -d koos NTP -protokolliga: 6 sammu

Interneti -kell: kuvage kuupäev ja kellaaeg OLED -i abil, kasutades ESP8266 NodeMCU -d koos NTP -protokolliga: Tere selles juhendis olevad poisid, me ehitame Interneti -kella, mis saab Internetist aega, nii et selle projekti käivitamiseks pole vaja RTC -d, vaid ainult töötav Interneti -ühendus Ja selle projekti jaoks vajate esp8266, millel on
DIY hääl/Interneti -juhitav koduautomaatika ja -seire ESP8266 ja Google Home Mini abil: 6 sammu

DIY hääl/Interneti -juhitav koduautomaatika ja -seire, kasutades ESP8266 ja Google Home Mini: Hei !! Pärast pikka pausi olen siin, sest me kõik peame teenimiseks tegema midagi igavat (tööd). Pärast kõiki HOME AUTOMATION artikleid, mille olen kirjutanud BLUETOOTH, IR, Local WIFI, Cloud st rasketest, saabub nüüd * kõige lihtsam, kuid tõhusam
