
Sisukord:
- Samm: avage Photoshop/Loo fail
- 2. samm: valmistage oma foto ette
- Samm: kärpige see alla
- Samm: kleepige oma pilt…
- Samm: tehke järgmine kiht / täitke see
- Samm: sisestage oma sõnum
- Samm: ühendage teine ja kolmas kiht…
- 8. samm: alustage animeerimist
- Samm: lõpetage see
- Samm: lõpetatud ikooni üleslaadimine…
- Autor John Day [email protected].
- Public 2024-01-30 08:50.
- Viimati modifitseeritud 2025-01-23 14:40.
Jälgige rohkem autorit:


Teave: Tere! Mina olen Dee. Olen pärit räpastest ülerahvastatud NJ -st, kus elan koos oma poiss -sõbra ja meie paljude lemmikloomadega. Olen väga huvitatud kunstist ja käsitööst ning loomadest. Ma veedan suurema osa oma üksi ajast kas asju kokku liimides … Veel Tarantulady kohta »
Märkus. See juhend nõuab, et teil oleks Adobe Photoshop. Kui soovite, et see oleks animeeritud ikoon, peab teil olema ka Adobe imageready, kuid saate ilma selleta teha ka staatilise ikooni. Muud asjad, mida vajate: arvuti, mida soovite oma ikooni tegemiseks kasutada! Lõpus lisasin video valmis projektist.
Samm: avage Photoshop/Loo fail

Avage Adobe Photoshop. Looge uus dokument. Laius = 48 pikslitKõrgus = 48 pikslit faili luua.
2. samm: valmistage oma foto ette

Nüüd avage eraldi fail. See peaks sisaldama fotot või pilti, mida soovite kasutada oma sõbraikooni esimese kaadri jaoks.
Ma kasutasin pilti endast n_n
Samm: kärpige see alla


Valige markii tööriist. Veenduge, et see oleks ristkülikukujuline.
Valige akna ülaosas valiku "normaalne" asemel "Fikseeritud kuvasuhe" (vaikimisi). Sisestatud laius ja kõrgus ei loe. Klõpsake ja lohistage, et valida oma pildi osa, mida soovite kasutada.
Samm: kleepige oma pilt…




Kui olete oma fotoosa valinud, vajutage selle kopeerimiseks klahvikombinatsiooni ctrl+c.
Minimeerige foto ja minge tagasi ikoonidokumendi juurde. selle kleepimiseks vajutage klahvikombinatsiooni ctrl+v … Teie pilt ei sobi pisikesse aknasse! Ärge paanitsege! 0_0 Vajuta ctrl+t. See valib tööriista "tasuta teisendamine" ja kuvatakse teisendustööriista käepidemed (vt 2. pilti). Kujutise suuruse muutmiseks (omg vaadake kõigepealt 3. pilti !!!) HOIDA NIHVAKLAHVI ja lohistage nurgas. Kui olete rahul, rakendage teisendus (4. pilt). Kui teil pole pilti valmis, olete siin ikooni loomise lõpetanud. Salvestage fail-g.webp
Samm: tehke järgmine kiht / täitke see




Looge uus kiht (kiht 2).
Valige tööriistakastist värviämbri tööriist. Valige värv, mida soovite oma animatsiooni teise kaadri taustaks kasutada. Minu oma on must. Kihi täitmiseks klõpsake (veenduge, et kasutate kihti 2 !!)
Samm: sisestage oma sõnum



Valige horisontaaltüübi tööriist. (otsetee = vajutage klaviatuuril klahvi T) Veenduge, et valisite ekraani ülaosas väikese fondi (umbes 6 pt). Font peaks olema kergesti loetav kirjatüüp. Sans-serif-fondid on selle jaoks kindlasti paremad. Valige värv, mis on taustal kontrastne, enne kui hakkate kirjutama, vastasel juhul hakkab see imema. Klõpsake teise kihi värvilisel taustal ja hakake oma sõnumit tippima. Vajadusel muutke fondi suurust (tüüp esiletõstetud). Selle tüübi jaoks luuakse automaatselt kolmas kiht.
Samm: ühendage teine ja kolmas kiht…




Ok, sa oled poolel teel!:) Kihtide paletis paremklõpsake tüübi kihti. Valige menüüst "Rasteriseeri tüüp". Paremklõpsake uuesti tüübi kihti. Valige "Ühenda alla". See ühendab kaks ülemist kihti (bg ja tüüp). Nüüd on aeg seda redigeerida pildivalmis !!! Tõstuklahv+ctrl = m viivad teid pildivalmisse.
8. samm: alustage animeerimist




Nüüd animeerime. Ärge paanitsege. See saab olema nii lihtne, et oksendate!
Kui olete kõik pildile valmis laadinud, veenduge, et kihtide ja animatsiooni paletid oleksid avatud. (vt 1. pilti) Klõpsake animatsioonipaletil üks kord nuppu "Kopeeri praegust kaadrit". OH KRAAN !! 1! Mõlemad raamid on identsed! XD Kui teine kaader on animatsiooni paletil esile tõstetud, minge teisele kihile ja klõpsake silmamunaikooni. See muudab kihi nähtamatuks.
Samm: lõpetage see



Vajutage esita. Teie animatsioon peaks kiiresti loll olema. Hehehe. Klõpsake animatsioonipaletil kaadri 1 all, kus on kirjas „No delay”. Valige hüpikmenüüst aeg (umbes 1 sekund on tavaliselt hea valik - mängige sellega.) Korrake seda sammu kaadriga 2. Kui olete animatsiooni taasesitanud ja rahul, olete optimeerimiseks valmis it. Avage palett Optimize. Valige vorminguks GIF. Värvide puhul vähendasin summat 32 -ni (vt pilti). Kui läbipaistvuse märkeruut on märgitud, tühjendage see. Selle põhjuseks on asjaolu, et fail peab olema piisavalt väike, et AIM saaks selle ikoonina vastu võtta. Nüüd selle salvestamiseks: Ctrl+Tõstuklahv+Alt+S (Salvesta optimeeritud nimega …). Ärge unustage animatsiooni nimetamisel säilitada-g.webp
Samm: lõpetatud ikooni üleslaadimine…
Mõned kiired juhised oma eesmärgi ikooni üleslaadimiseks. Kahjuks pole fotosid, kuid praegu on kell 4 hommikul ja ma hakkan uniseks: P- Avage oma sõprade nimekiri ja logige sisse.- Valige ülaosas Muuda.- Valige menüüst Seaded.- Klõpsake lehel Seaded vahekaarti Väljendid (ekraani vasakul küljel).- Teie praegune ikoon kuvatakse paremal küljel. Klõpsake ikooni all nuppu "Sirvi".- Leidke oma arvutist fail ja laadige see üles! Märkus: kui teie faili mingil põhjusel üles ei laadita, peate minema tagasi pildivalmis olekusse ja optimeerima seda seni, kuni failisuurus on piisavalt väike. Seda probleemi tavaliselt ei esine ainult kahe kaadriga-g.webp
Soovitan:
DHT12 (i2c odava niiskuse ja temperatuuri andur), kiire lihtne kasutamine: 14 sammu

DHT12 (i2c odava niiskuse ja temperatuuri andur), kiire lihtne kasutamine: värskendusi ja muud leiate minu saidilt https://www.mischianti.org/2019/01/01/dht12-library-en/. Mulle meeldib see andur saab kasutada kahe juhtmega (i2c protokoll), kuid mulle meeldib odav. See on Arduino ja esp8266 raamatukogu DHT12 seeria jaoks
Ebatavaline kohandatud kast/ümbris (kiire, lihtne, modulaarne, odav): 7 sammu

Ebatavaline kohandatud kast/ümbris (kiire, lihtne, modulaarne, odav): selle juhendi eesmärk on näidata teile, kuidas teha odavat, kohandatud, modulaarset kasti/korpust. Ma näitan teile, kuidas seda teha piiratud tööriistad ja eelarve. See on minu esimene juhitav (ka inglise keel pole minu esimene keel), seega palun
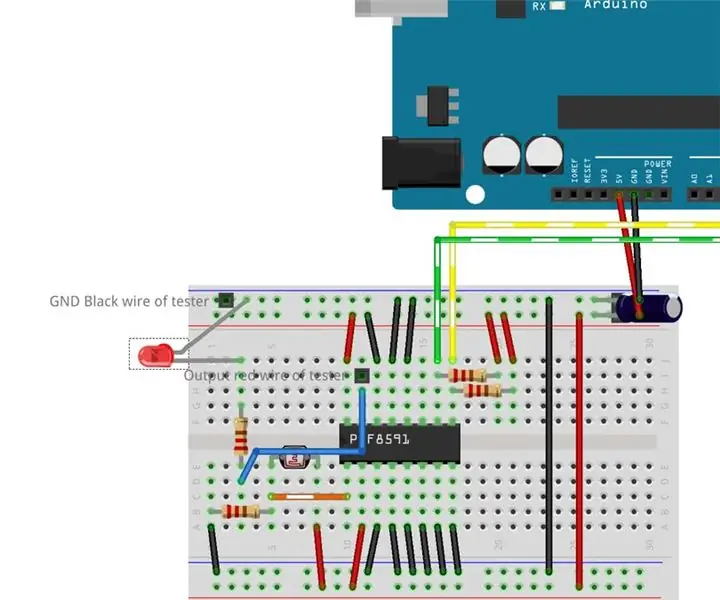
PCF8591 (i2c analoog -I/O Expander) Kiire lihtne kasutamine: 9 sammu

PCF8591 (i2c analoog -I/O laiendaja) Kiire lihtne kasutamine: raamatukogu i2c pcf8591 IC kasutamiseks arduino ja esp8266 abil. See IC võib juhtida (kuni 4) analoogsisendit ja/või 1 analoogväljundit, näiteks mõõta pinget, lugeda termistori väärtust või tuhmuda. Oskab lugeda analoogväärtust ja kirjutada analoogväärtust ainult 2 juhtmega (perfec
DIY MusiLED, muusika sünkroonitud LED-id ühe klõpsuga Windowsi ja Linuxi rakendusega (32-bitine ja 64-bitine). Lihtne taastada, lihtne kasutada, lihtne teisaldada: 3 sammu

DIY MusiLED, muusika sünkroonitud LED-id ühe klõpsuga Windowsi ja Linuxi rakendusega (32-bitine ja 64-bitine). Lihtne taastada, lihtne kasutada, lihtne teisaldada .: See projekt aitab teil ühendada 18 LED-i (6 punast + 6 sinist + 6 kollast) oma Arduino plaadiga ja analüüsida arvuti helikaardi reaalajasignaale ning edastada need valgusdioodid, mis neid löögiefektide järgi süttivad (Snare, High Hat, Kick)
Kiire, kiire, odav, hea väljanägemisega LED -ruumi valgustus (kõigile): 5 sammu (piltidega)

Kiire, kiire, odav, hea väljanägemisega LED-ruumi valgustus (kõigile): Tere tulemast kõigile :-) See on minu esimene juhendatav, nii et kommentaarid on teretulnud :-) Loodan teile näidata, kuidas teha kiire LED-valgustus PISIKE kott. Mida vajate: kaabelLED -id Takistid (510Ohm 12V jaoks) StapelsLotis
