
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:49.
- Viimati modifitseeritud 2025-01-23 14:40.

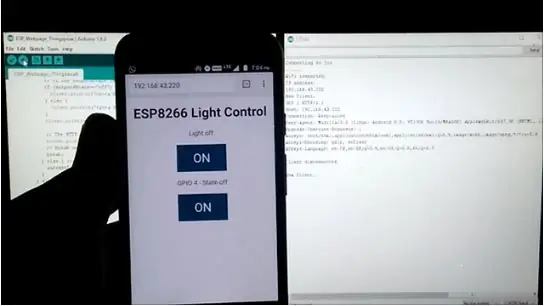
Tere kõigile. Täna õpime selles artiklis ESP8266-01 jaoks veebilehte tegema. Selle projekti tegemine on väga lihtne ja võtab vaid mõne minuti. Ahel on samuti lihtne ja kood on kergesti mõistetav. Kasutame programmi Arduino IDE programmi üleslaadimiseks ESP -sse, kasutades FTDI breakout boardi. Niisiis, alustame.
Samm: vajalikud osad -



1) sülearvuti, kuhu on paigaldatud Arduino IDE.
2) ESP8266-01.
3) FTDI Breakout Board.
4) vähe juhtmeid.
5) USB Mini A tüüpi kaabel.
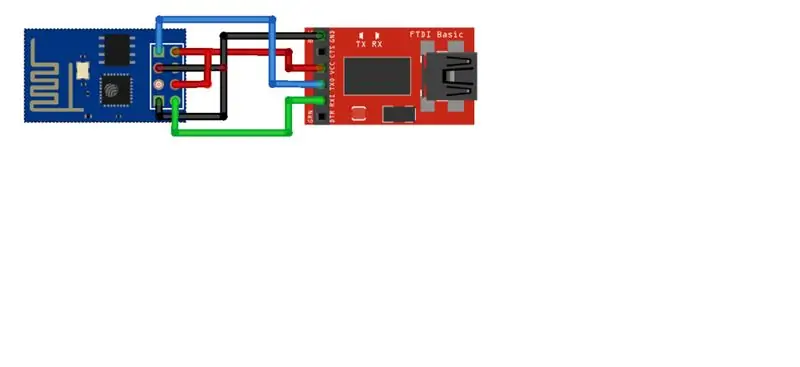
2. samm: vooluring -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
3. samm: kood -
Ainus asi, mida koodis muuta, on "Võrgu nimi" ja "Võrkude parool".
Samm: koodi üleslaadimine -

Vaata videot -
Samm: vaadake videot -
6. samm: aitäh
Palun postitage mõned kommentaarid. Vaatajate kommentaarid aitavad mul areneda ja julgustavad mind selliste projektidega edasi tegelema.
Soovitan:
Kuidas ESP8266 AT püsivara välgutada või programmeerida, kasutades ESP8266 vilkurit ja programmeerijat, IOT Wifi moodulit: 6 sammu

Kuidas ESP8266 AT püsivara välgutada või programmeerida, kasutades ESP8266 välklampi ja programmeerijat, IOT Wifi moodulit: Kirjeldus: see moodul on USB-adapter /programmeerija ESP-01 või ESP-01S tüüpi ESP8266 moodulite jaoks. ESP01 ühendamiseks on see mugavalt varustatud 2x4P 2,54 mm emasega. Samuti purustab see kõik ESP-01 tihvtid läbi 2x4P 2,54 mm isase h
Node.js veebileht 2. osa: 7 sammu

Node.js veebileht 2. osa: Tere tulemast OSA 2 !! See on minu Node.js veebisaidirakenduse õpetuse 2. osa. Ma jagasin selle õpetuse kaheks osaks, kuna see eraldab need, kes vajavad lihtsalt lühitutvustust, ja need, kes soovivad veebisaidil täielikku õpetust. Ma lähen läbi
Paljaste luude veebileht: 10 sammu

Paljaste luude veebileht: täna loome nullist väga lihtsa, paljaste luudega veebilehe. Me räägime HTML -elementidest, teie veebilehe kujundamisest (värvid, fondid, joondus jne) ja lõpuks sellest, kuidas oma veebilehele pilti sisestada! Selle juhendi lõpuks
Ühendage oma veebileht (Google'i lehe looja) Picasa võrgualbumiga: 5 sammu

Ühendage oma veebileht (Google'i lehe looja) Picasa võrgualbumiga: Tere, siin on minu esimene juhendatav, nautige seda! jätkates selle juhendamisega Veebisaidi seadistamine Google'i leheloojaga
Veebileht optimaalseks stereograafiliseks vaatamiseks: 7 sammu

Veebileht optimaalse stereograafilise vaatamise jaoks: ärge pingutage silmi, et vaadata stereograafilisi pilte. Reguleerige pilte
