
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Kui otsite tasuta ja lihtsat lahendust oma virtuaalse reaalsuse rakenduse või VR -mängu jaoks kõvera kasutajaliidese loomiseks, olete õiges kohas. Selles ajaveebis õpid Unity UI laienduste abil ühtsuses kõvera ui elemendi loomist. See ei ole nii väljamõeldud kui teised saadaval olevad tasulised varad, kuid töötab tõesti hästi staatiliste kõverate kasutajaliidese elementide puhul.
Samm: laadige alla Unity UI laienduste pakett

Laadige Unity kasutajaliidese laienduste pakett alla lingilt. Kui olete paketi alla laadinud, importige see oma projekti. Nüüd, kui paremklõpsate hierarhial, näete ui all uut valikut nimega „Laiendused”.
2. toiming: lisage kasutajaliidese element

Lisage kasutajaliidese element, mida soovite painutada. See võib olla pilt, nupp või isegi tekst.
Samm: lisage lokkis kasutajaliidese komponent

Valige kasutajaliidese element ja klõpsake inspektoris nuppu Lisa komponent ja otsige “lokkis”. Leiate kolm komponenti “Curly UI Graphic”, “Curly UI Image” ja “Curly UI Text”. Kasutage Curly UI Graphic toorkujutise jaoks, Curly UI Image for Image ja Curly UI Text for Text. Lihtsalt lisage oma kasutajaliidese elemendi komponent.
4. samm: painutage kasutajaliidese elementi

Kui olete komponendi lisanud, näete oma kasutajaliidese elemendi all kahte uut alamobjekti nimega „BottomRefCurve” ja „TopRefCurve”. Reguleerides kontrollpunkte, saate ui elemente oma äranägemise järgi painutada.
Soovitan:
Töötav kumera kujuga valgusmõõk: 5 sammu

Töötav valgusmõõk kaldkonstruktsiooniga: Lapsena olen unistanud saada jediks ja tappa sithid oma valgusmõõgaga. Nüüd, kui ma vananen, sain lõpuks võimaluse luua oma unistuste projekt. See on põhiline ülevaade sellest, kuidas ehitada oma linna valgusmõõk
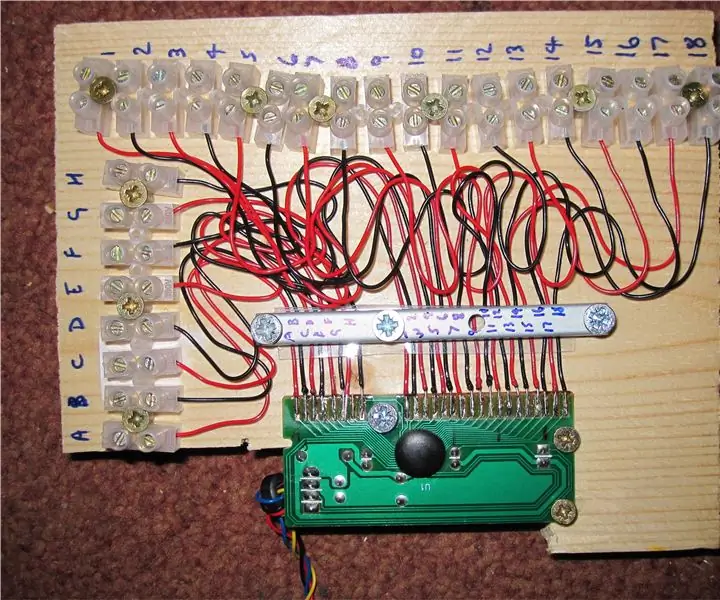
DIY klaviatuuri kontroller MAME ja virtuaalse pinballi jaoks: 4 sammu (piltidega)

DIY klaviatuuri kontroller MAME ja virtuaalse pinballi jaoks: see juhiste komplekt võimaldab teil valmistada oma klaviatuurikontrolleri, kasutades vanu klaviatuure mõne traadi, joote ja puutüki hinna eest. Neid kontrollereid on kasutatud minu MAME ja Virtual Pinball projektides .Vt Virtual Pinball Inst
Tagasi põrkama ! Virtuaalse reaalsuse mäng Arduino ja Acclerometer abil: 9 sammu

Tagasi põrkama ! Virtuaalse reaalsuse mäng Arduino ja Acclerometer abil: Selles õpetuses loome virtuaalse reaalsuse mängu, kasutades Arduino ja Acclerometerit
Virtuaalse reaalsuse peakomplekt-Google'i papp: 4 sammu

Virtuaalse reaalsuse peakomplekt-Google'i papp: Tere, poisid, siin on lihtne õpetus, kuidas teha isetehtud virtuaalse reaalsuse peakomplekti Google Cardboard. Selles peakomplektis on õudusfilmi vaadata valusalt elurõõmus. Ka rulluiskudega sõitmise video on unustamatu kogemus. Hoiatus
Virtuaalse reaalsuse ülikond Arduino abil: 7 sammu (piltidega)

Virtuaalse reaalsuse ülikond Arduino abil: olen selle projekti loonud tavaliste arvutimängude mängimiseks täis -VR -is. See projekt jäljendab teie liigutusi klaviatuuri klahvide vajutamisel või hoidmisel. Näide- kui liigute edasi, jäljendatakse klahvi „w” vajutamist. Mul on emu
