
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Selle juhendi jaoks toome andmed Google Firebase'i andmebaasist ja toome need NodeMCU abil edasiseks sõelumiseks.
PROJEKTI NÕUDED:
1) NodeMCU või ESP8266 kontroller
2) G-Maili konto Firebase'i andmebaasi loomiseks.
3) Laadige alla Firebase Arduino IDE raamatukogu ja installige see Arduino IDE -sse.
Samm 1:
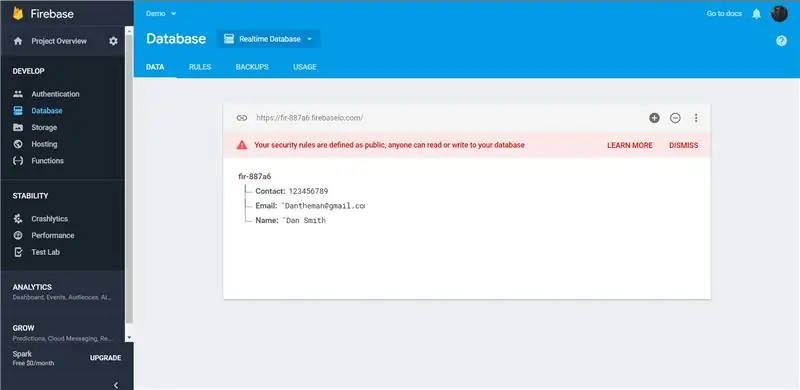
2. toiming: looge Firebase'is uus andmebaas

Minge lihtsalt Firebase'i konsooli ja klõpsake nuppu Lisa projekt.
Kui see on tehtud, minge vahekaardile Andmebaas ja lisage reaalajas andmebaas.
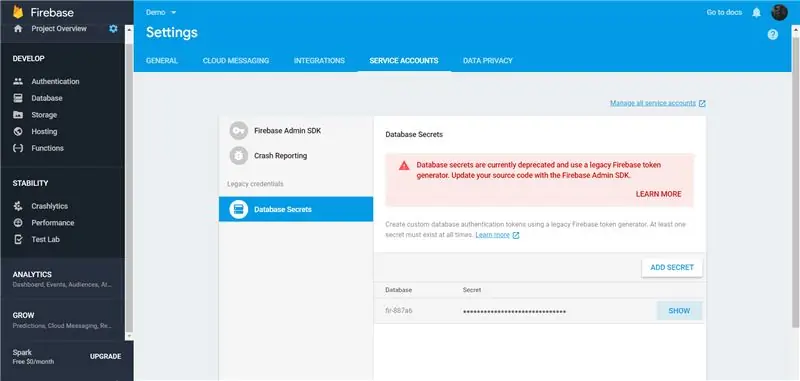
Samm: lisage Arduino Sketchile hosti nimi/andmebaasi salajane võti

Kopeerige hostinimi andmebaasi ülaosast ja andmebaasi salajane võti jaotisest Seaded> Projekti seaded> TEENUSEKONTO> DATABASE saladused.
Kasutage neid üksikasju Firebase'i lähtestamisel häälestuskoodis. Näiteks:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
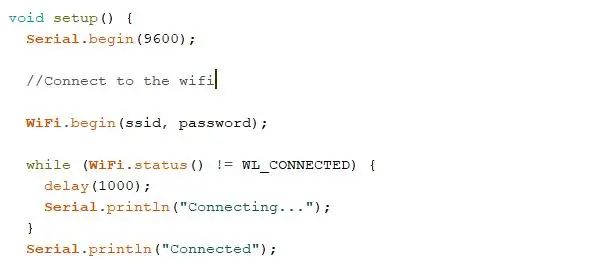
Samm: ühendage oma NodeMCU WiFi -ga

NodeMCU ruuteriga ühendamiseks lisage oma Arduino visandile järgmine rida:
WiFi.begin ("SSID", "p@ssword");
Asendage SSID ruuteri SSID -ga ja p@ssword ruuteri parooliga.
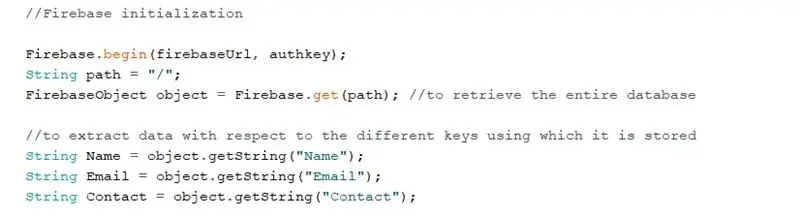
Samm: viige lõpule Arduino visand

Firebase/Arduino raamatukogu pakub erinevaid funktsioone, et lihtsustada juurdepääsu Firebase'i andmebaasile.
FirebaseObject objekt = Firebase.get ("/");
Pärast Firebase'iga ühenduse loomist käsu start abil aitab ülaltoodud käsk teil kogu andmebaasi alla laadida, mida saab seejärel täiendavate Firebase -objektide abil sõeluda.
classFirebaseObject
Esindab Firebase'is salvestatud väärtust, võib olla ainsuse väärtus (lehe sõlm) või puustruktuur.
int getInt (const string ja tee)
See funktsioon aitab teil saada nimetatud teele salvestatud täisarvu väärtuse.
String getString (const string ja tee)
getString saab stringi, mis on salvestatud antud võtme alla (nimetatud teele).
Samm: laadige Arduino visand NodeMCU -sse üles
Veenduge, et tahvel on õigesti valitud ja kasutatakse õiget porti.
Täiendavaid üksikasju rakendamise kohta leiate näidisvisandilt.
Samm: looge edasiseks juhtimiseks progressiivne veebirakendus
IoT valdkonna funktsionaalsuse laiendamiseks saate luua ka progressiivse veebirakenduse, mis võib laiendada funktsionaalsust ka Android/iOS nutitelefonidele. Üllataval kombel nõuab PWA tegemine minimaalseid teadmisi Androidi arendamisest ja on täielikult veebipõhine. Seega saame manipuleerida andmebaasidega, kasutades nii NodeMCU kui ka PWA -d.
Soovitan:
Andmete hankimise ja andmete visualiseerimise süsteem MotoStudent elektrilise võidusõiduratta jaoks: 23 sammu

Andmete hankimise ja andmete visualiseerimise süsteem MotoStudent Electric Racing Bike jaoks: Andmete kogumise süsteem on riist- ja tarkvara kogum, mis töötab koos, et koguda andmeid välisanduritelt, salvestada ja töödelda neid hiljem, et neid oleks võimalik graafiliselt visualiseerida ja analüüsida, võimaldades inseneridel teha
Robotimängu toomine: 6 sammu

Robotimängu toomise tegemine: kasutage uut Pixy2 ja DFRobot ESP32 FireBeetle'i, et luua robot, mis suudab üksusi leida ja alla laadida
Must MAC või uue elu toomine vanasse juhtumisse: 9 sammu (piltidega)

Must MAC ehk uue elu toomine vanasse juhtumisse: Paar kuud tagasi sain kätte vana MAC -ümbrise. Tühi, sisse jäi ainult roostes šassii. Panin selle oma töökojas ära ja eelmisel nädalal tuleb see meelde. Juhtum oli kole, kaetud nikotiini ja mustusega, millel oli palju kriimustusi. Esimene lähenemine
Signaali toomine vanalt juhtkangilt: 5 sammu

Signaali toomine vanalt juhtkangilt: see on projekt, millega hakkasin tegelema, kui leidsin vana juhtkangi D15 pordiga (mängupord)
Andmete toomine surnud arvutist: 4 sammu

Andmete toomine surnud arvutist: see hõlmab kõvaketta eemaldamist surnud masinast ja selle tundumist välise kõvakettana mõnes teises arvutis. Teil on vaja: teist arvutit Välist kõvaketast Märkus. Väline kõvaketas peab olema sama tüüpi kui sihtmärgi kõvaketas
