
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

See võib tunduda lihtne ja ma näeksin selle väljanägemise järgi juhuslikult välja, kuid tegelikult pole see nii lihtne. Seal on CSS, Jquery, HTML, mõni uhke javascript ja noh, teate küll.
Samm: looge pliiats

Seal on see lahe sait nimega Codepen. Varem pidin ma lihtsalt HTML -i kodeerimiseks
- Käivitage File Explorer.
- Avage Minu dokumendid.
- Looge txt -fail.
- Nimetage see fail ümber "MyHTMLDoc.html".
- Vajutage hoiatusdialoogi OK.
- Sulgege File Explorer.
- Avage Visual Studio, mis võtab viis minutit.
- Avage fail Visual Studio'is, mis võtab veel viis minutit. VS on väga aeglane.
- Alusta.
- Kui olen lõpetanud, pean oma töö vaatamiseks faili Edge'is avama.
Nüüd on kõik, mida pead tegema
- Käivitage Edge.
- Minge saidile
- Vajutage paremas ülanurgas uut pliiatsi.
- Alusta kodeerimist.
Näete, kui palju lihtsam see on? Sisestage oma JS, CSS ja HTML vastavatesse kastidesse. Tulemused kuvatakse automaatselt paremal.
Tegelikult on Codepen nii palju parem, et soovitan teil kohe oma konto luua. Jah, ma vihkan olla see reklaam, aga ma ei saa sinna midagi parata. See on palju parem. Ma ei saa sellega midagi teha.
Või kui te ei soovi kontot luua, võite luua pliiatsi ilma kontota. Saate oma pliiatsi salvestada kasutajanimega "Anonüümne kapten".
Samm: lisage viiteid

Kuna me hakkame kasutama Jquery ja seda (tõesti) lahedat thingajammyt nimega "Balloon.css", peame esmalt lisama viited. Kui olete uus, ütlen teile, kuidas seda Codepenis teha.
- Klõpsake nuppu Seaded.
- Sõltuvalt sellest, kas viide on stiilileht või skript, klõpsake kas CSS või Javascript.
- Lisage viited jaotises Lisa väline (Javascript või CSS).
Lisama:
bla bla bla: BLAAAAAAA !!!!
Nüüd eemaldage see ja sisestage HTML -silt, mis linkib teie lemmik -CDN -ile Jquery ja Balloon.css jaoks.
3. samm: kood

Selle alla lisage see kood.
codepen.io/slate-coding/pen/oepQpX
Kopeerige/kleepige kood oma pliiatsisse.
Samm: muutke seda koodi vastavalt oma vajadustele

Saate oma vajadustele vastava pliiatsiga ringi käia nii palju kui soovite, seejärel kopeerige ja kleepige kood kuhu iganes soovite.
5. samm: demo

codepen.io/alexvgs/pen/oepQpX
Soovitan:
E-tindi ekraani lisamine oma projekti: 12 sammu (koos piltidega)

Kuidas oma projektile lisada e-tindiekraani: Paljud projektid hõlmavad mingisuguste andmete, näiteks keskkonnaandmete jälgimist, kasutades sageli juhtimiseks Arduino. Minu puhul tahtsin jälgida oma veepehmendaja soola taset. Võimalik, et soovite andmetele juurde pääseda oma koduvõrgu kaudu
Kiirlaadimisfunktsiooni lisamine Powerbanki: 5 sammu (piltidega)

Kiirlaadimisfunktsiooni lisamine Powerbanki: Selles projektis näitan teile, kuidas muutsin tavalist jõupanka, et vähendada selle naeruväärselt pikka laadimisaega. Teel räägin powerbanki vooluringist ja sellest, miks minu powerbanki aku on natuke eriline. Võtame st
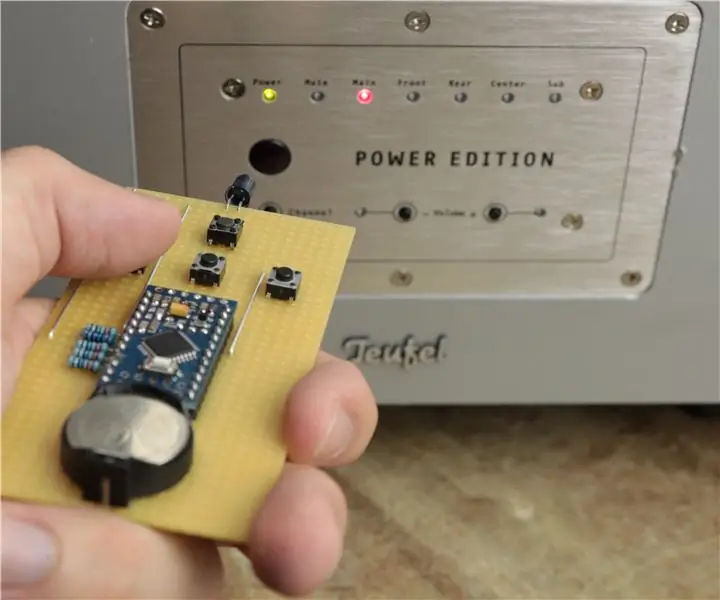
IR -puldi lisamine kõlarisüsteemi: 5 sammu (piltidega)

Kuidas lisada kõlarisüsteemi IR -kaugjuhtimispult: Selles projektis näitan teile, kuidas lõin oma kõlarisüsteemi jaoks täiendava vooluahela, et seda juhtmeta juhtida omatehtud IR -puldiga. Alustame
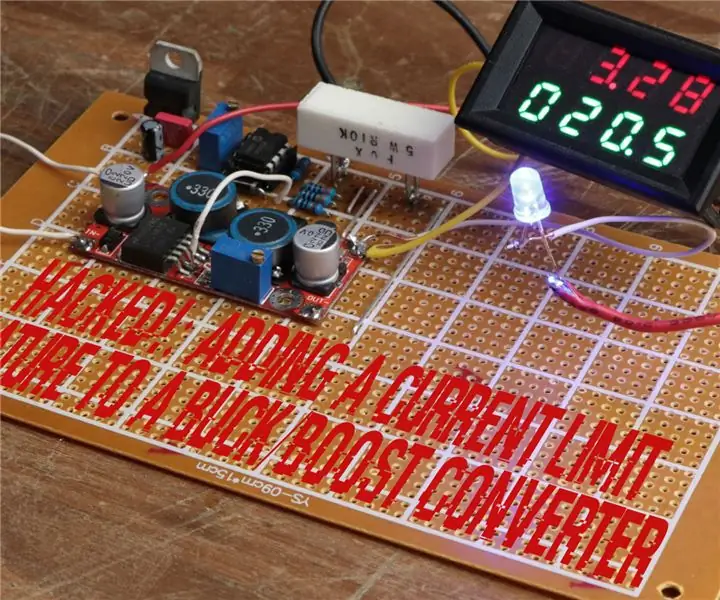
Praeguse limiidi lisamine Buck/Boost Converterile: 4 sammu (piltidega)

Praeguse piirangu funktsiooni lisamine Buck/Boost Converterile: Selles projektis vaatame lähemalt tavalist buck/boost konverterit ja loome väikese täiendava vooluahela, mis lisab sellele voolupiirangu funktsiooni. Sellega saab buck/boost muundurit kasutada täpselt nagu muutuva labori toiteallikat. Le
Salajase spioonipildi fotode kopeerimise partiifail: 5 sammu

Salajase spioonipildi fotode kopeerimise partiifail: Niisiis, kõigepealt, mis on see õpetatav loomine ja miks. See juhend võimaldab teil luua partiifaili, mis kopeerib kõik arvutist mälupulgale salvestatud pildid. ta teeb seda diskreetselt, kujutades endast teist programmi, mis on c
