
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.

Tere! Täna näitan teile, kuidas kasutada Arduino Unoga puutetundlikku ekraani. Saate seda kasutada väikese ekraanina hinnapakkumiste või piltide või igasuguste muude asjade jaoks.
Samm: osad

Sa vajad:
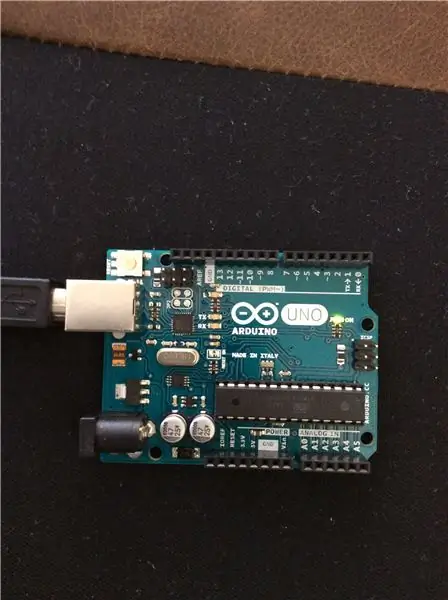
- Arduino Uno
- Nägin Studios TFT Shieldi
- USB -kaabel
- Micro SD kaart
See on kõik, mida vajate. TFT -kilbi saate saidilt seeedstudios.com 50 dollari eest. Pärast kilbi saamist pange mikro -SD -kaart allosas asuvasse väikesesse pesasse. Nüüd on teie TFT -kilp kasutamiseks valmis. Ühendage see oma Arduino Unoga ja seadistage allpool loetletud failide allalaadimine.
Te vajate seda tarkvara ja ka neid faile:
- Arduino IDE
- TFT_Touch_Shield_v2-master-2 raamatukogu (selle saab alla laadida vaadatud stuudiote wikist)
- Igasugune zip -faili muundur
Samm: käivitage oma esimene TFT -programm
Nüüd, kui teil on kõik osad ja tarkvara, avage Arduino IDE ja avage
TFT_Touch_Shield_v2-master-2 raamatukogu. Avage näited ja leidke esimene programm nimega "drawCircle". Kui olete selle programmi avanud, lugege läbi kõik kõrvalmärkused, et mõistaksite käske ja nende kasutamist. Laadige programm oma pardale üles. Puuteekraanil peaks olema 4 ringi, 2 täidetud ja 2 kontuuri. Kui see õnnestus, siis palju õnne! Sa just käivitasid oma esimese TFT -programmi.
Samm: lisamine

Loodetavasti lugesite kõrvalmärkmeid, nii et teate, kuidas kasutada programmi "drawCircle" käske. Nüüd peate rakendama seda, mida teate, muutes mõnes käsus parameetreid, nii et näete, mis juhtub, kui seda teete. Proovige muuta ekraanil olevate ringide värvi, suurust ja värvi. Siin on see, mida ma tegin pärast seda, kui sain teada, kuidas käske muuta:
#kaasama #kaasama
#kaasake
tühine seadistus () {
TFT_BL_ON;
Tft. TFTinit ();
Tft.fillCircle (110, 150, 100, KOLLANE);
Tft.fillCircle (100, 100, 25, MUST);
Tft.fillCircle (120, 120, 10, PUNANE);
Tft.fillCircle (120, 120, 10, SININE);
Tft.fillCircle (120, 120, 10, CYAN);
Tft.fillCircle (110, 110, 5, VALGE);
}
void loop () {
}
Kui olete seda kõike teinud, on aeg edasi liikuda. Vaadake mõnda muud näidet, et õppida neid koos kasutama. Peaksite ilmselt uurima kujundeid või figuure joonistavaid programme (nt "drawRectangle" või "drawNumbers").
Samm 4: lisamine jätkamiseks
Kui olete ekraanil kujundite loomise ära õppinud, peaksite jätkama piltide kuvamise (drawbmp1 & 2) ja ekraanil joonistamise (värvimine) õppimist. Noh, see on päris palju. Täname, et lugesite ja kui te palute mul avaldada selle kohta veel ühe juhendi, jätke lihtsalt kommentaar. Täname lugemise eest!
Soovitan:
Akustiline levitatsioon Arduino Unoga samm-sammult (8 sammu): 8 sammu

Akustiline levitatsioon Arduino Uno abil samm-sammult (8 sammu): ultraheliheli muundurid L298N DC-naissoost adapteri toiteallikas isase alalisvoolupistikuga Arduino UNOBreadboard ja analoogpordid koodi teisendamiseks (C ++)
BluBerriSix - TFT puuteekraan / Arduino õpetus: 12 sammu (piltidega)

BluBerriSix - TFT puutetundliku ekraani / Arduino õpetus: 2019 on RIM Blackberry 850 20. aastapäev! See väike Kanada leiutis muutis maailma suhtlemisviisi. See on ammu kadunud, kuid selle pärand jätkub! Selles juhendis saate teada, kuidas kasutada MCUfriend.com 2.4 " TFT displei
Väline HDMI -puuteekraan Windowsile ja Raspberry Pi -le: 5 sammu

Väline HDMI -puuteekraan Windowsile ja Raspberry Pi -le: Hei, mis toimub, poisid! Akarsh siit CETechist. Nii leidsin selle puuteekraani DFRoboti veebisaidilt, mis on algselt mõeldud Raspberry Pi jaoks, kuid leiab selle rakenduse paljudes kohtades. Ekraanil on täissuuruses HDMI-pistik
ILI9341 puuteekraan Wemos D1 Mini jaoks: 4 sammu

ILI9341 puutetundlik kilp Wemos D1 Mini jaoks: Tere tegijad! Ma tegin Wemos D1 miniseeria jaoks ILI9341 kilbi. Seda kilpi kasutades saan kasutada kõiki 2.8 " TFT. See töötab ekraanina (muidugi), lisaks saan kasutada ka puutefunktsiooni ja SD -pesa. See juhendatav on
Seinale kinnitatud Raspberry Pi puuteekraan: 8 sammu (piltidega)

Seinale paigaldatav Raspberry Pi puuteekraan: Raspberry Pi 7 " Puutetundlik ekraan on hämmastav ja taskukohane tehnoloogia. Otsustasin, et tahan selle seinale kinnitada, et seda koduautomaatikaks kasutada. Kuid ükski veebis leitud DIY -kinnitustest ei käsitlenud probleemi, kuidas seda ilma kinnituseta maha panna
