
Sisukord:
- Autor John Day [email protected].
- Public 2024-01-30 08:48.
- Viimati modifitseeritud 2025-01-23 14:40.


See juhend näitab, kuidas juhtida nutikat IoT servot "HDrive17" mobiiltelefoni abil, kasutades ainult HTML-i ja JavaScripti. Veebileht, mis sisaldab seda skripti, on salvestatud mootorile ise ja selle saab lisada teie mobiiltelefoni WebAppi.
Samm: seadistage HDrive17 oma kohalikku võrku

Ühendage HDrive17 (saate need saidilt www.henschel-robotics.ch) oma kohaliku võrguga, ühendades mootorilt Etherneti kaabli WiFi-ruuterile. Veenduge, et olete kõigepealt seadistanud oma võrgu jaoks HDrive'ile kehtiva IP-aadressi. Kogu videos näidatud rakendus on kõik minu kohalikus arvutis ühes HTML -failis. Kõigepealt saate seda veebisaiti oma kohalikus brauseris testida ja HDrive'i oma arvutist juhtida.
Kui soovite HDrive'i juhtimiseks kasutada oma mobiiltelefoni, peate avaldama selle kohaliku veebisaidi oma WiFi -võrgus. Seejärel avage see veebisait, mida serveeritakse oma arvutist, oma mobiiltelefonis. Sellise saidi võrgus jagamiseks võite kasutada Microsofti WebMatrix Toolit või IIS -i, pidage meeles, et saate teha mõningaid võrgu- ja tulemüüri konfiguratsioone, millele teie mobiiltelefonil on juurdepääs.
Samuti on võimalik veebilehte otse mootorile salvestada, siis pole arvuti enam kohustuslik.
Samm 2: Programmirakendus
Veebilehe sisu:
Me kasutame kena gabariidi kuvamiseks ümmarguse liuguri skripti, seetõttu peame liuguselemendi lisama HTML -dokumendi kehasse.
3. samm: veebilehe skript

Järgmine kood saadab uue sihtpositsiooni HDrive'i. See algab JQuery ja RoundSlider skripti kaasamisega. Rounslider käivitab lohistamise sündmuse, mis kutsub funktsiooni „sendDataToHdrive”. See funktsioon saadab seejärel mootorile uue juhtimiskäsu.
palun vaadake seda rida:
var blob = uus Blob (['
See saadab HDrive'ile draivi kiituse sihtasendiga, max. kiirus 2000 p / min, max. vool 2A režiimis 129 (positsiooni juhtimine). kogu projekti saate alla laadida siit: Slider_demo.rar
Samm: salvestage veebisait otse HDrive'i

Veebirakenduse hostimiseks teie kettal peame failid mootorisse üles laadima. Mootor suudab üles laadida 4 faili, 2 HTML -i ja 2 skripti (.js) faili. Pärast üleslaadimist nimetatakse iga faili ümber. Esimene HTML -fail nimetatakse ümber rakenduseks app1.html, seejärel skriptifaile hakatakse ümber nimetama s1.js ja s2.js. Seetõttu peame muutma oma HTML -faili faililinke. JQuery… muutub s2.js -ks. Lisaks kopeerisin ümmarguse liuguri css HTML -faili.
Esmalt sisestage oma HDrive'ist veebi graafiline kasutajaliides ja avage jaotis "Rakendused"
Samm: rakendusele juurdepääs

Pärast nende failide üleslaadimist pääsete aadressile https://192.168.1.102/app1.html lehele juurde sama võrgu mis tahes seadmest, teie arvuti pole enam kohustuslik, faile hostitakse otse HDrive'ilt.
Laadige kõik failid alla siit.
Soovitan:
Mootori juhtimine Magicbitiga [Magicblocks]: 10 sammu
![Mootori juhtimine Magicbitiga [Magicblocks]: 10 sammu Mootori juhtimine Magicbitiga [Magicblocks]: 10 sammu](https://i.howwhatproduce.com/images/002/image-3604-j.webp)
Mootori juhtimine Magicbitiga [Magicblocks]: see õpetus õpetab Magicblocks'i abil Magicbitiga mootorit juhtima
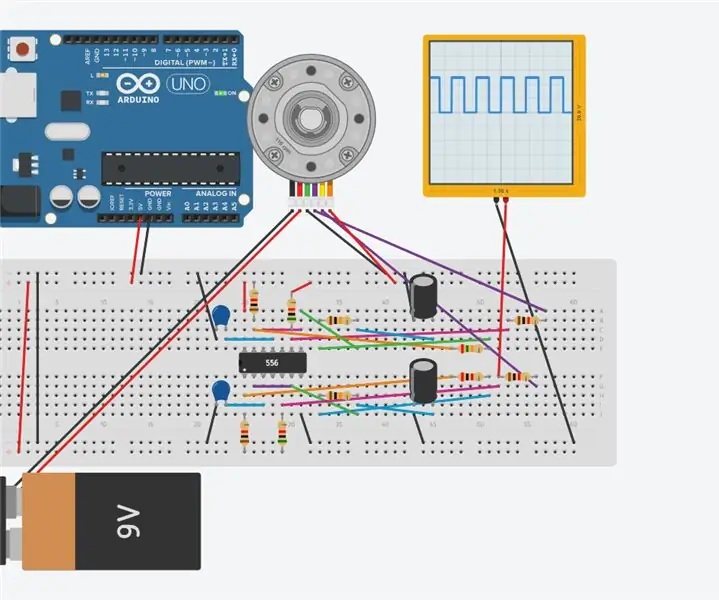
556 taimeriga samm -mootori juhtimine: 5 sammu

556 taimeri kasutamine samm -mootori juhtimiseks: see juhend juhendab, kuidas 556 taimer saab samm -mootorit juhtida. Selle vooluahela jaoks pole koodi vaja
Kontaktivaba ja korrosioonivaba veetaseme indikaator ja mootori juhtimine: 5 sammu

Kontaktivaba ja korrosioonivaba veetaseme indikaator ja mootori juhtimine: HI, selles juhendis näeme, kuidas saada veepaagi olekut õhuliini (kõrge, keskmine, madal) taseme alusel, kasutades kolme erinevat värvi LED -i Mittekontaktne viis ultrahelianduri ja Arduino uno plaadi abil. P
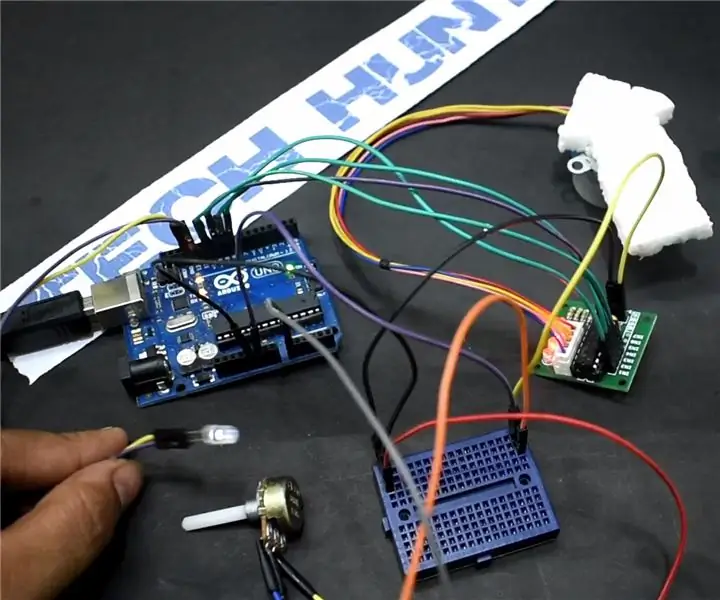
Arduino õpetus - samm -mootori juhtimine potentsiomeetriga: 5 sammu

Arduino õpetus - samm -mootori juhtimine potentsiomeetriga: see juhend on minu " Arduino: samm -mootori juhtimine potentsiomeetriga " Hiljuti üles laaditud YouTube'i video. Soovitan tungivalt seda vaadata. Minu YouTube'i kanal peaks esmalt nägema f
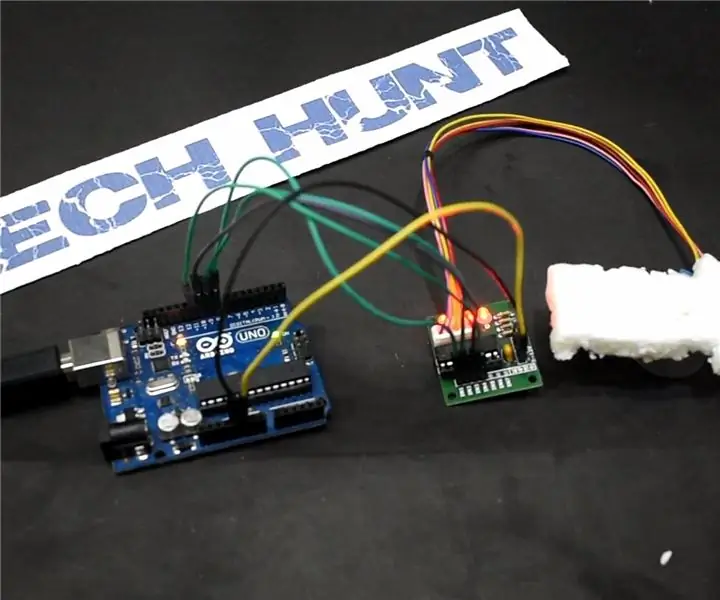
Arduino õpetus - samm -mootori juhtimine draiveriga ULN 2003: 5 sammu

Arduino õpetus - samm -mootori juhtimine draiveriga ULN 2003: see juhend on minu " Arduino: kuidas juhtida samm -mootorit ULN 2003 mootori draiveriga " kirjalik versioon Hiljuti üles laaditud YouTube'i video. Soovitan tungivalt seda kontrollida
