
Sisukord:
- Samm: esialgsed deklaratsioonid
- 2. etapp: kasutajaliidese HTML -kood, st. Sisselogimisleht
- 3. samm: meetodite WebServer.arg () ja WebServer.on () kasutamine
- Samm: kui kasutajatüübid on valed volitused
- Samm: kuidas oma veebilehele pilti lisada
- 6. samm: milliseid komponente me vajame
- Samm: ühendused
- Samm: proovige ja nautige
- Samm: kood on siin
- Autor John Day [email protected].
- Public 2024-01-30 08:47.
- Viimati modifitseeritud 2025-01-23 14:40.



Siin loome väga huvitava Captive Portalil põhineva koduautomaatika projekti, kasutades nullist sõlme MCC. Niisiis, alustame..
Samm: esialgsed deklaratsioonid

Deklareerige sõlmMCU IO -tihvtid toimingu, päisefailide ja DNS -serveri loomiseks vajaliku koodi täitmiseks … pildil näidatud.
2. etapp: kasutajaliidese HTML -kood, st. Sisselogimisleht

Nagu pildil näidatud, deklareerige html-kood stringimuutjas, mille saadame lõppkasutajale juurdepääsukoodi kinnitamiseks.
*Kasutaja siin sisestatud andmete püüdmiseks kasutame ankurpaneeli ja märgendit href
*Põhimõtteliselt kasutatakse ankurmärgendit veebilehe teise veebilehe lisamiseks ja märgend href määratleb lingi sihtkoha.
*Kuid siin saame andmeid, mille kasutaja on sisestanud väljale Pääsukood ankurpaneeli ja href -sildi kaudu …
kuidas, mainin umbes kahte meetodit veebiliidese sisendi püüdmiseks meie vahendite programmeerijatele.
3. samm: meetodite WebServer.arg () ja WebServer.on () kasutamine


Nagu ma mainisin eelmises etapis, ütlen teile kaks erinevat meetodit.
1) Kasutades meetodit webServer.arg ():
Siin määrame autofookuse atribuudi koos elemendiga, nagu on näidatud pildil, Automaatne teravustamine on see, et see on tõeväärtus, kui see on tõene, tähendab selle esitamist ja tagab selle, et sisendelement keskendub lehe laadimisel.
ja siis kutsume serveriobjekti meetodiks args (). See meetod tagastab HTTP -l edastatud päringuparameetrite arvu ja rakendab vastavalt toimingutele tingimuslauseid.
2) Kasutades atribuuti ja href:
Siin määrame oma juhtelemendid (nt nupud) ja määrame stringi, char, lingi, mida soovite tingimuslike avaldiste abil kinnitada, ja seejärel helistame veebiserver.on (), et saada sisend kinnitamiseks.
Nagu näidatud..
Samm: kui kasutajatüübid on valed volitused

Mida ma olin teinud, lihtsalt muutke olemasolevat sisselogimislehe koodi ja lisage uus päis, mis teavitab, et kasutaja on sisestanud vale mandaadi.
Esmalt kinnitage mandaat, kui see on vale, suunake kasutaja uuele redigeeritud sisselogimislehele, kus kuvatakse veateade.
Nagu näidatud..
Samm: kuidas oma veebilehele pilti lisada

See on väga lihtne, sest siin me ei salvesta oma pilte füüsilisse salvestusruumi, nii et pakume tee selle pildi toomiseks, mida tavaliselt teeme html -lehe puhul.
nii et me lihtsalt teisendame oma pildid base64 -ks ja kleepime selle oma lehe koodi, nagu näidatud.
6. samm: milliseid komponente me vajame
1)- sõlmMCU
2)- Arduino IDE, et välgutada sõlmMCU
3) hüppaja juhtmed (F-2-F)
4) -Relay moodul
5)-WiFi-toega nutitelefon või sülearvuti testimiseks
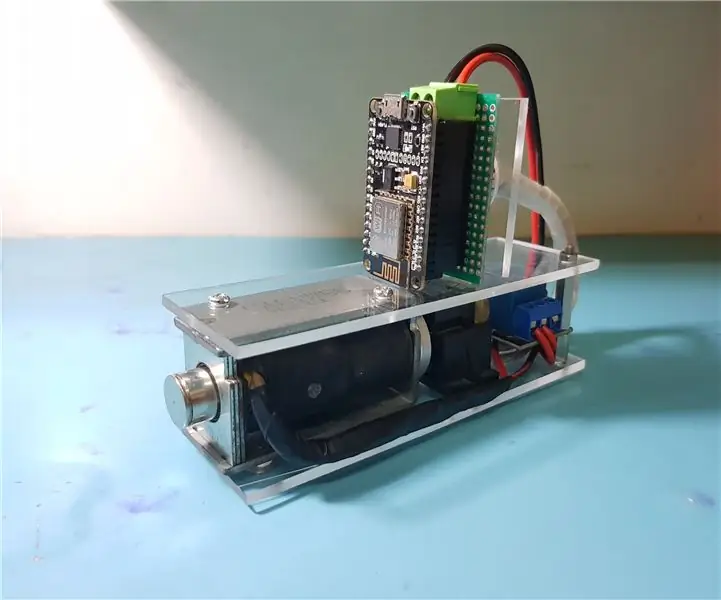
Samm: ühendused

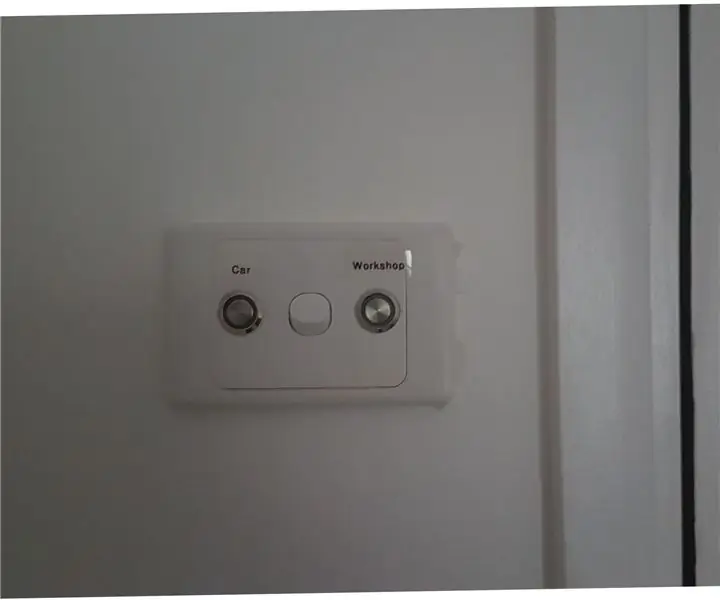
Lisage releemoodul deklareeritud IO tihvtidele koodis.
Ühendage relee elektriseadmetega, mida soovite juhtida, nagu pildil näidatud.
Samm: proovige ja nautige




Samm: kood on siin
Palun kirjutage oma väärtuslikud kommentaarid..
Soovitan:
Kuidas muuta servot suletud ahelaga tagasiside saamiseks: 7 sammu

Kuidas muuta servot suletud ahelaga tagasiside saamiseks: ► Mikrokontrolleriga (nagu Arduino) servoga sõites saate talle anda ainult sihtkoha korraldusi (PPM -signaalis). Selle korraldusega liigub servo sellele sihtmärgile asukoht. Aga see ei ole hetkeline! Sa ei tea täpselt, millal
Traadita versioon Kas minu garaažiuks on avatud või suletud?: 7 sammu

Traadita versioon … Kas minu garaažiuks on avatud või suletud ?: Tahtsime lihtsat, odavat ja usaldusväärset näidikusüsteemi, mis näitaks meile, kas meie garaažiuksed olid avatud või suletud. Seal on palju " Kas mu garaažiuks on lahti " projektid. Enamik neist projektidest on juhtmega ühendatud. Minu puhul jookseb
D.I.Y NORMAL SULETUD OHUTUSLUKK: 5 sammu

D.I.Y NORMAL SULETUD OHUTUSLUKK: Selle väikese projekti idee on teha tavaliselt suletud elektromagnetiline turvalukk, mida saab mobiiltelefoniga WIFI/4G võrgu kaudu juhtida. Isegi kui toiteallikat pole, jääb turvalukk jõu tõttu lukustatud olekusse
Surnud autoakude ja suletud pliiakude kasutamine: 5 sammu (koos piltidega)

Kasutamine surnud autoakude ja suletud pliiakude jaoks: Paljud "surnud" autoakud on tegelikult täiesti head akud. Nad lihtsalt ei suuda enam pakkuda sadu võimendeid, mis on vajalikud auto käivitamiseks. Paljud "surnud" suletud pliiakud on tegelikult tühjad patareid, mida ei saa enam usaldusväärselt pakkuda
Suletud elektripistiku taastamine: 4 sammu

Kuidas suletud elektripistikut taastada: Tere, ma olen hiljuti võidelnud oma lumesaha halva pistikuga. Osade kohas ei olnud ühtegi laos ega ka nende tarnijal. Lõpuks vaatasin umbes viiskümmend dollarit ja ootasin kuu või kaks. Kott see! Otsustasin hoone uuesti üles ehitada
